JavaScript開發(fā)的40+個(gè)經(jīng)典技巧
JavaScript是一個(gè)絕冠全球的編程語言,可用于Web開發(fā)、移動(dòng)應(yīng)用開發(fā)(PhoneGap、Appcelerator)、服務(wù)器端開發(fā)(Node.js和Wakanda)等等。JavaScript還是很多新手踏入編程世界的***個(gè)語言。既可以用來顯示瀏覽器中的簡單提示框,也可以通過nodebot或nodruino來控制機(jī)器人。能夠編寫結(jié)構(gòu)清晰、性能高效的JavaScript代碼的開發(fā)人員,現(xiàn)如今已成了招聘市場最受追捧的人。
在這篇文章里,將和大家分享一些JavaScript的技巧、秘訣和***實(shí)踐,除了少數(shù)幾個(gè)外,不管是瀏覽器的JavaScript引擎,還是服務(wù)器端JavaScript解釋器,均適用。
本文中的示例代碼,通過了在GoogleChrome 30***版(V83.20.17.15)上的測試。
1、***為變量賦值時(shí)務(wù)必使用var關(guān)鍵字
變量沒有聲明而直接賦值得話,默認(rèn)會(huì)作為一個(gè)新的全局變量,要盡量避免使用全局變量。
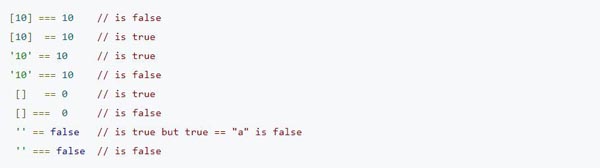
2、使用===取代==
==和!=操作符會(huì)在需要的情況下自動(dòng)轉(zhuǎn)換數(shù)據(jù)類型。但===和!==不會(huì),它們會(huì)同時(shí)比較值和數(shù)據(jù)類型,這也使得它們要比==和!=快。
3、underfined、null、0、false、NaN、空字符串的邏輯結(jié)果均為false
4、行尾使用分號
實(shí)踐中***還是使用分號,忘了寫也沒事,大部分情況下JavaScript解釋器都會(huì)自動(dòng)添加。對于為何要使用分號,可參考文章JavaScript中關(guān)于分號的真相。
5、使用對象構(gòu)造器
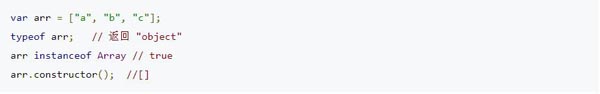
6、小心使用typeof、instanceof和contructor
- typeof:JavaScript一元操作符,用于以字符串的形式返回變量的原始類型,注意,typeofnull也會(huì)返回object,大多數(shù)的對象類型(數(shù)組Array、時(shí)間Date等)也會(huì)返回object
- contructor:內(nèi)部原型屬性,可以通過代碼重寫
- instanceof:JavaScript操作符,會(huì)在原型鏈中的構(gòu)造器中搜索,找到則返回true,否則返回false
7、使用自調(diào)用函數(shù)
函數(shù)在創(chuàng)建之后直接自動(dòng)執(zhí)行,通常稱之為自調(diào)用匿名函數(shù)(Self-InvokedAnonymous Function)或直接調(diào)用函數(shù)表達(dá)式(ImmediatelyInvoked Function Expression )。格式如下:
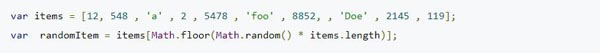
8、從數(shù)組中隨機(jī)獲取成員
9、獲取指定范圍內(nèi)的隨機(jī)數(shù)
這個(gè)功能在生成測試用的假數(shù)據(jù)時(shí)特別有數(shù),比如介與指定范圍內(nèi)的工資數(shù)。
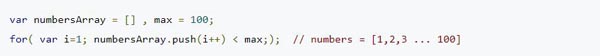
10、生成從0到指定值的數(shù)字?jǐn)?shù)組
varnumbersArray =[],max =100;for(vari=1;numbersArray.push(i++)<max;); //numbers = [1,2,3 ... 100]
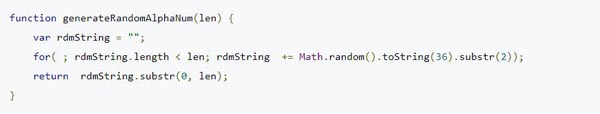
11、生成隨機(jī)的字母數(shù)字字符串
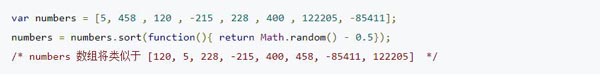
12、打亂數(shù)字?jǐn)?shù)組的順序
這里使用了JavaScript內(nèi)置的數(shù)組排序函數(shù),更好的辦法是用專門的代碼來實(shí)現(xiàn)(如Fisher-Yates算法),可以參見StackOverFlow上的這個(gè)討論。
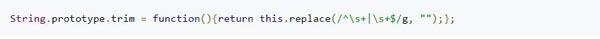
13、字符串去空格
Java、C#和PHP等語言都實(shí)現(xiàn)了專門的字符串去空格函數(shù),但JavaScript中是沒有的,可以通過下面的代碼來為String對象函數(shù)一個(gè)trim函數(shù):
新的JavaScript引擎已經(jīng)有了trim()的原生實(shí)現(xiàn)。
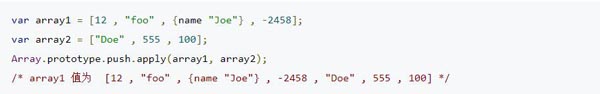
14、數(shù)組之間追加
vararray1 =[12,"foo",{name"Joe"},-2458];vararray2 =["Doe",555,100];Array.prototype.push.apply(array1,array2);/*array1 值為 [12, "foo" , {name "Joe"} , -2458 , "Doe", 555 , 100] */
15、對象轉(zhuǎn)換為數(shù)組
16、驗(yàn)證是否是數(shù)字
17、驗(yàn)證是否是數(shù)組
但如果toString()方法被重寫過得話,就行不通了。也可以使用下面的方法:
如果在瀏覽器中沒有使用frame,還可以用instanceof,但如果上下文太復(fù)雜,也有可能出錯(cuò)。
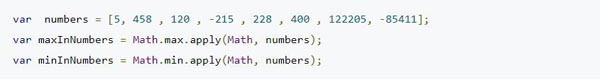
18、獲取數(shù)組中的***值和最小值
19、清空數(shù)組
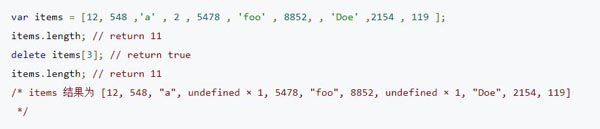
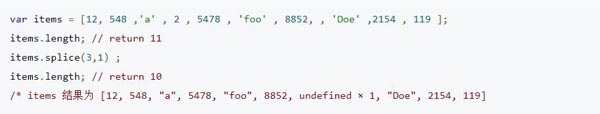
20、不要直接從數(shù)組中delete或remove元素
如果對數(shù)組元素直接使用delete,其實(shí)并沒有刪除,只是將元素置為了undefined。數(shù)組元素刪除應(yīng)使用splice。
切忌:
而應(yīng):
刪除對象的屬性時(shí)可以使用delete。
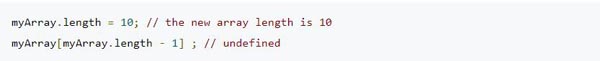
21、使用length屬性截?cái)鄶?shù)組
前面的例子中用length屬性清空數(shù)組,同樣還可用它來截?cái)鄶?shù)組:
與此同時(shí),如果把length屬性變大,數(shù)組的長度值變會(huì)增加,會(huì)使用undefined來作為新的元素填充。length是一個(gè)可寫的屬性。
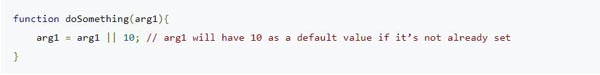
22、在條件中使用邏輯與或
邏輯或還可用來設(shè)置默認(rèn)值,比如函數(shù)參數(shù)的默認(rèn)值。
23、使得map()函數(shù)方法對數(shù)據(jù)循環(huán)
24、留指定小數(shù)位數(shù)
注意,toFixec()返回的是字符串,不是數(shù)字。
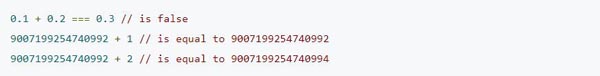
25、浮點(diǎn)計(jì)算的問題
為什么呢?因?yàn)?.1+0.2等于0.30000000000000004。JavaScript的數(shù)字都遵循IEEE754標(biāo)準(zhǔn)構(gòu)建,在內(nèi)部都是64位浮點(diǎn)小數(shù)表示,具體可以參見JavaScript中的數(shù)字是如何編碼的.
