這 10 個片段,有助于你理解 ES 中的 Promise
在開發(fā)中,了解 JavaScript 和 Promise 基礎(chǔ),有助于提高我們的編碼技能,今天,我們一起來看看下面的 10 片段,相信看完這 10 個片段有助于我們對 Promise 的理解。
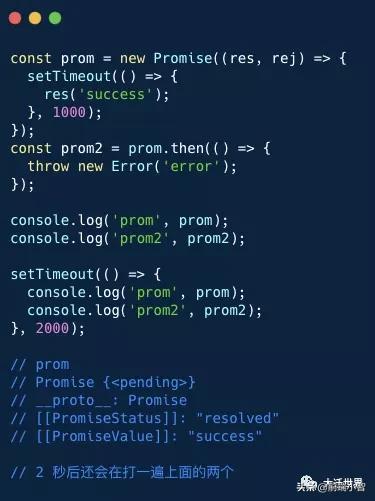
片段1:

Promise同步執(zhí)行,promise.then異步執(zhí)行。
片段2:

promise 有三種不同的狀態(tài):
- pending
- fulfilled
- rejected
一旦狀態(tài)更新,pending->fulfilled 或pending->rejected,就可以再次更改它。prom1與prom2不同,并且兩者都返回新的Promise狀態(tài)。
片段3

即使reject后有一個resolve調(diào)用,也只能執(zhí)行一次resolve或reject,剩下的不會執(zhí)行。
片段 4:

Promises 可以鏈接調(diào)用,當(dāng)提到鏈接調(diào)用 時,我們通常會考慮要返回this,但Promises不用。每次 promise 調(diào)用.then或.catch時,默認都會返回一個新的 promise,從而實現(xiàn)鏈接調(diào)用。
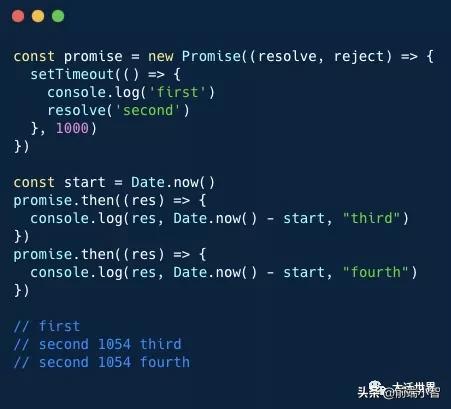
片段 5:

promise 的 .then或.catch可以被多次調(diào)用,但是此處Promise構(gòu)造函數(shù)僅執(zhí)行一次。換句話說,一旦promise的內(nèi)部狀態(tài)發(fā)生變化并獲得了一個值,則隨后對.then或.catch的每次調(diào)用都將直接獲取該值。
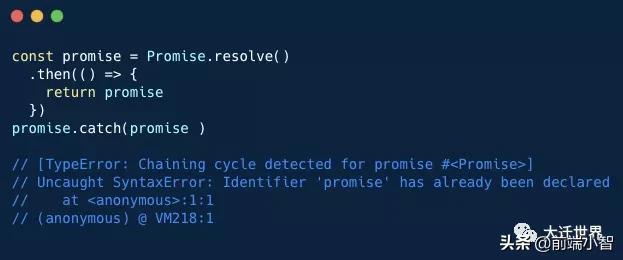
片段 6

.then或.catch返回的值不能是promise本身,否則將導(dǎo)致無限循環(huán)。
片段 7:

在.then或.catch中返回錯誤對象不會引發(fā)錯誤,因此后續(xù)的.catch不會捕獲該錯誤對象,需要更改為以下對象之一:
- return Promise.reject(new Error('error')) throw new Error('error')
因為返回任何非promise 值都將包裝到一個Promise對象中,也就是說,返回new Error('error')等同于返回Promise.resolve(new Error('error'))。
片段 8:
- Promise.resolve(1)
- .then(2)
- .then(Promise.resolve(3))
- .then(console.log)
- // 1
.then或.catch的參數(shù)應(yīng)為函數(shù),而傳遞非函數(shù)將導(dǎo)致值的結(jié)果被忽略,例如.then(2)或.then(Promise.resolve(3)。
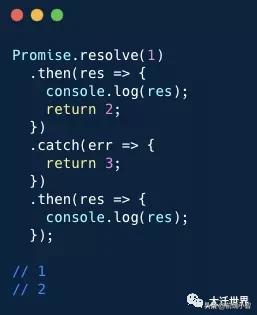
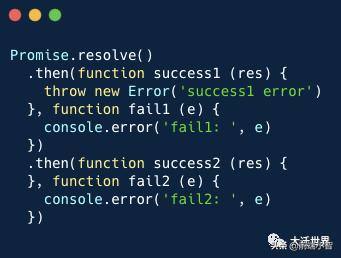
片段 9:

.then可以接受兩個參數(shù),第一個是處理成功的函數(shù),第二個是處理錯誤的函數(shù)。.catch是編寫.then的第二個參數(shù)的便捷方法,但是在使用中要注意一點:.then第二個錯誤處理函數(shù)無法捕獲第一個成功函數(shù)和后續(xù)函數(shù)拋出的錯誤。.catch捕獲先前的錯誤。當(dāng)然,如果要重寫,下面的代碼可以起作用:

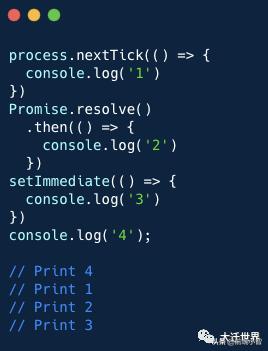
片段 10:

process.nextTick和promise.then都屬于微任務(wù),而setImmediate屬于宏任務(wù),它在事件循環(huán)的檢查階段執(zhí)行。在事件循環(huán)的每個階段(宏任務(wù))之間執(zhí)行微任務(wù),并且事件循環(huán)的開始執(zhí)行一次。





























