1.判斷數(shù)據(jù)類型

使用 Object.prototype.toString 配合閉包,在保證判斷數(shù)據(jù)類型的準確性時,同時能讓這個函數(shù)非常靈活,通過傳入不同的判斷類型來返回不同的判斷函數(shù)(注意傳入 type 參數(shù)時首字母大寫)。
2. ES5 實現(xiàn)數(shù)組 map 方法

值得一提的是,map 的第二個參數(shù)為第一個參數(shù)回調(diào)中的 this 指向,如果第一個參數(shù)為箭頭函數(shù),那設(shè)置第二個 this 會因為箭頭函數(shù)的詞法綁定而失效。
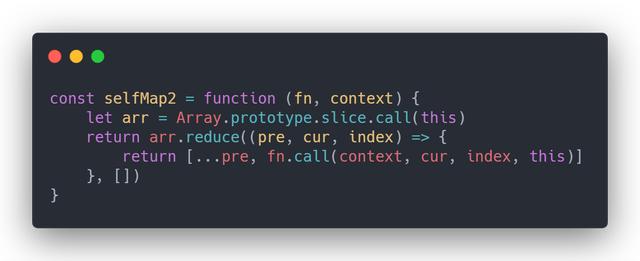
3. 使用 reduce 實現(xiàn)數(shù)組 map 方法

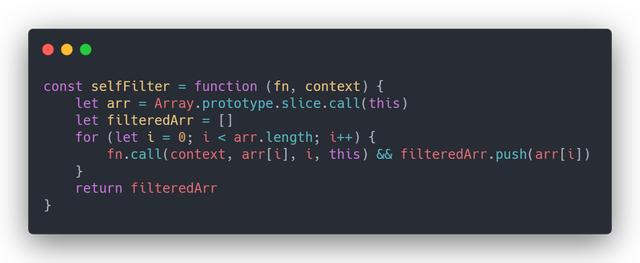
4. ES5 實現(xiàn)數(shù)組 filter 方法

5. 使用 reduce 實現(xiàn)數(shù)組 filter 方法
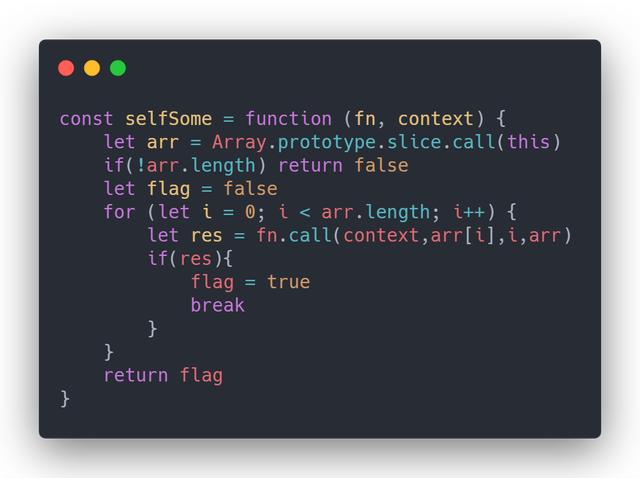
6. ES5 實現(xiàn)數(shù)組的 some 方法

執(zhí)行 some 方法的數(shù)組如果是一個空數(shù)組,最終始終會返回 false,而另一個數(shù)組的 every 方法中的數(shù)組如果是一個空數(shù)組,會始終返回 true。
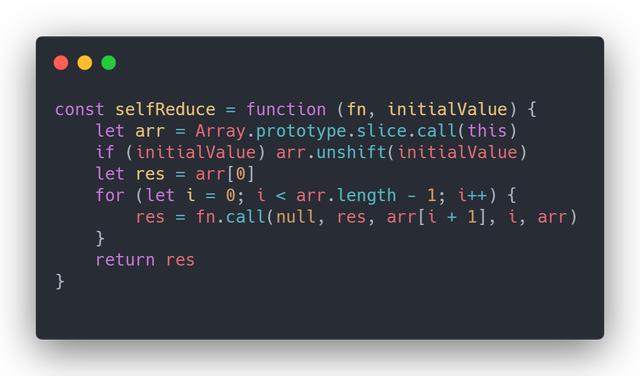
7. ES5 實現(xiàn)數(shù)組的 reduce 方法

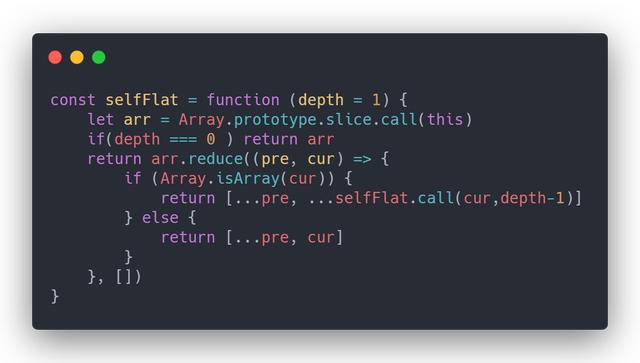
8. 使用 reduce 實現(xiàn)數(shù)組的 flat 方法

因為 selfFlat 是依賴 this 指向的,所以在 reduce 遍歷時需要指定 selfFlat 的 this 指向,否則會默認指向 window 從而發(fā)生錯誤。
原理通過 reduce 遍歷數(shù)組,遇到數(shù)組的某個元素仍是數(shù)組時,通過 ES6 的擴展運算符對其進行降維(ES5 可以使用 concat 方法),而這個數(shù)組元素可能內(nèi)部還嵌套數(shù)組,所以需要遞歸調(diào)用 selfFlat。
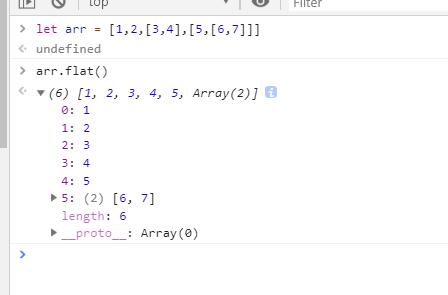
同時原生的 flat 方法支持一個 depth 參數(shù)表示降維的深度,默認為 1 即給數(shù)組降一層維度。

