2020 年,Vue 受歡迎程度是否會超過 React?
前端框架的受歡迎程度每年都在增長, 如今,在較大型或者中型的項目,基本都需要使用框架來進行開發。前幾年,由谷歌發布的Angular和Facebook的React就開啟前端框架地位競爭。但是,在2018年,前端世界發生了重大變化,因為還有一個更強大的選手Vue參加了比賽。
接下我們來看看 Vue 和 React 目前的趨勢,看看 Vue 今天是否能保持領先的地位。
背景
在開始深入研究之前,我們先來概述一些有關這兩個框架的一些背景信息。
React由技術巨頭Facebook開發和維護以滿足其需求,長期以來一直是前端領域的主要參與者,以確保穩定性和長期支持。
Vue.js是由前谷歌員工Evan You創建的,他的目標是開發一個框架,集成現有框架的優質特性。
核心差異
為了保持客觀公正,我們可以從研究Vue.js文檔中的React和Vue.js之間的差異,它是由Evan You與來自React團隊的Dan Abramov合作編寫的。
Vue 和 React 都使用虛擬DOM,不過它們實現方式不一樣。
Vue 和 React 之間的主要區別是 Vue 使用聲明式渲染的模板,而 React 使用JSX,這是一個允許在其中使用 HTML 的JS擴展。 這意味著 React 需要更復雜的實現,即使是簡單的任務(與Vue 甚至 Angula r相比),最終也需要更多的時間來開發復雜的組件。
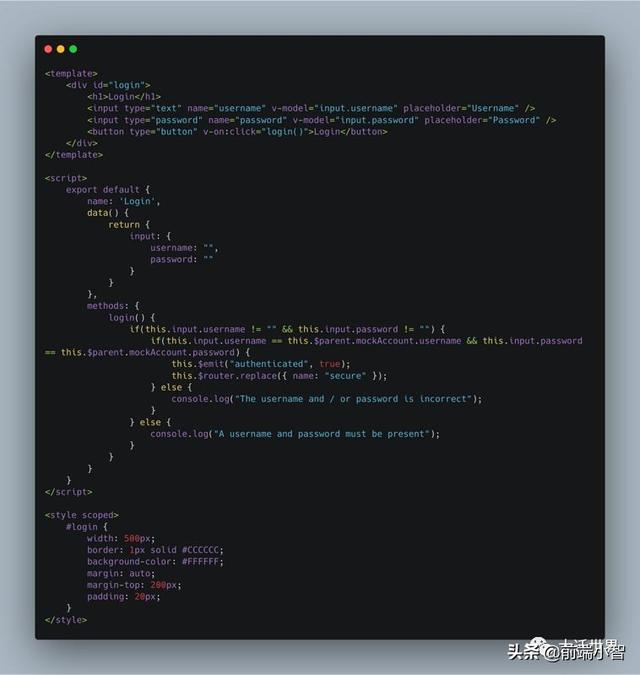
下面是 Vue 的一個簡單的登錄實現示例:

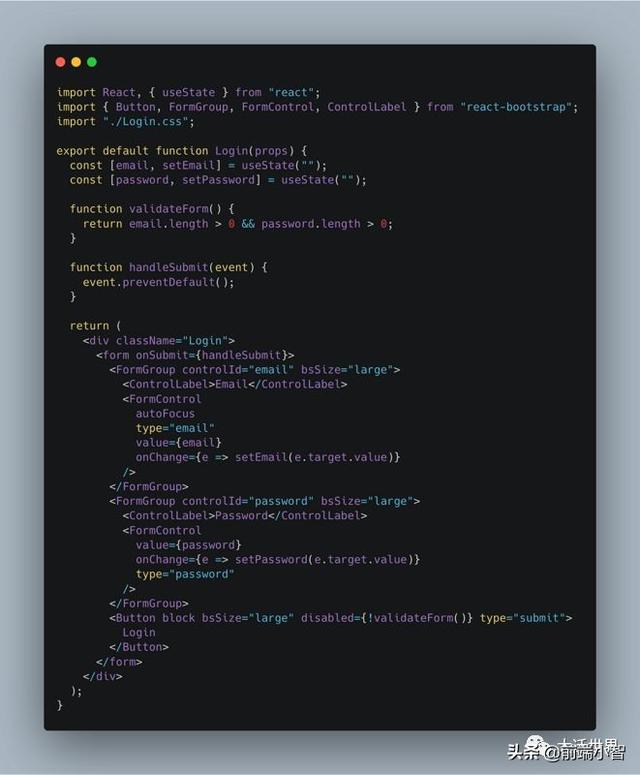
在 React 中是這樣的:

