阿里大牛:如何畫出一圖勝千言的技術(shù)架構(gòu)圖?
技術(shù)傳播的價(jià)值,不僅僅體現(xiàn)在通過商業(yè)化產(chǎn)品和開源項(xiàng)目來縮短我們構(gòu)建應(yīng)用的路徑。
加速業(yè)務(wù)的上線速率,也體現(xiàn)在優(yōu)秀工程師的工作效率提升、產(chǎn)品性能優(yōu)化和用戶體驗(yàn)改善等經(jīng)驗(yàn)方面的分享,以提高我們的專業(yè)能力。
接下來,阿里巴巴技術(shù)專家三畫,將分享自己和團(tuán)隊(duì)在畫好架構(gòu)圖方面的理念和經(jīng)驗(yàn),希望對(duì)你有所幫助。
當(dāng)我們想用一張或幾張圖來描述我們的系統(tǒng)時(shí),是不是經(jīng)常遇到以下情況:
- 對(duì)著畫布無從下手、刪了又來?
- 如何用一張圖描述我的系統(tǒng),并且讓產(chǎn)品、運(yùn)營、開發(fā)都能看明白?
- 畫了一半的圖還不清楚受眾是誰?
- 畫出來的圖到底是產(chǎn)品圖功能圖還是技術(shù)圖又或是大雜燴?
- 圖上的框框有點(diǎn)少是不是要找點(diǎn)兒框框加進(jìn)來?
- 布局怎么畫都不滿意…
如果有同樣的困惑,本文將介紹一種畫圖的方法論,來讓架構(gòu)圖更清晰。
先厘清一些基礎(chǔ)概念
什么是架構(gòu)?
架構(gòu)就是對(duì)系統(tǒng)中的實(shí)體以及實(shí)體之間的關(guān)系所進(jìn)行的抽象描述,是一系列的決策。