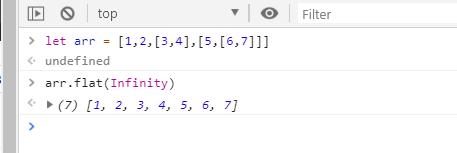
傳入 Inifity 會將傳入的數(shù)組變成一個一維數(shù)組。

原理是每遞歸一次將 depth 參數(shù)減 1,如果 depth 參數(shù)為 0 時,直接返回原數(shù)組。
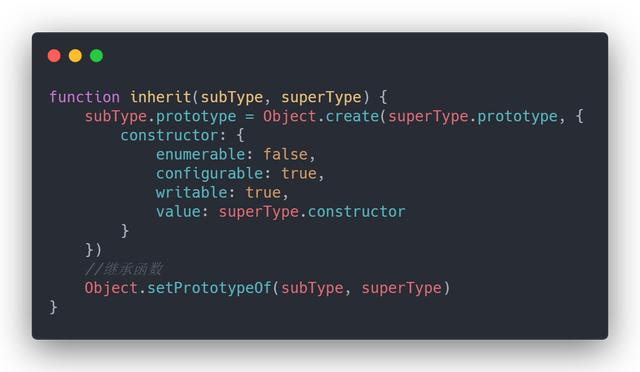
9.實現(xiàn) ES6 的 class 語法

ES6 的 class 內(nèi)部是基于寄生組合式繼承,它是目前最理想的繼承方式,通過 Object.create 方法創(chuàng)造一個空對象,并將這個空對象繼承 Object.create 方法的參數(shù),再讓子類(subType)的原型對象等于這個空對象,就可以實現(xiàn)子類實例的原型等于這個空對象,而這個空對象的原型又等于父類原型對象(superType.prototype)的繼承關(guān)系。
而 Object.create 支持第二個參數(shù),即給生成的空對象定義屬性和屬性描述符/訪問器描述符,我們可以給這個空對象定義一個 constructor 屬性更加符合默認的繼承行為,同時它是不可枚舉的內(nèi)部屬性(enumerable:false)。
而 ES6 的 class 允許子類繼承父類的靜態(tài)方法和靜態(tài)屬性,而普通的寄生組合式繼承只能做到實例與實例之間的繼承,對于類與類之間的繼承需要額外定義方法,這里使用 Object.setPrototypeOf 將 superType 設(shè)置為 subType 的原型,從而能夠從父類中繼承靜態(tài)方法和靜態(tài)屬性。
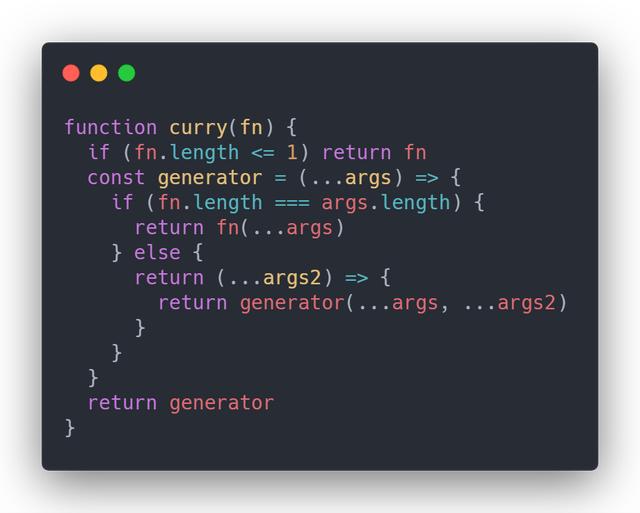
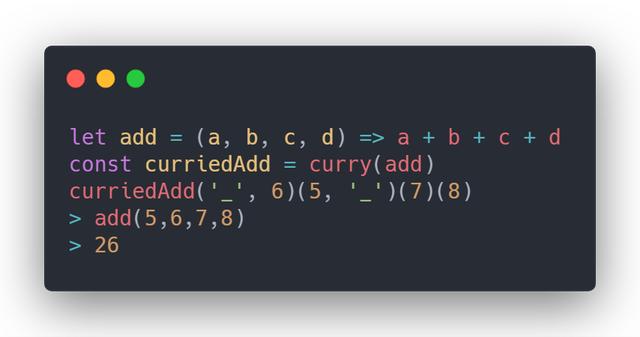
10. 函數(shù)柯里化

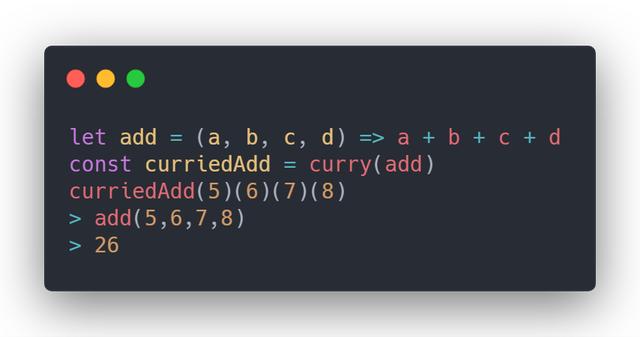
使用方法:

柯里化是函數(shù)式編程的一個重要技巧,將使用多個參數(shù)的一個函數(shù)轉(zhuǎn)換成一系列使用一個參數(shù)的函數(shù)的技術(shù)。
函數(shù)式編程另一個重要的函數(shù) compose,能夠?qū)⒑瘮?shù)進行組合,而組合的函數(shù)只接受一個參數(shù),所以如果有接受多個函數(shù)的需求并且需要用到 compose 進行函數(shù)組合,就需要使用柯里化對準備組合的函數(shù)進行部分求值,讓它始終只接受一個參數(shù)。
借用冴羽博客中的一個例子:

