3個頂級開源JavaScript圖表庫,前端程序員必備!
圖表對于可視化數據和使網站具有吸引力非常重要。可視化演示使分析大塊數據和傳達信息變得更加容易。JavaScript圖表庫使你能夠以易于理解和交互的方式可視化數據,并改善網站的設計。有三個***開源JavaScript圖表庫,你一定要Get!
1. Chart.js
Chart.js是一個開源JavaScript庫,允許你在應用程序上創建動畫,美觀和交互式圖表。它可以在MIT許可下獲得。
使用Chart.js,你可以創建各種令人印象深刻的圖表和圖形,包括條形圖,折線圖,面積圖,線性比例和散點圖。它完全響應各種設備,并利用HTML5 Canvas元素進行渲染。
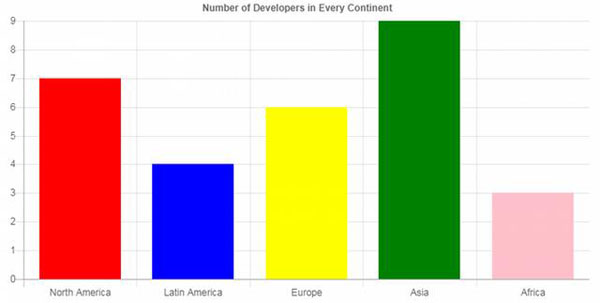
以下是使用庫繪制條形圖的示例代碼。我們將使用Chart.js內容交付網絡(CDN)將其包含在此示例中。請注意,使用的數據僅用于說明目的。
- <!DOCTYPE html>
- <html>
- <head>
- <script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.5.0/Chart.min.js"></script>
- </head>
- <body>
- <canvas id="bar-chart" width=300" height="150"></canvas>
- <script>
- new Chart(document.getElementById("bar-chart"), {
- type: 'bar',
- data: {
- labels: ["North America", "Latin America", "Europe", "Asia", "Africa"],
- datasets: [
- {
- label: "Number of developers (millions)",
- backgroundColor: ["red", "blue","yellow","green","pink"],
- data: [7,4,6,9,3]
- }
- ]
- },
- options: {
- legend: { display: false },
- title: {
- display: true,
- text: 'Number of Developers in Every Continent'
- },
- scales: {
- yAxes: [{
- ticks: {
- beginAtZero:true
- }
- }]
- }
- }
- });
- </script>
- </body>
- </html>
從這段代碼中可以看出,通過將類型設置為bar來構造條形圖。你可以將條形的方向更改為其他類型,例如將type設置為horizontalBar。
通過在backgroundColor數組參數中提供顏色類型來設置條形圖的顏色。
顏色分配給在相應數組中共享相同索引的標簽和數據。例如,第二個標簽“拉丁美洲”將設置為“藍色”(第二種顏色)和4(數據中的第二個數字)。
這是此代碼的輸出。
2. Chartist.js
Chartist.js是一個簡單的JavaScript動畫庫,允許你創建可自定義和美觀的響應圖表和其他設計。開源庫可在WTFPL或MIT許可下獲得。
該庫是由一群對現有圖表工具不滿意的開發人員開發的,因此它為設計人員和開發人員提供了出色的功能。
在項目中包含Chartist.js庫及其CSS文件后,你可以使用它們創建各種類型的圖表,包括動畫,條形圖和折線圖。它利用SVG動態渲染圖表。
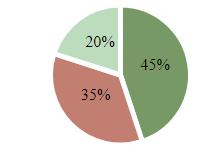
以下是使用庫繪制餅圖的代碼示例。
- <!DOCTYPE html>
- <html>
- <head>
- <link href="https//cdn.jsdelivr.net/chartist.js/latest/chartist.min.css" rel="stylesheet" type="text/css" />
- <style>
- .ct-series-a .ct-slice-pie {
- fill: hsl(100, 20%, 50%); /* filling pie slices */
- stroke: white; /*giving pie slices outline */
- stroke-width: 5px; /* outline width */
- }
- .ct-series-b .ct-slice-pie {
- fill: hsl(10, 40%, 60%);
- stroke: white;
- stroke-width: 5px;
- }
- .ct-series-c .ct-slice-pie {
- fill: hsl(120, 30%, 80%);
