API接口手工防御被惡意調(diào)用和接口被攻擊
通常情況下的api接口防護(hù)有如下幾種:
- 使用HTTPS防止抓包,使用https至少會給破解者在抓包的時候提高一些難度
- 接口參數(shù)的加解密,通過md5加密數(shù)據(jù)+時間戳+隨機(jī)字符串(salt),然后將MD5加密的數(shù)據(jù)和時間戳、原數(shù)據(jù)均傳到后臺,后臺規(guī)定一個有效時長,如果在該時長內(nèi),且解密后的數(shù)據(jù)與原數(shù)據(jù)一致,則認(rèn)為是正常請求;也可以采用aes/des之類的加密算法,還可以加入客戶端的本地信息作為判斷依據(jù)
- 本地加密混淆,以上提到的加解密數(shù)據(jù)和算法,不要直接放在本地代碼,因為很容易被反編譯和破解,建議放到獨(dú)立模塊中去,并且函數(shù)名稱越混淆越難讀越安全。
- User-Agent 和 Referer 限制
- api防護(hù)的登錄驗證,包括設(shè)備驗證和用戶驗證,可以通過檢查session等方式來判斷用戶是否登錄
- api的訪問次數(shù)限制,限制其每分鐘的api調(diào)用次數(shù),可以通過session或者ip來做限制
- 定期監(jiān)測,檢查日志,偵查異常的接口訪問
在開發(fā)web端程序時,如果你的服務(wù)是放在外網(wǎng)的,你是無法完全阻止別人模擬客戶端來調(diào)用你的web api的。因為你的所有前端代碼用戶都能直接或間接的看到。
而在開發(fā)小程序項目時,前端的小程序代碼是上傳到微信服務(wù)器的,其他人想要直接看到或拿到源代碼的難度較大,因此小程序端相對安全些。
為什么要做接口防護(hù)和權(quán)限校驗?
有時候,黑客通過抓包或者其他方式即可獲得到后臺接口信息,如果不做權(quán)限校驗,黑客就可以隨意調(diào)用后臺接口,進(jìn)行數(shù)據(jù)的篡改和服務(wù)器的攻擊。因此,為了防止惡意調(diào)用,后臺接口的防護(hù)和權(quán)限校驗非常重要。
小程序如何進(jìn)行接口防護(hù)?
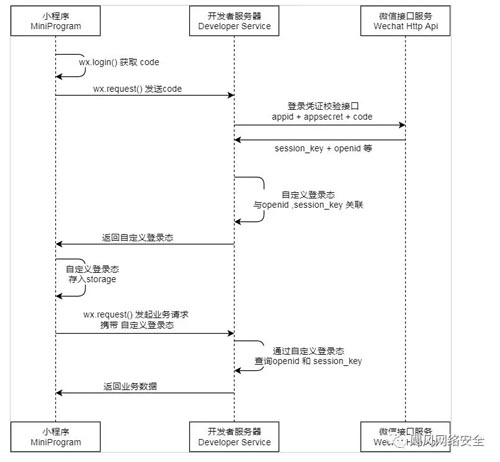
要進(jìn)行小程序的接口防護(hù),首先需要了解小程序的登錄過程,如下圖所示:
整個的流程如下:
- 小程序端通過wx.login()獲取到code后發(fā)送給后臺服務(wù)器
- 后臺服務(wù)器使用小程序的appid、appsecret和code,調(diào)用微信接口服務(wù)換取session_key和openid(openid可以理解為是每個用戶在該小程序的唯一識別號)
- 后臺服務(wù)器自定義生成一個3rd_session,用作openid和session_key的key值,后者作為value值,保存一份在后臺服務(wù)器或者redis或者mysql,同時向小程序端傳遞3rd_session
- 小程序端收到3rd_session后將其保存到本地緩存,如wx.setStorageSync(KEY,DATA)
- 后續(xù)小程序端發(fā)送請求至后臺服務(wù)器時均攜帶3rd_session,可將其放在header頭部或者body里
- 后臺服務(wù)器以3rd_session為key,在保證3rd_session未過期的情況下讀取出value值(即openid和session_key的組合值),通過openid判斷是哪個用戶發(fā)送的請求,再和發(fā)送過來的body值做對比(如有),無誤后調(diào)用后臺邏輯處理
- 返回業(yè)務(wù)數(shù)據(jù)至小程序端
ps:會話密鑰session_key 是對用戶數(shù)據(jù)進(jìn)行加密簽名的密鑰。為了應(yīng)用自身的數(shù)據(jù)安全,開發(fā)者服務(wù)器不應(yīng)該把會話密鑰下發(fā)到小程序,也不應(yīng)該對外提供這個密鑰。
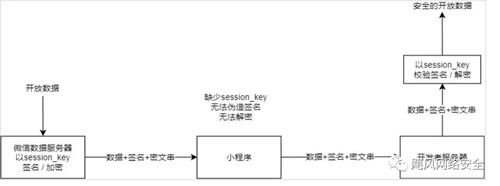
session_key主要用于wx.getUserInfo接口數(shù)據(jù)的加解密,如下圖所示:
什么是sessionId?
在微信小程序開發(fā)中,由wx.request()發(fā)起的每次請求對于服務(wù)端來說都是不同的一次會話。啥意思呢?就是說區(qū)別于瀏覽器,小程序每一次請求都相當(dāng)于用不同的瀏覽器發(fā)的。即不同的請求之間的sessionId不一樣(實際上小程序cookie沒有攜帶sessionId)。
如下圖所示:
實際上小程序的每次wx.request()請求中沒有包含cookie信息,即沒有sessionId信息。
那么我們能否實現(xiàn)類似瀏覽器訪問,可以將session保存到后臺服務(wù)器呢?
答案是肯定的。我們可以在每次wx.request()中的header里增加
- ## java的寫法,Jsessionid只是tomcat的對sessionId的叫法,其實就是sessionId
- header:{'Cookie': 'JSESSIONID=' + sessionId}
- ## thinkjs3.0 的寫法
- header:{'Cookie': 'thinkjs=' + sessionId}
效果如下圖所示:
在thinkjs3.0的后臺代碼中,sessionId被保存到了cookie里,可以通過:
- const session_id = this.cookie('thinkjs')
提取到sessionId的值
具體ThinkJS的實現(xiàn)代碼
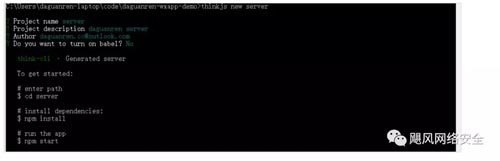
首先創(chuàng)建sever端的代碼,如下圖所示:
cd到根目錄,運(yùn)行:
- thinkjs new server
創(chuàng)建后臺代碼: