瀏覽器的底層是如何完成一次網(wǎng)絡(luò)請求的?
對于面試的大部分前端開發(fā)者來說,對瀏覽器的了解也算是一知半解,因為我們一開始前端覺得,我們開發(fā)中通常使用瀏覽器來顯示和調(diào)試頁面用的,不會涉入到太過的相關(guān)瀏覽器工作原理知識。
這你就大錯特錯了,雖然瀏覽器默默的為我們工作,但是有關(guān)瀏覽器的工作原理不但在你就業(yè)前端面試中屬于重中之重,也是在前端優(yōu)化中占有很大比重。作為一個前端開發(fā)如果不了解瀏覽器的工作原理,只能永遠停留在前端“切圖仔”水平。
PS:前幾天還有個讀者和小鹿說,之前看到小鹿朋友圈發(fā)過這個這個導圖,當時沒當回事,第二天面試竟然問到了。
學習瀏覽器工作原理是為了能夠運用到實際項目中,比如前端的性能優(yōu)化以及錯誤排查,都會涉及到瀏覽器相關(guān)的知識,所以掌握瀏覽器的工作原理是必不可缺的,相信你學完之后,能夠?qū)δ愕膫€人能力和見識會有很大的提升。
瀏覽器涉及到的知識點非常多而且非常重要,文章中可能其中有不足和錯誤的地方,也歡迎各位指出!
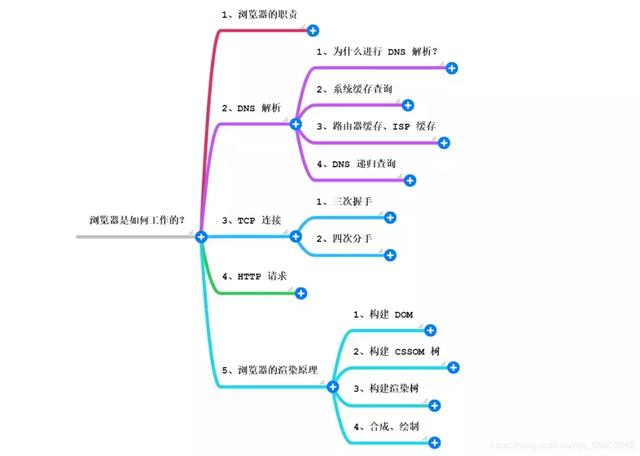
思維導圖

1、瀏覽器的職責
我們由淺入深的去了解瀏覽器的工作原理。首先學習一個事物要知道它是什么,它要完成一個什么樣的事情,也就是擁有什么樣的職責。
對于瀏覽器來說,表面上看來,我們輸入了 URL,然后等待幾秒瀏覽器就展現(xiàn)出我們想要訪問的網(wǎng)址內(nèi)容了。對沒錯,這就是瀏覽器的職責所在。這只是停留在了表面,要想深入知道瀏覽器在這個階段發(fā)生了什么?需要我們進一步探索瀏覽器的工作原理。
所以說,無論是面試還是實際工作中,瀏覽器無時不刻和我們打交道。那我們就要從在瀏覽器輸入 URL 開始說起,直到瀏覽器最后展現(xiàn)出網(wǎng)站內(nèi)容,這個過程瀏覽器做了哪些工作,又是如何工作的呢?
我們會詳細分為以下幾大模塊進行系統(tǒng)的講解:
- 1、DNS 解析
- 2、TCP 連接
- 3、HTTP 請求
- 4、構(gòu)建 DOM 樹
- 5、構(gòu)建 CSSOM 樹
- 6、生成渲染樹
- 7、合成、繪制

其中有些部分我們之前的文章已經(jīng)分享過,所以也不過到陳述,到時候會鞏固一下,重點我們放在瀏覽器的渲染原理上,這也是我們以后在學習前端優(yōu)化中的重點。
2、DNS 解析
在之前的文章 TCP 三次握手中提到,要想得到接收方的 MAC 地址,需要通過對方的 IP 地址獲取,對方的 IP 需要通過 DNS 解析。
2.1 為什么進行 DNS 解析?