架構(gòu)是結(jié)構(gòu)和愿景。系統(tǒng)架構(gòu)是概念的體現(xiàn),是對(duì)物/信息的功能與形式元素之間的對(duì)應(yīng)情況所做的分配,是對(duì)元素之間的關(guān)系以及元素同周邊環(huán)境之間的關(guān)系所做的定義。
做好架構(gòu)是個(gè)復(fù)雜的任務(wù),也是個(gè)很大的話題,本篇就不做深入了。有了架構(gòu)之后,就需要讓干系人理解、遵循相關(guān)決策。
什么是架構(gòu)圖?
系統(tǒng)架構(gòu)圖是為了抽象地表示軟件系統(tǒng)的整體輪廓和各個(gè)組件之間的相互關(guān)系和約束邊界,以及軟件系統(tǒng)的物理部署和軟件系統(tǒng)的演進(jìn)方向的整體視圖。
架構(gòu)圖的作用
一圖勝千言。要讓干系人理解、遵循架構(gòu)決策,就需要把架構(gòu)信息傳遞出去。架構(gòu)圖就是一個(gè)很好的載體。
那么,畫架構(gòu)圖是為了:
- 解決溝通障礙
- 達(dá)成共識(shí)
- 減少歧義
架構(gòu)圖分類
搜集了很多資料,分類有很多,有一種比較流行的是 4+1 視圖,分別為場景視圖、邏輯視圖、物理視圖、處理流程視圖和開發(fā)視圖。
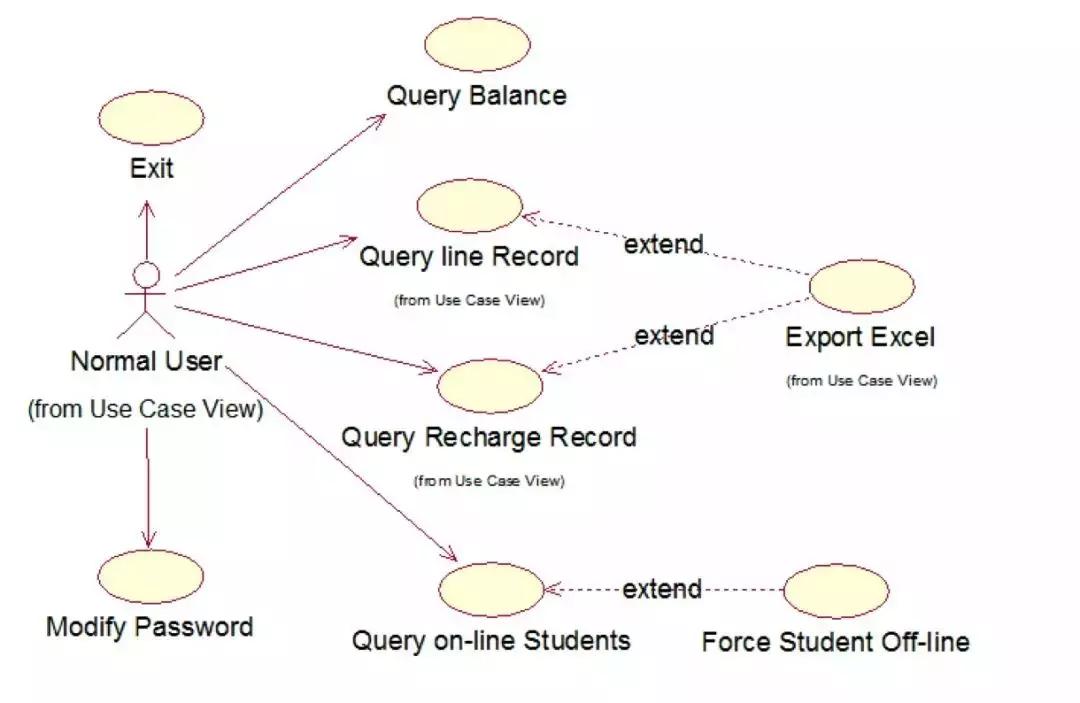
①場景視圖
場景視圖用于描述系統(tǒng)的參與者與功能用例間的關(guān)系,反映系統(tǒng)的最終需求和交互設(shè)計(jì),通常由用例圖表示。
