JavaScript基礎(chǔ)——你真的了解JavaScript嗎?
什么是JavaScript?
做為前端開發(fā),你是否問過自己或者思考過什么是JavaScript嗎?JavaScript有什么特點(diǎn)?小編認(rèn)為,在你想深入一門語言,必須要清楚理解這門語言有什么特點(diǎn)和其中背后的運(yùn)行機(jī)制,這是學(xué)好一門語言的基礎(chǔ)。
JavaScript是一個(gè)單線程、非阻塞、異步、解釋性語言。
單線程是個(gè)什么鬼?
首先我們來一起了解下計(jì)算機(jī)基礎(chǔ)知識(shí):線程和進(jìn)程。
打個(gè)比方,我們?nèi)コ匈徫铮Y(jié)賬的時(shí)候會(huì)有多個(gè)收銀窗口,這樣的好處就是在同一時(shí)間完成更多交易處理。這就是計(jì)算機(jī)理論常說的多并發(fā),操作系統(tǒng)是多并發(fā)執(zhí)行任務(wù)的,因?yàn)樗瑫r(shí)運(yùn)行多個(gè)進(jìn)程。進(jìn)程是執(zhí)行環(huán)境或正在運(yùn)行的應(yīng)用程序的實(shí)例。例如,你可能一邊瀏覽著網(wǎng)頁、一邊打開編輯器寫著代碼、一邊開著微信聊著天,這都要?dú)w功于計(jì)算機(jī)能同時(shí)運(yùn)行多個(gè)應(yīng)用進(jìn)程。
應(yīng)用程序也是可以處理多并發(fā)的,主要是靠線程實(shí)現(xiàn)的。像高級(jí)語言JAVA就能很輕松的編寫多線程應(yīng)用處理程序。
但是JavaScript是單線程的運(yùn)行環(huán)境,它有且只有一個(gè)調(diào)用棧,它每次只能做一件事,程序每次只能運(yùn)行一段代碼,這就是單線程。
單線程更通俗的解釋就是——所有任務(wù)需要排隊(duì),前一個(gè)任務(wù)結(jié)束,才會(huì)執(zhí)行后一個(gè)任務(wù)。如果前一個(gè)任務(wù)耗時(shí)很長,后一個(gè)任務(wù)就不得不一直等著。
什么是調(diào)用棧?(call stack)——代碼在運(yùn)行過程中,會(huì)有一個(gè)叫做調(diào)用棧(call stack)的概念。調(diào)用棧是一種棧結(jié)構(gòu),它用來存儲(chǔ)計(jì)算機(jī)程序執(zhí)行時(shí)候其活躍子程序的信息。(比如什么函數(shù)正在執(zhí)行,什么函數(shù)正在被這個(gè)函數(shù)調(diào)用等等信息)。調(diào)用棧是解析器的一種機(jī)制。
阻塞又是個(gè)什么東東?
什么是阻塞,沒有嚴(yán)格的定義什么是阻塞。僅僅是指代碼運(yùn)行得很慢,比如說console.log不慢,遍歷從1到10億次很慢。換句話說在棧里表現(xiàn)很慢的東西都叫阻塞。
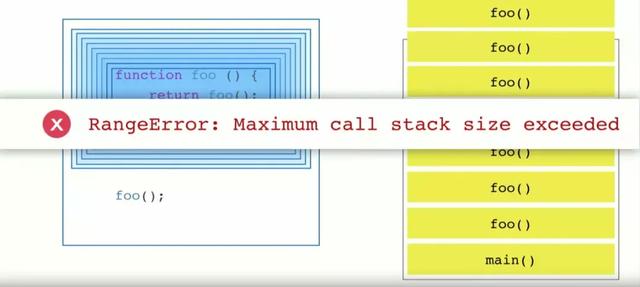
就像下圖的代碼,小編寫了一個(gè)自己調(diào)用自己的函數(shù),讓函數(shù)進(jìn)入無線循環(huán)的過程,造成了調(diào)用棧里需要執(zhí)行大量的函數(shù),模擬了一個(gè)阻塞,瀏覽器實(shí)在無法承受調(diào)用之痛,報(bào)錯(cuò)了!

秘密武器—非阻塞、異步回調(diào)
由于JavaScript要解決這個(gè)問題,必須要突破單線程的瓶頸,“異步回調(diào)”就成為JavaScript的秘密武器,完美的解決了此問題。
異步回調(diào)讓其擁有了“多線程”的能力,其實(shí)并不其然,異步回調(diào)是怎么解決并發(fā)問題,阻塞問題,不知道大家思考過背后的運(yùn)行機(jī)制嗎?