可以通過使用toFixed()和toPrecision()來解決這個(gè)問題。
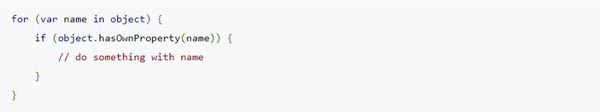
26、通過for-in循環(huán)檢查對象的屬性
下面這樣的用法,可以防止迭代的時(shí)候進(jìn)入到對象的原型屬性中。
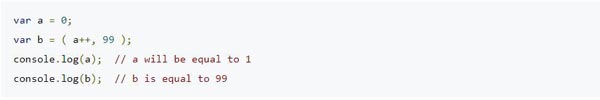
27、逗號操作符
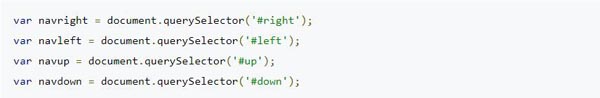
28、臨時(shí)存儲用于計(jì)算和查詢的變量
在jQuery選擇器中,可以臨時(shí)存儲整個(gè)DOM元素。
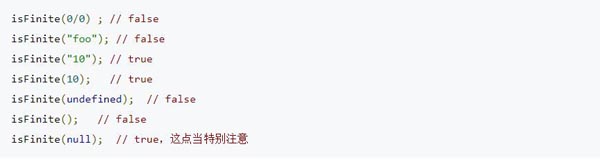
29、提前檢查傳入isFinite()的參數(shù)
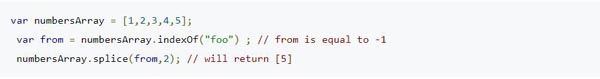
30、避免在數(shù)組中使用負(fù)數(shù)做索引
注意傳給splice的索引參數(shù)不要是負(fù)數(shù),當(dāng)是負(fù)數(shù)時(shí),會(huì)從數(shù)組結(jié)尾處刪除元素。
31、用JSON來序列化與反序列化
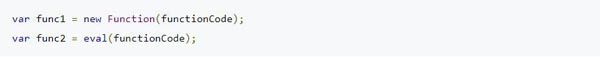
32、不要使用eval()或者函數(shù)構(gòu)造器
eval()和函數(shù)構(gòu)造器(Functionconsturctor)的開銷較大,每次調(diào)用,JavaScript引擎都要將源代碼轉(zhuǎn)換為可執(zhí)行的代碼。
33、避免使用with()
使用with()可以把變量加入到全局作用域中,因此,如果有其它的同名變量,一來容易混淆,二來值也會(huì)被覆蓋。
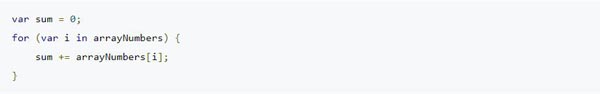
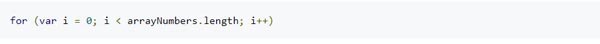
34、不要對數(shù)組使用for-in
避免:
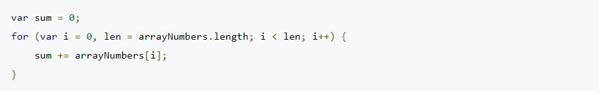
而是:
另外一個(gè)好處是,i和len兩個(gè)變量是在for循環(huán)的***個(gè)聲明中,二者只會(huì)初始化一次,這要比下面這種寫法快:
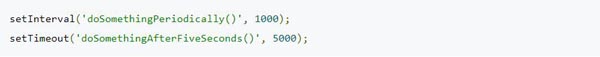
如果傳給setTimeout()和setInterval()一個(gè)字符串,他們將會(huì)用類似于eval方式進(jìn)行轉(zhuǎn)換,這肯定會(huì)要慢些,因此不要使用:
而是用:
35、使用switch/case代替一大疊的if/else
當(dāng)判斷有超過兩個(gè)分支的時(shí)候使用switch/case要更快一些,而且也更優(yōu)雅,更利于代碼的組織,當(dāng)然,如果有超過10個(gè)分支,就不要使用switch/case了。
36、在switch/case中使用數(shù)字區(qū)間
