設(shè)計(jì)更快的網(wǎng)頁(一):圖片壓縮
很多 Web 開發(fā)者都希望做出加載速度很快的網(wǎng)頁。在移動(dòng)設(shè)備瀏覽占比越來越大的背景下,使用響應(yīng)式設(shè)計(jì)使得網(wǎng)站在小屏幕下看起來更漂亮只是其中一個(gè)方面。Browser Calories 可以展示網(wǎng)頁的加載時(shí)間 —— 這不單單關(guān)系到用戶,還會(huì)影響到通過加載速度來進(jìn)行評(píng)級(jí)的搜索引擎。這個(gè)系列的文章介紹了如何使用 Fedora 提供的工具來給網(wǎng)頁“瘦身”。
準(zhǔn)備工作
在你開始縮減網(wǎng)頁之前,你需要明確核心問題所在。為此,你可以使用 Browserdiet. 這是一個(gè)瀏覽器插件,適用于 Firefox、Opera、 Chrome 和其它瀏覽器。它會(huì)對(duì)打開的網(wǎng)頁進(jìn)行性能分析,這樣你就可以知道應(yīng)該從哪里入手來縮減網(wǎng)頁。
然后,你需要一些用來處理的頁面。下面的例子是針對(duì) getferoda.org 的測試截圖。一開始,它看起來非常簡單,也符合響應(yīng)式設(shè)計(jì)。

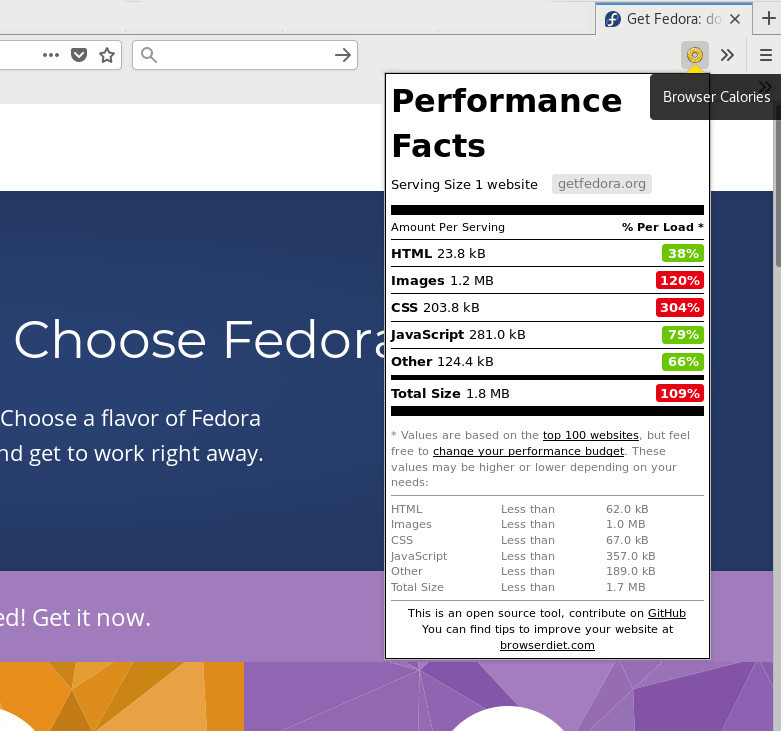
Browser Diet - getfedora.org 的評(píng)分
然而,BroserDiet 的網(wǎng)頁分析表明,這個(gè)網(wǎng)頁需要加載 1.8MB 的文件。所以,我們現(xiàn)在有活干了!
Web 優(yōu)化
網(wǎng)頁中包含 281 KB 的 JavaScript 文件、203 KB 的 CSS 文件,還有 1.2 MB 的圖片。我們先從最嚴(yán)重的問題 —— 圖片開始入手。為了解決問題,你需要的工具集有 GIMP、ImageMagick 和 optipng. 你可以使用如下命令輕松安裝它們:
sudo dnf install gimp imagemagick optipng
比如,我們先拿到這個(gè) 6.4 KB 的文件:

首先,使用 file 命令來獲取這張圖片的一些基本信息:
$ file cinnamon.pngcinnamon.png: PNG image data, 60 x 60, 8-bit/color RGBA, non-interlaced
這張只由白色和灰色構(gòu)成的圖片使用 8 位 / RGBA 模式來存儲(chǔ)。這種方式并沒有那么高效。
使用 GIMP,你可以為這張圖片設(shè)置一個(gè)更合適的顏色模式。在 GIMP 中打開 cinnamon.png。然后,在“圖片 > 模式”菜單中將其設(shè)置為“灰度模式”。將這張圖片以 PNG 格式導(dǎo)出。導(dǎo)出時(shí)使用壓縮因子 9,導(dǎo)出對(duì)話框中的其它配置均使用默認(rèn)選項(xiàng)。
$ file cinnamon.pngcinnamon.png: PNG image data, 60 x 60, 8-bit gray+alpha, non-interlaced
輸出顯示,現(xiàn)在這個(gè)文件現(xiàn)在處于 8 位 / 灰階 + aplha 模式。文件大小從 6.4 KB 縮小到了 2.8 KB. 這已經(jīng)是原來大小的 43.75% 了。但是,我們能做的還有很多!