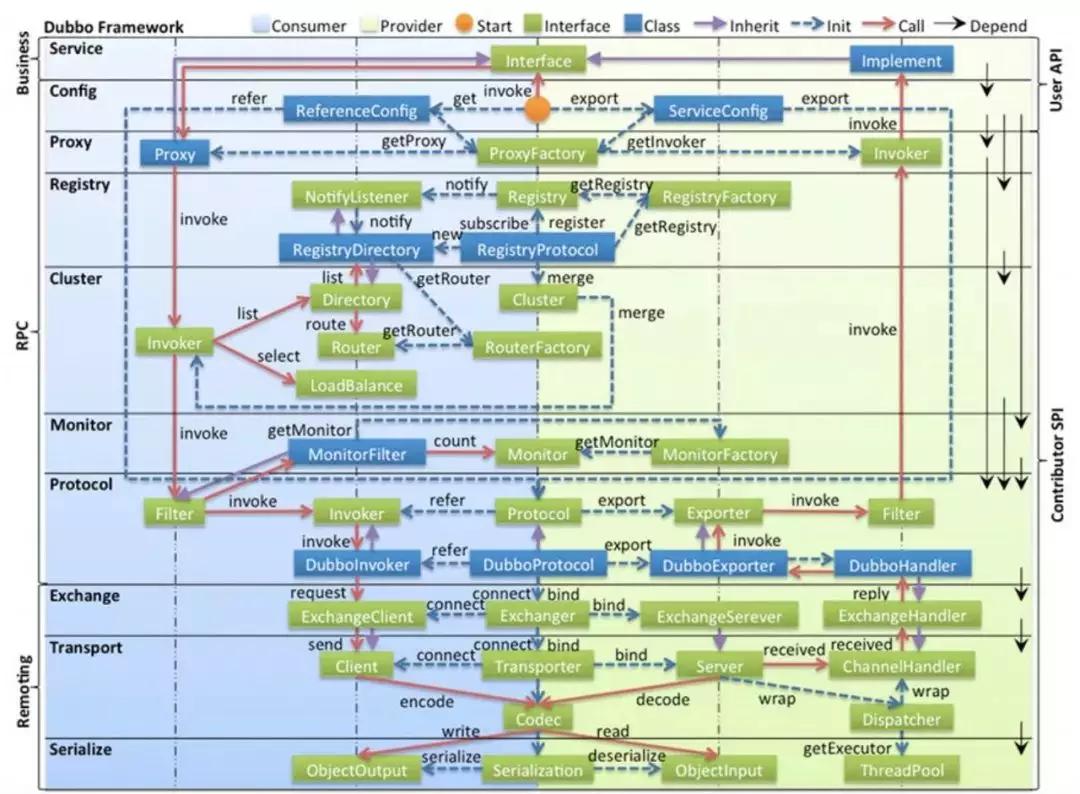
②邏輯視圖
邏輯視圖用于描述系統(tǒng)軟件功能拆解后的組件關(guān)系,組件約束和邊界,反映系統(tǒng)整體組成與系統(tǒng)如何構(gòu)建的過程,通常由 UML 的組件圖和類圖來表示。
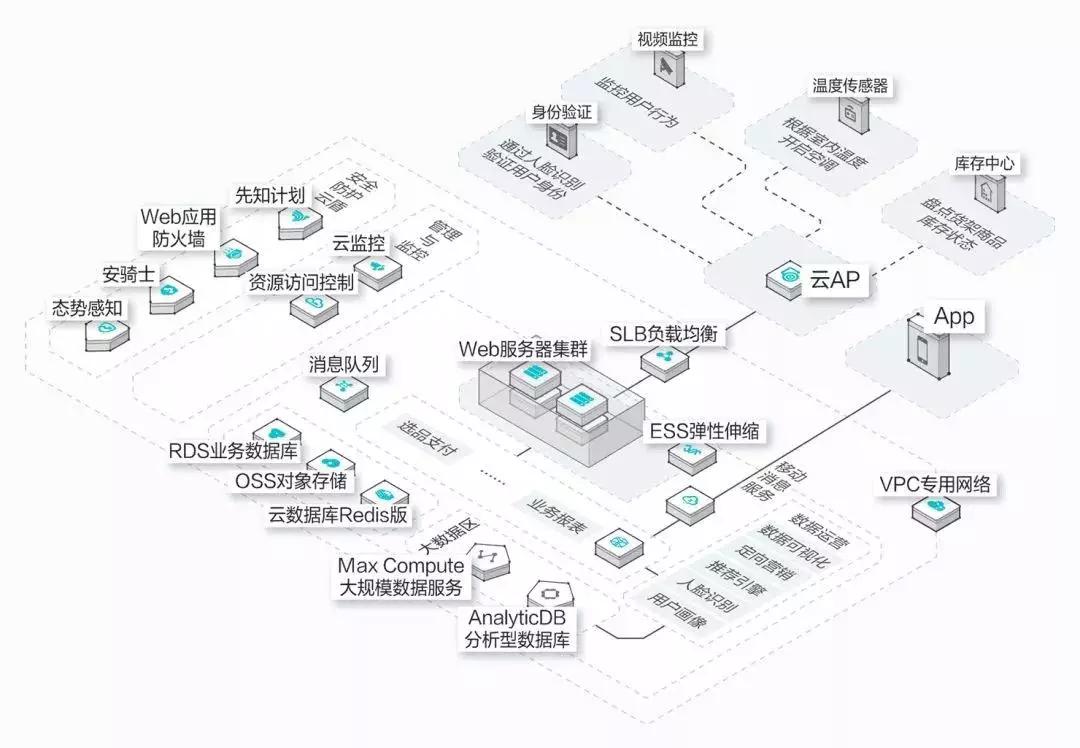
③物理視圖
物理視圖用于描述系統(tǒng)軟件到物理硬件的映射關(guān)系,反映出系統(tǒng)的組件是如何部署到一組可計(jì)算機(jī)器節(jié)點(diǎn)上,用于指導(dǎo)軟件系統(tǒng)的部署實(shí)施過程。
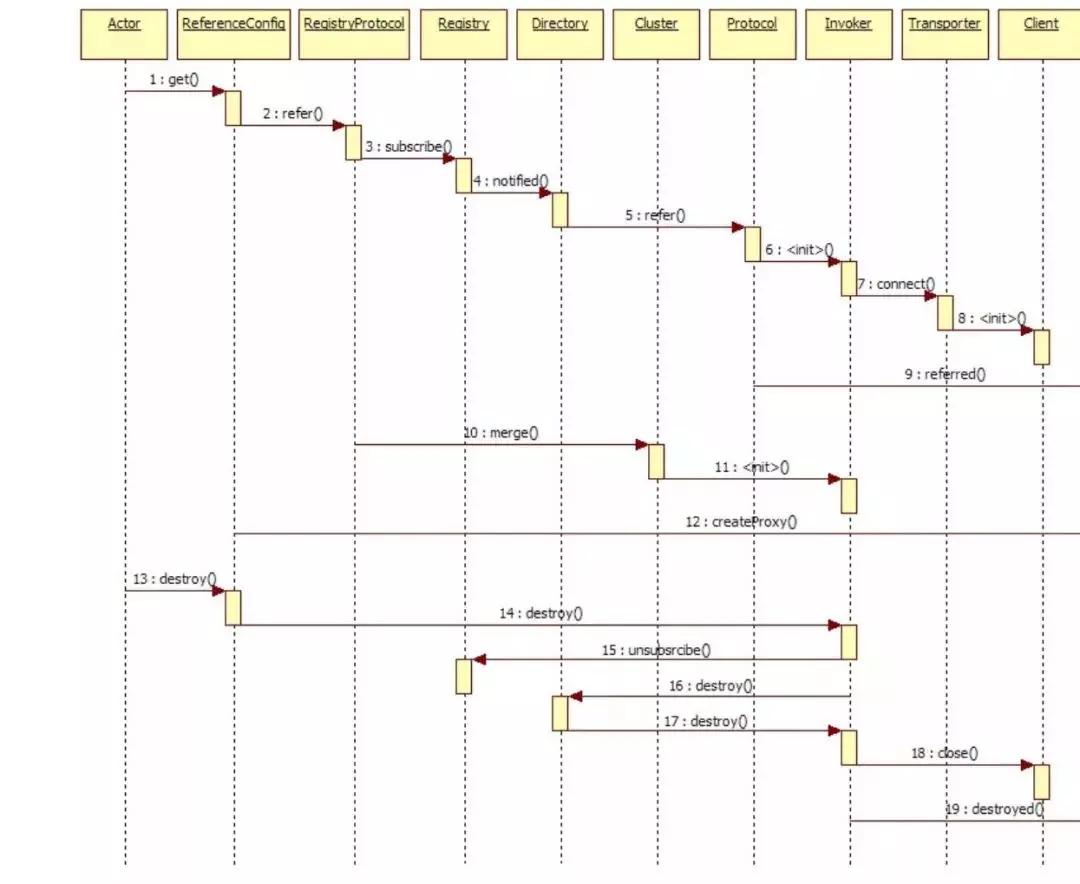
④處理流程視圖
處理流程視圖用于描述系統(tǒng)軟件組件之間的通信時(shí)序,數(shù)據(jù)的輸入輸出,反映系統(tǒng)的功能流程與數(shù)據(jù)流程,通常由時(shí)序圖和流程圖表示。
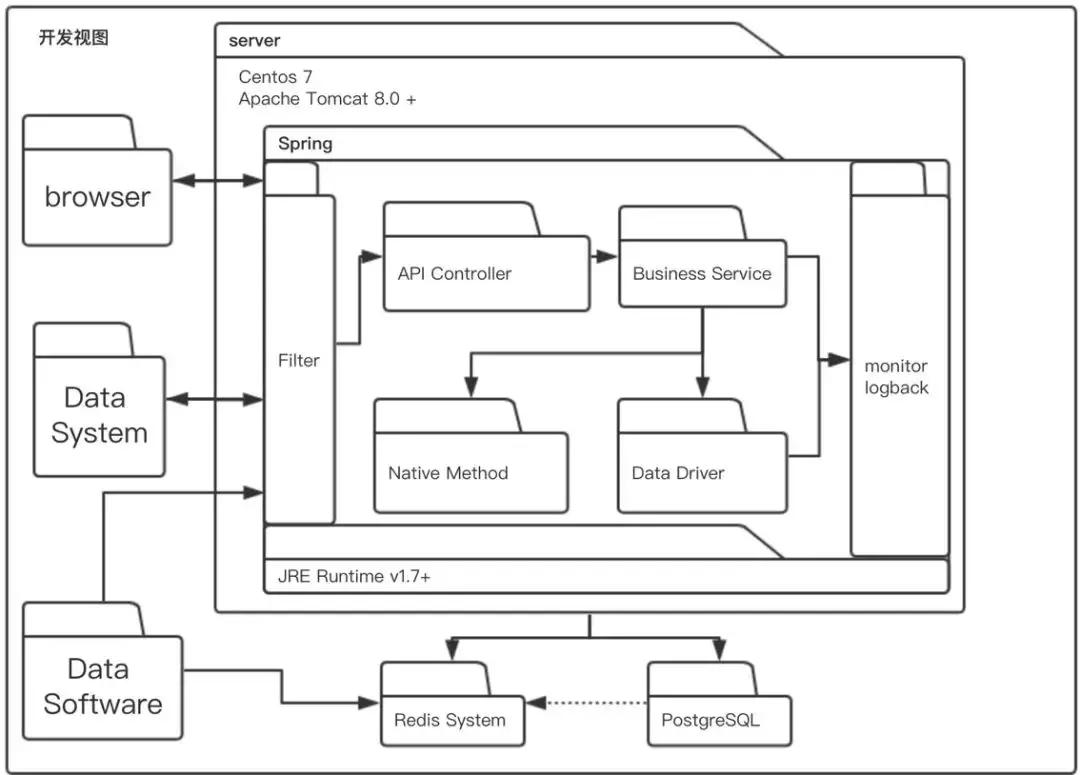
⑤開發(fā)視圖
開發(fā)視圖用于描述系統(tǒng)的模塊劃分和組成,以及細(xì)化到內(nèi)部包的組成設(shè)計(jì),服務(wù)于開發(fā)人員,反映系統(tǒng)開發(fā)實(shí)施過程。
以上 5 種架構(gòu)視圖從不同角度表示一個(gè)軟件系統(tǒng)的不同特征,組合到一起作為架構(gòu)藍(lán)圖描述系統(tǒng)架構(gòu)。
怎樣的架構(gòu)圖是好的架構(gòu)圖
上面的分類是前人的經(jīng)驗(yàn)總結(jié),圖也是從網(wǎng)上摘來的,那么這些圖畫的好不好呢?是不是我們要依葫蘆畫瓢去畫這樣一些圖?
先不去管這些圖好不好,我們通過對(duì)這些圖的分類以及作用,思考了一下,總結(jié)下來。
我們認(rèn)為,在畫出一個(gè)好的架構(gòu)圖之前, 首先應(yīng)該要明確其受眾,再想清楚要給他們傳遞什么信息 。
所以,不要為了畫一個(gè)物理視圖去畫物理視圖,為了畫一個(gè)邏輯視圖去畫邏輯視圖,而應(yīng)該根據(jù)受眾的不同,傳遞的信息的不同,用圖準(zhǔn)確地表達(dá)出來,圖可能就是在這樣一些分類里。
那么,畫出的圖好不好的一個(gè)直接標(biāo)準(zhǔn)就是:受眾有沒有準(zhǔn)確接收到想傳遞的信息。
明確這兩點(diǎn)之后,從受眾角度來說,一個(gè)好的架構(gòu)圖是不需要解釋的,它應(yīng)該是自描述的,并且要具備一致性和足夠的準(zhǔn)確性,能夠與代碼相呼應(yīng)。
畫架構(gòu)圖遇到的常見問題
①方框代表什么?
為什么適用方框而不是圓形,它有什么特殊的含義嗎?隨意使用方框或者其他形狀可能會(huì)引起混淆。
②虛線、實(shí)線什么意思?箭頭什么意思?顏色什么意思?
隨意使用線條或者箭頭可能會(huì)引起誤會(huì)。
③運(yùn)行時(shí)與編譯時(shí)沖突?層級(jí)沖突?