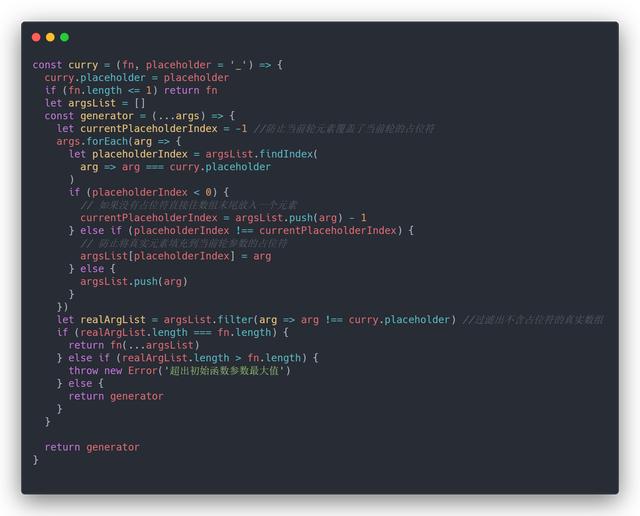
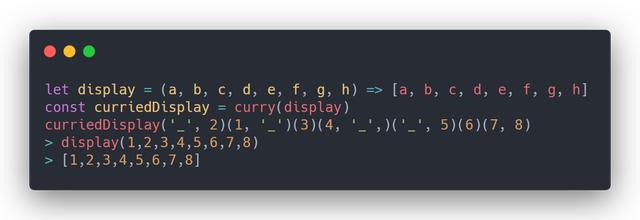
11. 函數(shù)柯里化(支持占位符)

使用方法:


通過占位符能讓柯里化更加靈活,實現(xiàn)思路是,每一輪傳入的參數(shù)先去填充上一輪的占位符,如果當前輪參數(shù)含有占位符,則放到內(nèi)部保存的數(shù)組末尾,當前輪的元素不會去填充當前輪參數(shù)的占位符,只會填充之前傳入的占位符。
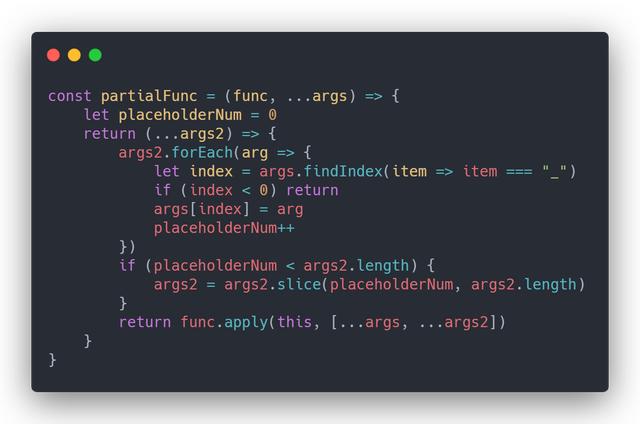
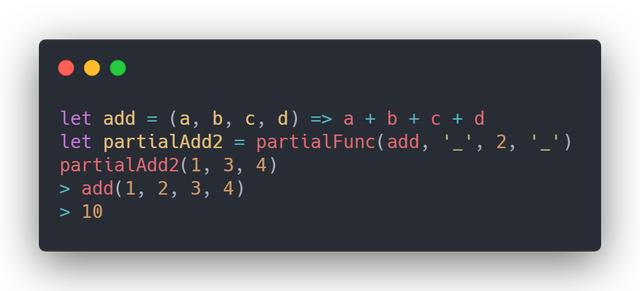
12. 偏函數(shù)

使用方法:

偏函數(shù)和柯里化概念類似,個人認為它們區(qū)別在于偏函數(shù)會固定你傳入的幾個參數(shù),再一次性接受剩下的參數(shù),而函數(shù)柯里化會根據(jù)你傳入?yún)?shù)不停的返回函數(shù),直到參數(shù)個數(shù)滿足被柯里化前函數(shù)的參數(shù)個數(shù)。
Function.prototype.bind 函數(shù)就是一個偏函數(shù)的典型代表,它接受的第二個參數(shù)開始,為預(yù)先添加到綁定函數(shù)的參數(shù)列表中的參數(shù),與 bind 不同的是,上面的這個函數(shù)同樣支持占位符。
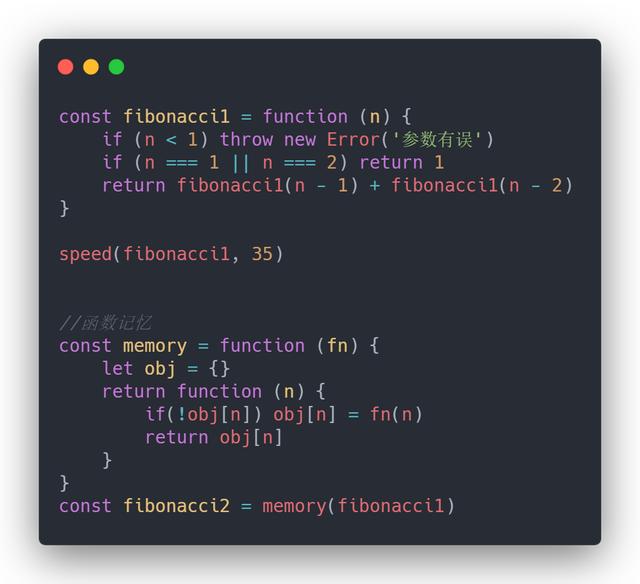
13. 斐波那契數(shù)列及其優(yōu)化

