從零開始畫圖標(biāo)系列:圖標(biāo)應(yīng)用詳解
在 UI 設(shè)計(jì)中,圖標(biāo)不是孤立存在的。我們學(xué)習(xí)圖標(biāo)的設(shè)計(jì),不是為了畫一組套圖,然后上傳到設(shè)計(jì)平臺中分享或求贊,而是要在真實(shí)的項(xiàng)目中發(fā)揮作用。如果不了解圖標(biāo)應(yīng)用到項(xiàng)目中的知識點(diǎn),那么真實(shí)的圖標(biāo)設(shè)計(jì)水平就會在項(xiàng)目設(shè)計(jì)過程中被損耗。
一套應(yīng)用中的圖標(biāo)規(guī)格
圖標(biāo)是一個(gè)應(yīng)用不可或缺的組成元素,在應(yīng)用的界面中隨處可見。也因?yàn)閳D標(biāo)的常見性,我們往往需要在一個(gè)應(yīng)用中應(yīng)用多套圖標(biāo),這和崇尚簡約的印象是有背離的。
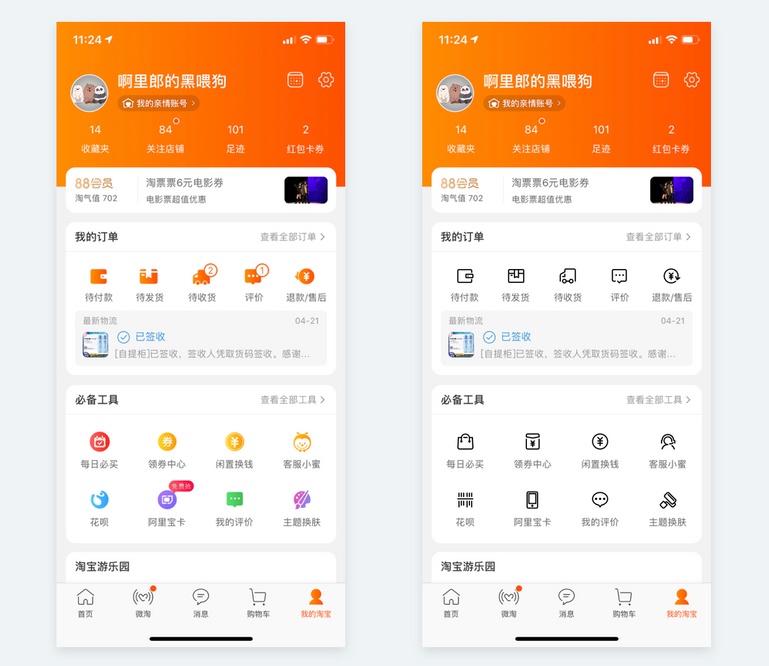
很多新手,都以為我們只要設(shè)計(jì)一套大而全的圖標(biāo),在項(xiàng)目中對應(yīng)提取即可。但有很多場景,如果只使用一種圖標(biāo)類型,那么效果會非常差勁。比如,我們看看下面的淘寶設(shè)置頁,前后包含了 6 種以上的圖標(biāo)。是太復(fù)雜了沒錯(cuò),但如果我們把圖標(biāo)都替換成同一套呢?