架構(gòu)是一項(xiàng)復(fù)雜的工作,只使用單個(gè)圖表來表示架構(gòu)很容易造成莫名其妙的語義混亂。
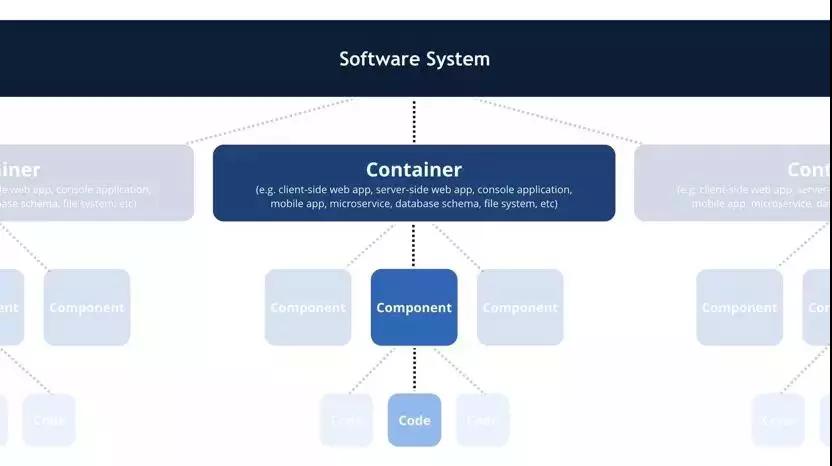
本文推薦的畫圖方法
模型使用容器(應(yīng)用程序、數(shù)據(jù)存儲(chǔ)、微服務(wù)等)、組件和代碼來描述一個(gè)軟件系統(tǒng)的靜態(tài)結(jié)構(gòu)。
這幾種圖比較容易畫,也給出了畫圖要點(diǎn),但最關(guān)鍵的是,我們認(rèn)為,它明確指出了每種圖可能的受眾以及意義。
下面的案例來自官網(wǎng),然后加上了一些我們的理解,來看看如何更好的表達(dá)軟件架構(gòu)。
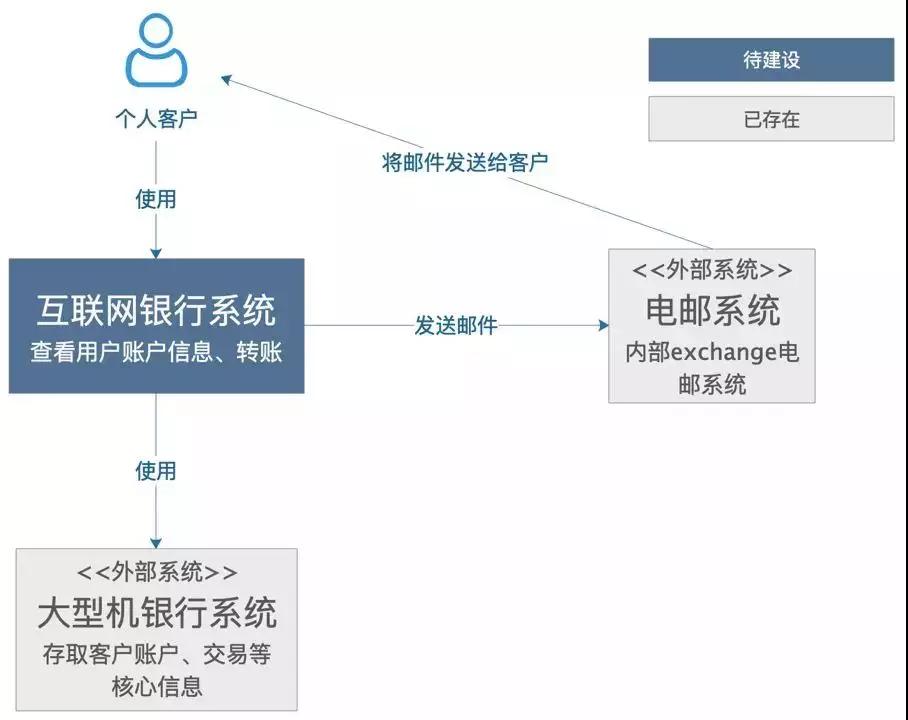
①語境圖(System Context Diagram)
這是一個(gè)想象的待建設(shè)的互聯(lián)網(wǎng)銀行系統(tǒng),它使用外部的大型機(jī)銀行系統(tǒng)存取客戶賬戶、交易信息,通過外部電郵系統(tǒng)給客戶發(fā)郵件。
可以看到,非常簡單、清晰,相信不需要解釋,都看的明白,里面包含了需要建設(shè)的系統(tǒng)本身,系統(tǒng)的客戶,和這個(gè)系統(tǒng)有交互的周邊系統(tǒng)。
這樣一個(gè)簡單的圖,可以告訴我們,要構(gòu)建的系統(tǒng)是什么;它的用戶是誰,誰會(huì)用它,它要如何融入已有的 IT 環(huán)境。