利用函數(shù)記憶,將之前運算過的結(jié)果保存下來,對于頻繁依賴之前結(jié)果的計算能夠節(jié)省大量的時間,例如斐波那契數(shù)列,缺點就是閉包中的 obj 對象會額外占用內(nèi)存。
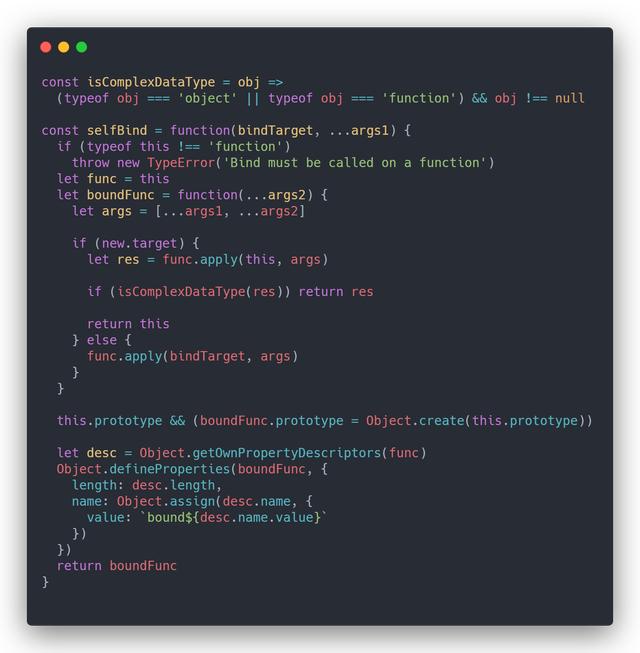
14. 實現(xiàn)函數(shù) bind 方法

函數(shù)的 bind 方法核心是利用 call,同時考慮了一些其他情況,例如:
- bind 返回的函數(shù)被 new 調(diào)用作為構(gòu)造函數(shù)時,綁定的值會失效并且改為 new 指定的對象
- 定義了綁定后函數(shù)的 length 屬性和 name 屬性(不可枚舉屬性)
- 綁定后函數(shù)的原型需指向原來的函數(shù)
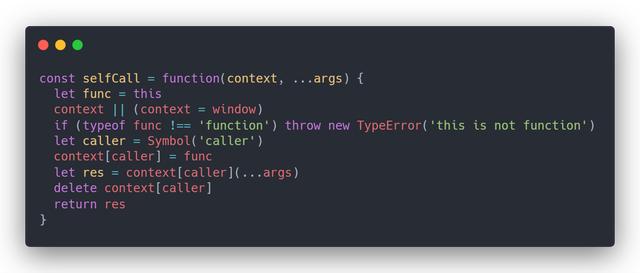
15. 實現(xiàn)函數(shù) call 方法

原理就是將函數(shù)作為傳入的上下文參數(shù)(context)的屬性執(zhí)行,這里為了防止屬性沖突使用了 ES6 的 Symbol 類型。
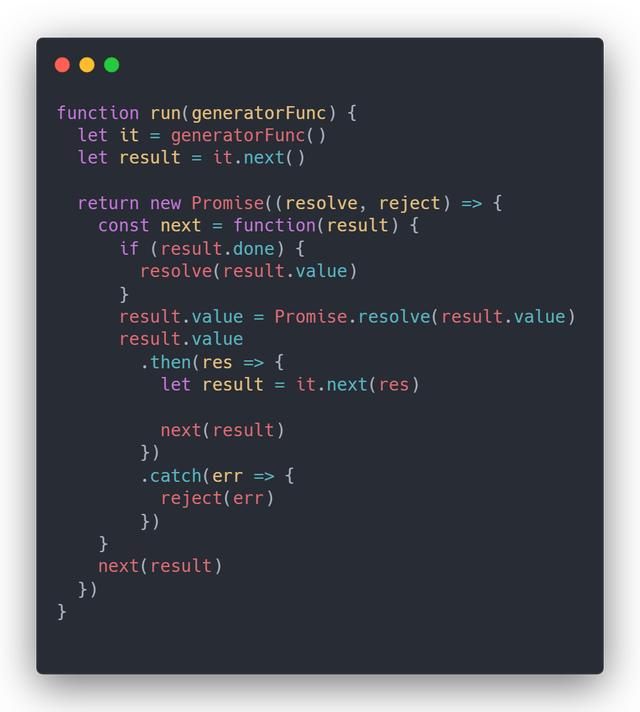
16. 簡易的 CO 模塊

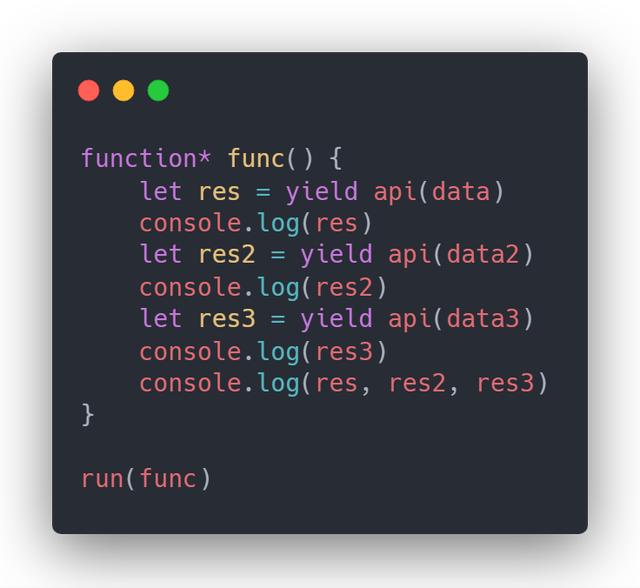
使用方法:

