你可能還不知的 7 個 CSS 好用的屬性
學(xué)習(xí)CSS是構(gòu)建好看網(wǎng)頁的一種方式。但是,在學(xué)習(xí)過程中,我們傾向于(大部分時間)限制自己,一遍又一遍地使用相同的屬性。畢竟,我們是一種習(xí)慣性的動物,我們會使用自己習(xí)慣且熟悉的東西。
因此,在這篇文章中,向你介紹7個 比較少見且好用的 CSS 屬性,希望對你有所幫助。
1. vertical-align
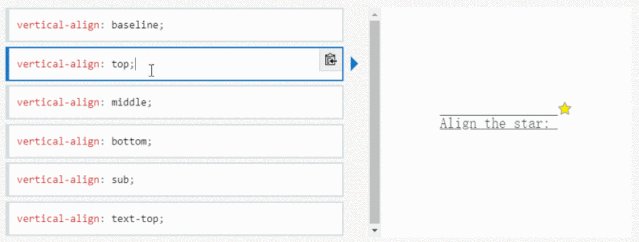
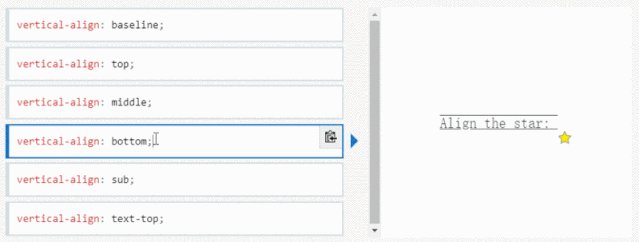
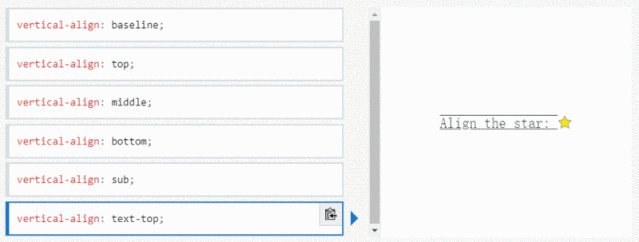
CSS 的屬性 vertical-align 用來指定行內(nèi)元素(inline)或表格單元格(table-cell)元素的垂直對齊方式。
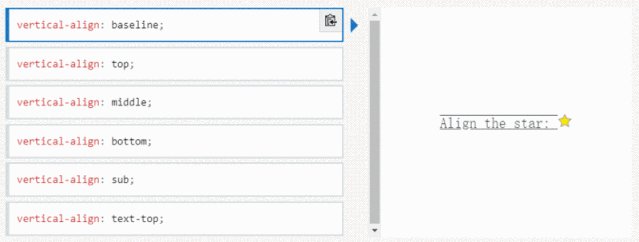
就像定義說的,這個屬性允許你垂直對齊文本。它對于順序指示器(st, nd等)、需要的輸入星號(*)或沒有正確居中的圖標(biāo)特別有用。vertical-align取其中一個值:super | top | middle | bottom | baseline (default) | sub | text-top | text-bottom,或從基線開始的長度(px,%, em, rem等等)。
- baseline:使元素的基線與父元素的基線對齊。HTML規(guī)范沒有詳細(xì)說明部分可替換元素的基線,如<textarea>,這意味著這些元素使用此值的表現(xiàn)因瀏覽器而異。
- sub:使元素的基線與父元素的下標(biāo)基線對齊。
- super:使元素的基線與父元素的上標(biāo)基線對齊。
- text-top:使元素的基線與父元素的上標(biāo)基線對齊。
- text-bottom:使元素的底部與父元素的字體底部對齊。
