這三個精巧且很棒 JS 庫,值得你親手試試
在本文中,介紹3個鮮為人知,但功能非常強大且體積很小的 JavaScript 庫,這些可以幫助提高開發效率,減輕開發難度,讓你加班少少的,請收納。
1. Basket.js
網址: https://addyosmani.com/basket.js/
Basket.js是一個極小的 JS 庫,壓縮后的大小僅為0.7 kB。
Basket.js不僅用于加載外部 JavaScript,它還將它們緩存在瀏覽器的本地存儲中,這樣,在下一次請求頁面時,外部 JavaScript 就不必再通過網絡請求了,只需從本地存儲中加載即可。
但是為什么是本地存儲而不是瀏覽器緩存?
首先,我個人發現通過網頁代碼中的 JS 庫緩存 JavaScript 文件要容易得多,該代碼通常是從服務器端緩存的。使用Basket.js,現在可以很容易地使用代碼中的JavaScript動態控制腳本緩存。
試一試:
Basket.js的API并不那么復雜。你可以自行瀏覽文檔,親手試試。在我們的小示例中,僅使用basket.require,因為它是整個庫的核心。
- basket.require()
- basket.get()
- basket.remove()
- basket.clear()
使用basket.require,我們可以通過basket加載JS文件。然后將該文件緩存在本地存儲中(如前所述),并將在下一個 basket.require 緩存。例如 重新加載頁面時,Basket會首先在緩存中查找,如果文件已經緩存在其中,它將通過本地存儲加載文件,而不是通過網絡再次請求文件。
index.html:
- https://addyosmani.com/basket.js/dist/basket.min.js
- https://cdn.jsdelivr.net/npm/rsvp@4/dist/rsvp.min.js
- https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js
- <!DOCTYPE html>
- <html lang=”en”>
- <head>
- <meta charset=”UTF-8" />
- <script src=”rsvp.min.js”></script>
- <script src=”basket.min.js”></script>
- <title>Document</title>
- </head>
- <body>
- <script>
- basket.require({ url: '/scripts/jquery.js' })
- </script>
- </body>
- </html>
如上所見,我們首先導入了rsvp庫,然后是Basket本身,接著在正文中我們可以執行我們的require函數,以從某個地方加載jQuery。
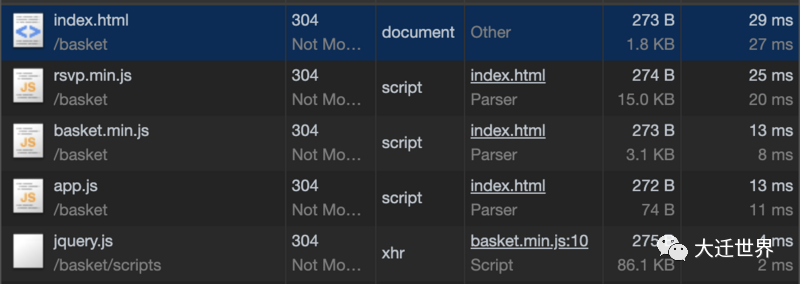
首次打開頁面時,應該看到以下內容:
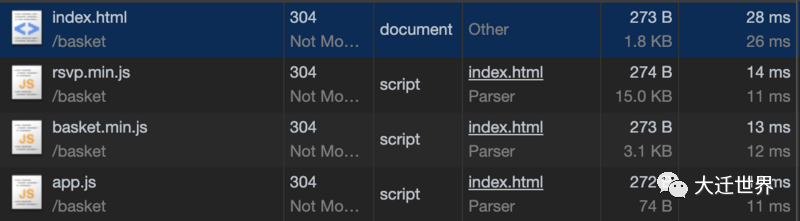
但是隨著頁面的重新加載, jquery 就不會在重新請求了:
2. Pill
github: https://github.com/rumkin/pill
Pill為靜態站點添加了動態內容加載,使用戶的內容加載更加流暢。該庫壓縮后大約是1kb。
精髓:我們大多數人使用單頁應用程序來擁有網絡應用程序,當我們導航時,這些應用程序不會加載整個新頁面。在大多數SPA框架中,這樣做是因為所有內容都基于一個index.html。
但是,如果我們有多個靜態頁面怎么辦?Pill 就是一個解決方案。
根據需要,它可以獲取服務器上其他HTML文件的內容,并用新的已獲取文件替換當前內容。由于我們的應用程序不需要新的頁面,因此可以極大地提高性能。
使用Pill,這是自動完成的,因為它會攔截導航嘗試。
Pill 還有一個很好的點是它的文檔做的很好,更多用法可以在[文檔][2]里找到。
3. JS-cookie
github:https://github.com/js-cookie/js-cookie
在瀏覽器中使用Cookie可能會非常費力。JS-cookies使這變得容易得多,現在我們將介紹基礎知識。
通過 CDN 引入:
- <script src="https://cdn.jsdelivr.net/npm/js-cookie@beta/dist/js.cookie.min.js"></script>
設置一個名為'name'的 cookie 鍵,其值為 '前端小智':
- Cookies.set('name', '前端小智')
使用'name'鍵獲取 Cookie 的值:
- Cookies.get('name') // '前端小智'
創建cookie,讓它在7天后過期:
- Cookies.remove('name')
獲取所有 Cookies
- Cookies.get() // { name: '前端小智' }
今天就到這里了,希望這三個庫對你有所幫助。