你可以使用 ImageMagick 工具來查看這張圖片的更多信息。
$ identify cinnamon2.pngcinnamon.png PNG 60x60 60x60+0+0 8-bit Grayscale Gray 2831B 0.000u 0:00.000
它告訴你,這個(gè)文件的大小為 2831 字節(jié)。我們回到 GIMP,重新導(dǎo)出文件。在導(dǎo)出對(duì)話框中,取消存儲(chǔ)時(shí)間戳和 alpha 通道色值,來讓文件更小一點(diǎn)。現(xiàn)在文件輸出顯示:
$ identify cinnamon.pngcinnamon.png PNG 60x60 60x60+0+0 8-bit Grayscale Gray 2798B 0.000u 0:00.000
下面,用 optipng 來無損優(yōu)化你的 PNG 圖片。具有相似功能的工具有很多,包括 advdef(這是 advancecomp 的一部分),pngquant 和 pngcrush。
對(duì)你的文件運(yùn)行 optipng。 注意,這個(gè)操作會(huì)覆蓋你的原文件:
$ optipng -o7 cinnamon.png** Processing: cinnamon.png60x60 pixels, 2x8 bits/pixel, grayscale+alphaReducing image to 8 bits/pixel, grayscaleInput IDAT size = 2720 bytesInput file size = 2812 bytesTrying:zc = 9 zm = 8 zs = 0 f = 0 IDAT size = 1922zc = 9 zm = 8 zs = 1 f = 0 IDAT size = 1920Selecting parameters:zc = 9 zm = 8 zs = 1 f = 0 IDAT size = 1920Output IDAT size = 1920 bytes (800 bytes decrease)Output file size = 2012 bytes (800 bytes = 28.45% decrease)
-o7 選項(xiàng)處理起來最慢,但最終效果最好。于是你又將文件縮小了 800 字節(jié),現(xiàn)在它只有 2012 字節(jié)了。
要壓縮文件夾下的所有 PNG,可以使用這個(gè)命令:
$ optipng -o7 -dir=<directory> *.png
-dir 選項(xiàng)用來指定輸出文件夾。如果不加這個(gè)選項(xiàng),optipng 會(huì)覆蓋原文件。
選擇正確的文件格式
當(dāng)涉及到在互聯(lián)網(wǎng)中使用的圖片時(shí),你可以選擇:
JPG-LS 和 JPG 2000 沒有得到廣泛使用。只有一部分?jǐn)?shù)碼相機(jī)支持這些格式,所以我們可以忽略它們。aPNG 是動(dòng)態(tài)的 PNG 格式,也沒有廣泛使用。
可以通過更改壓縮率或者使用其它文件格式來節(jié)省下更多字節(jié)。我們無法在 GIMP 中應(yīng)用第一種方法,因?yàn)楝F(xiàn)在的圖片已經(jīng)使用了最高的壓縮率了。因?yàn)槲覀兊膱D片中不再包含 aplha 通道,你可以使用 JPG 類型來替代 PNG。 現(xiàn)在,使用默認(rèn)值:90% 質(zhì)量 —— 你可以將它減小至 85%,但這樣會(huì)導(dǎo)致可見的疊影。這樣又省下一些字節(jié):
$ identify cinnamon.jpgcinnamon.jpg JPEG 60x60 60x60+0+0 8-bit sRGB 2676B 0.000u 0:00.000
只將這張圖轉(zhuǎn)成正確的色域,并使用 JPG 作為文件格式,就可以將它從 23 KB 縮小到 12.3 KB,減少了近 50%.
PNG vs JPG: 質(zhì)量和壓縮率
那么,剩下的文件我們要怎么辦呢?除了 Fedora “風(fēng)味”圖標(biāo)和四個(gè)特性圖標(biāo)之外,此方法適用于所有其他圖片。我們能夠處理的圖片都有一個(gè)白色的背景。
PNG 和 JPG 的一個(gè)主要區(qū)別在于,JPG 沒有 alpha 通道。所以,它沒有透明度選項(xiàng)。如果你使用 JPG 并為它添加白色背景,你可以將文件從 40.7 KB 縮小至 28.3 KB.
現(xiàn)在又有了四個(gè)可以處理的圖片:背景圖。對(duì)于灰色背景,你可以再次使用灰階模式。對(duì)更大的圖片,我們就可以節(jié)省下更多的空間。它從 216.2 KB 縮小到了 51 KB —— 基本上只有原圖的 25% 了。整體下來,你把這些圖片從 481.1 KB 縮小到了 191.5 KB —— 只有一開始的 39.8%.