維基百科是這么解釋回調(diào)函數(shù)的:回調(diào)函數(shù)就是一個(gè)通過函數(shù)指針調(diào)用的函數(shù)。如果你把函數(shù)的指針(地址)作為參數(shù)傳遞給另一個(gè)函數(shù),當(dāng)這個(gè)指針被用為調(diào)用它所指向的函數(shù)時(shí),我們就說這是回調(diào)函數(shù)。回調(diào)函數(shù)不是由該函數(shù)的實(shí)現(xiàn)方直接調(diào)用,而是在特定的事件或條件發(fā)生時(shí)由另外的一方調(diào)用的,用于對(duì)該事件或條件進(jìn)行響應(yīng)。
通俗點(diǎn)回調(diào)是一個(gè)函數(shù)被作為一個(gè)參數(shù)傳遞到另一個(gè)函數(shù)里,在那個(gè)函數(shù)執(zhí)行完后再執(zhí)行。有點(diǎn)不好理解,小編在說的直白些就是——B函數(shù)被作為參數(shù)傳遞到A函數(shù)里,在A函數(shù)執(zhí)行完后再執(zhí)行B。
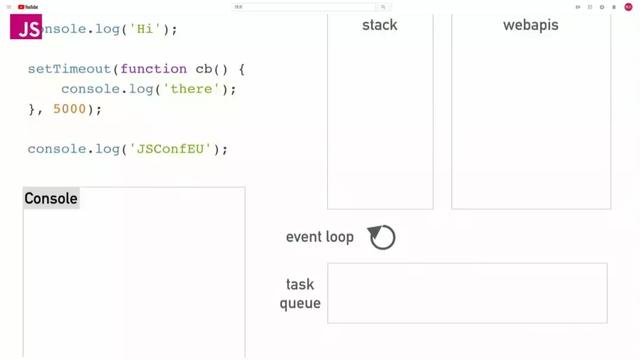
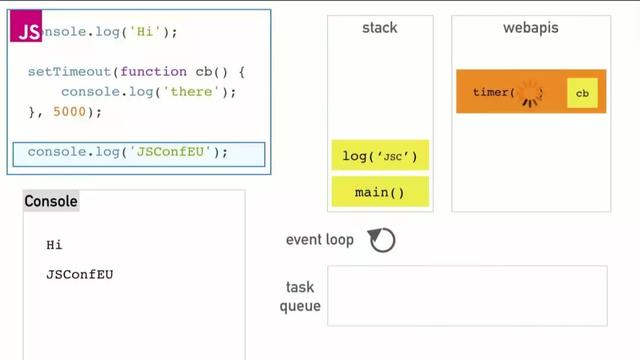
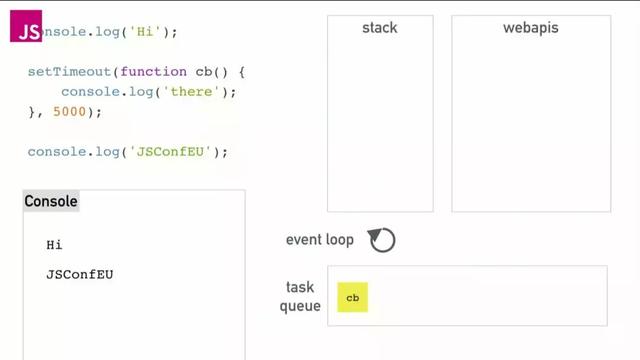
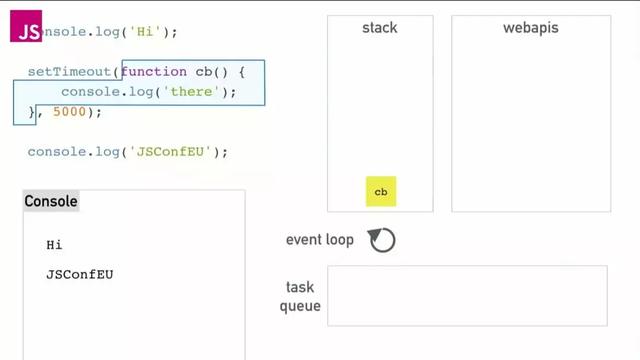
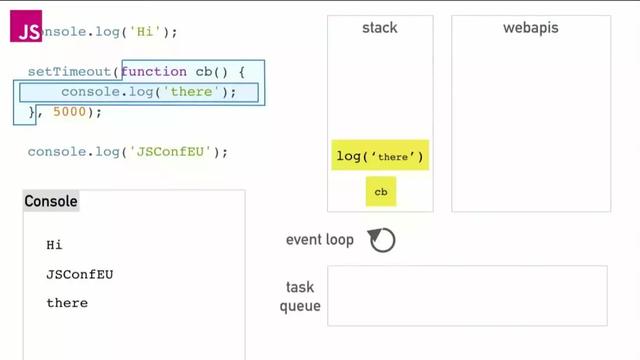
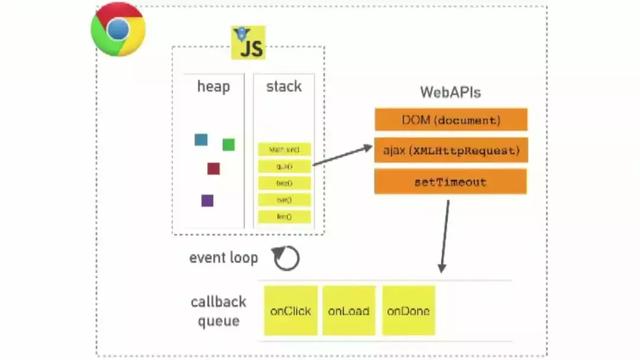
了解完異步回調(diào)的概念后,我們來看看JavaScript是如何運(yùn)行的?首先我們一起來看看下面的圖:

在介紹這張圖前,我們先了解下什么是任務(wù)隊(duì)列——所有任務(wù)可以分成兩種,一種是同步任務(wù)(synchronous),另一種是異步任務(wù)(asynchronous)。