- middle:使元素的中部與父元素的基線加上父元素x-height(譯注:x高度)的一半對齊。

注意 vertical-align 只對行內(nèi)元素、表格單元格元素生效:不能用它垂直對齊塊級元素。
資源:MDN(https://developer.mozilla.org/en-US/docs/Web/CSS/vertical-align)。
2. writing-mode
writing-mode 屬性定義了文本水平或垂直排布以及在塊級元素中文本的行進(jìn)方向。為整個文檔設(shè)置書時,應(yīng)在根元素上設(shè)置它(對于 HTML 文檔應(yīng)該在 html 元素上設(shè)置)。它采用以下值之一horizontal-tb (default) | vertical-rl | vertical-lr。
- horizontal-tb:對于左對齊(ltr)腳本,內(nèi)容從左到右水平流動。對于右對齊(rtr)腳本,內(nèi)容從右到左水平流動。下一水平行位于上一行下方。
- vertical-rl:對于左對齊(ltr)腳本,內(nèi)容從上到下垂直流動,下一垂直行位于上一行左側(cè)。對于右對齊(rtr)腳本,內(nèi)容從下到上垂直流動,下一垂直行位于上一行右側(cè)。
- vertical-lr:對于左對齊(ltr)腳本,內(nèi)容從上到下垂直流動,下一垂直行位于上一行右側(cè)。對于右對齊(rtr)腳本,內(nèi)容從下到上垂直流動,下一垂直行位于上一行左側(cè)。
資源:MDN(https://developer.mozilla.org/en-US/docs/Web/CSS/writing-mode)。
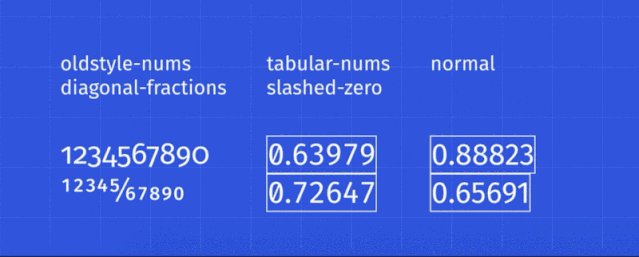
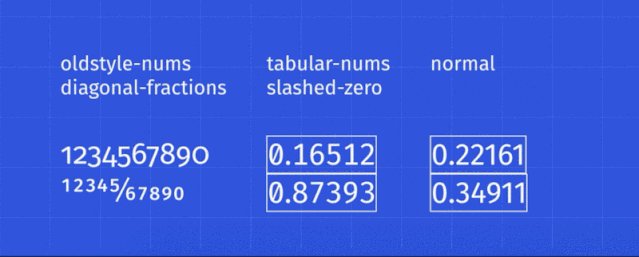
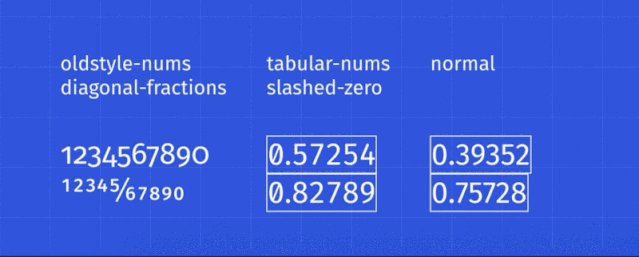
3. font-variant-numeric
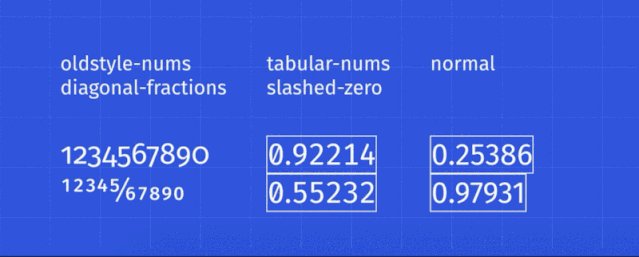