run 函數(shù)接受一個生成器函數(shù),每當 run 函數(shù)包裹的生成器函數(shù)遇到 yield 關(guān)鍵字就會停止,當 yield 后面的 promise 被解析成功后會自動調(diào)用 next 方法執(zhí)行到下個 yield 關(guān)鍵字處,最終就會形成每當一個 promise 被解析成功就會解析下個 promise,當全部解析成功后打印所有解析的結(jié)果,衍變?yōu)楝F(xiàn)在用的最多的 async/await 語法。
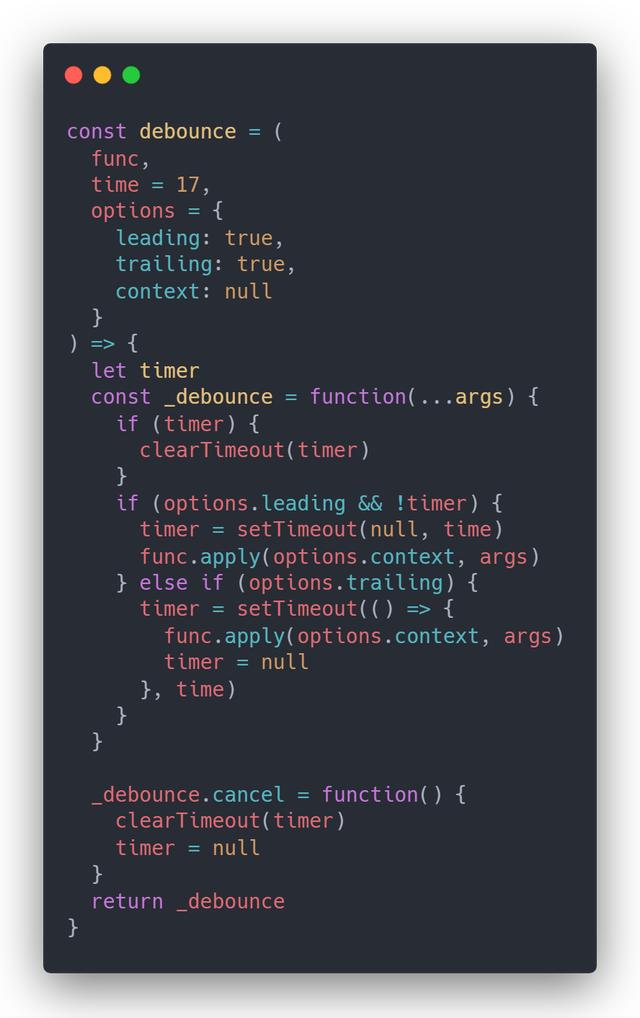
17. 函數(shù)防抖

leading 為是否在進入時立即執(zhí)行一次, trailing 為是否在事件觸發(fā)結(jié)束后額外再觸發(fā)一次,原理是利用定時器,如果在規(guī)定時間內(nèi)再次觸發(fā)事件會將上次的定時器清除,即不會執(zhí)行函數(shù)并重新設(shè)置一個新的定時器,直到超過規(guī)定時間自動觸發(fā)定時器中的函數(shù)。
同時通過閉包向外暴露了一個 cancel 函數(shù),使得外部能直接清除內(nèi)部的計數(shù)器。
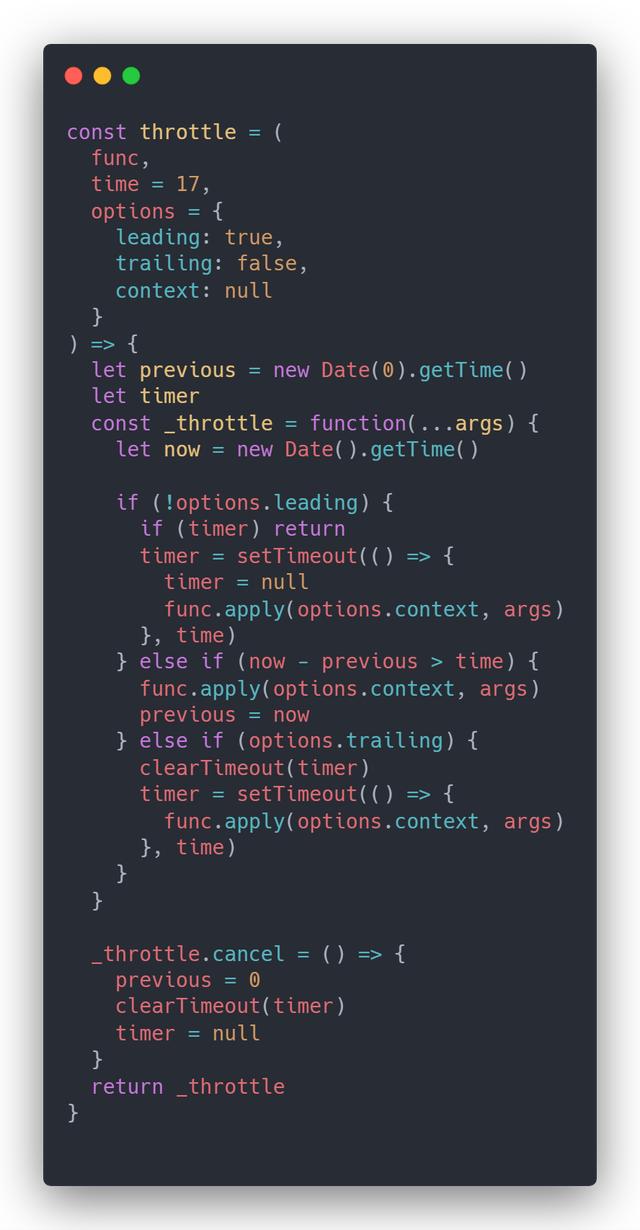
18. 函數(shù)節(jié)流