同步任務(wù)指的是,在主線程上排隊(duì)執(zhí)行的任務(wù),只有前一個(gè)任務(wù)執(zhí)行完畢,才能執(zhí)行后一個(gè)任務(wù);異步任務(wù)指的是,不進(jìn)入主線程、而進(jìn)入"任務(wù)隊(duì)列"(task queue)的任務(wù),只有"任務(wù)隊(duì)列"通知主線程,某個(gè)異步任務(wù)可以執(zhí)行了,該任務(wù)才會(huì)進(jìn)入主線程執(zhí)行。
主線程從"任務(wù)隊(duì)列"中讀取事件,這個(gè)過程是循環(huán)不斷的,所以整個(gè)的這種運(yùn)行機(jī)制又稱為Event Loop(事件循環(huán))。上圖中,主線程運(yùn)行的時(shí)候,產(chǎn)生堆(heap)和棧(stack),棧中的代碼調(diào)用各種外部API,它們?cè)?quot;任務(wù)隊(duì)列"中加入各種事件(click,load,done)。只要棧中的代碼執(zhí)行完畢,主線程就會(huì)去讀取"任務(wù)隊(duì)列",依次執(zhí)行那些事件所對(duì)應(yīng)的回調(diào)函數(shù)。
"任務(wù)隊(duì)列"是一個(gè)先進(jìn)先出的數(shù)據(jù)結(jié)構(gòu),排在前面的事件,優(yōu)先被主線程讀取。主線程的讀取過程基本上是自動(dòng)的,只要執(zhí)行棧一清空,"任務(wù)隊(duì)列"上第一位的事件就自動(dòng)進(jìn)入主線程。但是,由于存在后文提到的"定時(shí)器"功能,主線程首先要檢查一下執(zhí)行時(shí)間,某些事件只有到了規(guī)定的時(shí)間,才能返回主線程。
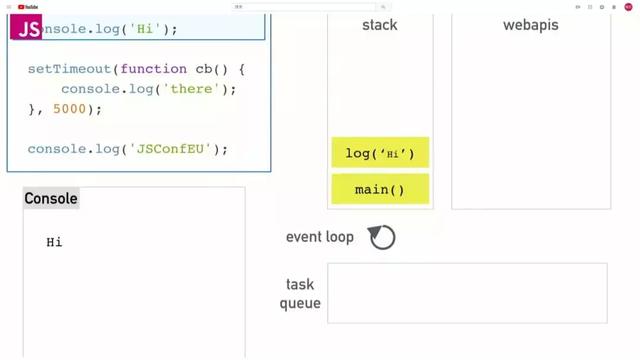
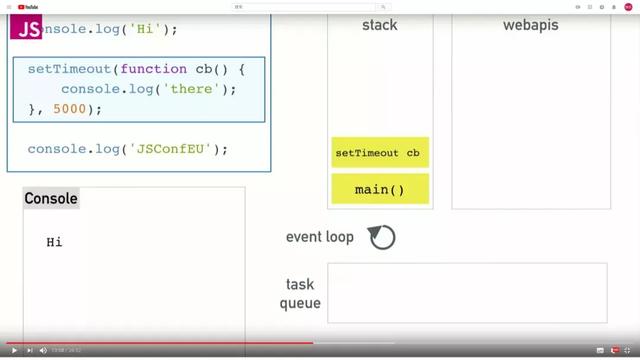
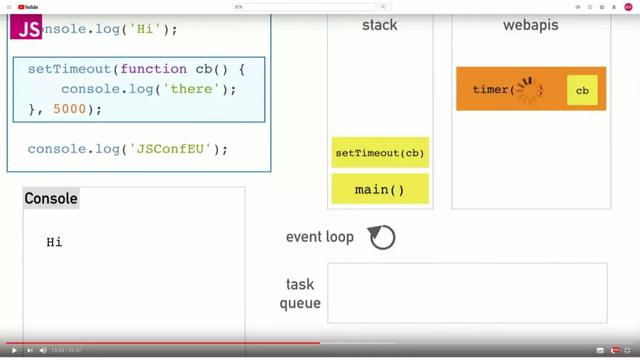
文字介紹是不是特枯燥,讓我們看看下組的圖,將JavaScript的運(yùn)行機(jī)制可視化,是否更容易理解呢?