JavaScript開發者的27個神奇VSCode工具
Visual Studio Code(也被稱為VSCode,https://code.visualstudio.com/)是一款功能強大的輕量級跨平臺桌面源代碼編輯器。由于其內置開發工具支持TypeScript和Chrome開發者工具,這款編輯器讓人越用越喜歡。
每個人都能使用和修改的無限擴展的開放源代碼,誰不愛呢?希望這篇文章能幫你找到擴充開發工具箱的新工具。
雖然下列工具并不都是JavaScript語言專用,但它們都是JavaScript開發者會感興趣的。以下是2019年JavaScript開發者的27個神奇的VSCode工具。
1. 項目代碼段
第一個是由VSCode內置的用戶代碼段(https://code.visualstudio.com/docs/editor/userdefinedsnippets)衍生而來的項目代碼段(https://marketplace.visualstudio.com/items?itemName=rebornix.project-snippets)。
這項功能能讓開發人員創建自己的代碼段,并在項目中重復使用。
但是“重復使用”到底是什么意思呢?
如果開發人員經常編寫像下面這樣的樣板代碼:
- import { useReducer } from 'react'
- const initialState = {
- //
- }
- const reducer = (state, action) => {
- switch (action.type) {
- default:
- return state
- }
- }
- const useSomeHook = () => {
- const [state, dispatch] = useReducer(reducer, initialState)
- return {
- ...state,
- }
- }
- export default useSomeHook
開發人員可以直接將這段代碼放到“用戶代碼段”中,通過鍵入自定義前綴來生成設置的代碼段,而不用重新寫入或是復制粘貼整個代碼段。
你可以通過File > Preferences > User Snippets,點擊New Global Snippets File來選擇并創建一個新的開放代碼段。
比如說,如果要新建一個TypeScript React項目,可以點擊New Global Snippets File,輸入文件名typescriptreact.json,進入新創建的json文件,用TypeScript語言來創建React應用。
又比如,如果要用上文中的案例代碼來創建一個新的用戶代碼段,應該這樣做:
- {
- "const initialState = {}; const reducer = (state, action)": {
- "prefix": "rsr",
- "body": [
- "const initialState = {",
- " //$1",
- "}",
- "",
- "const reducer = (state, action) => {",
- " switch (action.type) {",
- " default:",
- " return state",
- " }",
- "}"
- ]
- }
- }
然后,創建一個以.tsx結尾的TypeScript文件,輸入前綴rsr之后就會跳出生成這個代碼段的建議。
在彈出窗口上點擊tab鍵就能生成這一代碼段:
- const initialState = {
- //
- }
- const reducer = (state, action) => {
- switch (action.type) {
- default:
- return state
- }
- }
這么做的優點在于:所有項目都可以使用這一技巧,這對于一些適用性比較廣的程序段尤其有用。
有些項目會有不同的設置。因此,在需要區分特定的使用情況時,設置公開文件的代碼段就會有困難。
比如說,當項目之間結構不同時:
- {
- "import Link from components/common/Link": {
- "prefix": "gcl",
- "body": "import Link from 'components/common/Link'"
- },
- "border test": {
- "prefix": "b1",
- "body": "border: '1px solid red',"
- },
- "border test2": {
- "prefix": "b2",
- "body": "border: '1px solid green',"
- },
- "border test3": {
- "prefix": "b3",
- "body": "border: '1px solid magenta',"
- }
- }
對于“指定文件/文件夾”結構的項目來說,可能這樣就夠了。但是,如果需要開發一個鏈接成分的路徑為components/Link的項目呢?
請注意在三個邊界測試中,邊界值要用單引號框住:border: '1px solid red'。
這對于JavaScript來說是非常有效的。但是,如果使用樣式化組件作為樣式化方案,原來的語法規則就不再適用了,因為樣式化組件應用的是標準CSS語法!
這就到了項目代碼段大放光彩的時刻了。
項目代碼段讓程序員能夠區分項目層次和工作區層次的代碼段,這樣就能避免代碼段沖突或者污染其他項目,這一點非常實用!
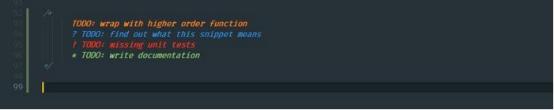
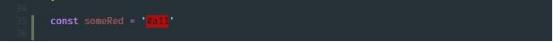
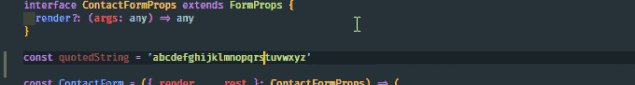
2. 優化注釋
如果喜歡在代碼中添加注釋,可能會出現因為代碼過于密集而找不到注釋的情況。
借助優化注釋工具(https://marketplace.visualstudio.com/items?itemName=aaron-bond.better-comments)可以把注釋變成顯目的彩色。