其實(shí),switch/case中的case條件,還可以這樣寫:
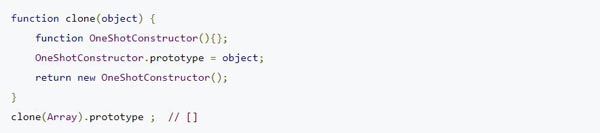
37、使用對象作為對象的原型
下面這樣,便可以給定對象作為參數(shù),來創(chuàng)建以此為原型的新對象:
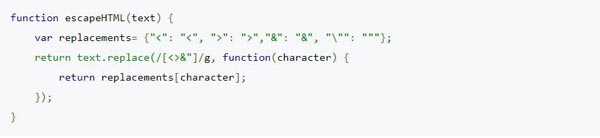
38、HTML字段轉(zhuǎn)換函數(shù)
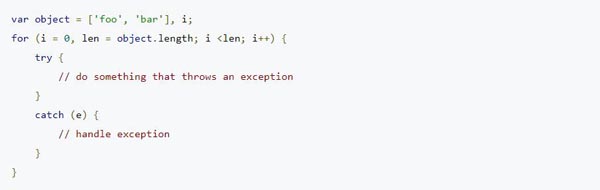
39、不要在循環(huán)內(nèi)部使用try-catch-finally
try-catch-finally中catch部分在執(zhí)行時(shí)會(huì)將異常賦給一個(gè)變量,這個(gè)變量會(huì)被構(gòu)建成一個(gè)運(yùn)行時(shí)作用域內(nèi)的新的變量。
切忌:
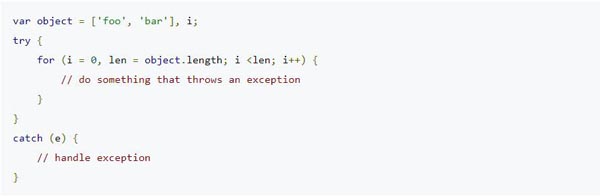
而應(yīng)該:
40、使用XMLHttpRequests時(shí)注意設(shè)置超時(shí)
XMLHttpRequests在執(zhí)行時(shí),當(dāng)長時(shí)間沒有響應(yīng)(如出現(xiàn)網(wǎng)絡(luò)問題等)時(shí),應(yīng)該中止掉連接,可以通過setTimeout()來完成這個(gè)工作:
同時(shí)需要注意的是,不要同時(shí)發(fā)起多個(gè)XMLHttpRequests請求。
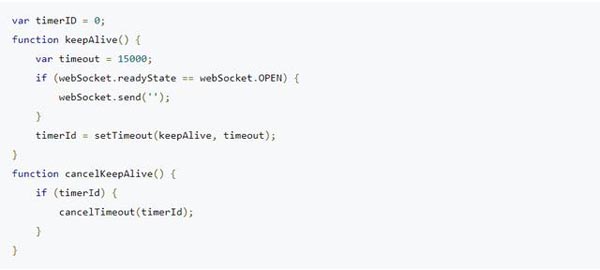
41、處理WebSocket的超時(shí)
通常情況下,WebSocket連接創(chuàng)建后,如果30秒內(nèi)沒有任何活動(dòng),服務(wù)器端會(huì)對連接進(jìn)行超時(shí)處理,防火墻也可以對單位周期沒有活動(dòng)的連接進(jìn)行超時(shí)處理。為了防止這種情況的發(fā)生,可以每隔一定時(shí)間,往服務(wù)器發(fā)送一條空的消息。可以通過下面這兩個(gè)函數(shù)來實(shí)現(xiàn)這個(gè)需求,一個(gè)用于使連接保持活動(dòng)狀態(tài),另一個(gè)專門用于結(jié)束這個(gè)狀態(tài)。
keepAlive()函數(shù)可以放在WebSocket連接的onOpen()方法的***面,cancelKeepAlive()放在onClose()方法的最末尾。
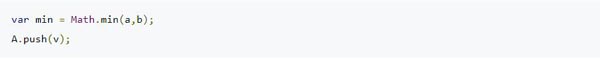
42、時(shí)間注意原始操作符比函數(shù)調(diào)用快,使用VanillaJS
比如,一般不要這樣:
可以這樣來代替:
43、開發(fā)時(shí)注意代碼結(jié)構(gòu),上線前檢查并壓縮JavaScript代碼
別忘了在寫代碼時(shí)使用一個(gè)代碼美化工具。使用JSLint(一個(gè)語法檢查工具)并且在上線前壓縮代碼(比如使用JSMin)。注:現(xiàn)在代碼壓縮一般推薦UglifyJS