2020年,前端開發人員應該學習的10件事
由于我們所處生態系統的快速發展,我們更傾向于花時間嘗試比較新的發明并在互聯網上進行討論。IT業得到經久不息的發展熱情,其中前端開發毫無疑問占據舉足輕重的地位。
新年到,相信前端開發將成為2020年技術領域熱門的學科之一。
在過去,前端開發人員只要了解一些HTML、CSS或jQuery,就可以創建交互式網站。
而如今的開發,需要更廣泛且不斷變化的一系列技能,有各種工具、庫和框架亟待掌握,同時要不斷地投資個人教育。
最近幾年,ReactJS、VueJS和Svelte等新型軟件庫和框架相繼出現,它們利用JavaScript來推動主要的Web應用程序快速發展。
本文旨在為前端開發人員應該在2020年關注什么提供一些指導,從而提高水平,不管你是剛入門編程的新手還是有一定經驗的人。
1. 代碼編輯器/IDEs
與2019年一樣,微軟的VS Code將成為2020年大多數前端工程師的首選編輯器。
它幾乎具備跟IDE一樣的功能,例如代碼補全和高亮,并且可通過擴展市場進行無限延伸。
尤其是它的市場讓VS Code脫穎而出。下面是作為前端開發人員的一些重要擴展內容:
- JavaScript (ES6) code snippets
- npm
- Prettier
- CSS Peek
- Vetur
- ESLint
- Live Sass Compiler
- Debugger for Chrome
- Live Server
- Beautify
這些是很酷的例子。VS Code還有更多有待于挖掘,如果你尚未使用它,建議去嘗試一下。
2.測試
未經過測試的代碼不應產出。
盡管對個人項目不進行任何測試似乎更加方便,但在商業環境和企業環境下工作時必須進行測試。因此,對于任何開發人員而言,最好盡可能在開發工作中加入測試環節。
測試用例可以作如下區分:
單元測試
單獨測試單個組件或函數。
集成測試
測試組件之間的交互。
端間測試
在瀏覽器中測試功能完善的用戶流。
測試方法還有很多,例如手動測試和快照測試等。如果想升任到高級開發人員或者打算在具有一定開發標準的大型企業工作,就應該努力提高測試技能。
3.軟技能
軟技能的學習經常被忽視卻對開發人員極為重要。
盡管它有助于理解技術層面的內容,但是知道如何進行團隊溝通也同樣重要。如果決心從事技術方面的職業或者打算升任,應該培養以下的軟技能:
- 共情
- 溝通
- 團隊合作
- 平易近人和樂于助人
- 耐心
- 開放的心態
- 解決問題的能力
- 責任感
- 創造力
- 時間管理
永遠記住:高級開發人員最重要的成果是培養更多的高級開發人員。
4. JAMstack
術語JAMstack 代表著JavaScript(在客戶端上運行—例如React、Vue或VanillaJS)、API(服務器端處理是抽象的,其通過JavaScript訪問HTTPS)、markup(在部署時預構建的模塊化標記)三者。
這是構建具有更好性能的網站和apps的一種方式—降低擴展成本、提高安全性和更好的開發體驗。
盡管這些術語本身不是新鮮事物,但它們都有一個共同點—即不依賴網站服務器。因此,如果單片應用程序依賴于Ruby或Node.js后端,或者依賴由服務器端CMS(例如Drupal 或WordPress)構建的網站,那么它便不是使用JAMstack構建而成。
如果想使用JAMstack,以下有一些優秀實踐:
整個項目由CDN提供服務
由于不需要任何服務器,整個項目可通過CDN獲取服務,解鎖無與倫比的速度和性能。
一切都存在于Git
每個人應該能夠從Git repo上復制整個項目,而無需數據庫或者復雜的設置。
自動構建
你可以完美地進行自動構建,因為所有的標記是預先構建的—例如,webhooks或云服務的使用。
原子化部署
為了避免在大型項目中重新部署成百上千的文件而造成的不一致狀態,原子化部署等到所有文件上傳后,才進行更改。
即時緩存失效
當網站運行時,必須確保CDN能夠處理即時緩存清除,以使更改可見。
著名的Netlify、Zeit等主機都支持JAMstack應用,大公司使用它們為用戶提供出色的體驗。
作為一名前端開發人員,一定有在2020年想要弄清楚的事。如果想要進一步了解JAMstacks,下面是一些不錯的資源:
- JAMstack
- JAMstack WTF
- “New to JAMstack? Everything You Need to Know to Get Started”
5.靜態站點生成器
靜態站點生成器結合了服務器端的渲染功能(對SEO和初始加載時間都非常重要)和單頁應用程序。
如今,許多項目即使不需要服務器端渲染,也會選擇SSG,因為Next 或 Nuxt這類解決方案具有便捷的功能,例如Markdown編輯器支持、模塊捆綁和集成測試運行器等。
如果你是認真對待前端開發,應該仔細研究以下項目,并嘗試從中獲得一些實踐經驗:
- Next (基于React)
- Nuxt (基于Vue)
- Gatsby (基于React)
- Gridsome (基于Vue)
盡管還有很多,但這些可能會是2020年比較受歡迎的。如果想要了解更多,可以查閱這些資源:
- Next.js
- Nuxt.js
- Gatsby
- Gridsome
6. 漸進式網絡應用(PWA)
漸進式網絡應用(PWA)絕對會成為2020年的熱點。越來越多的公司選擇PWAs取代本機應用程序,為用戶提供豐富的移動體驗。
PWAs具有可靠(即時下載,無需網絡連接)、快速(流暢的動畫,對用戶交互的快速響應)和高度參與感(本機應用程序感受,出色的用戶體驗)的特點。
它們利用服務人員提供離線功能,以及利用web-app清單文件提供全屏體驗。
構建漸進式網絡應用的理由如下:
- 可以從瀏覽器添加到用戶的主屏幕
- 即使沒有網絡連接也能正常工作
- 支持網絡推送通知,從而提高用戶參與度
- 使用谷歌的Lighthouse功能
如果想了解關于PWAs的更多信息,可以隨時查閱這些附加資源:
- Progressive Web Apps
- “Your First Progressive Web App”
7.框架
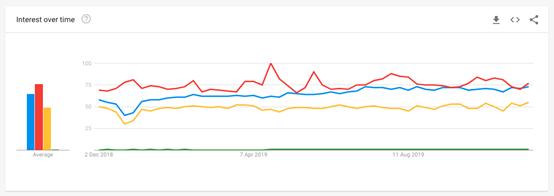
2020年,我們可能會看到Facebook的ReactJS和社區驅動的VueJS之間的對決。目前,React在GitHub上擁有140,000星(用戶評價),而Vue擁有更多,達到了153,000星,而Angular只有53,000星。
2019年React(藍線)、Vue(紅線)、Angular(黃線)和Svelte(綠線)的搜索量支持這一假設——Vue的搜索量稍微高于React。相比之下,Angular的搜索量無法趕超,而Svelte在這一比較中完全不占一席之地。

因此在2020年,使用JavaScript框架或想要使用它的前端開發人員應該將React 和 Vue作為首選。如果正在進行大型的企業項目,Angular是一個有效選擇。
如果想要進一步了解這些框架,以下的資源非常好:
- React
- Vue.js
8. GraphQL
GraphQL是當前比較熱門的話題之一,也絕對是在2020年需要學習或提高的技能。
盡管REST通過提供無狀態服務器之類的不錯概念,一直被理所當然地認為是設計web APIs的標準。但談及跟上不斷變化的客戶訪問時,RESTfulAPIs逐漸被認為不是那么靈活。
GraphQL由Facebook開發,旨在解決開發人員使用Restful APIs時面臨的問題。
開發人員通過從REST APIsREST APIs中提取基于特定目的創建的多個端點—例如/users/
GraphQL的使用將以不同的方式展開。開發人員會根據他們的數據請求向GraphQL服務器發送查詢。然后服務器將返回帶有全部相應數據的JSON對象。
使用GraphQL的另一優勢是它使用強類型系統。GraphQL上所有內容都是通過GraphQL模式定義語言(SDL)來進行模式定義的。模式一旦創建,前端和后端開發人員就可以彼此獨立工作,因為他們都知道定義的數據結構。
9. 整潔代碼
能夠編寫整潔代碼是一項重要的技能而且許多企業對它的需求很高。如果想從開發員的位置升到高級開發員,應該認真學習整潔代碼的概念。
整潔代碼應該是優雅且易于閱讀的。應該注意的是它應重點突出。所有的測試均以整潔代碼運行。它們不包含重復項,也應該盡量減少諸如類、方法和函數等實體的使用。
整潔代碼開發人員應該進行如下操作:
- 為變量、類、方法和函數創建有意義的名稱
- 函數應該短小,其參數也盡可能地少。
- 完全不需要注釋—代碼應該說明一切
如果想了解關于整潔代碼的更多信息,請查閱RobertC. Martin的書籍和帖子。
10. Git
毫無疑問,Git是如今網站開發中版本控制的標準。對于每位前端開發人員而言,了解Git的基本概念和工作流程是非常重要的,這有助于保證他們在各種規模團隊中的工作效率。
下面是應該了解的一些流行Git命令:
- git config
- git init
- git clone
- git status
- git add
- git commit
- git push
- git pull
- git branch
了解這些命令可以提高效率,這總是不錯的。但前端工程師還應該學習Git背后的基本概念。
以上就是小芯整理的,2020年前端開發人員應該努力學習、提高或掌握的10件重要的事。
