所謂的 DNS 解析就是將我們輸入在網(wǎng)頁地址欄的 URL 通過 DNS 解析成 IP 地址。DNS 就是將域名轉(zhuǎn)化成 ip 地址的過程。那么這個過程會發(fā)生什么呢?和小鹿一起深入探究一下。

2.2 系統(tǒng)緩存查詢
首先瀏覽器會調(diào)用一個庫函數(shù),檢測本地的 hosts 文件(可以認為是電腦本地的一個地址映射文件),從該文件中查看是否有對應(yīng)的該域名的 IP 地址,這個過程是在系統(tǒng)緩存中查找是否存在該域名對應(yīng)的 IP 地址。
比如在瀏覽器的地址欄中輸入小鹿的博客網(wǎng)址(www.xiaolu.com),然后回車,此時瀏覽器拿著這個域名去本地電腦的一個名為 hosts 文件中查詢是否存在該域名所對應(yīng)的 IP 地址,如果有,就返回給瀏覽器,如果沒有,我們繼續(xù)往下進行。
2.3 路由器緩存、ISP 緩存
如果系統(tǒng)緩存沒有,就會向 DNS 服務(wù)器發(fā)送請求,而網(wǎng)絡(luò)服務(wù)一般都會先經(jīng)過路由器以及網(wǎng)絡(luò)服務(wù)商(電信),所以會先查詢路由器緩存,然后再查詢 ISP 的 DNS 緩存。
PS:ISP緩存,本身是一種寬帶接入提供商給網(wǎng)頁批量訪問加速的技術(shù)。ISP會將當前訪問量較大的網(wǎng)頁內(nèi)容放到ISP服務(wù)器的緩存中,當有新的用戶請求相同內(nèi)容時,可以直接從緩存中發(fā)送相關(guān)信息,不必每次都去訪問真正的網(wǎng)站,從而加快了不同用戶對相同內(nèi)容的訪問速度,同時也能節(jié)省網(wǎng)間流量結(jié)算成本。