這個(gè)圖的受眾可以是開發(fā)團(tuán)隊(duì)的內(nèi)部人員、外部的技術(shù)或非技術(shù)人員。即:
- 構(gòu)建的系統(tǒng)是什么
- 誰會(huì)用它
- 如何融入已有的 IT 環(huán)境
怎么畫?中間是自己的系統(tǒng),周圍是用戶和其他與之相互作用的系統(tǒng)。這個(gè)圖的關(guān)鍵就是梳理清楚待建設(shè)系統(tǒng)的用戶和高層次的依賴,梳理清楚了畫下來只需要幾分鐘時(shí)間。
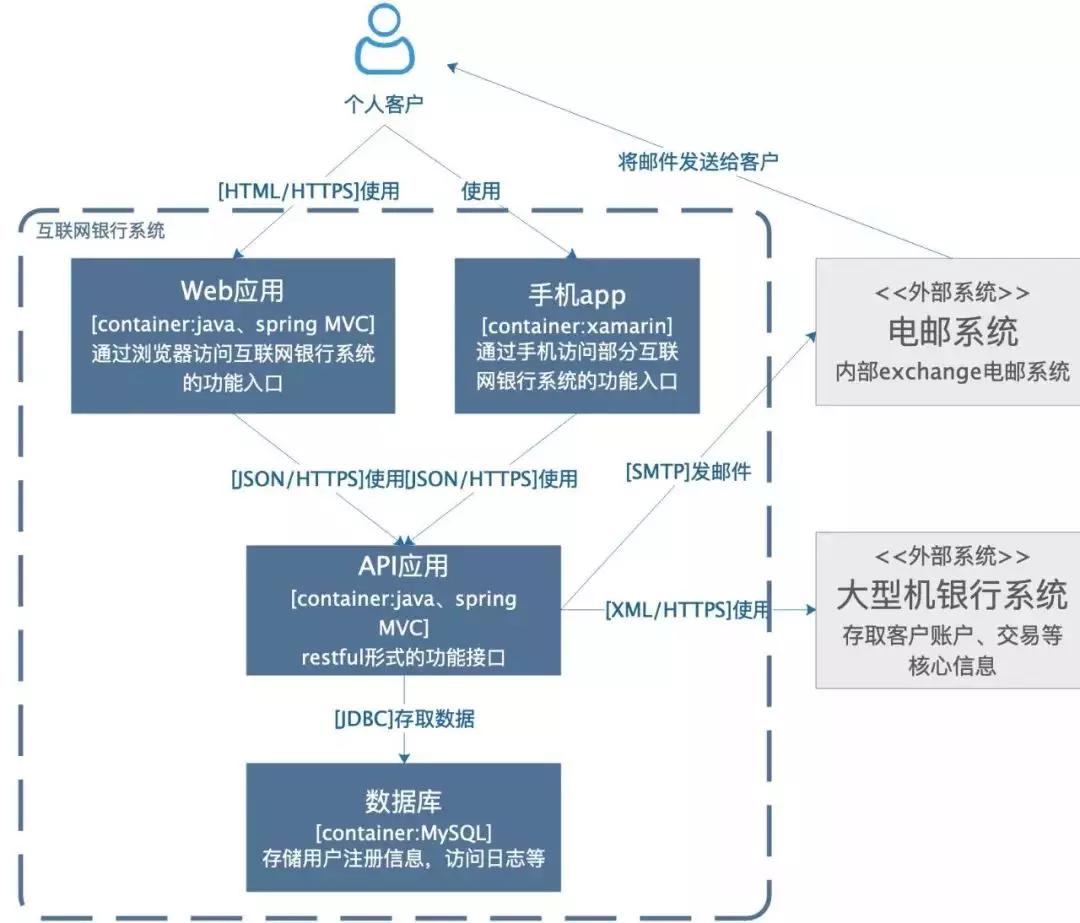
②容器圖(Container Diagram)
容器圖是把語境圖里待建設(shè)的系統(tǒng)做了一個(gè)展開。
上圖中,除了用戶和外圍系統(tǒng),要建設(shè)的系統(tǒng)包括一個(gè)基于 Java\Spring MVC的 Web 應(yīng)用提供系統(tǒng)的功能入口,基于 Xamarin 架構(gòu)的手機(jī) App 有功能入口,一個(gè)基于 Java 的 API 應(yīng)用提供服務(wù),一個(gè) MySQL 數(shù)據(jù)庫用于存儲(chǔ),各個(gè)應(yīng)用之間的交互都在箭頭線上寫明了。
看這張圖的時(shí)候,不會(huì)去關(guān)注到圖中是直角方框還是圓角方框,不會(huì)關(guān)注是實(shí)線箭頭還是虛線箭頭,甚至箭頭的指向也沒有引起太多注意。
