連接你、我、他 —— this
在開始今天的課程之前,先拋出一個結論,JavaScript 中的 this 并不難,反而非常容易掌握。
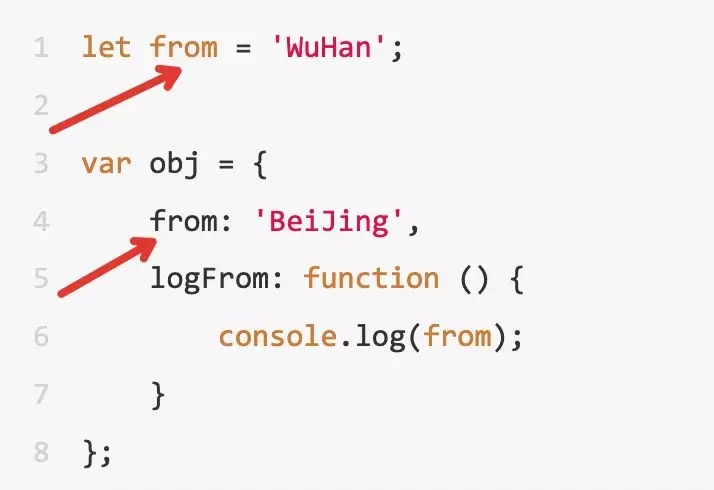
我們先看一段代碼:
- let from = 'WuHan';
- var obj = {
- from: 'BeiJing',
- logFrom: function () {
- console.log(from);
- }
- };
- let logFrom = obj.logFrom;
- logFrom();
- obj.logFrom();
執行上面的代碼,打印的結果是:
打印結果都是 WuHan,這個例子迷惑的地方主要是下面這兩個 from 的定義,第一個屬于全局變量,第二個屬于局部變量,logFrom 函數使用的是全局的 from 還是 obj 對象內部的 from。答案是「使用全局的 from」。
那如果想使用 obj 對象內部定義的 from 該咋么做呢?這就需要進入我們今天要討論的話題 「this 機制」,困擾讀者比較深的是 this 究竟代表誰。記住一句話「this 始終代表的是一個對象」。
當把上面的代碼換成( 把打印語句 console.log(from) 換成 console.log(this.from) ):
- var obj = {
- from: 'BeiJing',
- logFrom: function () {
- console.log(this.from);
- }
- };
當執行:
- let logFrom = obj.logFrom;
- logFrom();
執行結果是 undefined。
當執行:
- obj.logFrom();
執行結果是 BeiJing。
為什么會是這樣?
其實 this 就是被「動態」綁定到執行上下文中的一個屬性,也就是說當構建一個執行上下文的時候就會綁定一個 this 屬性。主要有兩種執行上下文:全局執行上下文和函數執行上下文,那么就有兩種 this,一種全局執行上下文中的 this,另一種是函數執行上下文中的 this。
(1) 當在全局執行一個函數的時候(通過括號的方式執行),this 指向全局對象,在瀏覽器中,如果在嚴格模式下 this 為 undefined,在非嚴格模式下,this 為 window。比如 let logFrom = obj.logFrom,此時變量 logFrom 屬于全局變量,通過全局調用一個函數,this 為 window(這里屬于非嚴格模式),window 沒有屬性 from,故結果為 undefined。
這里給大家留個思考題,如果把第一行代碼中的 let 換成 var,結果是什么?