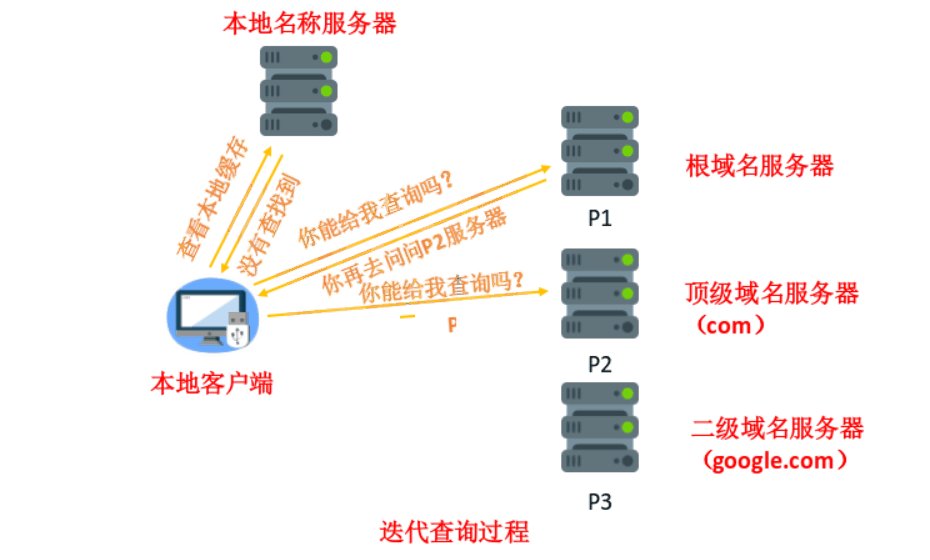
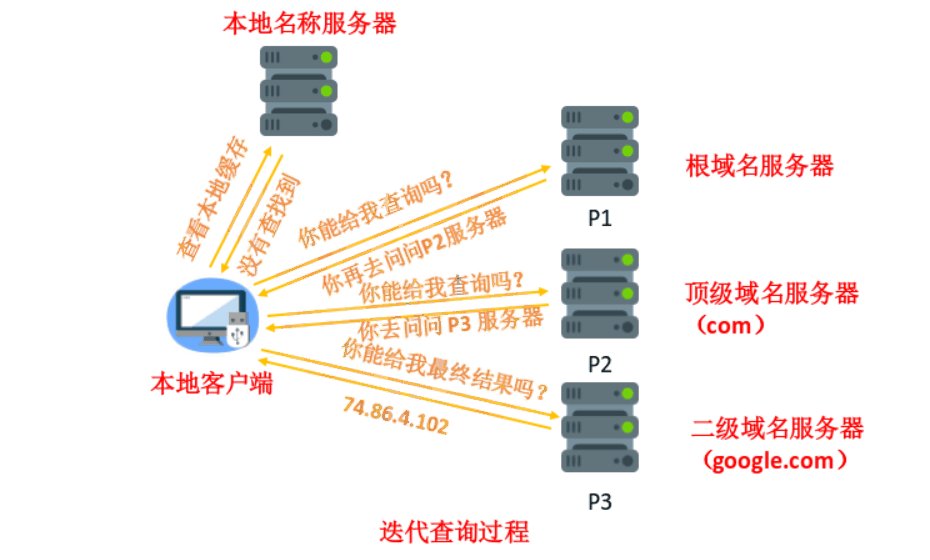
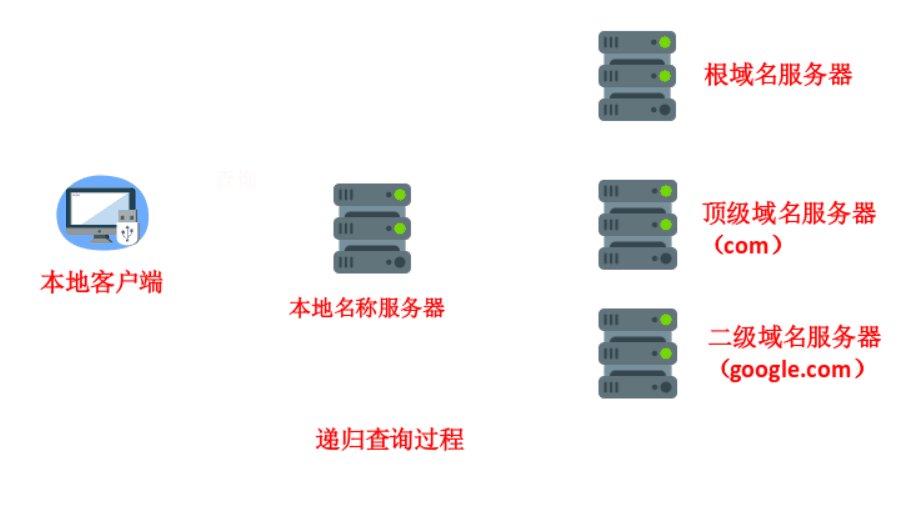
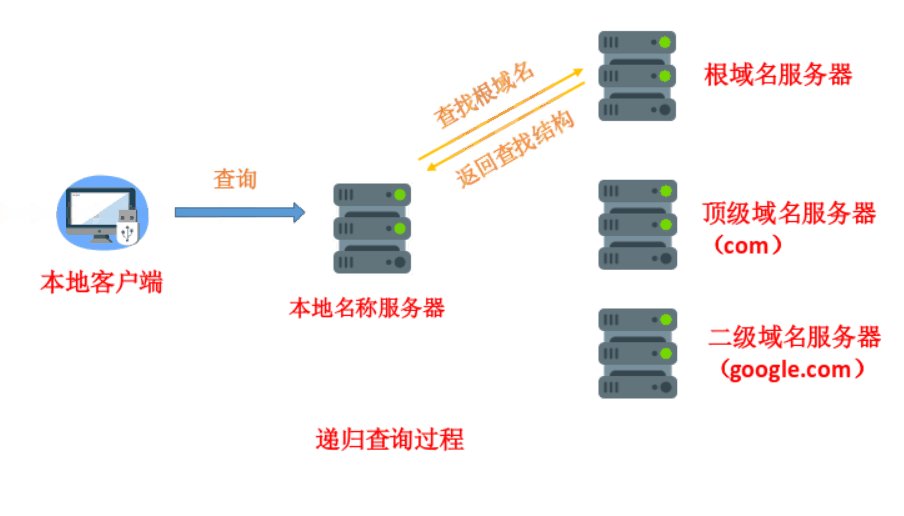
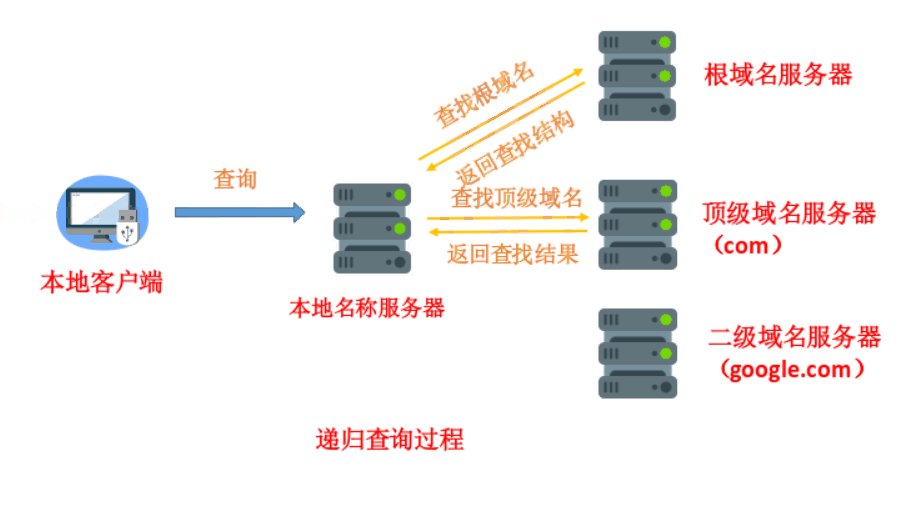
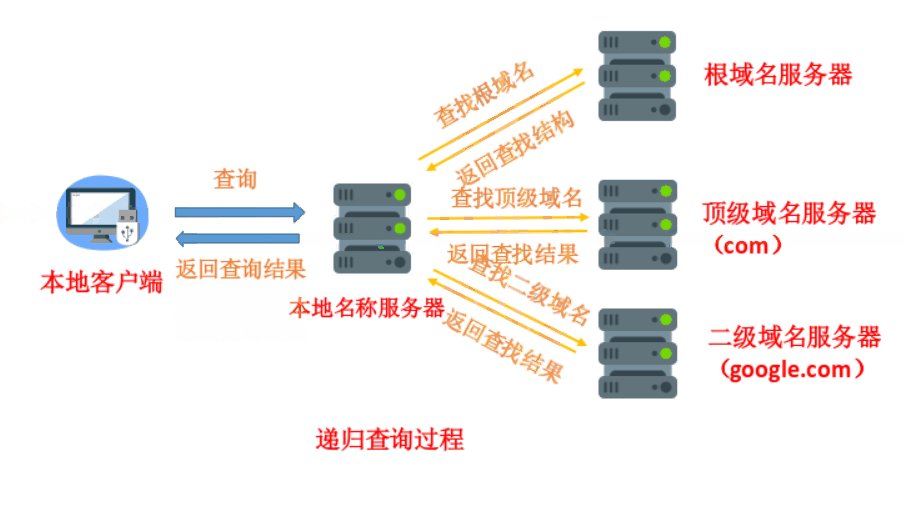
2.4 DNS 遞歸查詢
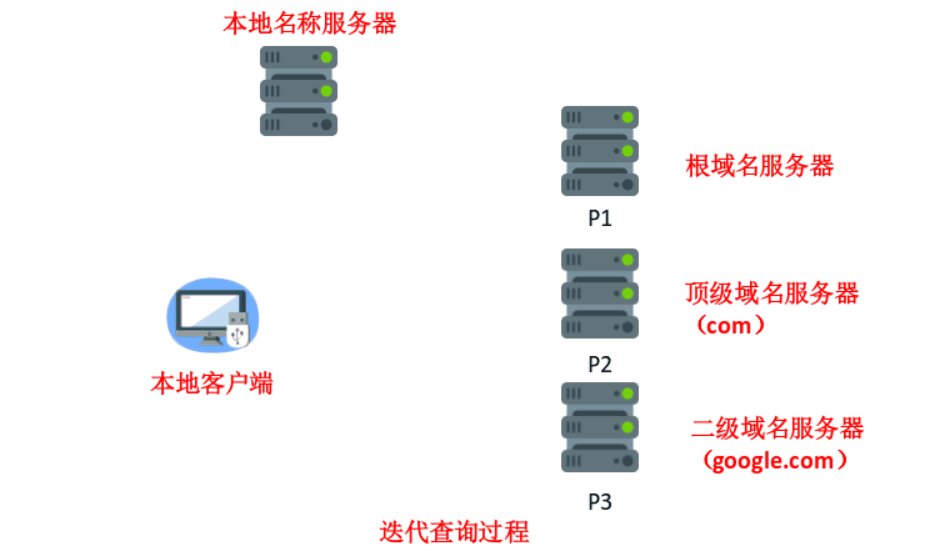
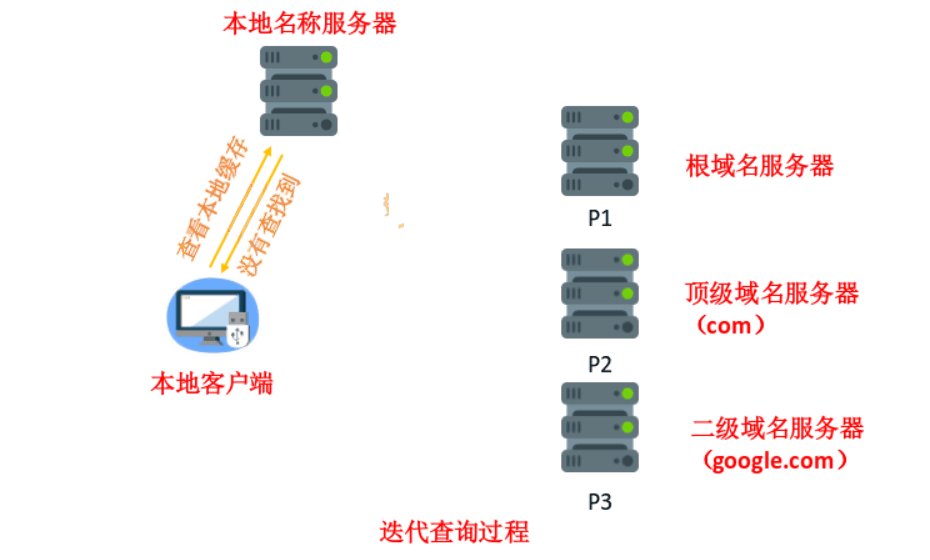
如果路由器緩存和 ISP 的 DNS 緩存還是沒有的話,我們就進行 DNS 遞歸查詢。從根域名服務(wù)器開始查詢,然后再到頂級域名服務(wù)器,最后到主域名服務(wù)器依次查詢。
但是這里有兩種查詢方式,不僅僅有遞歸查詢一種方式,還有一個查詢方式是迭代查詢,兩種查詢方式的區(qū)別是什么呢?
迭代查詢:DNS 收到請求時,而不是直接返回查詢結(jié)果,而是告訴客戶端另一臺 DNS 服務(wù)器地址。然后客戶端再向這臺的 DNS 服務(wù)器提交請求,依次循環(huán)。