和函數(shù)防抖類似,區(qū)別在于內(nèi)部額外使用了時間戳作為判斷,在一段時間內(nèi)沒有觸發(fā)事件才允許下次事件觸發(fā)。
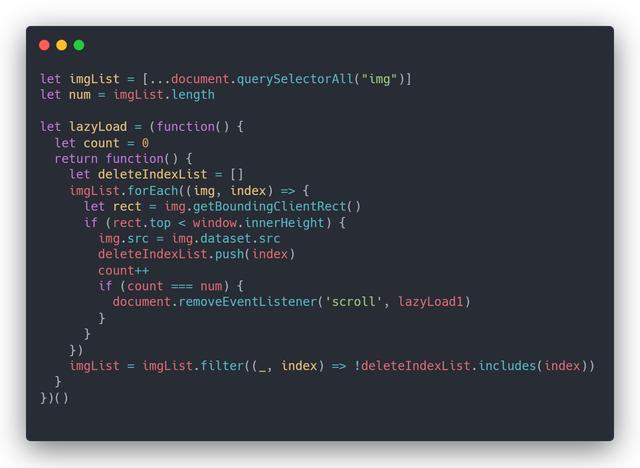
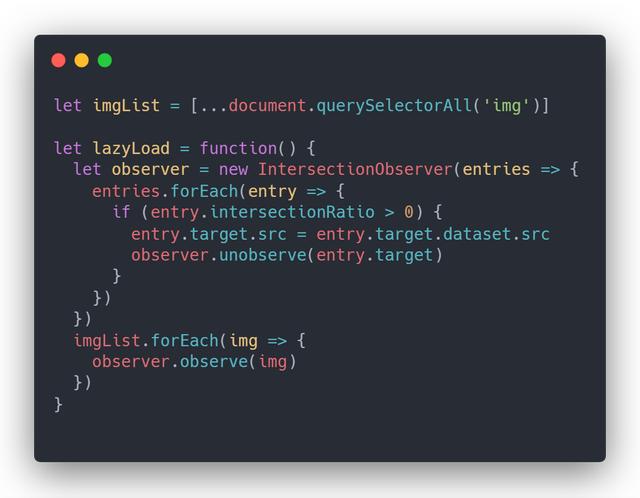
19. 圖片懶加載

getBoundClientRect 的實現(xiàn)方式,監(jiān)聽 scroll 事件(建議給監(jiān)聽事件添加節(jié)流),圖片加載完會從 img 標簽組成的 DOM 列表中刪除,最后所有的圖片加載完畢后需要解綁監(jiān)聽事件。

intersectionObserver 的實現(xiàn)方式,實例化一個 IntersectionObserver ,并使其觀察所有 img 標簽。
當 img 標簽進入可視區(qū)域時會執(zhí)行實例化時的回調(diào),同時給回調(diào)傳入一個 entries 參數(shù),保存著實例觀察的所有元素的一些狀態(tài),比如每個元素的邊界信息,當前元素對應(yīng)的 DOM 節(jié)點,當前元素進入可視區(qū)域的比率,每當一個元素進入可視區(qū)域,將真正的圖片賦值給當前 img 標簽,同時解除對其的觀察。
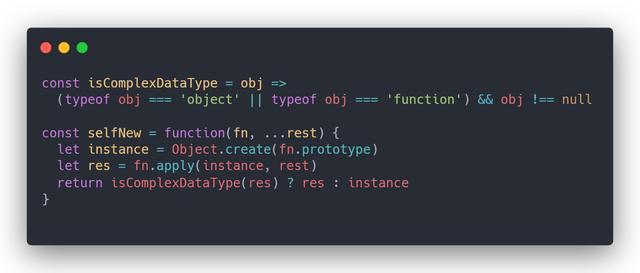
20. new 關(guān)鍵字

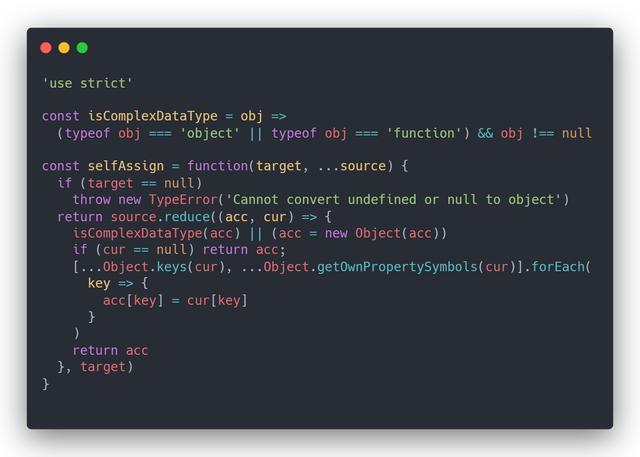
21. 實現(xiàn) Object.assign

Object.assign 的原理可以參考我另外一篇博客。
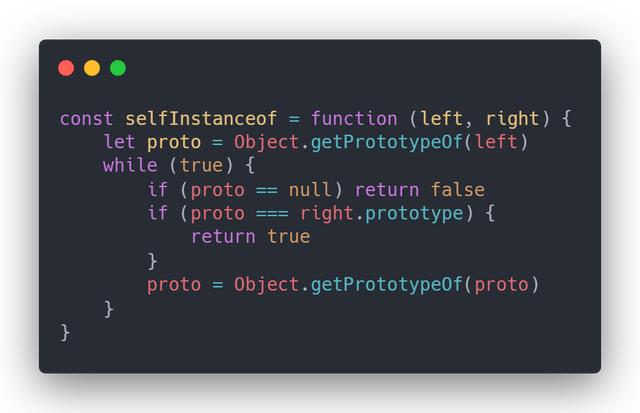
22. instanceof

