如何連接React和Node,Express
在本文中,我將引導你創(chuàng)建一個簡單的 React 應用,以及一個簡單的 Node/Express API,并將兩者相互連接。
我不會詳細介紹本文中提到的任何技術,但是我會留下鏈接,以便你想了解更多信息。
您可以在我為本教程制作的代碼庫中找到源碼。
譯注:嚶嚶嚶,我也寫了Demo的... client-react-001 , api-node-001
這里的目標是為您提供有關如何設置和連接前端客戶端和后端API的實用指南。
在我們開始之前,確保您的機器上已經(jīng)安裝了 Node.js
創(chuàng)建項目主目錄
在終端,導航到你要保存項目的目錄。現(xiàn)在為您的項目創(chuàng)建一個新目錄并導航到它:
- mkdir my_awesome_project
- cd my_awesome_project
創(chuàng)建一個 React 應用
這個過程非常簡單。
我們將使用 Facebook 的 create-react-app 來... 你猜對了,簡單的創(chuàng)建一個名為 client 的應用程序:
- npx create-react-app client
- cd client
- npm start
讓我們看看這里做了什么:
1.使用 npm 的 npx 創(chuàng)建一個 React 應用,并將其命名為 client。
2.cd (更改目錄)到客戶端目錄中。
3.啟動了應用程序。
在瀏覽器中,訪問:http://localhost:3000/
如果一切正常,您將看到 React 歡迎頁面。恭喜!這意味著您現(xiàn)在在本地計算機上運行了一個基本的 React 應用程序。是不是很簡單?
要停止您的 React 應用程序,只需在終端按下 Ctrl + c 即可。
創(chuàng)建一個 Express 應用
好的,這將與前一個示例同樣簡單。不要忘記回到項目的根文件夾。
我們將使用 Express Application Generator 快速生成應用的框架,并將其命名為 api :
- npx express-generator api
- cd api
- npm install
- npm start
讓我們看看這里做了什么:
1.使用 npm 的 npx 在全局安裝 express-generator 。
2.使用 express-generator 快速創(chuàng)建一個 express 應用,并將其命名為 : api。
3.進入 API 目錄。
4.安裝所有依賴項。
5.啟動應用。
在瀏覽器中,訪問:http://localhost:3000/
如果一切正常,您將看到 Express 歡迎頁面。恭喜!這意味著您現(xiàn)在在本地計算機上運行了一個基本的 Express 應用程序。是不是很簡單?
要停止您的 Express 應用程序,只需在終端按下 Ctrl + c 即可。
在 Express 中配置新的路由
好啦,接下來就是動手時間。是時候打開你最喜歡的代碼編輯器(我正在使用 VS Code)并導航到你的項目文件夾。
如果您將 React應用 命名為 client,Express應用 命名為 api,你講找到兩個主要文件夾:client 和 api。
1.在 api 目錄中,打開 bin/www 并將第15行的端口號由 3000 改為 9000。我們將同時運行兩個應用程序,這樣做可以避免問題。修改結果如下:
- // my_awesome_project/api/bin/www
- var port = normalizePort(process.env.PORT || '9000');
2.在 api/routes 上,創(chuàng)建一個 testAPI.js 文件并粘貼如下代碼:
- var express = require(“express”);
- var router = express.Router();
- router.get(“/”, function(req, res, next) {
- res.send(“API is working properly”);
- });
- module.exports = router;
3.在 api/app.js 文件中,在第24行插入新路由:
- app.use("/testAPI", testAPIRouter);
4.并在第9行引入新的路由文件
- var testAPIRouter = require("./routes/testAPI");
5.恭喜您!您已經(jīng)創(chuàng)建了新的路由。
如果您啟動 api 應用程序(在終端中,導航到 api 目錄,輸入 npm start),并在瀏覽器中訪問 http://localhost:9000/testAPI ,您將看到以下消息:API is working properly 。
譯注:可以使用 npm 模塊 forever來守護你的進程,方便你之后在其他機器上部署服務。
將 React Client 連接到 Express API
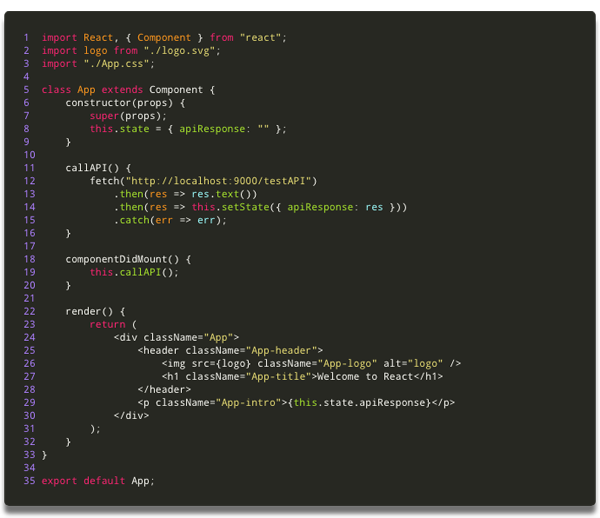
1.讓我們使用代碼編輯器打開 client 目錄,編輯 app.js 。
2.我將會使用 Fetch API 從 api 模塊獲取數(shù)據(jù)。在 Class 聲明之后,render 方法之前粘貼如下代碼:
- constructor(props) {
- super(props);
- this.state = { apiResponse: "" };
- }
- callAPI() {
- fetch("http://localhost:9000/testAPI")
- .then(res => res.text())
- .then(res => this.setState({ apiResponse: res }));
- }
- componentWillMount() {
- this.callAPI();
- }
3.在 render 方法中,你會找到一個 <p> 標簽。讓我們用它來展示 API 的內容。
- <p className="App-intro">;{this.state.apiResponse}</p>
這是,該文件展示如下:
讓我們看看這里做了什么:
1.在第6到9行,我們插入了一個初始化默認狀態(tài)的構造函數(shù)。
2.在第11到16行,我們插入了方法 callAPI(),它將從API獲取數(shù)據(jù),并存儲在this.state.apiResponse上。
3.在第18行到第20行,我們插入了一個名為 componentDidMount() 的 react 生命周期方法,該方法將在組件安裝后執(zhí)行 callAPI() 方法。
4.***,在第29行,我使用 <p> 標簽在我們的客戶端頁面上顯示一個段落,其中包含我們從 API 獲取的文本。
有沒有搞錯!!CORS ?
到這里,我們差不多完成了。當我們啟動應用程序(client 和 API),訪問 http://localhost:3000/ , 發(fā)現(xiàn)并沒有看到預期的結果。如果你打開 chrome 開發(fā)者工具,您將在控制臺找到原因:
Failed to load http://localhost:9000/testAPI: No ‘Access-Control-Allow-Origin’ header is present on the requested resource. Origin ‘http://localhost:3000' is therefore not allowed access. If an opaque response serves your needs, set the request’s mode to ‘no-cors’ to fetch the resource with CORS disabled.
這很好解決。我們只需要在我們的API中添加CORS允許跨域請求。有關 CORS ,我們可以查看上面的鏈接了解更多信息。
1.在終端中導航到 api 目錄,并安裝 CORS 依賴。
- npm install --save cors
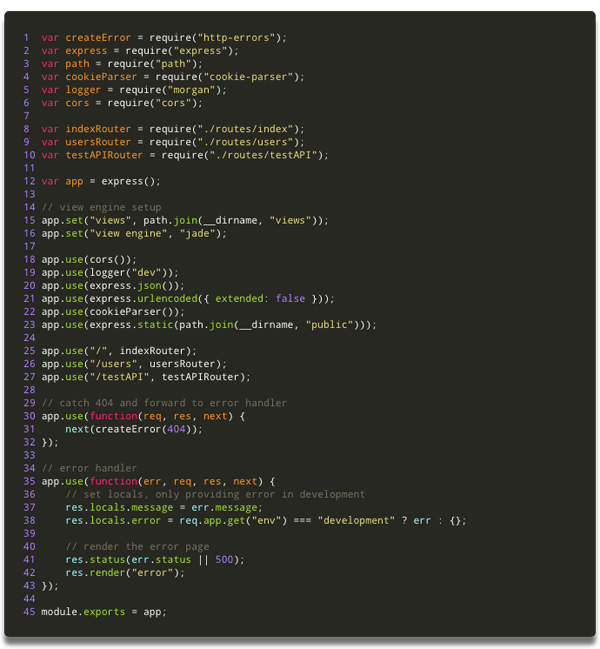
2.打開 my_awesome_project/api/app.js 文件,添加如下代碼:
- var cors = require("cors");
- ...
- app.use(cors());
API app.js 文件最終應該是這樣的:
干的漂亮。我們完成了!!
現(xiàn)在使用 npm start 啟動兩個應用 client 和 API。
訪問 http://localhost:3000/ 你會看到如下內容:
當然,這個項目的代碼不會很多,但卻是全棧項目的開始。你可以在這個倉庫中,找到項目的所有代碼。
接下來,我會補充一些教程,比如將它連接到 MongoDB 數(shù)據(jù)庫,甚至是在 Docker 容器中運行它。
譯注:這是我部署的應用地址,下一篇我也會翻譯吧。
就像我的一位好友對我說到:
- Be Strong and Code On!!!
...別忘了今天也是美好的一天😘
本文已經(jīng)聯(lián)系原文作者,并授權翻譯,轉載請保留原文鏈接