前端有必要去學Node.js嗎?
Node近兩年已經成為前端知識棧必備技能之一。隨便點開招聘網站找個崗位幾乎都會要求會Node,更不用提一些高級崗位了。
可能你看過Node是什么,看過Node的文檔,用Node寫過一些小項目。但是你知道在一線互聯網企業里,Node真正是怎么用的嗎?是拿來做什么的?怎么做?
我相信百分之八十的人都不知道答案,甚至包括一些用Node寫過博客,小站點的前端程序員,可能都是復制粘貼。這也是大家對于學習很容易出現的問題:我學會了這個框架(技術)的所有API,但是我不知道如何靈活的在項目應用它。接下來本篇文章會給大家做一個介紹:
作為中間層
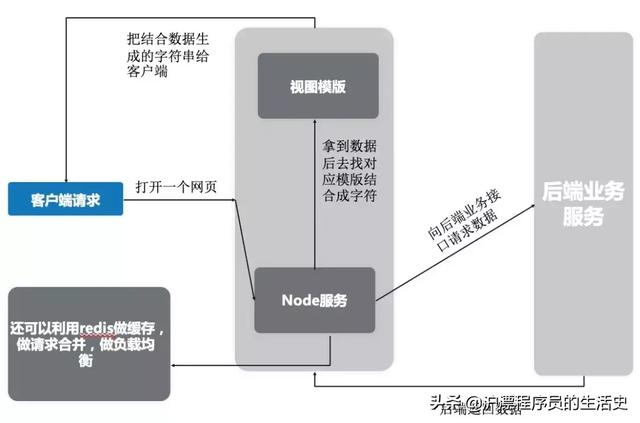
我們通常說前端和后端,前端負責用戶界面,而后端負責提供數據和業務接口。現在我們在兩者間加入一層,前端并不是直接去請求后端業務接口,而是請求到中間層。再由中間層去請求業務接口,看一下示意圖:

整個流程可以描述為:客戶端直接請求到中間層的Node服務,Node服務分析請求,看需要哪個頁面,再去請求對應數據,拿到數據后和模版結合成用戶看到頁面,再給到客戶端。
那么有的人可能會覺得,這種模式不是更麻煩了嗎?其實不然,我們來看看中間層的優點:
1. 減輕客戶端內存,項目用戶體驗好。不會像mvvm模式的項目把頁面渲染和數據請求都壓在客戶端,而是在服務端完成。
2. SEO性好,不像mvvm模式頁面由js生成,而是在服務器渲染好html 字符,有利于網頁被搜索到。
3. 保持了前后端分離的優點和目的,即解放后端,后端可以繼續以接口的形式寫業務代碼。
4. 前端可以操控的范圍增多,甚至可以做服務器,數據庫層面的優化,比如中間層中常常用nginx,redis來優化項目,應對高并發。
中間層模式是一種開發模式上的進步,為什么這么好的模式我從來沒有聽說過呢?因為這種模式成本過高,如果沒有一定量級的項目沒必要去采用。
目前很多一線大廠已經在使用了,比如淘寶、Facebook(php寫的中間層)。互聯網的潮流往往都是一線互聯網公司開始普及的,一線互聯網公司開始大規模采用,慢慢的會變成普通公司也開始普及,所以這也是我們想在將來穩住自己工作的必備技能。但是目前中間層的資料十分少,學習起來可以說困難重重。
做項目構建工具
這里說的項目構建工具,我相信大家都用過,比如現在市面上最常用的webpack就是其中之一。那么大家覺得這一類工具神奇好用方便的同時,有沒有想過這些工具是拿什么語言寫的?其實它們并不難,這些工具都是用Node來寫的。
很多公司都會開發自己公司的項目構建工具,幫助公司項目做的更標準更方便,一個好的項目構建工具,會極大的加快整個公司的項目開發效率。
這一類的項目構建工具一般都要很多的文件操作,Node對于i/o流的操作,在目前的主流后端語言中數一數二。所以越來越多的公司選擇用Node來做項目構建工具。
做一些小型網站后端
用Node做后端,可能是大多數人認為的Node作用。其實真正在企業之中,很少會讓你去用Node去做后端。 所以一般來說都是做一些小型或者個人站的后端。
Node學習路線
那么我們如何學習Node呢?這里給大家推薦一個Node學習路線:
1. 學習基礎服務器,http協議知識
2. 學習Node的API
3. 嘗試用Node做具體功能
4. 學習express,koa,egg等框架
5. 學習Node如何做前面說的三個實際應用
整個學習路線看起來并不復雜,但1,2,3這三個基礎知識點,學起來也是十分耗神耗時間的。
尤其到了后面的三個實際應用,更是難倒了想學習的你,因為資料實在太少。而且這種實戰的東西,沒人帶著走一遍實在是很難掌握住。

