可以看見,右側(cè)替換后的案例,效果非常的不理想。交互規(guī)則中說:如無必要,勿增實(shí)體,但對于圖標(biāo)的使用來說,這就是必要。
應(yīng)用內(nèi)的圖標(biāo)規(guī)格不同,可以用兩個(gè)屬性來劃分,大小和風(fēng)格。
1. 圖標(biāo)的尺寸
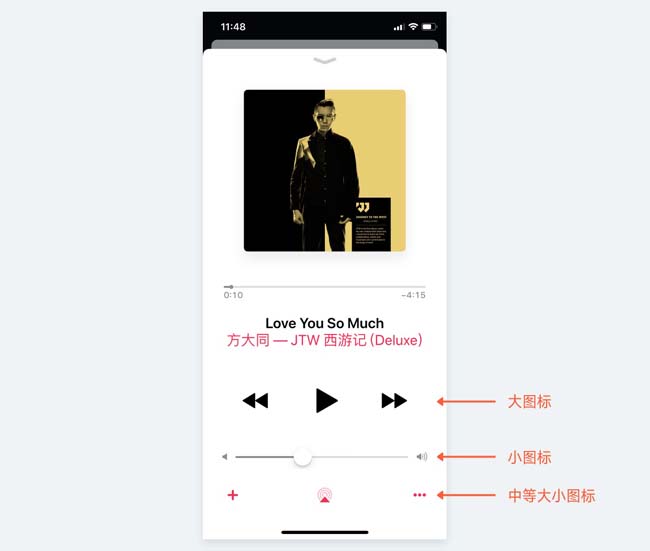
大小就是圖標(biāo)的尺寸規(guī)格,有些界面的元素權(quán)重低,圖標(biāo)的尺寸就小,有些權(quán)重高的則反之。比如在 Apple Music 的播放界面,播放快進(jìn)等按鈕,作為頁面最重要的按鈕,尺寸非常大,其它可以點(diǎn)擊的圖標(biāo)次之,而表示音量的兩個(gè)按鈕則最小。
確定圖標(biāo)尺寸,是我們在項(xiàng)目中進(jìn)行圖標(biāo)設(shè)計(jì)的一件事。但尺寸的確定,不是我們憑空制定出來的,我們要先構(gòu)建出實(shí)際的「場景」進(jìn)行分析,即先完成了界面的高保真原型或交互原型。
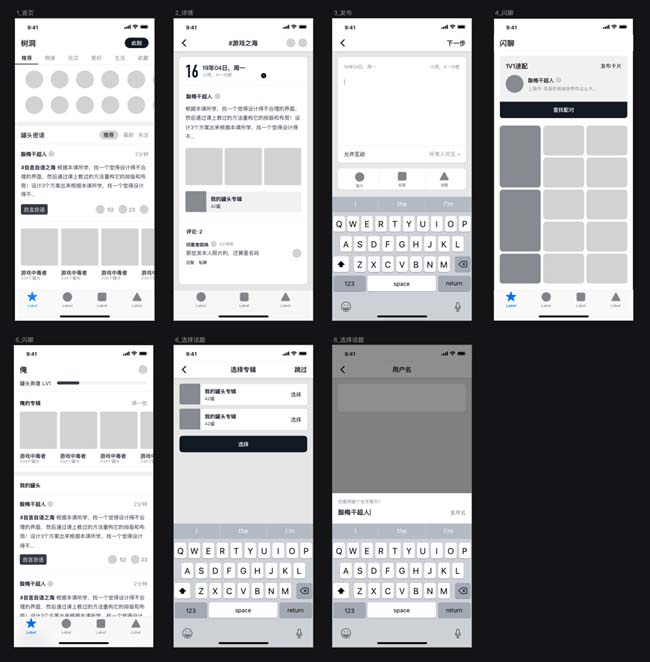
下方是我自己做的原型演示,在構(gòu)建了這樣的頁面以后,我會在原型中檢查,我總共用了多少種圖標(biāo)的尺寸,它們分別會應(yīng)用在哪些場景中,然后整理出來。如果出現(xiàn)了一些覺得沒有必要的,可以將它們進(jìn)行調(diào)整合并成一種尺寸。
所以,在這個(gè)案例中,我整理出了 4 種圖標(biāo)的尺寸:
- 48pt:分類、快速入口大圖標(biāo)
- 32pt:底部 TabBar 圖標(biāo)
- 24pt:常規(guī)工具圖標(biāo)
- 16pt:小型提示圖標(biāo)
定好了這 4 種規(guī)格,我們在后續(xù)的設(shè)計(jì)上才有明確的設(shè)計(jì)方向。再復(fù)習(xí)一遍,為什么我們需要先定尺寸再設(shè)計(jì),而不是統(tǒng)一設(shè)計(jì)一套很大的圖標(biāo)進(jìn)行縮小。
因?yàn)閳D標(biāo)要盡可能滿足像素對齊的要求,通過縮小的圖標(biāo)往往在細(xì)節(jié)上會發(fā)生錯(cuò)位、模糊、丟失等問題。且在大畫布上設(shè)計(jì)圖標(biāo)和一開始就在小畫布中設(shè)計(jì),兩者在過程中得到的視覺反饋是完全不一樣的,先在大畫布畫完,再縮小到 16pt、12pt 的規(guī)格時(shí)往往會顯得太復(fù)雜,或描邊太粗。
