新手可看!6個(gè)必須擁有的JavaScript庫(kù)
今天將介紹功能豐富的交互式JavaScript庫(kù),這些庫(kù)為您提供了多種功能,并且可以為您構(gòu)建有效和有用的Web應(yīng)用程序提供多種用途。
如果您知道最近發(fā)布的其他有用的javascript庫(kù),請(qǐng)?jiān)谙旅姘l(fā)表評(píng)論,讓我們知道,我們希望將它們添加到我們的列表中。
1.Ngeo

ngeo是一個(gè)JS庫(kù),可以說(shuō)是一組AngularJS指令和服務(wù),可用于開(kāi)發(fā)結(jié)合AngularJS和Openlayers的應(yīng)用程序。通過(guò)它提供的指令服務(wù)和示例,NGEO定義了一種在應(yīng)用程序中結(jié)合角度層和開(kāi)放層的特定方法。
2.Moon

Moon是一個(gè)簡(jiǎn)單的avaScript受Vue的啟發(fā)。圖書(shū)館快速、靈活、易學(xué)。這個(gè)庫(kù)包含強(qiáng)大的指令;用組件組合,易于學(xué)習(xí)的API,快速的性能和小文件大小。moon是一個(gè)使用快速的虛擬dom,并且可以有效地重新傳遞dom,只更新進(jìn)行了更改的節(jié)點(diǎn)。
3.Tippy

Tippy.js是一個(gè)輕量級(jí)的純javascript工具提示庫(kù),由Popper.js提供支持,它是一個(gè)很棒的定位庫(kù),可以很好地解決所有工具提示的定位問(wèn)題。
4.Proj4js

Proj4js是一個(gè)javascript庫(kù),用于將點(diǎn)坐標(biāo)從一個(gè)坐標(biāo)系轉(zhuǎn)換為另一個(gè)坐標(biāo)系,包括數(shù)據(jù)轉(zhuǎn)換。
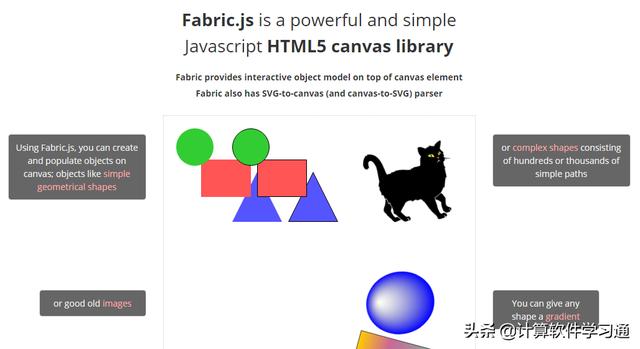
5.Fabric.js

Fabric.js是一個(gè)框架,它使用HTML5畫(huà)布元素變得容易。它是畫(huà)布元素頂部的交互式對(duì)象模型。它也是一個(gè)SVG到畫(huà)布的解
使用fabric,您可以在畫(huà)布上創(chuàng)建和填充對(duì)象;像簡(jiǎn)單幾何圖形(矩形、圓形、橢圓、多邊形或由數(shù)百或數(shù)千條簡(jiǎn)單路徑組成的更復(fù)雜形狀)這樣的對(duì)象。然后,使用鼠標(biāo)縮放、移動(dòng)和旋轉(zhuǎn)這些對(duì)象;修改它們的屬性-顏色、透明度、Z索引等。您還可以一起操作這些對(duì)象-使用簡(jiǎn)單的鼠標(biāo)選擇對(duì)它們進(jìn)行分組。
6.HyperApp
HyperApp是一個(gè)輕量級(jí)的javascript庫(kù),用于構(gòu)建前端應(yīng)用程序。Hyperapp的設(shè)計(jì)基于ELM架構(gòu)。使用功能范式創(chuàng)建基于瀏覽器的可擴(kuò)展應(yīng)用程序。關(guān)鍵是你不必學(xué)一門(mén)新語(yǔ)言。現(xiàn)成的,Hyperapp有ELM一樣的狀態(tài)管理和一個(gè)虛擬的DOM引擎;它仍然有1KB的重量,并且沒(méi)有依賴(lài)性。





