我們有許多的畫圖方式,都對(duì)框、線的含義做了定義,這就需要畫圖的人和看圖的人都清晰的理解這些定義,才能讀全圖里的信息。
而現(xiàn)實(shí)是,這往往是非常高的一個(gè)要求,所以,很多圖只能看個(gè)大概的含義。
這個(gè)圖的受眾可以是團(tuán)隊(duì)內(nèi)部或外部的開發(fā)人員,也可以是運(yùn)維人員。用途可以羅列為:
- 展現(xiàn)了軟件系統(tǒng)的整體形態(tài)。
- 體現(xiàn)了高層次的技術(shù)決策。
- 系統(tǒng)中的職責(zé)是如何分布的,容器間是如何交互的。
- 告訴開發(fā)者在哪里寫代碼。
怎么畫?用一個(gè)框圖來表示,內(nèi)部可能包括名稱、技術(shù)選擇、職責(zé),以及這些框圖之間的交互,如果涉及外部系統(tǒng),應(yīng)該明確邊界。
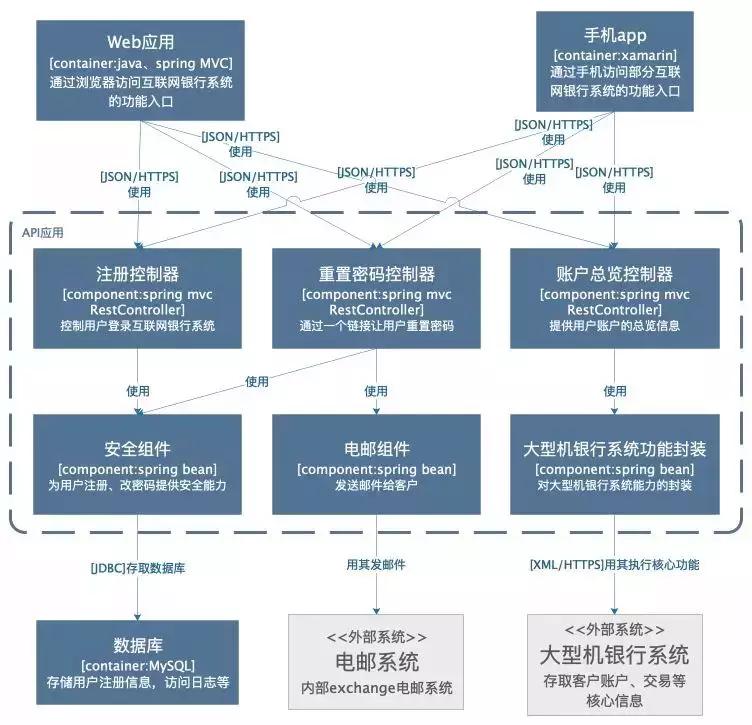
③組件圖(Component Diagram)
組件圖是把某個(gè)容器進(jìn)行展開,描述其內(nèi)部的模塊。
這個(gè)圖主要是給內(nèi)部開發(fā)人員看的,怎么去做代碼的組織和構(gòu)建。其用途有:
- 描述了系統(tǒng)由哪些組件/服務(wù)組成
- 厘清了組件之間的關(guān)系和依賴
- 為軟件開發(fā)如何分解交付提供了框架
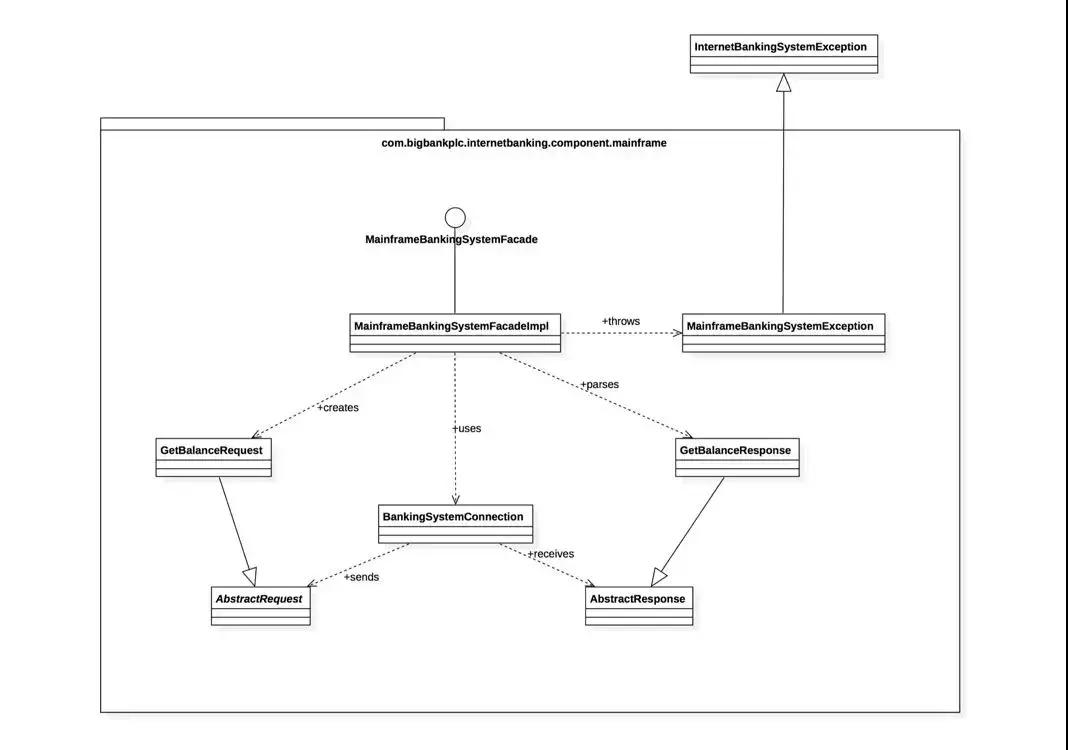
④類圖(Code/Class Diagram)
