詳解HTTP2四大核心特性
原創【51CTO.com原創稿件】
前言
HTTP/2 相比于 HTTP/1.1,可以說是大幅度提高了網頁的性能,只需要升級到該協議就可以減少很多之前需要做的性能優化工作,當然兼容問題以及如何優雅降級應該是國內還不普遍使用的原因之一。
一、HTTP/1.1發明以來發生了哪些變化?
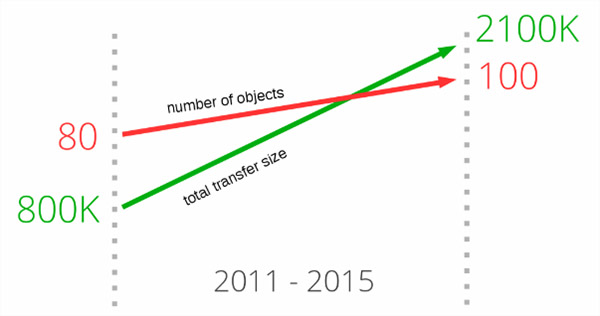
如果仔細觀察打開那些最流行的網站首頁所需要下載的資源的話,會發現一個非常明顯的趨勢。 近年來加載網站首頁需要的下載的數據量在逐漸增加,并已經超過了2100K。但在這里我們更應該關心的是:平均每個頁面為了完成顯示與渲染所需要下載的資源數已經超過了100個。
正如下圖所示,從2011年以來,傳輸數據大小與平均請求資源數量不斷持續增長,并沒有減緩的跡象。該圖表中綠色直線展示了傳輸數據大小的增長,紅色直線展示了平均請求資源數量的增長。
HTTP/1.1自從1997年發布以來,我們已經使用HTTP/1.x 相當長一段時間了,但是隨著近十年互聯網的爆炸式發展,從當初網頁內容以文本為主,到現在以富媒體(如圖片、聲音、視頻)為主,而且對頁面內容實時性高要求的應用越來越多(比如聊天、視頻直播),于是當時協議規定的某些特性,已經無法滿足現代網絡的需求了。
二、HTTP/1.1的缺陷
1.高延遲--帶來頁面加載速度的降低
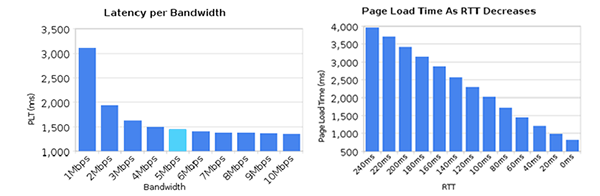
雖然近幾年來網絡帶寬增長非常快,然而我們卻并沒有看到網絡延遲有對應程度的降低。網絡延遲問題主要由于隊頭阻塞(Head-Of-Line Blocking),導致帶寬無法被充分利用。
隊頭阻塞是指當順序發送的請求序列中的一個請求因為某種原因被阻塞時,在后面排隊的所有請求也一并被阻塞,會導致客戶端遲遲收不到數據。針對隊頭阻塞,人們嘗試過以下辦法來解決:
-
Spriting合并多張小圖為一張大圖,再用JavaScript或者CSS將小圖重新“切割”出來的技術。
-
內聯(Inlining)是另外一種防止發送很多小圖請求的技巧,將圖片的原始數據嵌入在CSS文件里面的URL里,減少網絡請求次數。
- .icon1 {
- background: url(data:image/png;base64,<data>) no-repeat;
- }
- .icon2 {
- background: url(data:image/png;base64,<data>) no-repeat;
- }
-
拼接(Concatenation)將多個體積較小的JavaScript使用webpack等工具打包成1個體積更大的JavaScript文件,但如果其中1個文件的改動就會導致大量數據被重新下載多個文件。
-
將同一頁面的資源分散到不同域名下,提升連接上限。 Chrome有個機制,同一個域名同時最多只能建立6個TCP連接,如果在同一個域名下同時有10個請求發生,那么其中4個請求會進入排隊等待狀態,直至進行中的請求完成。
2.無狀態特性--帶來的巨大HTTP頭部
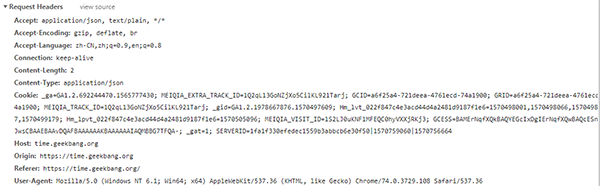
由于報文Header一般會攜帶"User Agent""Cookie""Accept""Server"等許多固定的頭字段(如下圖),多達幾百字節甚至上千字節,但Body卻經常只有幾十字節(比如GET請求、 204/301/304響應),成了不折不扣的“大頭兒子”。Header里攜帶的內容過大,在一定程度上增加了傳輸的成本。更要命的是,成千上萬的請求響應報文里有很多字段值都是重復的,非常浪費。
3.明文傳輸--帶來的不安全性
HTTP/1.1在傳輸數據時,所有傳輸的內容都是明文,客戶端和服務器端都無法驗證對方的身份,這在一定程度上無法保證數據的安全性。
你有沒有聽說過"免費WiFi陷阱”之類的新聞呢? 黑客就是利用了HTTP明文傳輸的缺點,在公共場所架設一個WiFi熱點開始“釣魚”,誘騙網民上網。一旦你連上了這個WiFi熱點,所有的流量都會被截獲保存,里面如果有銀行卡號、網站密碼等敏感信息的話那就危險了,黑客拿到了這些數據就可以冒充你為所欲為。
4.不支持服務器推送消息
三、SPDY 協議與 HTTP/2 簡介
1.SPDY 協議
上面我們提到,由于HTTP/1.x的缺陷,我們會引入雪碧圖、將小圖內聯、使用多個域名等等的方式來提高性能。不過這些優化都繞開了協議,直到2009年,谷歌公開了自行研發的 SPDY 協議,主要解決HTTP/1.1效率不高的問題。谷歌推出SPDY,才算是正式改造HTTP協議本身。降低延遲,壓縮header等等,SPDY的實踐證明了這些優化的效果,也最終帶來HTTP/2的誕生。
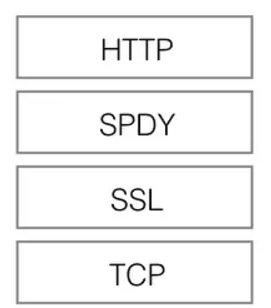
HTTP/1.1有兩個主要的缺點:安全不足和性能不高,由于背負著 HTTP/1.x 龐大的歷史包袱,所以協議的修改,兼容性是首要考慮的目標,否則就會破壞互聯網上無數現有的資產。如上圖所示, SPDY位于HTTP之下,TCP和SSL之上,這樣可以輕松兼容老版本的HTTP協議(將HTTP1.x的內容封裝成一種新的frame格式),同時可以使用已有的SSL功能。
SPDY 協議在Chrome瀏覽器上證明可行以后,就被當作 HTTP/2 的基礎,主要特性都在 HTTP/2 之中得到繼承。
2.HTTP/2 簡介