font-variant-numeric CSS屬性控制數(shù)字,分?jǐn)?shù)和序號標(biāo)記的替代字形的使用。
它采用以下這些值之一:normal | ordinal | slashed-zero | lining-nums | oldstyle-nums | proportional-nums | tabular-nums | diagonal-fractions | stacked-fractions。
此屬性對于設(shè)置數(shù)字樣式很有用。根據(jù)情況,你可能希望顯示老式的數(shù)字或帶有斜杠的零,對于這些情況,font-feature-settings很有用。

請注意,font-variant-numeric是font-feature-settings組屬性的一部分。諸如font-variant-caps或font-variant-ligatures之類的屬性也屬于該組。
還要注意,像所有font-feature-settings屬性一樣,你的字體需要實現(xiàn)上述功能才能正常工作。我使用的字體是Fira Sans。
資源:MDN(https://developer.mozilla.org/en-US/docs/Web/CSS/font-variant-numeric)。
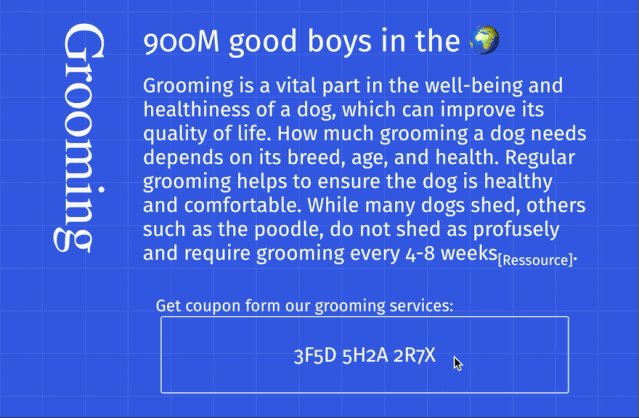
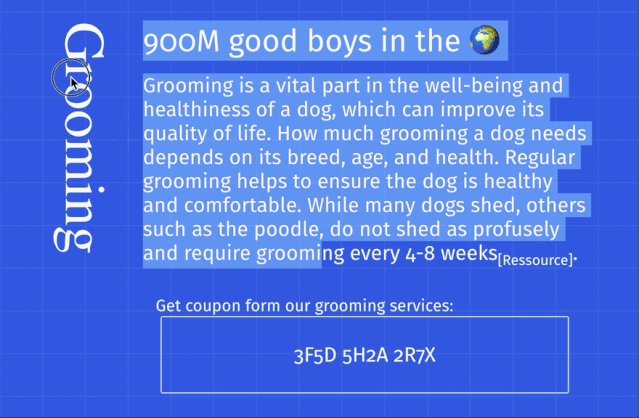
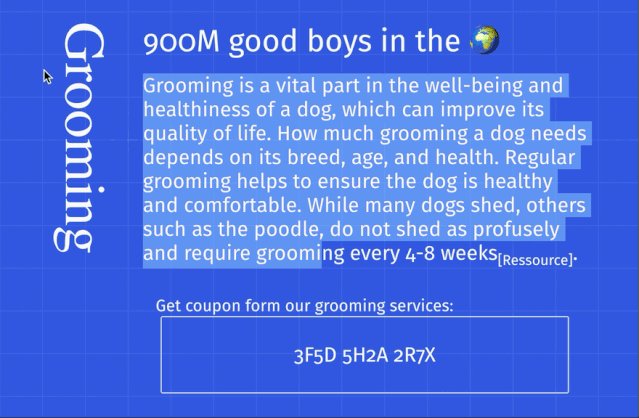
4. user-select
每當(dāng)我們有不想讓用戶選擇的文本,或者相反,如果發(fā)生了雙擊或上下文單擊,希望選擇所有文本時,user-select屬性將非常有用。
此屬性采用以下值之一:none | auto | text | all。
