必備!11個適用于前端開發人員的有用在線工具
作為前端開發人員,互聯網有很多令人驚嘆的工具,這些工具為我們的生活提供了極大的便利。
本文將快速回顧開發工作中經常使用的 11 個工具。
大家和小芯一起來看看吧~
1. Minify
為減小應用代碼的包大小空間,可以對其進行壓縮。壓縮能清除空白格,無效代碼等,讓應用程序的包大小大幅減小,從而加快瀏覽器的加載時間。
這個在線工具minify.com能夠對網站代碼進行壓縮。
2.Unminify
這個工具與Minify的作用恰恰相反。
Unminify通過解壓、去模糊化和美觀化代碼,能夠再次讀出一段壓縮過的代碼。
3. BundlePhobia
你是否曾經不確定node_modules的空間大小,或只想知道pakckage.json 在電腦中占存多少?BundlPhobia能為你解答。
此工具可以上傳一個packa.json 文件,同時顯示從package.json 中植入的附屬項的大小。
4. Stackblitz
這是很受歡迎的工具。Stackblitz提供了世界范圍內最普及和使用頻率最高的IDE 程序和網頁上的 VisualStudioCode。
只需單擊一下,Stackblitz 便能快速架構起Angular,React,Vue,Vanilla,RxJS,TypeScript等項目。
想要嘗試編寫新代碼,或瀏覽器 中JS當前的任何框架特征,Stackblitz對你來說都大有裨益。想象你正在閱讀 Angular 的一篇文章,遇到了想要嘗試的代碼,就將瀏覽器最小化,用幾個 LOC 構建新的 Angular 項目。
操作簡單便捷。
還有很多好用的在線IDE,但我相信Stackblitz有其獨特之處。Visual Studio Code這款工具大家都擅長使用,也都喜歡使用,Stackblitz正是抓住了這點。
5. Babel REPL
Babel是一個免費的開源 JS 編譯器,用于將現代 ES 代碼隱藏到普通舊版本的 ES5 JavaScript 中。
此工具由 Babeljs 團隊開發,是一款在線 Web 應用程序,它可以將 ES6+ 代碼轉碼到 ES5。
我們可以用它來測試ES 的近期更新和ECMA在某些階段添加的新功能。IT 能美化代碼、限制文件大小,并讓人在轉換期間享受時空之旅。
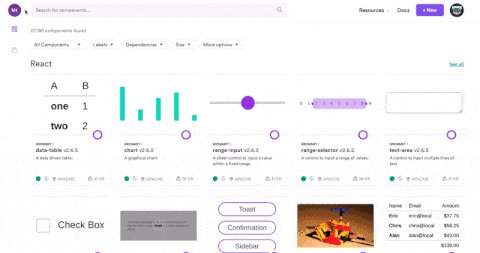
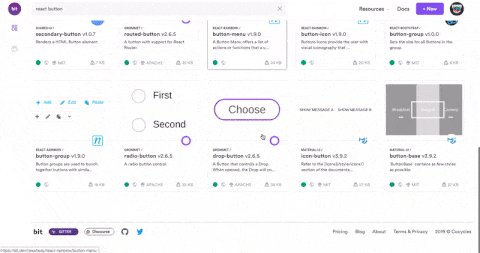
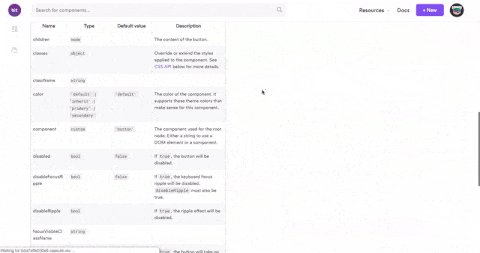
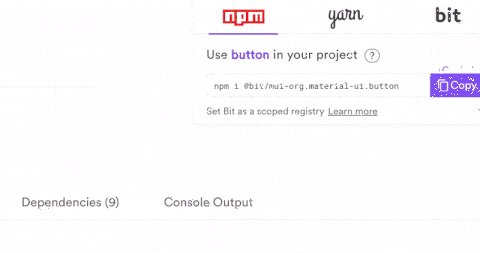
6. Bit.dev
Bit.dev是個很好的組件中心。筆者用它進行組裝、記錄和管理不同項目中的可重用構件,能提高代碼的重復利用度、加快開發進程并優化團隊協作。
對于重新構建設計系統,它也是不錯的替代品(因為它基本上滿足設計系統所需)。Bit.dev和Bit與完美協作,Bit是一個開源工具,用于分離并發布組件。
Bit.dev支持React,React withTypeScript,Angular,Vue等組件

示例:在 Bit.dev 中搜索共享的 React 組件
7. Prettier Playground
Prettier是款穩定的JS代碼格式器。通過它來解析、再編輯代碼,代碼格式可以保持不變,實現優秀JS編碼實踐。
此工具在開發工作中受到廣泛使用,不僅如此它也提供了一個美化代碼的在線平臺。
8. JWT.io
如果你正在使用 JSON Web Tokens(JWT) 保護應用程序,或使用 JWT 讓用戶訪問后端上的受保護資源。
決定是否應訪問路由或資源的一種方法是檢查令牌的過期時間。有時會需要解碼 JWT 來查看其有效負載,jwt.io恰好提供這項服務。
此在線工具讓人能夠得到查看有效負載的權限。粘貼標記后,jwt.io解碼令牌,并顯示其有效負載。
9. Postman
此工具有助于快速測試 API端點:GET,POST,DELETE,OPTIONS,PUT.
筆者用過此工具,它值得排在第10位。
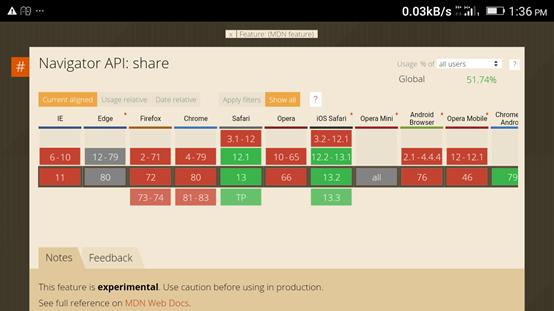
10. CanlUse
對于Web API(網絡應用程序接口) 在某個瀏覽器中能否兼容是否曾有疑惑,或在手機瀏覽器中是否可用?這個在線工具能幫助你輕松測試 Web API 瀏覽器的兼容性。
假設你想了解哪些瀏覽器及其版本支持 Web ShareAPI:
navigator.share(...)

可以看到,所有支持navigator.share(...)的瀏覽器及其版本都羅列出來了。
11. JSLint
在使用JSLint的人看來,JSLint在他們心中排第一。JSLint 的在線版本能夠對瀏覽器中的一段 JS 代碼或 JS 文件進行編譯。
結論
當然還有很多好用的工具未被列出來,這部分歡迎機智的大家在留言區補充喲~

