這樣就可以輕松地通過添加!或者?來提醒組員需要注意的地方了。
3. 括號配對著色
第一次見到括號配對著色(https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer)的截圖時,筆者就決定要將其加入開發工具箱中。
對于酷愛編程的人來說,這個擴展無疑能讓編程變得更加有趣。

4. Material Theme
Material Theme(https://marketplace.visualstudio.com/items?itemName=Equinusocio.vsc-material-theme)是一款能直接安裝到VSCode的悠久主題,它能讓代碼變成下面這樣:

這是目前為止最棒的主題了,趕快安裝吧!
5. @typescript-eslint/parser
TypeScript用戶可能已經開始由TSLint配置轉向ESLint + TypeScript配置了,因為今年,TSLint背后團隊宣布將弱化對其的支持。
因此現在越來越多的項目采用@typescript-eslint/parser及相關的軟件包,以保證項目設置不會過時。
在Prettier網站上,依然可以用最新的設置體驗ESLint的規則和兼容性。
6. Stylelint
對于所有項目來說,Stylelint(https://marketplace.visualstudio.com/items?itemName=shinnn.stylelint)都是必備的,原因有以下幾個:
- 它能避免出錯。
- 它能執行CSS的代碼風格規范。
- 它能與Prettier配合使用。
- 它能支持CSS/ SCSS/Sass/Less。
- 它能支持社區創建的插件。
7. Markdownlint + docsify
有些人可能有這樣的習慣:在開項目討論會時,用Markdown(https://daringfireball.net/projects/markdown/)格式記筆記。
這樣的筆記易于理解,而且有很多便利的Markdown文檔工具,其中就包括markdownlint。
Markdownlint是一款VSCode擴展,它不但能幫助檢查.md文件的書寫規范,而且支持Prettier格式!
筆者在所有項目中都應用了docsify,因為它支持Markdown和其他強化。
8. TODO高亮
如果有把待辦項記錄在應用代碼中的習慣,TODO高亮這樣的擴展就會非常有用,因為它能夠把整個項目中的TODO都設置為高亮。
9. Import Cost
第一次嘗試的時候,你可能會覺得Import Cost非常有用。但是用了一會你可能就不再需要它了,因為它告訴你的你都已經知道了。盡管如此,還是建議你嘗試一下,因為你可能會需要它。
10. Highlight Matching Tag
找不到標簽的另一端時,Highlight Matching Tag就能派上用場了:

11. vscode-spotify
有些人會覺得切換到音樂軟件切歌,然后回到VSCode界面繼續工作有些麻煩。
Vscode-spotify就能解決這個麻煩,因為它能讓程序員在VSCode里使用Spotify(Spotify是瑞典的在線流媒體音樂播放平臺,民間譯名“聲田”或者“聲破天”)!
有了這個擴展就可以在狀態欄看到正在播放的歌曲,通過熱鍵切換歌曲,點擊按鍵控制Spotify,等等。
12. 用于VSCode的GraphQL
隨著GraphQL逐步發展,幾乎每個JavaScript社區都能看到它的身影。鑒于此,考慮安裝用于VSCode的GraphQL也許是個不錯的主意。
通過這個工具,就可以在處理GraphQL語法時使用語法高亮、linting以及自動完成等功能。
因為筆者經常使用Gatsby,所以日常編程中常常涉及到GraphQL語法。
13. 彩虹縮進
跟上文中使用括號配對著色的理由類似。如果很難找到對應的縮進,使用彩虹縮進就能讓縮進更有可讀性。
請看這個例子:

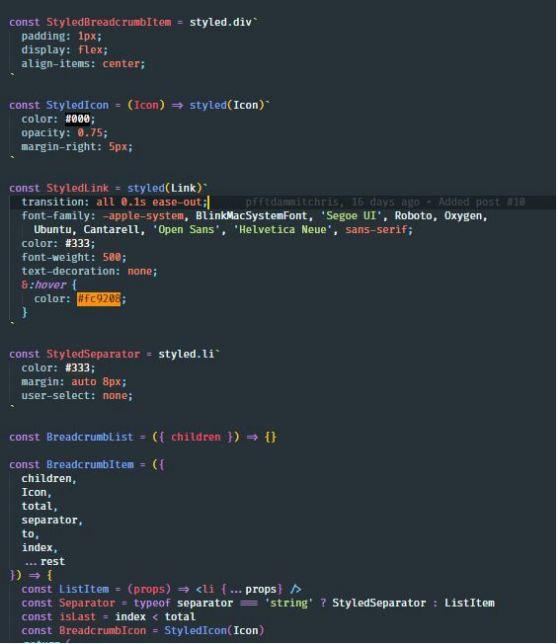
14. Color Highlight
這是一個到哪都會被問鏈接的擴展。簡單來說,Color Highlight會這樣給代碼中的顏色標注高亮:

15. 拾色器
拾色器是一款圖形用戶界面的VSCode擴展,它幫助用戶選擇并生成顏色代碼,比如說CSS顏色值。
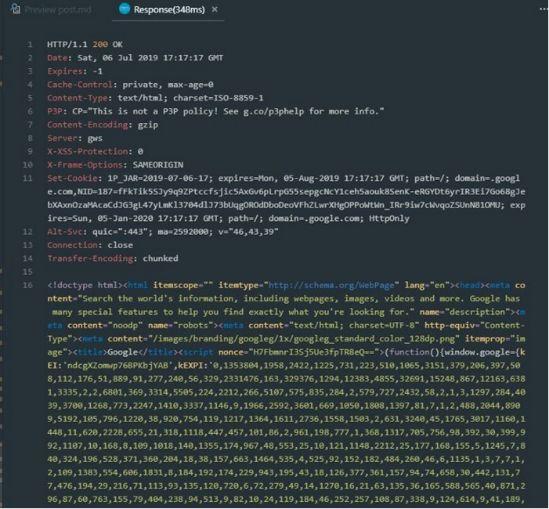
16. REST Client
第一次嘗試REST Client時,筆者并不認為這個工具會比著名的Postman軟件更好用。
隨著使用的深入,筆者逐漸意識到REST Client擴展給開發工具帶來的巨大影響,尤其是在測試API時。
你可以新建一個文件,輸入:https://google.com。
只需要高亮這一行,進入控制面板(快捷鍵:CTRL + SHIFT + P),點擊Rest Client: Send Request就可以發起HTTP GET請求,很快響應詳情就會出現在彈出的新標簽頁中。
這非常有用:

甚至可以略過參數或者請求body數據來發起POST請求,只需要添加下面這幾行代碼:
- POST https://test.someapi.com/v1/account/user/login/
- Content-Type: application/json
- { "email": "someemail@gmail.com", "password": 1 }
這樣就可以發起一個以{ "email": "someemail@gmail.com", "password": 1 }為body參數的POST請求了。
而這只是這個擴展最基礎的功能。
更多信息傳送門:https://marketplace.visualstudio.com/items?itemName=humao.rest-client
17. Settings Sync
如果非常討厭既要手寫一份Markdown筆記記錄用到的擴展工具,又要記錄在印象筆記這樣的筆記應用中,Settings Sync就能解決這個煩惱。
只需要一個gist/GitHub賬戶,在記錄快捷鍵、代碼段、擴展等設置時,同時按下SHIFT + ALT + U,就可以將個人設置上傳到gist賬戶。下次登錄或者設置另一臺電腦時,運用快捷鍵SHIFT + ALT + D就可以下載設置了。
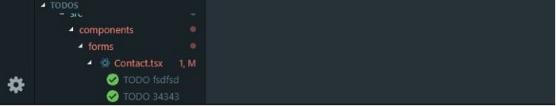
18. Todo Tree
Todo Tree能找到應用代碼中的所有待辦項,并整理到面板左側的單一樹架結構中。

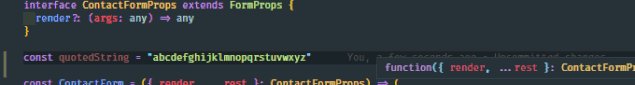
19. Toggle Quotes
Toggle Quotes是個有趣而實用的擴展,它能夠切換引號。在插入字符串、需要切換到反引號時,尤其是當Prettier總是美化代碼時給字符串加上單引號的時候,Toggle Quotes就能派上用場。

20. Better Align
使用Better Align,不用預先選定就可以對齊所有代碼。
只需把光標放在需要對齊的代碼上,通過CTRL + SHIFT + P(或者是其他自定義的快捷鍵)打開控制面板,就可以調用Align命令。
21. 自動閉合標記
自動閉合標記是一個第一次使用VSCode時就能派上用場的工具。如果輸入<div再加一個斜線號/,它會自動補完后面的>符號。
雖然這個工具并不是VSCode專有,但是它非常有用。
22. Sort Lines
有人會因為文本行沒有按照字母順序排列而不舒服,幸運的是,Sort lines這樣的工具對強迫癥患者非常友好。
如果你也有類似的強迫癥,你也許會覺得這個工具有用。
23. VSCode谷歌翻譯
可能很多人認為這個工具沒什么用處。因為筆者在多語言環境中工作,所以VSCode谷歌翻譯在項目中非常有用。
運用這個工具,可以在編輯界面內查單詞。
24. Prettier
Prettier是一款自動優化JavaScript、TypeScript等代碼格式的VSCode擴展。
25. Material Icon Theme
相比于其他圖標主題,筆者更喜歡Material Icon Theme,因為這款主題讓不同的文件類型更易于區分,特別是在應用了暗色主題的情況下。
26. IntelliSense for CSS Class Names in HTML
IntelliSense for CSS class names in HTML能夠基于工作區內的定義將HTML中CSS class的名字補全。
27. Path Intellisense
Path Intellisense是一款能夠自動補全文件名的VSCode擴展。


