2. 圖標(biāo)的風(fēng)格
圖標(biāo)尺寸確認(rèn)完以后,下面就是確認(rèn)圖標(biāo)的風(fēng)格了,和尺寸一樣,我們要應(yīng)用什么風(fēng)格的圖標(biāo),是需要在已經(jīng)具備視覺雛形的頁面中對比確定的,而不能提前開始設(shè)計(jì)。
在我的設(shè)計(jì)流程中,通常會將圖標(biāo)放在項(xiàng)目結(jié)束時(shí)再開始設(shè)計(jì),原因就是圖標(biāo)的視覺樣式風(fēng)格是取決于所處位置和環(huán)境的,是「先有界面樣式,再有圖標(biāo)風(fēng)格」的。
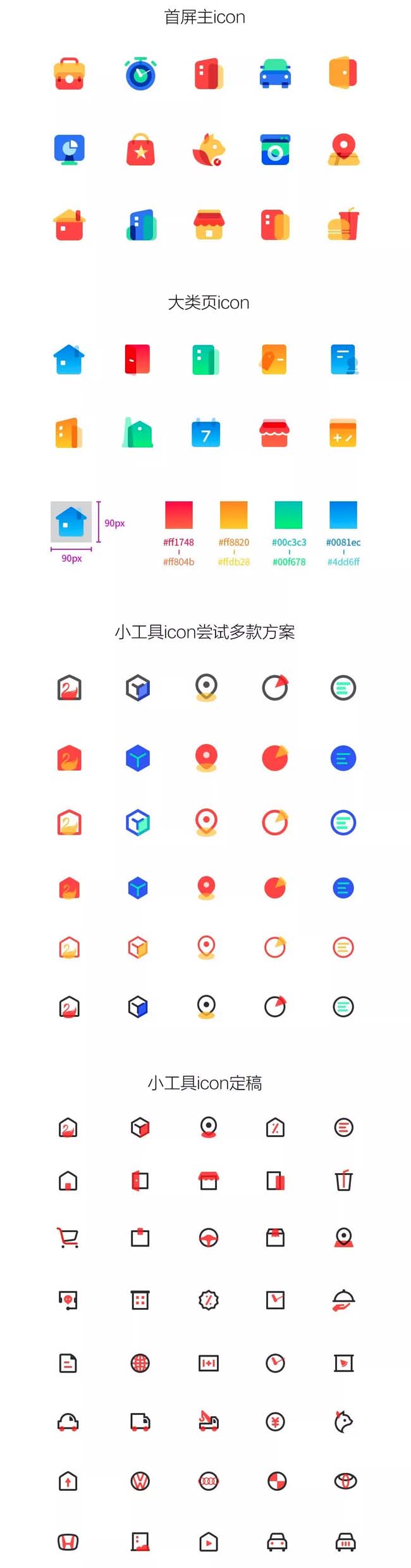
在常規(guī)情況下,如果一個(gè)應(yīng)用中有多套圖標(biāo),那么普通的中小尺寸圖標(biāo)使用一般的線性或面性風(fēng)格即可。而在分類、快速入口這些具備裝飾性、大尺寸的類型中,就應(yīng)該使用一些更激進(jìn)的設(shè)計(jì)風(fēng)格。比如下圖是 58 同城客戶端應(yīng)用圖標(biāo)案例:
通常,一種風(fēng)格會應(yīng)用在一種「類別」的圖標(biāo)中。上方案例屬于比較理想的狀態(tài),一種類別的圖標(biāo)對應(yīng)一種尺寸,但是在一些更復(fù)雜的環(huán)境中,往往同一種尺寸下還會包括不同類別的圖標(biāo)。
圖標(biāo)的不同狀態(tài)
圖標(biāo)在一個(gè)產(chǎn)品中,除了充當(dāng)裝飾以外,往往也可以作為按鈕來使用。每個(gè)應(yīng)用中都有大量的圖標(biāo)可以進(jìn)行點(diǎn)擊和交互,比如底部導(dǎo)航欄,頭部的消息圖標(biāo)、發(fā)布圖標(biāo)等等。
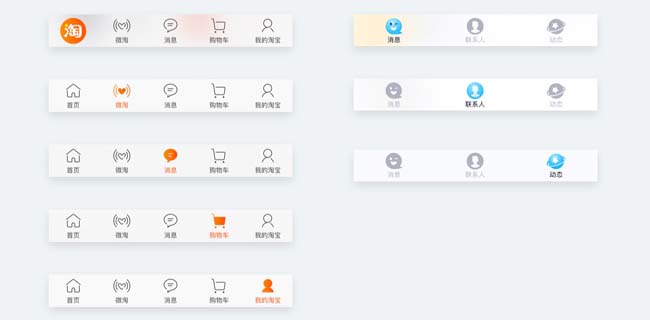
當(dāng)一個(gè)圖標(biāo)能被操作后,那么我們就要注意到它的狀態(tài)變化。從導(dǎo)航欄圖標(biāo)舉例,常規(guī)的選中狀態(tài)是更換色彩,但也有越來越多的應(yīng)用會在選中狀態(tài)采取不同的設(shè)計(jì)風(fēng)格,通過更豐富的樣式表現(xiàn)來提升可看性。比如淘寶、QQ 的底部導(dǎo)航欄。
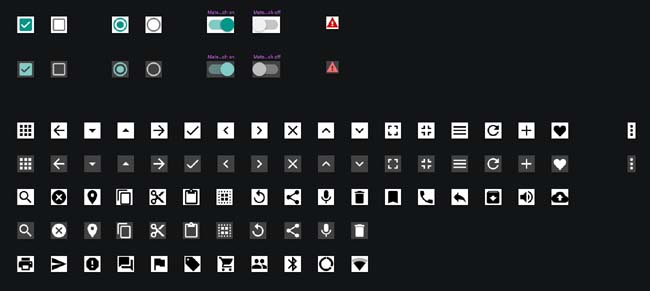
還有,一些包含在控件內(nèi)的圖標(biāo),也會跟隨控件狀態(tài)的變更發(fā)生變更。例如在賬號輸入框中,如果選中了輸入框,那么圖標(biāo)的色彩也得到改變。如果輸入框目前處于不可輸入狀態(tài),那么圖標(biāo)也會對應(yīng)置灰。
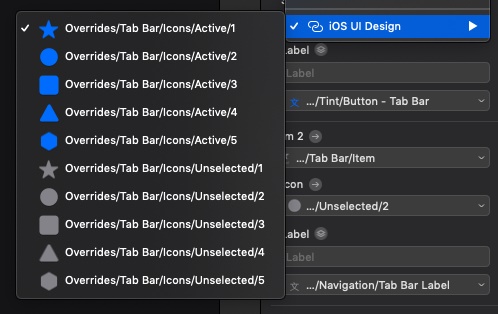
合格的 UI 設(shè)計(jì)師會充分考慮到圖標(biāo)所變換的各種狀態(tài),并在提交給開發(fā)的過程中會進(jìn)行詳細(xì)的說明、歸類。以及,充分運(yùn)用 Sketch 等軟件中的組件功能,提升項(xiàng)目的效率和產(chǎn)出成果。
圖標(biāo)的標(biāo)注和切圖
在我們完成了界面和圖標(biāo)的設(shè)計(jì)以后,要提交我們的設(shè)計(jì)給開發(fā)人員。其中,包含我們的標(biāo)注和切圖。拋開其它設(shè)計(jì)元素不談,我們就講講圖標(biāo)的切圖需要遵循哪些規(guī)范,它和字體都是在這個(gè)過程中最容易出錯(cuò)的地方。
應(yīng)用圖標(biāo)的導(dǎo)出我們已經(jīng)在上一章提到過,所以下面還是以工具圖標(biāo)的說明為主。
1. 圖標(biāo)的邊界
我們要回到第二章工具圖標(biāo)的規(guī)范中,當(dāng)我們確定出圖標(biāo)的尺寸時(shí),不是要把圖形設(shè)計(jì)得正好撐滿這個(gè)尺寸,而是利用格線系統(tǒng)來定義它們的大小。
很多新人會在這個(gè)過程中產(chǎn)生疑惑,那么在標(biāo)注的過程中,我們標(biāo)注的到底是圖形到其它元素的距離,還是圖標(biāo)外輪廓到別的圖形的距離。
其實(shí),圖標(biāo)的距離是根據(jù)外部輪廓進(jìn)行計(jì)算的。雖然這個(gè)輪廓我們?nèi)庋鄄豢梢姡膬?nèi)在規(guī)律可以幫助我們忽略一些不必要的小問題。
所以,要讓標(biāo)注有效,就一定不要偷懶只把圖標(biāo)置入畫布中,而沒有透明矩形背景。
2. 圖標(biāo)的畫布
現(xiàn)在有很多幫助我們進(jìn)行標(biāo)注和切圖的協(xié)作工具,比如藍(lán)湖、Zeplin 等。我們只要將設(shè)計(jì)稿上傳,程序員可以自行獲取圖標(biāo)對應(yīng)的切圖。