(2) 當通過某個對象調用一個方法的時候,this 為當前的對象。比如通過 obj 調用方法 logFrom,this 為 obj,所以打印結果為 BeiJing。
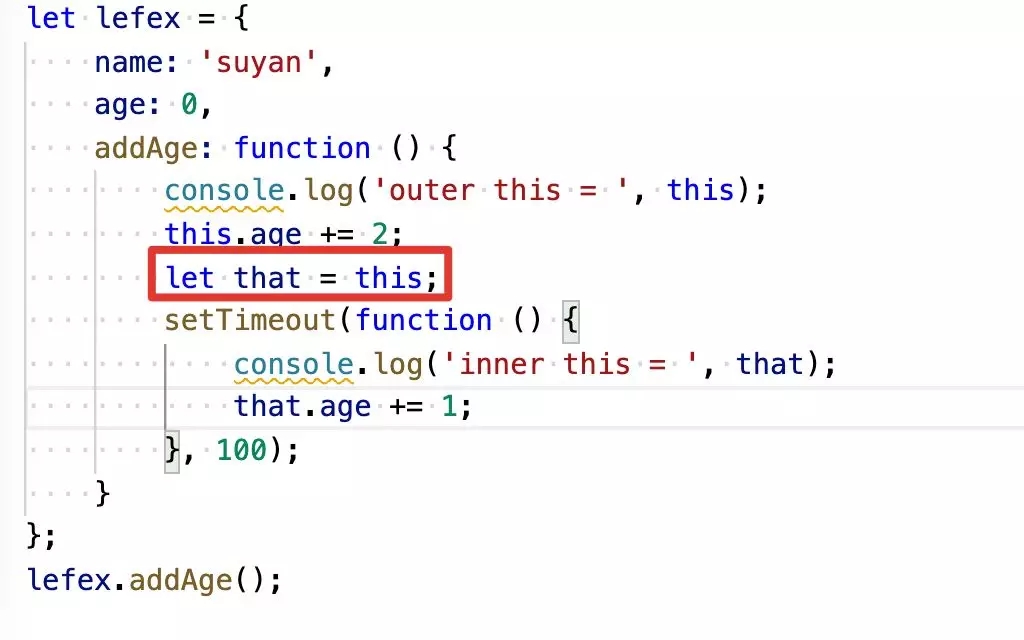
使用第 1、2 這兩條可以搞定大多數 this 的問題,但是有一種情況需要留意。比如下面的代碼:
- let lefex = {
- name: 'suyan',
- age: 0,
- addAge: function () {
- console.log('outer this = ', this);
- this.age += 2;
- setTimeout(function () {
- console.log('inner this = ', this);
- this.age += 1;
- }, 100);
- }
- };
- lefex.addAge();
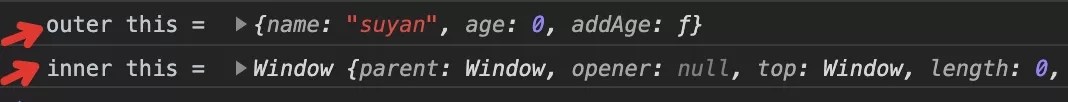
打印結果為(非嚴格模式下執行):
結果發現兩個 this 并不一樣,內部函數并不會繼承外部函數的 this。為了解決這個問題,就有了 let that = this 這樣丑陋的代碼。
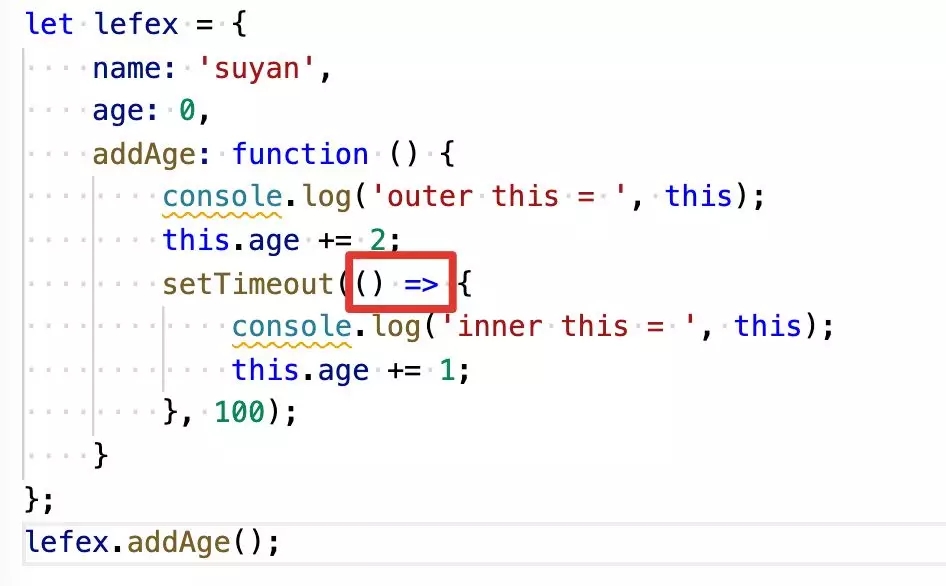
當然可以使用箭頭函數解決這個問題:
this 指向就是當前創建的對象,下面代碼中 this 指的是 suyan。
- function Person(name) {
- this.name = name;
- console.log(this);
- }
- let suyan = new Person('suyan');
關于 this 應用比較廣泛的一個話題是,如何改變 this 的指向,比如 lefex 對象中的方法 addAge 中的 this 是否可以是另外一個對象呢?下節內容講。大家加油。