對比可知,Vue 更高級,入口點更低,因為 Vue 不需要深入了解JS 核心即可執上手。
React 和 Vue 都適用于中小型項目。
人氣
在 JS 框架中,React 一直是前端框架流行的領先者。它以48,718個依賴項的數量排名第一,而Vue是第二受歡迎的 JS 框架,有21,575個依賴者,只有前者的一半。不過,如果我們看看 2018 年底的統計數據,就會發現 Vue 的依賴者增加了兩倍,而 React 則增加了一倍。
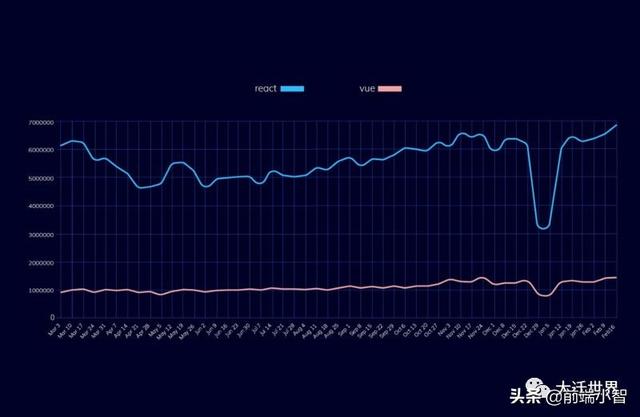
下載量也顯示出React越來越受歡迎,而 Vue 下載幾乎保持不變。

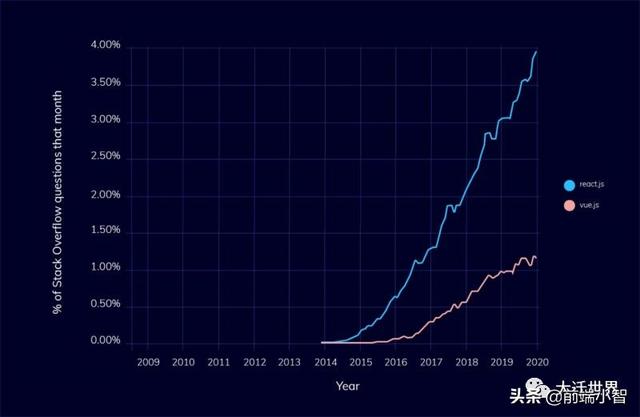
Stack Overflow 根據當前在特定平臺上工作的開發人員提出的問題數量,提供以下數據:

雖然我們可以看到關于 Vue 的問題越來越多,但是 React 毫無疑問仍然高居榜首。
根據第四版JavaScript Rising Stars的估算(評估每年Github上增加的星星數量),Vue 在 2019 年排名第一。
這個統計數字很令人困惑,因為它與前面提到的任何數字都不相符,也許Vue社區更看重的GitHub的星星數。
當然還有一個原因就是 Vue 我們國內的人過得多,我們的人數也遠遠大于國外。
社區支持
根據Github的統計數據,即使沒有優秀公司的支持,我們也可以得出 Vue 在其開源社區中有多受歡迎的結論。
Facebook 工程師一直在致力于React維護和編碼,對其進行改進和投資,這使得 React 成為開發人員世界中增長最快的工具。
靈活性和學習曲線
React 的比較大的優點之一就是靈活性。由于 React 不是一個成熟的框架,而是一個庫,因此它也很容易學習。開發人員可以按照自己的喜好添加任何庫,而不必以固定的模式工作。開發人員在與 React 合作以支持狀態管理任務時,也廣泛使用 MobX 和 Redux。
Vue 也很靈活,并且對構建應用程序沒有任何限制。它還為各種構建系統提供了官方支持,而且學習過程不會花費很多時間:熟悉 HTML 和 ES5(6) 這樣的基礎知識是我們入門所需的唯一基礎知識。
框架大小
框架的大小是直接影響項目生產力的關鍵標準,框架越小,對項目的影響就越好。React 約為100 Kb,而 Vue 約為80 Kb。它們都具有相對較小的尺寸,這使得它們便于開發小型應用程序。
案例
在為項目選擇一項技術時,了解這項技術已經在何處使用也很重要。
React 應用開發:
Vue 應用開發:
- Gitlab
- 9Gag
- Nintendo
- Grammarly
綜上所述,React 當前比 Vue 更為流行,因為它具有更強大的團隊來改善和維護它,而 Vue 則沒有。Vue 和 React 提供了高度的靈活性,易于學習的曲線,并且都較小。
那么,Vue 在2020年受歡迎程序是否會超過 React?可能性比較小。


