在裁切一些特定元素時(shí)很好用,但通過線上頁面導(dǎo)出圖標(biāo)的方法,是非常不牢靠的。我們說過,一個(gè)應(yīng)用中可能出現(xiàn)多種規(guī)格的圖標(biāo),所以合理的圖標(biāo)切圖,要根據(jù)不同的規(guī)格進(jìn)行導(dǎo)出和整理(如下圖),而不是讓程序員自己在線上工具中下載,這樣不僅操作起來困難,而且圖標(biāo)間不同的狀態(tài)難以被輕易獲取。
所以,要在項(xiàng)目設(shè)計(jì)過程中,創(chuàng)建不同規(guī)格的畫布(Symbol)并將它們分類排列,不僅利于我們對以后圖標(biāo)的調(diào)用,也方便在批量導(dǎo)出切圖到對應(yīng)文件夾中。
3. 圖標(biāo)的命名
涉及到切圖的導(dǎo)出,我們也就不得不提圖標(biāo)命名的規(guī)范了,我之前寫過一篇關(guān)于命名相關(guān)的文章中有比較詳細(xì)的提到圖標(biāo)命名的方法,大家可以擴(kuò)展閱讀:《萬字干貨!可能是最全面的UI 設(shè)計(jì)師文件命名規(guī)范》。
下面我們簡單講講圖標(biāo)的命名規(guī)則。有很多新手和剛?cè)肼殘龅?UI 設(shè)計(jì)師會不明就里的強(qiáng)調(diào)圖標(biāo)一定要用英文命名,并且各種收集常見的英文命名詞匯,我首先要指出這種做法是錯(cuò)誤的。
因?yàn)樯婕暗秸麄€(gè)應(yīng)用的圖標(biāo)系統(tǒng)時(shí),會出現(xiàn)大量寓意「抽象」的圖標(biāo)。比如在我上方案例中,有一個(gè)啟動圖標(biāo)的中文名是「中二」,那么這個(gè)詞應(yīng)該如何翻譯?即使不受制于英文水平的發(fā)揮,但是你寫的英文不代表開發(fā)人員能看得懂,而大量抽象詞匯的堆積導(dǎo)致命名無法成為有效的索引條件,因?yàn)闆]人看得懂,開發(fā)需要查找一個(gè)圖標(biāo)的時(shí)候依舊是通過縮略圖而不是命名。
所以,在內(nèi)部沒有具體的命名規(guī)范,亦或是程序員沒有特殊要求的情況下,我更建議使用中文命名系統(tǒng),因?yàn)閲鴥?nèi)多數(shù)程序員的習(xí)慣會將獲取的圖標(biāo)進(jìn)行二次命名。
命名的格式可以分成 3 級,格式大致為:「模塊_名稱_狀態(tài)@1x」,比如下面的案例:
- 設(shè)置_錢包_高亮@1x.png
- 動態(tài)_評論_默認(rèn)@1x.png
- 登錄_按鈕_點(diǎn)擊@2x.png
當(dāng)然,我們可以根據(jù)實(shí)際場景自由調(diào)整,但大家要牢記,圖標(biāo)的命名是為了方便我們查找、檢索。
圖標(biāo) Symbol 的命名,要和圖標(biāo)的命名保持一致,這樣才能起到事半功倍的效果。
4. 圖標(biāo)的格式
上一章啟動圖標(biāo)的導(dǎo)出格式,會根據(jù)不同設(shè)備、場景導(dǎo)出不同的尺寸,并且使用 PNG 的格式。不要擔(dān)心,工具圖標(biāo)雖然也面臨設(shè)備不同的問題,但不需要導(dǎo)出這么多的規(guī)格。下面講講兩種圖標(biāo)的導(dǎo)出類型。
位圖格式
最常用的導(dǎo)出格式就是位圖 PNG 格式,因?yàn)轱@示器顯示倍率的不同,所以我們要導(dǎo)出 1x、2x、3x 三種倍率規(guī)格的圖片,即設(shè)計(jì)了 16pt 的圖標(biāo)的話,我們需要導(dǎo)出 16pt、32pt、48pt 三種尺寸。并在導(dǎo)出的文件名后綴上標(biāo)有 @1x、@2x、@3x 的標(biāo)注。
這個(gè)規(guī)格對于 iOS 還是 Android 都是通用的,雖然還有 3x 以上的設(shè)備,但是那些設(shè)備只要調(diào)用 3x 的規(guī)格即可。
雖然后面會提圖標(biāo)可以使用矢量格式導(dǎo)出,但對于使用了漸變、投影或者擬物風(fēng)格的圖標(biāo),必須使用位圖的格式,否則無法完整記錄圖形的細(xì)節(jié)元素。
矢量格式
導(dǎo)出 3 種規(guī)格的圖標(biāo)很麻煩,而且位圖占用的空間往往較大。所以,iOS 和 Android 為了優(yōu)化這個(gè)問題,在之前的系統(tǒng)更新中都默認(rèn)支持了矢量格式的切圖文件:
- iOS 使用 PDF 的 1x 切圖
- Android 使用 SVG 的 1x 切圖
當(dāng)然,如果使用矢量格式導(dǎo)出,那么切記在分類文件夾的時(shí)候,要將 iOS 和 Android 分開保存,而不是混合在一起。
結(jié)尾
相信這已經(jīng)是全網(wǎng)最完整最詳細(xì)的圖標(biāo)教學(xué)了,希望各位能有所收獲,并能掌握入門圖標(biāo)設(shè)計(jì)的正確姿勢。