遞歸查詢:當 DNS 服務(wù)器收到請求時,就會檢查 DNS 緩存,如果沒有就會詢問其他服務(wù)器,并將返回的查詢結(jié)果返回客戶端。

我們前端會在性能優(yōu)化的使用用到 DNS 的相關(guān)知識,我們在這稍微提一下,如何進行 DNS 優(yōu)化呢?
DNS 查詢經(jīng)歷很多步驟,查詢很慢。瀏覽器獲取到 IP 地址后,一般都會加到瀏覽器的緩存中,本地的 DNS 緩存服務(wù)器,也可以去記錄。
另外使用 DNS 負載均衡,通常我們的網(wǎng)站應(yīng)用各種云服務(wù),DNS 系統(tǒng)根據(jù)每臺機器的負載量,地理位置的限制等等,去提供高效快速的 DNS 解析服務(wù)。
3、TCP 連接
我們通過 DNS 查詢到 IP 地址之后,我們就開始打算與服務(wù)器建立連接,為接下來的數(shù)據(jù)傳輸做準備,這部分在之前的文章中寫的非常詳細,一定要去看哦。
網(wǎng)絡(luò)分層模型
動畫:用動畫給面試官解釋 TCP 三次握手過程
4、HTTP 請求
我們客戶端與服務(wù)端通過 TCP 的三次握手建立連接之后,客戶端開始向服務(wù)器主動發(fā)起請求。
PS:對于 HTTP 協(xié)議,我們會在后邊單獨拿出一篇文章來詳細介紹它的發(fā)展史,這里我們只涉及到 HTTP 的請求相關(guān)的內(nèi)容。
服務(wù)端接收到客戶端發(fā)送的信息,就返回響應(yīng)信息和文件。客戶端如何判斷服務(wù)端是否成功返回了呢?就需要下列的一些狀態(tài)碼來識別,同樣前端做的工作也是通過狀態(tài)碼來判斷當前響應(yīng)狀態(tài)。