這個(gè)圖很顯然是給技術(shù)人員看的,比較常見,就不詳細(xì)介紹了。
案例分享
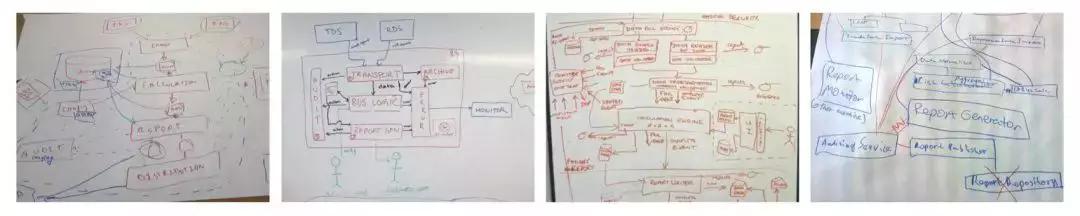
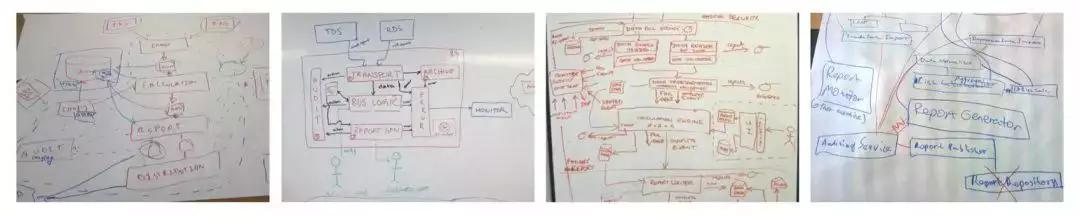
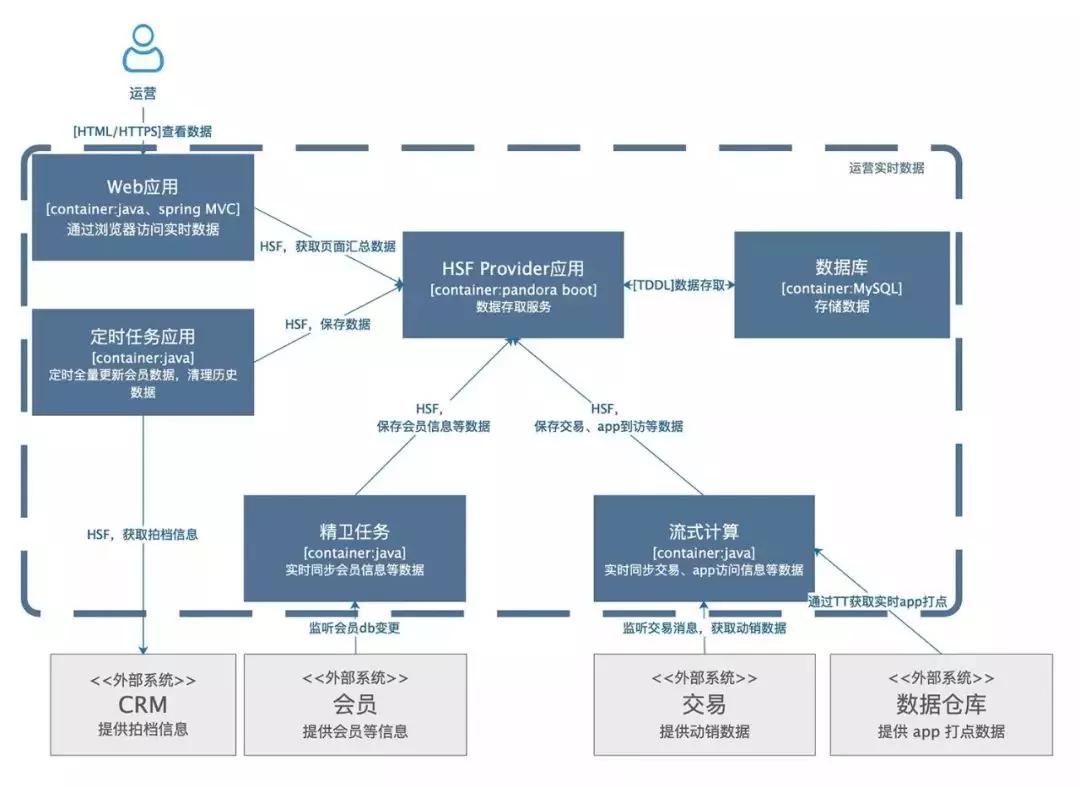
下面是內(nèi)部的一個(gè)實(shí)時(shí)數(shù)據(jù)工具的架構(gòu)圖。作為一個(gè)應(yīng)該自描述的架構(gòu)圖,這里不多做解釋了。如果有看不明白的,那肯定是還畫的不夠好。
畫好架構(gòu)圖可能有許多方法論,不論是哪種畫圖方法論,我們回到畫圖初衷,是為了更好的交流,我們?cè)诋嫷倪^程中不必被條條框框所限制。簡而言之,畫之前想好:畫圖給誰看,看什么,怎么樣不解釋就看懂。
畫圖的工具有:
- Keynote
- Xmind
- EdrawMax
- Visio
- OmniGraffle
- Process On
- …
文中物理視圖 Download 地址:
- Win:http://t.cn/EXAGBDW
- Mac:http://t.cn/EXAqtxI
作者:三畫
簡介:阿里巴巴技術(shù)專家,梓敬、鵬升和余樂對(duì)此文亦有貢獻(xiàn)。三畫曾多年從事工作流引擎研發(fā)工作,現(xiàn)專注于高并發(fā)移動(dòng)互聯(lián)網(wǎng)應(yīng)用的架構(gòu)和開發(fā)。