原理是遞歸遍歷 right 參數(shù)的原型鏈,每次和 left 參數(shù)作比較,遍歷到原型鏈終點時則返回 false,找到則返回 true。
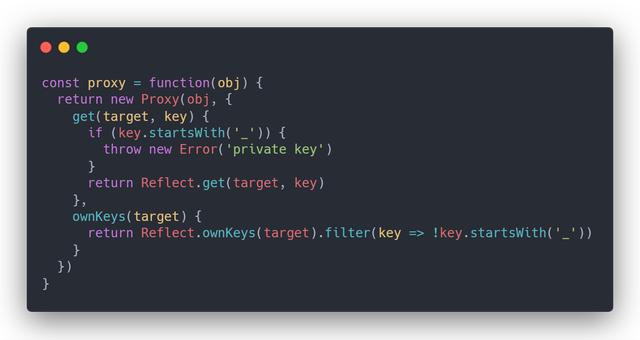
23. 私有變量的實現(xiàn)

使用 Proxy 代理所有含有 _ 開頭的變量,使其不可被外部訪問。

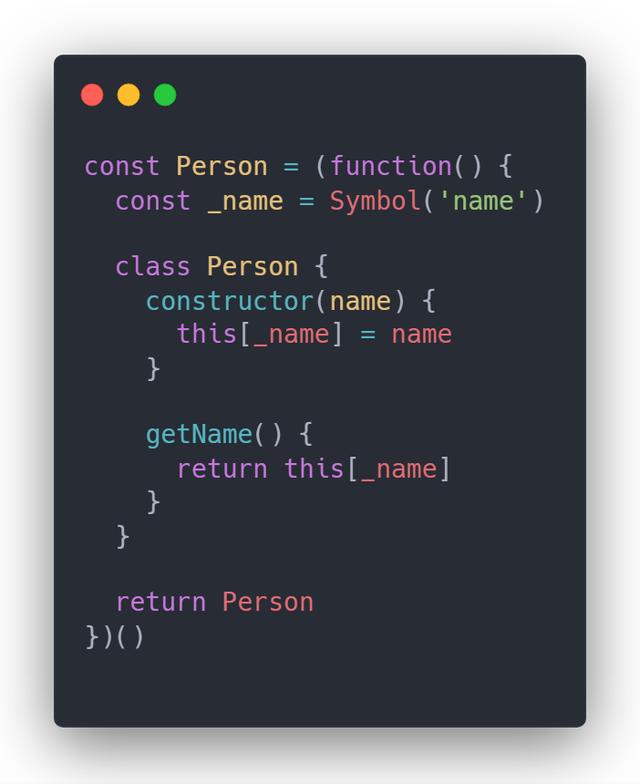
通過閉包的形式保存私有變量,缺點在于類的所有實例訪問的都是同一個私有變量。

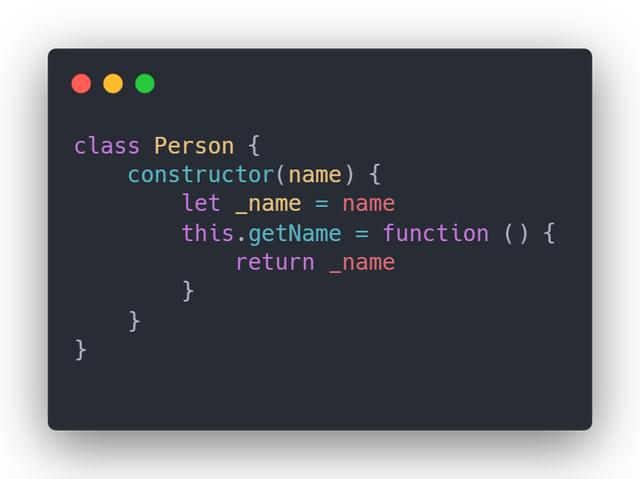
另一種閉包的實現(xiàn),解決了上面那種閉包的缺點,每個實例都有各自的私有變量,缺點是舍棄了 class 語法的簡潔性,將所有的特權(quán)方法(訪問私有變量的方法)都保存在構(gòu)造函數(shù)中。

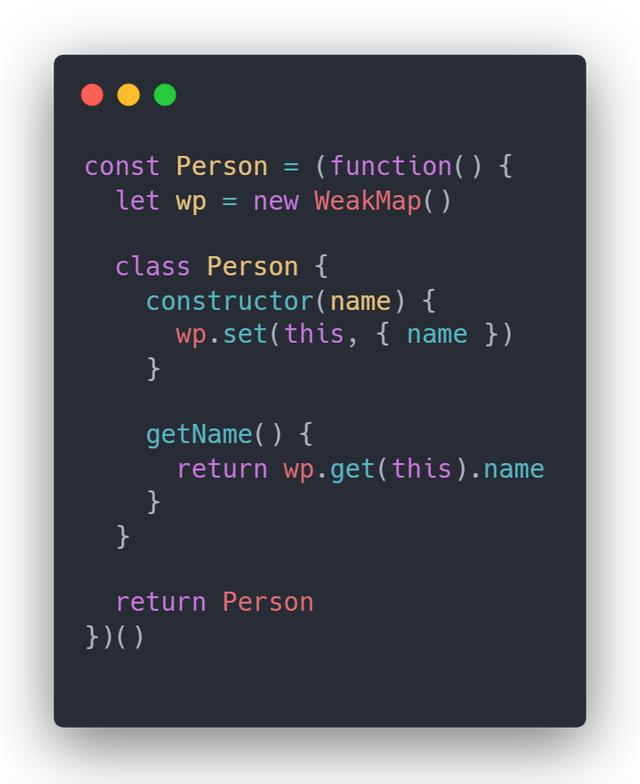
通過 WeakMap 和閉包,在每次實例化時保存當前實例和所有私有變量組成的對象,外部無法訪問閉包中的 WeakMap,使用 WeakMap 好處在于不需要擔心內(nèi)存溢出的問題。
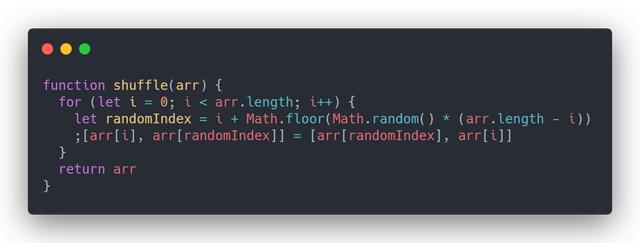
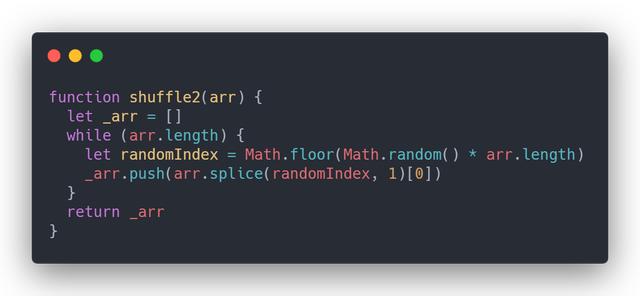
24. 洗牌算法
早前的 chrome 對于元素小于 10 的數(shù)組會采用插入排序,這會導(dǎo)致對數(shù)組進行的亂序并不是真正的亂序,即使最新的版本 chrome 采用了原地算法使得排序變成了一個穩(wěn)定的算法,對于亂序的問題仍沒有解決。