- 1XX(信息性狀態(tài)碼) : 服務(wù)器正在處理請求中。
- 2XX (成功狀態(tài)碼): 請求處理完畢。
- 3XX (重定向狀態(tài)碼): 需要附加操作以完成請求。301:永久性重定向。該狀態(tài)碼表示請求的資源已被分配了新的 URI,以后使用該資源,使用現(xiàn)在所指 URI。302:臨時性重定向。表示該狀態(tài)碼被分配了新的 URI,希望用戶本次能夠使用新的 URI 訪問。304:服務(wù)器資源未改變,可直接使用客戶端未過期的緩存。
- 4XX (客戶端錯誤狀態(tài)碼): 服務(wù)器無法處理請求。400:該請求報文中有語法錯誤。403:沒有資源的訪問權(quán)限。404:找不到資源。
- 5XX (服務(wù)端錯誤狀態(tài)碼): 服務(wù)器處理請求出錯。500:服務(wù)器發(fā)生錯誤503:服務(wù)器超荷載或正在維護。
遠程服務(wù)器找到資源并使用 HTTP 響應(yīng)返回該資源,值為 200 的 HTTP 響應(yīng)狀態(tài)表示一個正確的響應(yīng)。
5、瀏覽器的渲染原理
5.1 構(gòu)建 DOM
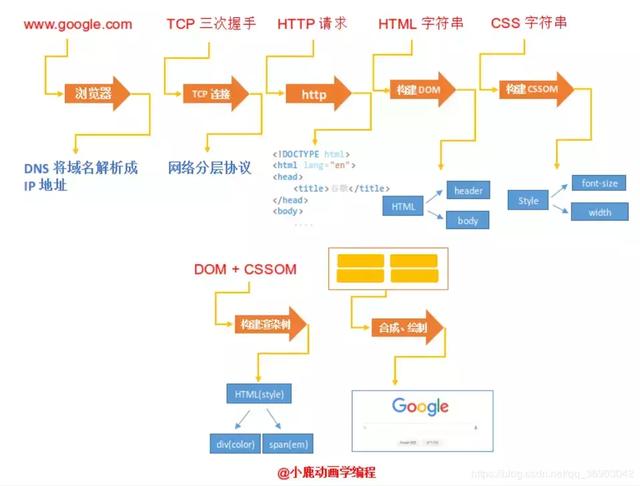
服務(wù)器將 HTML、CSS、JS文件轉(zhuǎn)化為 0,1字節(jié)數(shù)據(jù)在網(wǎng)絡(luò)中傳輸給瀏覽器,瀏覽器通過判斷狀態(tài)碼開始接收、解析文件,這開始運用到瀏覽器的渲染原理。
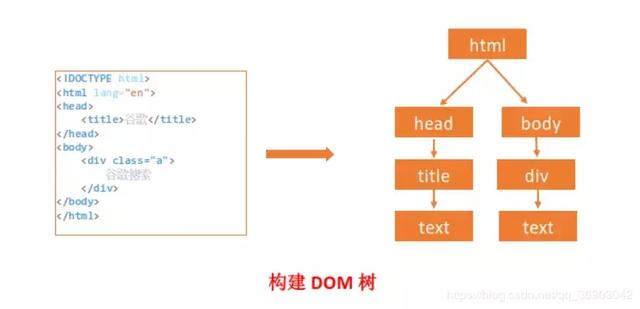
首先瀏覽器要做的就是獲取 HTTP 的 Request 的 body 中字符串(字符流)的 HTML 文本,進行解析并構(gòu)建 DOM 樹。
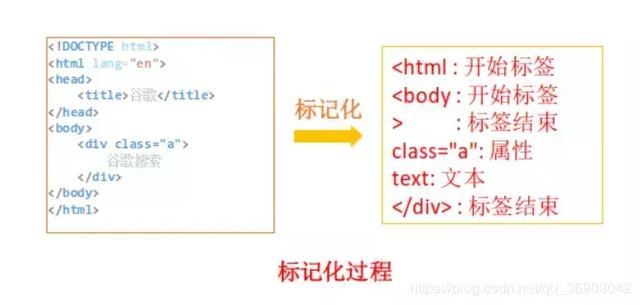
將字符流轉(zhuǎn)化為字符串之后,瀏覽器開始進行詞法分析,雖然這個名詞我們不熟悉,但是我們要知道,一個 HTML 字符串我們要拆分開才能構(gòu)建 DOM 樹,詞法分析就是將字符串拆分成的過程。將字符串轉(zhuǎn)化為的 token(標記) —— token 作為代碼的最小單位,也就是拆分后的結(jié)果,這個過程我們稱為標記化。

我們將字符串拆解之后,然后將這些標記轉(zhuǎn)化為 Node 結(jié)點,瀏覽器根據(jù)不同的結(jié)點開始構(gòu)建一棵 DOM 樹。這就是整個 DOM 樹構(gòu)建的過程,其中還涉及到很多的細節(jié),比如詞法分析是如何一個過程(狀態(tài)機),有興趣的小伙伴可以詳細查看英文文檔,在文章底部。

5.2 構(gòu)建 CSSOM 樹
瀏覽器已經(jīng)把 HTML 文件轉(zhuǎn)化為了 DOM 樹,下面就對 CSS 樣式文件進行解析,構(gòu)建成 CSSOM 樹。這個過程和上述構(gòu)建 DOM 樹的過程有點相似,但是其中 CSSOM 樹的構(gòu)建更加的耗時。下面我們來看看如何耗時的?
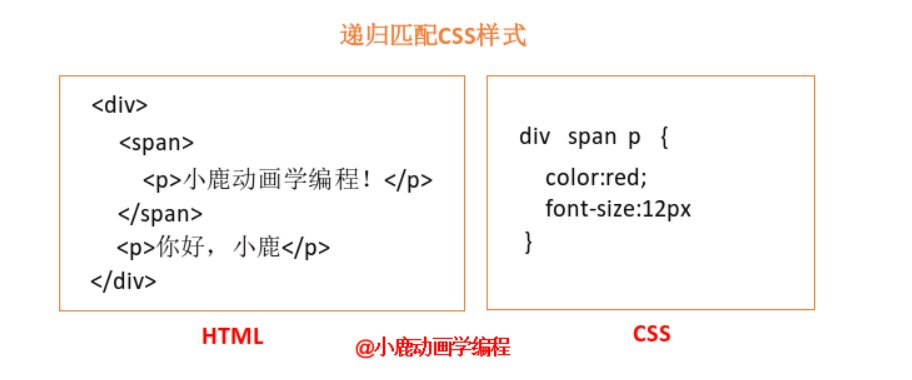
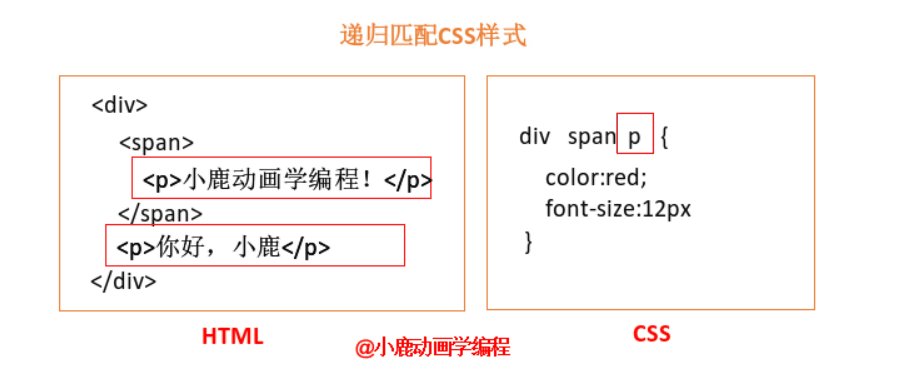
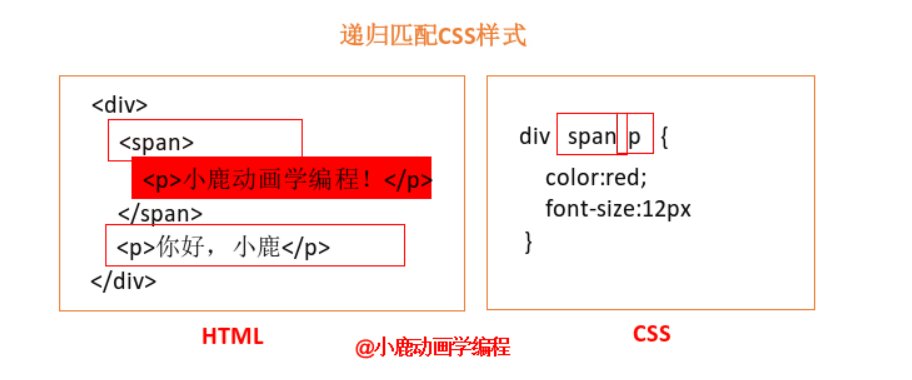
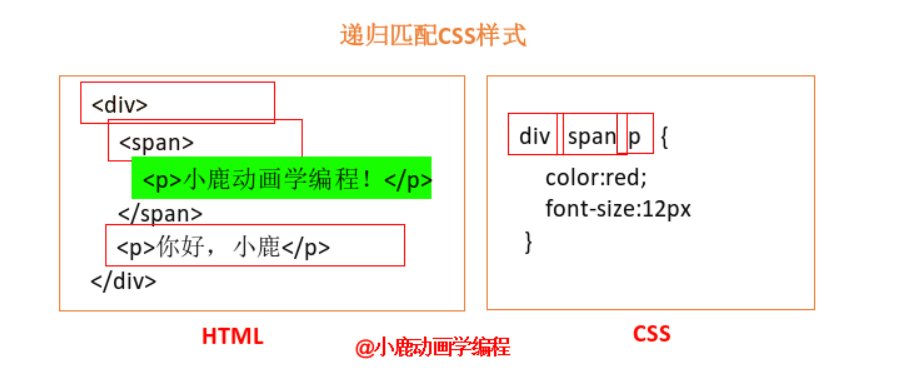
瀏覽器通過遞歸的方式 DOM 樹為結(jié)點設(shè)置樣式。通過先找到具體的標簽,然后遞歸找到設(shè)置的上級標簽,最后確定選擇器選擇的所選標簽的樣式。
比如下邊的例子,瀏覽器是如何確定結(jié)點的樣式的呢?
- <div>
- <span>
- <p>小鹿動畫學編程,一天一篇動畫喂飽你!</p>
- </span>
- <p>你好,小鹿!</p>
- </div>
- div span p{
- color: red;
- font-size: 12px;
- }
- div {
- background:red;
- }
首先在 HTML 中找到 p 標簽,一共有兩個地方,然后按照樣式的繼續(xù)遞歸中找具有父節(jié)點的 p,我們只好把第二個 p 過濾掉,然后繼續(xù)向上找父節(jié)點 div,匹配成功,然后將樣式設(shè)置到結(jié)點上。

我們通過上邊的動畫,可以知道為什么構(gòu)建 CSSOM 樹的時候非常耗時了,我們在寫代碼的時候可以做出優(yōu)化,所以應(yīng)該避免書寫過于具體的 CSS 選擇器,少一些添加無意義的 HTML 標簽,有利于提高習頁面的性能。
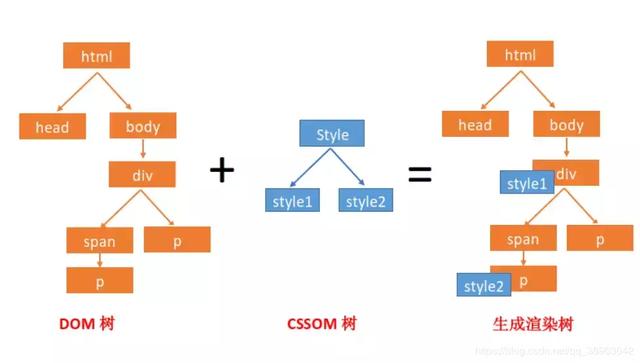
5.3 構(gòu)建渲染樹
我們分別將上邊生成的 DOM 和 CSSOM 樹進行合并,生成我們的渲染樹。但是在合并的時候,并不是兩者簡單的進行結(jié)合,因為有些結(jié)點我們并不需要顯示,還記得有一個 display:none 屬性嗎?如果某結(jié)點的樣式有這個屬性,就不會出現(xiàn)在渲染樹中。

5.4合成、繪制
瀏覽器在生成渲染樹的時候,就會根據(jù)渲染樹進行布局,調(diào)用 GPU 進行繪制,然后合成圖層,最后顯示在屏幕上。
小結(jié)
通過上邊的對瀏覽器工作原理的介紹,相信你對瀏覽器有了新的認識和簡介,但是只看上邊的知識還完全不能深入到底層,如果還想要進行深入的對瀏覽器的工作原理進行研究,可以英文文檔《How Browsers Work》,已經(jīng)有人把它翻譯成了中文,但是我自己又翻譯了一遍。
第一,提高自己閱讀英文文檔的能力;
第二,從中學會提取關(guān)鍵的內(nèi)容。
雖然翻譯過程中遇到很多問題,但是相信你翻譯完之后,對你又有新的收獲和認識,更重要的是你的能力又比別人提升了 —— 更何況我這個英語四級沒過的人都堅持翻譯下來了呢!






























