如何提高Vue項目首頁的加載速度
為何當一個VUE項目過大時,打包之后初次訪問首頁加載速度會異常的緩慢,是什么原因導致以及如何解決這些問題?
首頁打開速度慢的原因
其實瀏覽器加載一個頁面的過程就是通過http協議從服務器端下載項目所需要的資源,將html js 圖片文件下載到本地解析后顯示出來,如果出現網頁加載速度慢,打不開無非以下幾個原因:
- 程序自身的Bug導致頁面加載異常
- 項目的資源太大(如果js 大的圖片)導致訪問瀏覽器從服務器獲取的所需資源的時間較長
- 網速慢等
所以當我們的項目出現這種問題時只要F12開啟瀏覽器的控制臺看下network中請求資源的耗時即可找出問題,通過觀察,現在前端的單頁面應用都是是靠 js 生成,因為是spa,而且所有的渲染都在腳本上,js執行需要時間。另外加載js也要時間,所以頁面越大,加載時間越長,而且js執行的時間也長,所以會出現白屏的情況。
如何解決這個問題
導致這個問題的原因就是我們項目打包后資源太大導致,所以我們可以盡量的減少優化打包后文件的大小,這樣問題便迎刃而解,怎么去優化通常有以下幾點:
利用路由的懶加載實現組件的按需加載,這樣配置后只有當路由被訪問時才會加載對應的組件,而不是在加載首頁的時候就直接加載。
- {
- path: "/usercenter/personal",
- title: "個人信息",
- component: resolve => {
- require(["@/views/usercenter/personal.vue"], resolve); //通過requie動態加載即可
- }
- },
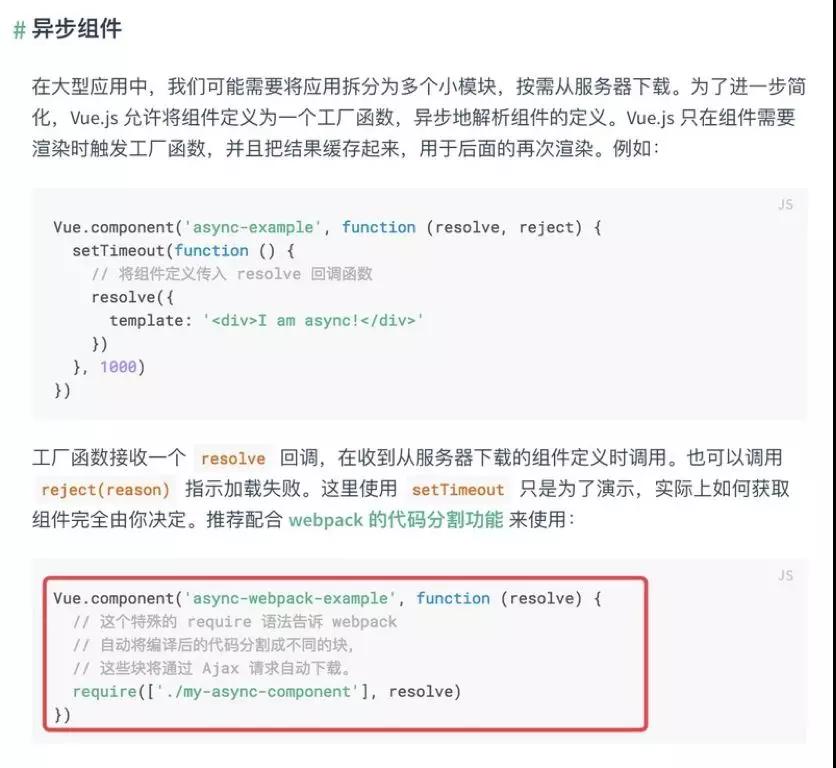
異步加載組件
既然是異步加載,就會存在加載失敗等異常情況。這時候怎么辦呢?看官網紿出的另一個特性
這樣就可以完美的解決我們的疑問了,當異步組件加載失敗后會顯示錯誤的組件。
1. 禁用線上生成的map文件
npm run build編譯之后,我們查看編譯生成的文件,發現有很多.map文件,這些文件也占了不小的空間。.map文件的作用是幫助編譯后的代碼調試,但是我們上線的代碼已經調試完成,所以上線時可以不生成.map文件。
- productionSourceMap:
- false //配置webpack中productionSourceMap值為false即可
2. 啟用Nginx的gzip壓縮功能
在nginx.conf中的http{ }中添加如下代碼即可:
- gzip on;
- gzip_disable "msie6";
- gzip_vary on;
- gzip_proxied any;
- gzip_comp_level 1;
- gzip_buffers 16 8k;
- gzip_http_version 1.0;
- gzip_min_length 256;
- gzip_types text/plain text/css
- application/jsonapplication/x-javascript text/xml
- application/xmlapplication/xml+rss text/javascript
- application/vnd.ms-fontobjectapplication/x-font-ttf font/opentype
- image/svg+xml image/x-icon
- image/jpeg image/gifimage/png;
配置好后重啟服務重新訪問網站在控制臺中查看是否生效
3. 對于一些通用的工具庫可以采用CDN引入,如Jquery,在index.html中從CDN引入,去掉其他頁面的組件import,修改webpack.base.config.js,在externals中加入該組件即可。
4. 服務器端SSR渲染。 SSR需要在頁面架構做一些對應的調整,稍微復雜,具體可參考https://segmentfault.com/a/1190000015964813。
5. 代碼層面的優化,精靈圖,組件化模塊化,優化代碼邏輯,提高代碼復用性等。