- stroke: white;
- stroke-width: 5px;
- }
- .ct-series-d .ct-slice-pie {
- fill: hsl(90, 70%, 30%);
- stroke: white;
- stroke-width: 5px;
- }
- .ct-series-e .ct-slice-pie {
- fill: hsl(60, 140%, 20%);
- stroke: white;
- stroke-width: 5px;
- }
- </style>
- </head>
- <body>
- <div class="ct-chart ct-golden-section"></div>
- <script src="https://cdn.jsdelivr.net/chartist.js/latest/chartist.min.js"></script>
- <script>
- var data = {
- series: [45, 35, 20]
- };
- var sum = function(a, b) { return a + b };
- new Chartist.Pie('.ct-chart', data, {
- labelInterpolationFnc: function(value) {
- return Math.round(value / data.series.reduce(sum) * 100) + '%';
- }
- });
- </script>
- </body>
- </html>
Chartist JavaScript庫允許你使用各種預構建的CSS樣式,而不是指定項目的各種與樣式相關的組件。你可以使用它們來控制創建的圖表的外觀。

例如,預先創建的CSS類.ct-chart用于構建餅圖的容器。而且,.ct-golden-section類用于獲取寬高比,可以使用響應式設計進行縮放,并為你節省計算固定尺寸的麻煩。Chartist還提供了你可以在項目中使用的其他類別的容器比率。
要設置各種餅圖樣式,可以使用默認的.ct-series-a類。字母a與每個系列計數(a,b,c等)一起迭代,使得它與要設置樣式的切片相對應。
Chartist.Pie方法用于創建餅圖。要創建另一種類型的圖表,例如折線圖,請使用Chartist.Line。
這是代碼的輸出。
3. D3.js
D3.js是另一個很棒的開源JavaScript圖表庫。它可以在BSD許可下使用。D3主要用于根據提供的數據操縱和添加文檔的交互性。
你可以使用這個神奇的3D動畫庫,使用HTML5,SVG和CSS可視化你的數據,讓網站更具吸引力。從本質上講,D3使你能夠將數據綁定到文檔對象模型(DOM),然后使用基于數據的函數來更改文檔。
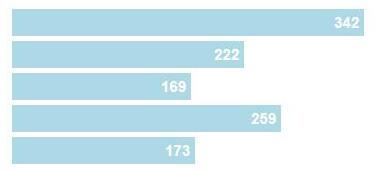
以下是使用庫繪制簡單條形圖的示例代碼。
- <!DOCTYPE html>
- <html>
- <head>
- <style>
- .chart div {
- font: 15px sans-serif;
- background-color: lightblue;
- text-align: right;
- padding:5px;
- margin:5px;
- color: white;
- font-weight: bold;
- }
- </style>
- </head>
- <body>
- <div class="chart"></div>
- <script src="https://cdnjs.cloudflare.com/ajax/libs/d3/5.5.0/d3.min.js"></script>
- <script>
- var data = [342,222,169,259,173];
- d3.select(".chart")
- .selectAll("div")
- .data(data)
- .enter()
- .append("div")
- .style("width", function(d){ return d + "px"; })
- .text(function(d) { return d; });
- </script>
- </body>
- </html>
使用D3庫的主要概念是首先應用CSS樣式選擇指向DOM節點,然后應用運算符來操作它們,就像在其他DOM框架(如jQuery)中一樣。
將數據綁定到文檔后,將調用.enter()函數來為傳入數據構建新節點。在.enter()函數之后調用的所有方法都將為數據中的每個項調用。
這是代碼的輸出。
結語
JavaScript圖表庫為你提供了強大的工具,用于在Web屬性上實現數據可視化。通過這三個開源庫,你可以增強網站的美感和互動性。你還有其他強大的前端庫來創建JavaScript動畫效果嗎?不妨分享!