質(zhì)量 vs 大小
PNG 和 JPG 的另外一個(gè)區(qū)別在于質(zhì)量。PNG 是一種無損壓縮光柵圖形格式。但是 JPG 雖然使用壓縮來縮小體積,可是這會(huì)影響到質(zhì)量。不過,這并不意味著你不應(yīng)該使用 JPG,只是你需要在文件大小和質(zhì)量中找到一個(gè)平衡。
成就
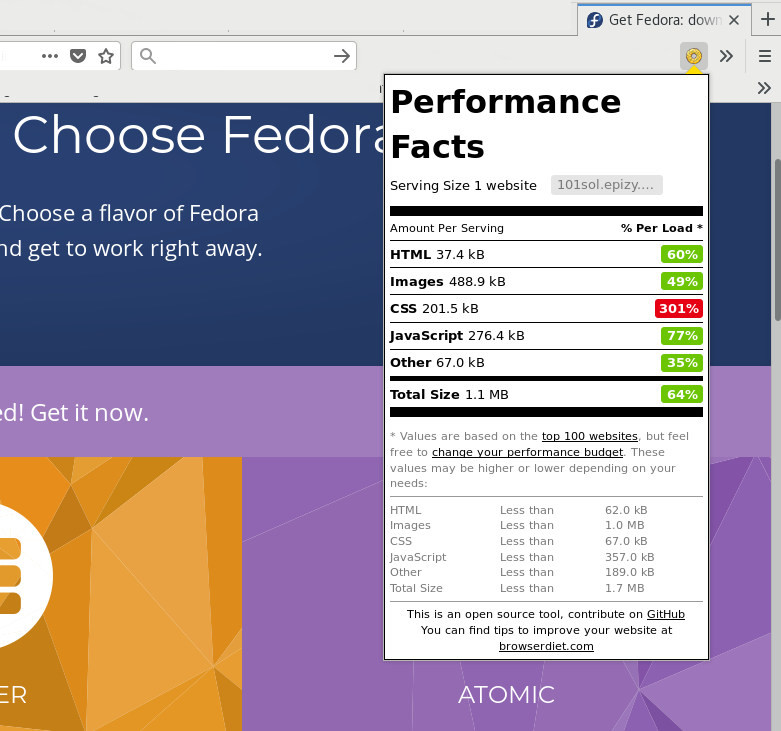
這就是第一部分的結(jié)尾了。在使用上述技術(shù)后,得到的結(jié)果如下:

你將一開始 1.2 MB 的圖片體積縮小到了 488.9 KB. 只需通過 optipng 進(jìn)行優(yōu)化,就可以達(dá)到之前體積的三分之一。這可能使得頁面更快地加載。不過,要是使用蝸牛到超音速來對(duì)比,這個(gè)速度還沒到達(dá)賽車的速度呢!
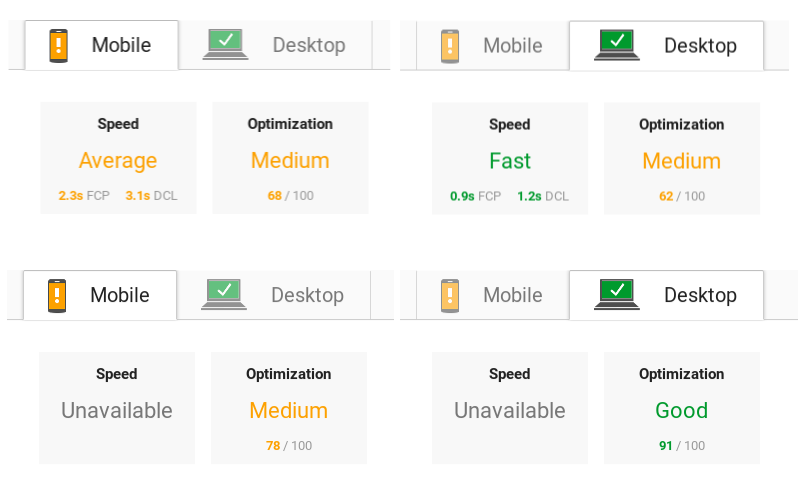
最后,你可以在 Google Insights 中查看結(jié)果,例如:

在移動(dòng)端部分,這個(gè)頁面的得分提升了 10 分,但它依然處于“中等”水平。對(duì)于桌面端,結(jié)果看起來完全不同,從 62/100 分提升至了 91/100 分,等級(jí)也達(dá)到了“好”的水平。如我們之前所說的,這個(gè)測試并不意味著我們的工作就做完了。通過參考這些分?jǐn)?shù)可以讓你朝著正確的方向前進(jìn)。請(qǐng)記住,你正在為用戶體驗(yàn)來進(jìn)行優(yōu)化,而不是搜索引擎。