通過洗牌算法可以達到真正的亂序,洗牌算法分為原地和非原地,圖一是原地的洗牌算法,不需要聲明額外的數(shù)組從而更加節(jié)約內(nèi)存占用率,原理是依次遍歷數(shù)組的元素,將當前元素和之后的所有元素中隨機選取一個,進行交換。
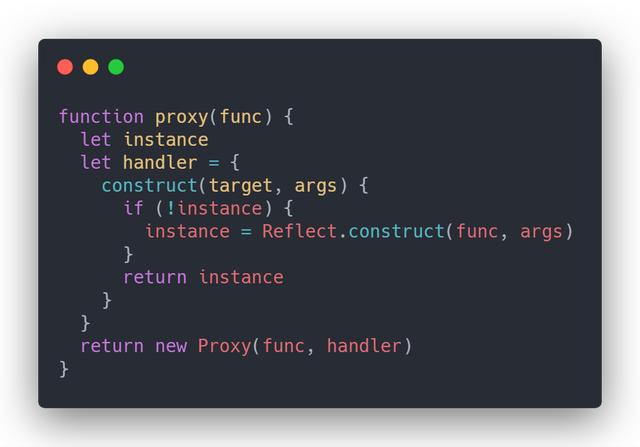
25. 單例模式

通過 ES6 的 Proxy 攔截構(gòu)造函數(shù)的執(zhí)行方法來實現(xiàn)的單例模式。
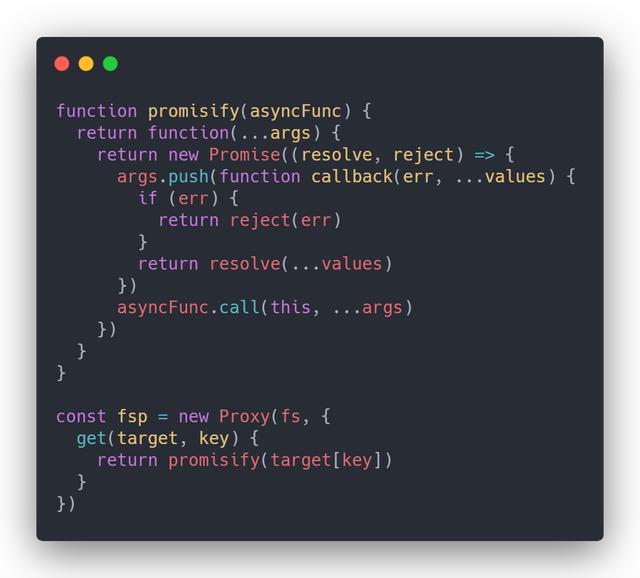
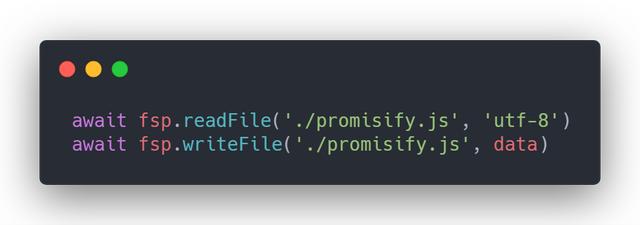
26. promisify

使用方法:

promisify 函數(shù)是將回調(diào)函數(shù)變?yōu)?promise 的輔助函數(shù),適合 error-first 風格(nodejs)的回調(diào)函數(shù),原理是給 error-first 風格的回調(diào)無論成功或者失敗,在執(zhí)行完畢后都會執(zhí)行最后一個回調(diào)函數(shù),我們需要做的就是讓這個回調(diào)函數(shù)控制 promise 的狀態(tài)即可。
這里還是用了 Proxy 代理了整個 fs 模塊,攔截 get 方法,使得不需要手動給 fs 模塊所有的方法都包裹一層 promisify 函數(shù),更加的靈活。
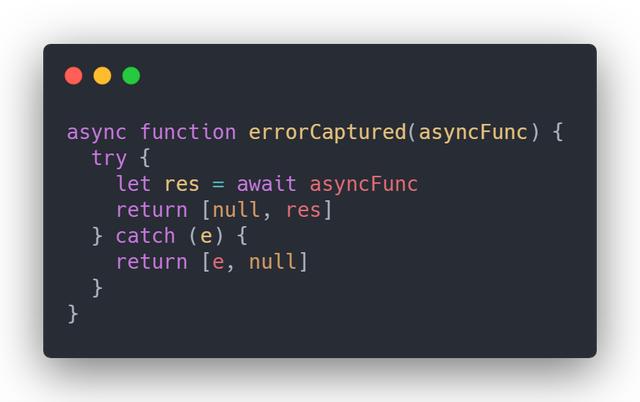
27. 優(yōu)雅的處理 async/await

使用方法: