6個前端挑戰(zhàn)性代碼,你會編寫嗎?
前端開發(fā)壓力大,困難多,頭禿得快,但通過實(shí)踐還是可以熟練掌握這項技術(shù)。如果愿意付出努力,那就可以熟練地解決前端開發(fā)領(lǐng)域中的問題。對,沒錯,要想成為優(yōu)秀的前端開發(fā)人員,最有效的方法之一就是去解決盡可能多的挑戰(zhàn)。
成為前端開發(fā)大師,必須立即解決以下六個挑戰(zhàn)。話不多說,今天我們需要進(jìn)行編碼的是以下六個。
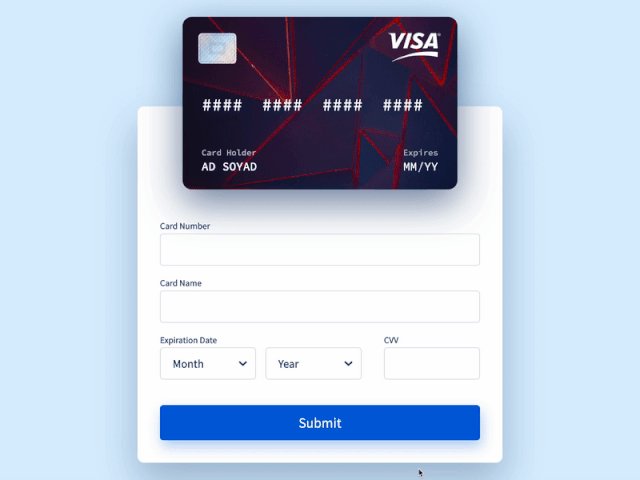
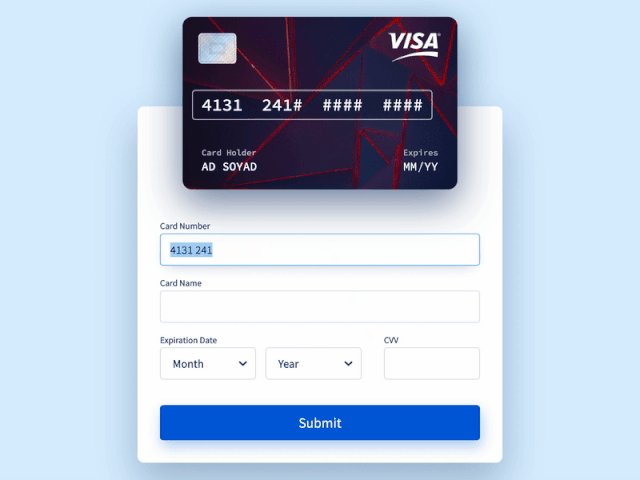
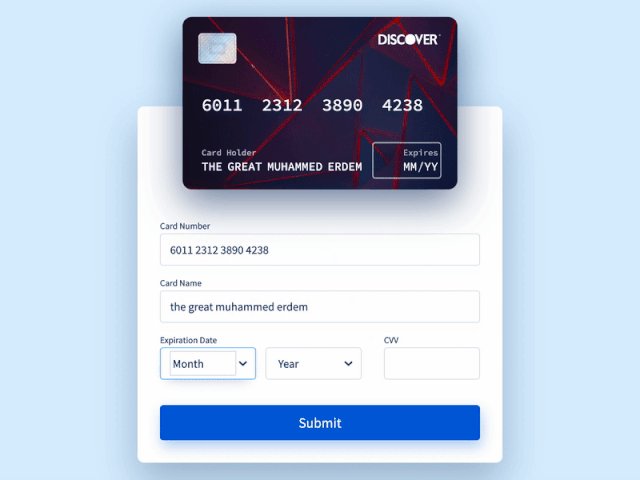
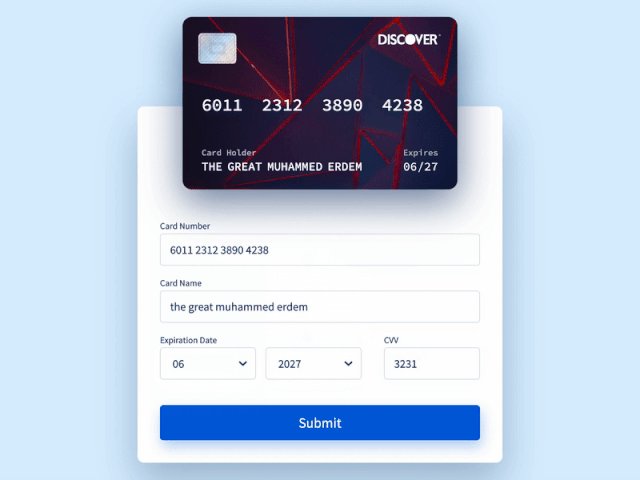
1. 信用卡表格(CreditCard Form)
一張美觀的信用卡表格具有流暢的微交互作用。包括數(shù)字格式化、驗證和卡類的自動檢測。它由Vue.js構(gòu)建,并且響應(yīng)速度很快。

信用卡表格-https://github.com/muhamm
解決這些挑戰(zhàn)將有如下收獲
- 表格處理和表格驗證
- 學(xué)會掌控事件監(jiān)聽器(例如,當(dāng)字段更改時,就會在信用卡上打印值)
- 了解如何在頁面上顯示和定位元素,尤其是與表格重疊的信用卡
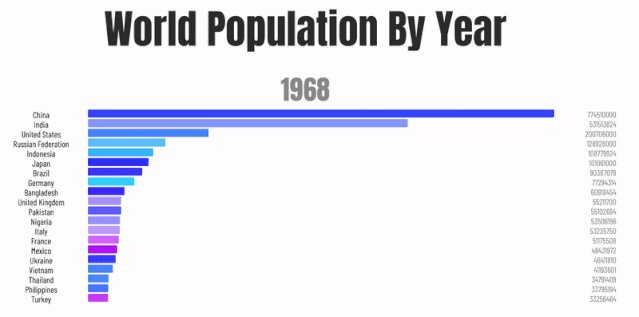
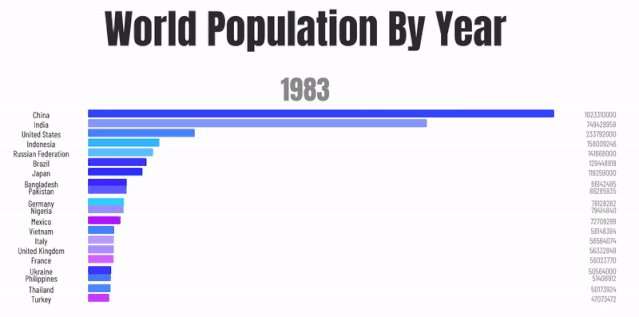
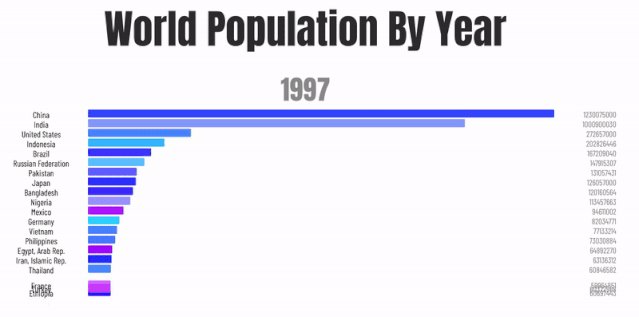
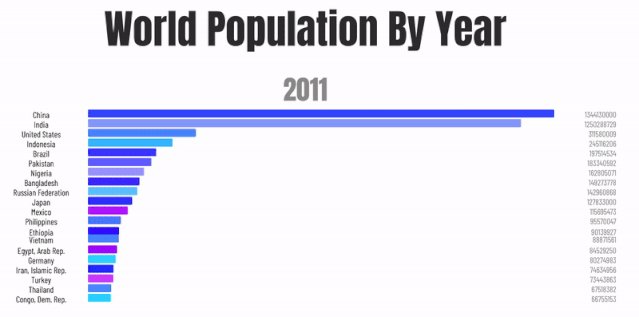
2. 從零開始形成條形圖
條形圖或條形表是用高度或長度與其所代表的值來顯示分類數(shù)據(jù)的圖表。
條形圖可以垂直繪制或水平繪制。垂直條形圖有時稱為折線圖。

解決這些挑戰(zhàn)將有如下收獲
- 以結(jié)構(gòu)化且易于理解的方式顯示數(shù)據(jù)
- 可選:學(xué)會如何使用
3. Twitte愛心點(diǎn)贊動畫
早在2016年,Twitter就針對推文點(diǎn)贊推出了很棒的動畫。直到2019年,它看起來仍然很不錯,那么為什么不試試自己創(chuàng)建一個呢?
Twitter點(diǎn)贊動畫
解決這一挑戰(zhàn)將有如下收獲
- keyframes CSS屬性如何工作
- 如何操作和制作HTML動畫元素
- 如何結(jié)合JavaScript、HTML和CSS
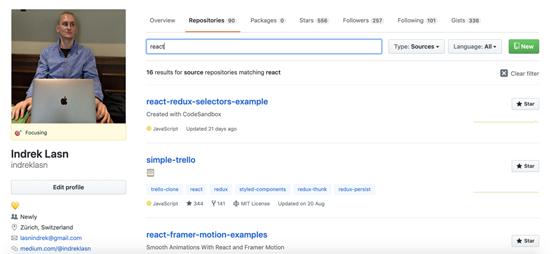
4. 具有搜索功能的GitHub存儲庫
在這沒有什么特別的——GitHub存儲庫其實(shí)就是個美化過的列表。
此任務(wù)是顯示存儲庫,并允許用戶通過存儲庫。每個用戶都可以使用官方GitHubAPI提取存儲庫。

GitHub個人資料頁面-https://github.co
解決這一挑戰(zhàn)將有如下收獲
- 如何從API獲取數(shù)據(jù)
- 如何顯示API中的數(shù)據(jù)
- 如何過濾和顯示每次搜索的相關(guān)數(shù)據(jù)
- 可選:如果準(zhǔn)備好迎接挑戰(zhàn),請使用GraphQL構(gòu)建的v4 API。
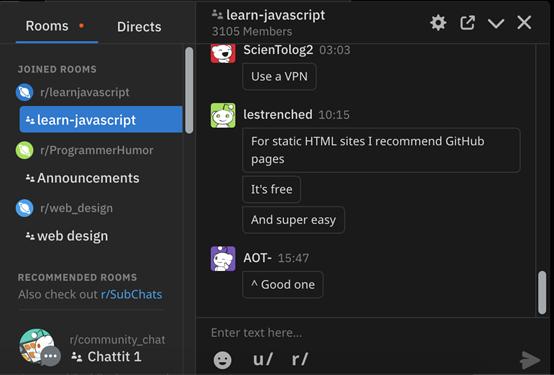
5. Reddit風(fēng)格聊天室
聊天室易于使用且十分有趣,是一種流行的交流方式。但是,是什么技術(shù)支持了現(xiàn)代聊天室?WebSockets!

解決這一挑戰(zhàn)將有如下收獲
- 如何使用WebSockets、實(shí)時通訊以及數(shù)據(jù)更新
- 用戶權(quán)限級別的工作方式(例如,聊天室的所有者為管理者角色 (admin),而其他人則是使用者角色(user))
- 表格驗證和表格處理-請記住,用于發(fā)送消息的聊天框是輸入 (input)元素
- 如何創(chuàng)建和加入不同的聊天室
- 私聊消息及其工作方式。用戶可以私下與其他用戶通信。本質(zhì)上,將在兩個用戶之間建立WebSocket連接。
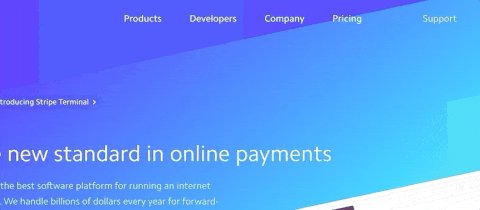
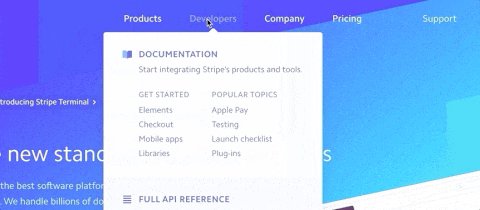
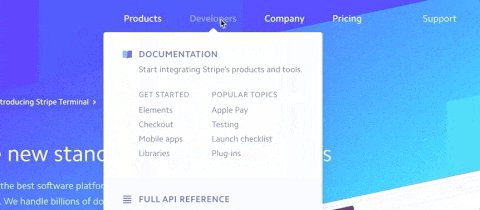
6. 條紋式(Stripe-Style)導(dǎo)航
此導(dǎo)航的獨(dú)特之處在于:彈出框通過變形,可與內(nèi)容相適應(yīng)。與完全打開和關(guān)閉新彈出框的傳統(tǒng)方式相比,這種過渡具有一定優(yōu)雅之處。

條紋式導(dǎo)航
解決這一挑戰(zhàn)將有如下收獲
- 如何結(jié)合CSS動畫和過渡效果
- 淡入淡出內(nèi)容,以及為懸停的元素應(yīng)用``活動'' (active)類
結(jié)論
感謝閱讀,希望大家擁有一顆慧眼,可以發(fā)現(xiàn)一些有趣的東西來編碼,不斷挑戰(zhàn)自我。