2015年,HTTP/2 發布。HTTP/2是現行HTTP協議(HTTP/1.x)的替代,但它不是重寫,HTTP方法/狀態碼/語義都與HTTP/1.x一樣。HTTP/2基于SPDY,專注于性能,最大的一個目標是在用戶和網站間只用一個連接(connection)。
HTTP/2由兩個規范(Specification)組成:
-
Hypertext Transfer Protocol version 2 - RFC7540
-
HPACK - Header Compression for HTTP/2 - RFC7541
四、HTTP/2 新特性
1.二進制傳輸
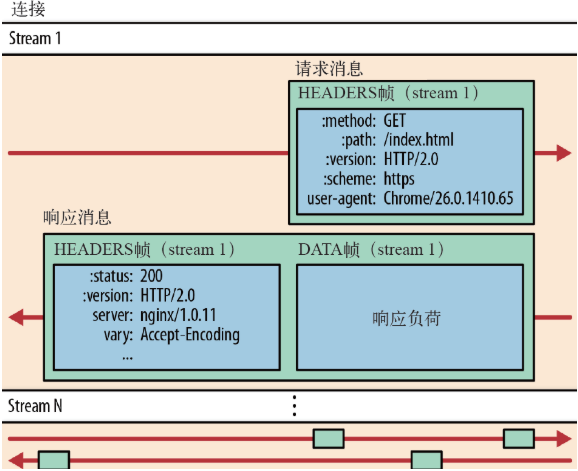
HTTP/2傳輸數據量的大幅減少,主要有兩個原因:以二進制方式傳輸和Header 壓縮。我們先來介紹二進制傳輸,HTTP/2 采用二進制格式傳輸數據,而非HTTP/1.x 里純文本形式的報文 ,二進制協議解析起來更高效。 HTTP/2 將請求和響應數據分割為更小的幀,并且它們采用二進制編碼。
它把TCP協議的部分特性挪到了應用層,把原來的"Header+Body"的消息"打散"為數個小片的二進制"幀"(Frame),用"HEADERS"幀存放頭數據、"DATA"幀存放實體數據。HTP/2數據分幀后"Header+Body"的報文結構就完全消失了,協議看到的只是一個個的"碎片"。
HTTP/2 中,同域名下所有通信都在單個連接上完成,該連接可以承載任意數量的雙向數據流。每個數據流都以消息的形式發送,而消息又由一個或多個幀組成。多個幀之間可以亂序發送,根據幀首部的流標識可以重新組裝。
2.Header 壓縮
HTTP/2并沒有使用傳統的壓縮算法,而是開發了專門的"HPACK”算法,在客戶端和服務器兩端建立“字典”,用索引號表示重復的字符串,還采用哈夫曼編碼來壓縮整數和字符串,可以達到50%~90%的高壓縮率。
具體來說:
-
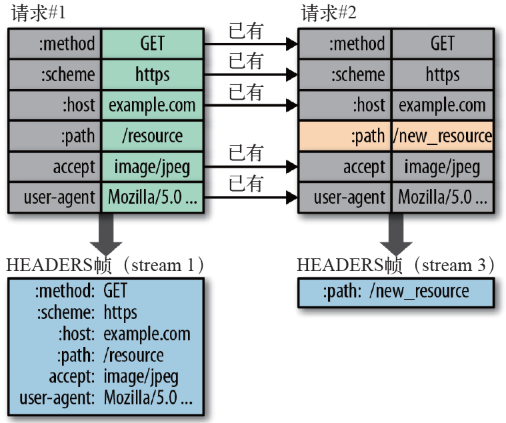
在客戶端和服務器端使用“首部表”來跟蹤和存儲之前發送的鍵-值對,對于相同的數據,不再通過每次請求和響應發送;
-
首部表在HTTP/2的連接存續期內始終存在,由客戶端和服務器共同漸進地更新;
-
每個新的首部鍵-值對要么被追加到當前表的末尾,要么替換表中之前的值。
例如下圖中的兩個請求, 請求一發送了所有的頭部字段,第二個請求則只需要發送差異數據,這樣可以減少冗余數據,降低開銷。
3.多路復用
在 HTTP/2 中引入了多路復用的技術。多路復用很好的解決了瀏覽器限制同一個域名下的請求數量的問題,同時也接更容易實現全速傳輸,畢竟新開一個 TCP 連接都需要慢慢提升傳輸速度。