(1) none:元素及其子元素的文本不可選中。請注意這個Selection 對象可以包含這些元素。從Firefox 21開始, none 表現(xiàn)的像 -moz-none,因此可以使用 -moz-user-select: text 在子元素上重新啟用選擇。
(2) auto
auto 的具體取值取決于一系列條件,具體如下:
- 在 ::before 和 ::after 偽元素上,采用的屬性值是 none
- 如果元素是可編輯元素,則采用的屬性值是 contain
- 否則,如果此元素的父元素的 user-select 采用的屬性值為 all,則該元素采用的屬性值也為 all
- 否則,如果此元素的父元素的 user-select 采用的屬性值為none,則該元素采用的屬性值也為 none
- 否則,采用的屬性值為text
(3) text:用戶可以選擇文本。
all:在一個HTML編輯器中,當(dāng)雙擊子元素或者上下文時,那么包含該子元素的最頂層元素也會被選中。

資源:MDN(https://developer.mozilla.org/en-US/docs/Web/CSS/user-select)。
5. clip-path
clip-path CSS 屬性可以創(chuàng)建一個只有元素的部分區(qū)域可以顯示的剪切區(qū)域。區(qū)域內(nèi)的部分顯示,區(qū)域外的隱藏。剪切區(qū)域是被引用內(nèi)嵌的URL定義的路徑或者外部svg的路徑,或者作為一個形狀例如circle()。clip-path屬性代替了現(xiàn)在已經(jīng)棄用的剪切 clip屬性。
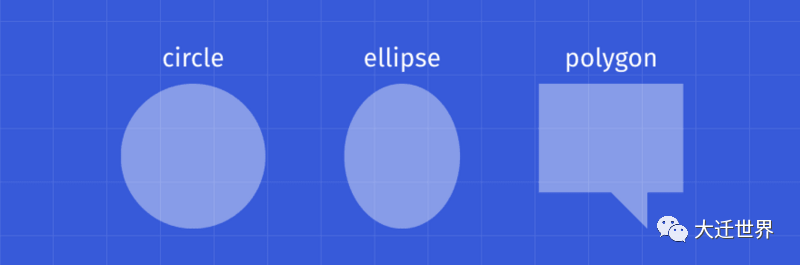
此屬性采用以下值之一:circle() | ellipse() | polygon() | path() | url()。
由于這是對該屬性的介紹,因此,這里不會深入研究每個值。
我使用最多的兩個值是circle和polygon。circle(radius at pair)值有兩個參數(shù),第一個參數(shù)是圓的半徑,第二個參數(shù)是表示圓心的點。polygon(pair, pair, pair ...)值取3個或更多的點,表示一個三角形、一個矩形等等。
6. shape-outside
shape-outside的CSS 屬性定義了一個可以是非矩形的形狀,相鄰的內(nèi)聯(lián)內(nèi)容應(yīng)圍繞該形狀進(jìn)行包裝。默認(rèn)情況下,內(nèi)聯(lián)內(nèi)容包圍其邊距框; shape-outside提供了一種自定義此包裝的方法,可以將文本包裝在復(fù)雜對象周圍而不是簡單的框中。它采用與clip-path相同的值。
clip-path定義用戶如何查看元素,shape-outside定義其他HTML元素如何查看元素。
資源:MDN(https://developer.mozilla.org/en-US/docs/Web/CSS/shape-outside)。
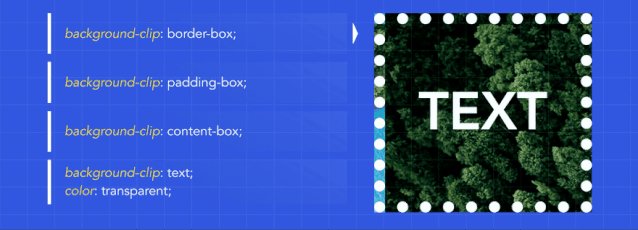
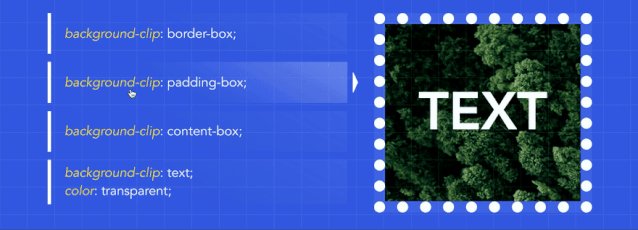
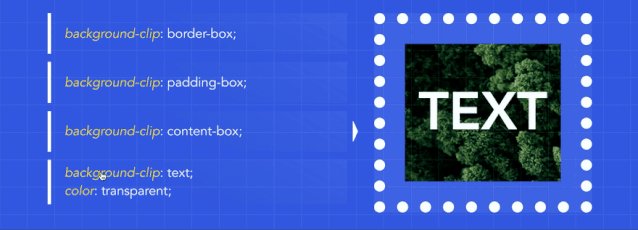
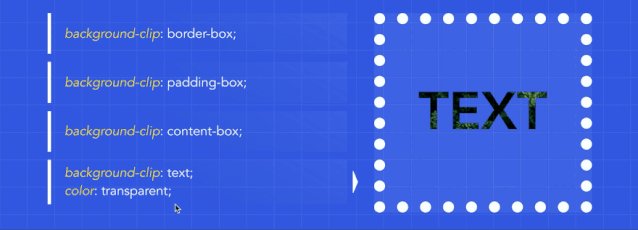
7. background-clip
最后,backgroundclip CSS屬性設(shè)置元素的背景是否擴展到其border 、padding 或content 框之下。
此屬性采用以下值之一:border-box (default) | padding-box | content-box | text

資源:MDN(https://developer.mozilla.org/en-US/docs/Web/CSS/background-clip)。
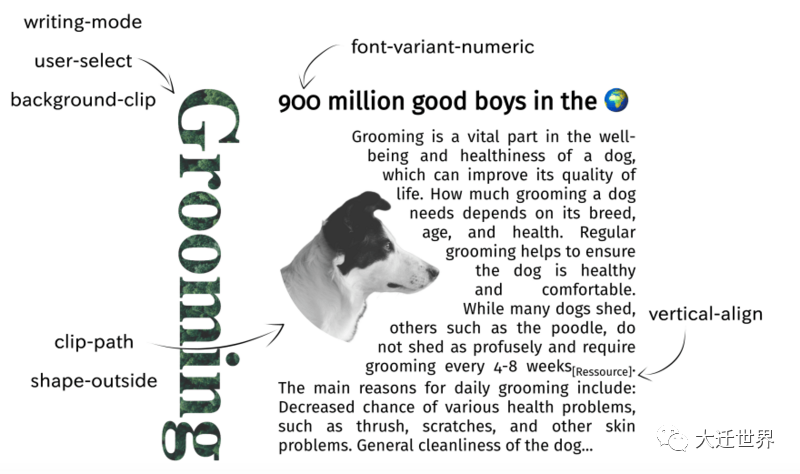
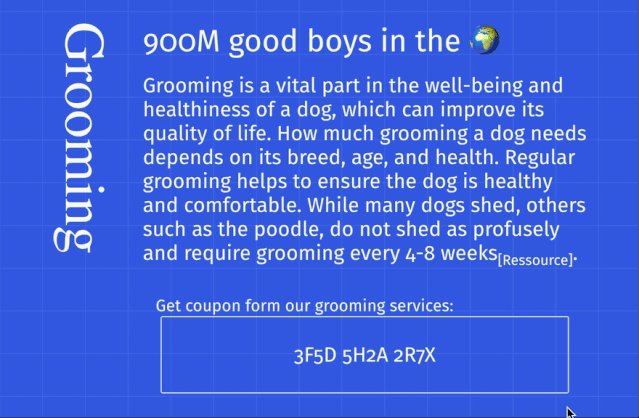
總結(jié)
下圖是結(jié)合上面 7 個屬性實現(xiàn)的布局,讓大家加深一下印象。