單頁應用程序是如何打破網頁設計的?
“嘗試一下Ember”他們說,“那會很有趣”。
你知道萬維網最初的設計理念嗎?
利用超鏈接連接文檔。
總體思路相當簡單:網頁瀏覽器從服務器請求一個文檔,下載其內容并將其顯示在屏幕上(通過CSS進行視覺增強)。
給定文檔中的超鏈接指向另一個含新內容的文檔,然后形成信息網。網頁瀏覽器、爬蟲程序、社交媒體和整個網絡基礎設施都圍繞著這個簡單的想法開展。
單頁應用程序(SPAs)
單頁應用程序是在JavaScript的幫助下,通過重寫網頁內容與用戶進行交互的網絡應用程序。與其說為每個用戶交互加載一個全新的文檔,不如說單頁應用程序是從外部API下載必要的數據,通過減少加載時間來改善用戶體驗。這些應用程序對用戶來說感覺更自然,因為其運作起來就如一個普通的桌面應用程序,而不是一個網站。
“單頁應用程序”(single page application)一詞在2002年最早出現。三年后,AJAX的引入為SPA的框架提供了基礎,如Ember或Angular. 每個框架都旨在解決一個明確定義的問題。當Angular的目標是那些已經熟悉HTML的網頁設計師時,Ember則利用其“慣例優先原則”和2011年推出的ReactJS簡化了樣板代碼,并采用基于組件的方法、代碼重用和速度,脫離并阻斷了網絡
底層技術已經過時了
React這樣的框架使開發人員能夠輕松地構建復雜的用戶界面,但使用傳統方法幾乎不可能做到這一點。然而,運行瀏覽器的環境,在一定程度上是建立在靜態網站的基礎上的。
例如,URLs的概念對于基于文檔的網站來說是有意義的,但是需要從SPA的角度重新考慮。URLs通常是通過瀏覽器的歷史API人工注入的;這看起來像是某種混合狀態,而不是一個長期的解決方案。如果不謹慎處理,一些SPA會破壞瀏覽器中諸如前進和后退之類的簡單功能,將導致不理想的用戶體驗。例如SPA的title元素這樣最簡單的事情,也需要使用JavaScript或服務器遠端渲染方法進行特殊處理。
另一個問題是網絡爬蟲。谷歌已經采取了一些措施為單頁應用程序編制索引,但谷歌員工John Mueller表示仍有改進空間:
它并不總是完美的,當然了,也不容易。但是對一些網站來說,即便依賴于客戶端渲染(只是JS,沒有服務器端渲染),還是可以良好運作。因人而異 :)——John Mueller
雖然 Facebook創建了ReactJS,但令人驚訝的是,他們的爬蟲程序對于JavaScript的let和var的混合完全視而不見,平臺上渲染SPA通常是不可見的(考慮到應用程序缺少服務器端呈現的代碼)。
狀態管理很棘手
采用單頁方法通常是有益的,但是必須留心保留的應用程序狀態帶來的額外困難,而這在傳統的無狀態方法中是不存在的。以下場景雖然易于調試,但說明了此問題的最簡形式:
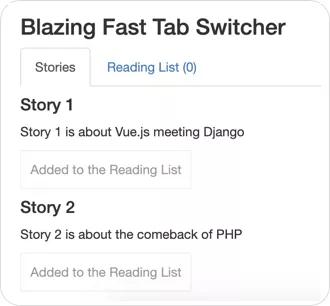
- 一個用戶(Richard)訪問了您剛剛制作的React單頁應用程序,并且對您過去一個月的時間里揮汗如雨制作的快速標簽切換控件感到非常驚訝。
- Richard切換到“注冊”選項卡并且快速填寫必要字段,成為該應用程序的榮譽會員
- 作為會員,Richard現在可以看到兩個額外的標簽:Stories和Reading List。興奮的Richard打開了Stories選項卡,并且迅速地將兩個故事添加到了閱讀列表中。
- 然而,閱讀別表中仍然顯示0個故事,這使Richard感到困惑,于是他刪除了自己的賬戶。

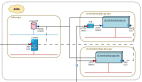
在“過去”,實現技術方面可能涉及兩個不同的文檔:stories.php和reading-list.php。這兩個都有一個明確定義的生命周期——Richard在瀏覽器中打開一個鏈接,程序運行幾秒鐘,并且用HTML源代碼進行響應,甚至Facebook的爬蟲程序也可以讀取。
單頁應用程序的環境中,通常只有一個程序——app.js,它在執行之前被轉移到Richard的瀏覽器。然后,瀏覽器把邏輯操作轉換為DOM元素。
對Richard來說,他所經歷的問題是由于狀態管理不當造成的。程序員更新了按鈕的狀態(現在顯示為已添加到讀取列表中),但忘記更新列表中的項目數。這個問題雖然很容易解決,但隨著應用程序規模的增大,問題就會變得更加棘手。JavaScript社區并不是唯一一個需要處理狀態管理的社區——大多數移動開發人員也熟悉這個問題。像Redux這樣的工具在一定程度上會減少因為這個問題而導致的困擾,但往往會給項目引入樣板文件和復雜性。
網頁開發人員正從一個技術堆棧快速轉移到另一個技術堆棧。與更傳統的方法相比,單頁應用程序在屏幕轉換方面提供了出色的用戶體驗,因此正在成為一種趨勢。
來源:Pexels
新的框架和庫幾乎每天都在發布,然而只是為了解決孤立的問題。真正的而進步是調整瀏覽器和萬維網,使之更適合單頁應用程序。
在這之前,人們只會對下一個“小題大做”的事件進行炒作。