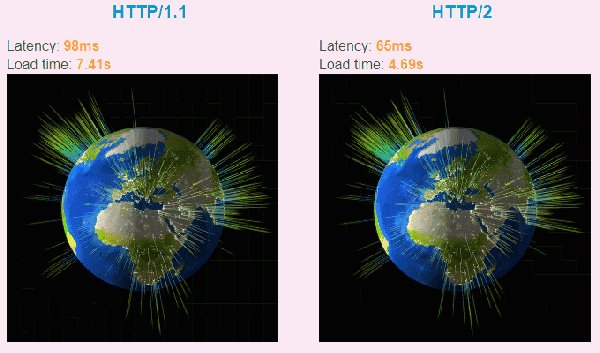
大家可以通過 該鏈接 直觀感受下 HTTP/2 比 HTTP/1 到底快了多少。
在 HTTP/2 中,有了二進制分幀之后,HTTP /2 不再依賴 TCP 鏈接去實現多流并行了,在 HTTP/2中,
-
同域名下所有通信都在單個連接上完成。
-
單個連接可以承載任意數量的雙向數據流。
-
數據流以消息的形式發送,而消息又由一個或多個幀組成,多個幀之間可以亂序發送,因為根據幀首部的流標識可以重新組裝。
這一特性,使性能有了極大提升:
-
同個域名只需要占用一個 TCP 連接,使用一個連接并行發送多個請求和響應,消除了因多個 TCP 連接而帶來的延時和內存消耗。
-
并行交錯地發送多個請求,請求之間互不影響。
-
并行交錯地發送多個響應,響應之間互不干擾。
-
在HTTP/2中,每個請求都可以帶一個31bit的優先值,0表示最高優先級, 數值越大優先級越低。有了這個優先值,客戶端和服務器就可以在處理不同的流時采取不同的策略,以最優的方式發送流、消息和幀。
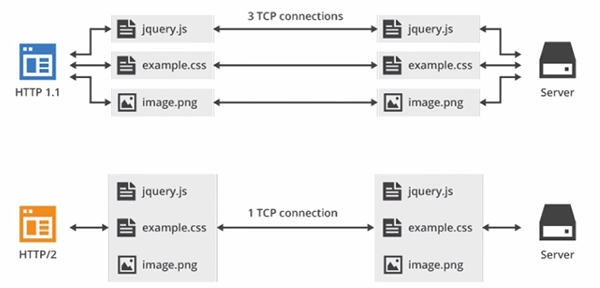
如上圖所示,多路復用的技術可以只通過一個 TCP 連接就可以傳輸所有的請求數據。
4.Server Push
HTTP2還在一定程度上改變了傳統的“請求-應答”工作模式,服務器不再是完全被動地響應請求,也可以新建“流”主動向客戶端發送消息。比如,在瀏覽器剛請求HTML的時候就提前把可能會用到的JS、CSS文件發給客戶端,減少等待的延遲,這被稱為"服務器推送"( Server Push,也叫 Cache push)。
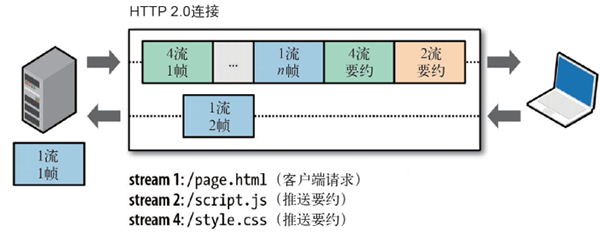
例如下圖所示,服務端主動把JS和CSS文件推送給客戶端,而不需要客戶端解析HTML時再發送這些請求。
另外需要補充的是,服務端可以主動推送,客戶端也有權利選擇是否接收。如果服務端推送的資源已經被瀏覽器緩存過,瀏覽器可以通過發送RST_STREAM幀來拒收。主動推送也遵守同源策略,換句話說,服務器不能隨便將第三方資源推送給客戶端,而必須是經過雙方確認才行。
五、總結
-
HTTP/1.x 有連接無法復用、隊頭阻塞、協議開銷大和安全因素等多個缺陷。
-
HTTP/2 通過多路復用、二進制流、Header 壓縮等等技術,極大地提高了性能,http2會慢慢取代HTTP/1.x 而被廣泛采用。
參考文章
作者介紹
浪里行舟:碩士研究生,專注于前端。個人公眾號:「前端工匠」,致力于打造適合初中級工程師能夠快速吸收的一系列優質文章!
【51CTO原創稿件,合作站點轉載請注明原文作者和出處為51CTO.com】