App Store 十周年,還記得2008年iOS的界面嗎?
對于設計師來說,那個歷史性的時刻來得很不經意——2007年,一篇簡單的博客文章被發布在蘋果網站上。史蒂夫·喬布斯寫道「我們希望iPhone能擁有屬于本地第三方應用程序,我們計劃在2月份之前,讓開發者手中擁有SDK(Software Development Kit)。」
不到一年后,2008年的一個安靜的周四早上,超過500個應用軟件整裝待發,App Store正式開放。 
iPhone應用程序深刻地改變了我們的生活方式,建立了人與世界全新的互動方式。而第一批500個應用程序的制作者們則擁有了十分難得的機會,來塑造自那以后數百萬個應用程序的設計方向和交互方法。
為慶祝App Store建立的十周年,讓我們來看看這十年中,來自第一批500個軟件中3款首發于App Store的應用視覺進化,也來聊聊這十年對App軟件來說究竟改變了什么。
一、臉書 Facebook

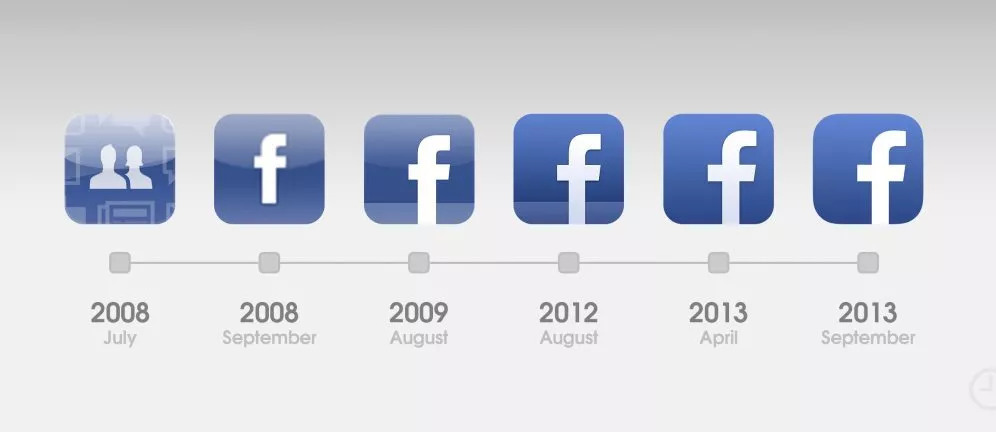
Facebook應用在過去10年中不斷地重新設計,頻率越來越高。如果要把這款應用的視覺設計變更歷史整理出來,那將會填滿一本書,所以這里只列舉選擇了幾個相對重要的變化。
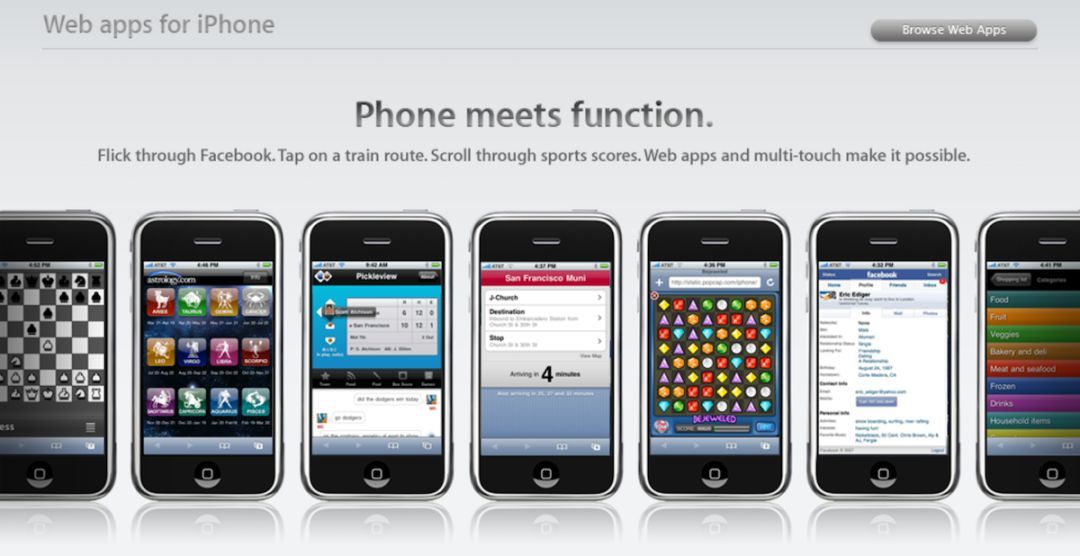
Facebook在iPhone上的嘗試實際開始于App Store誕生之前。在2007年10月,它首先是作為一個適應iPhone的網頁應用提供服務的。在App Store開放后,Facebook 1.0版除了標志性的藍色導航欄之外,幾乎無法讓人識別出來,甚至圖標也沒有那個標志性的白色“f”。

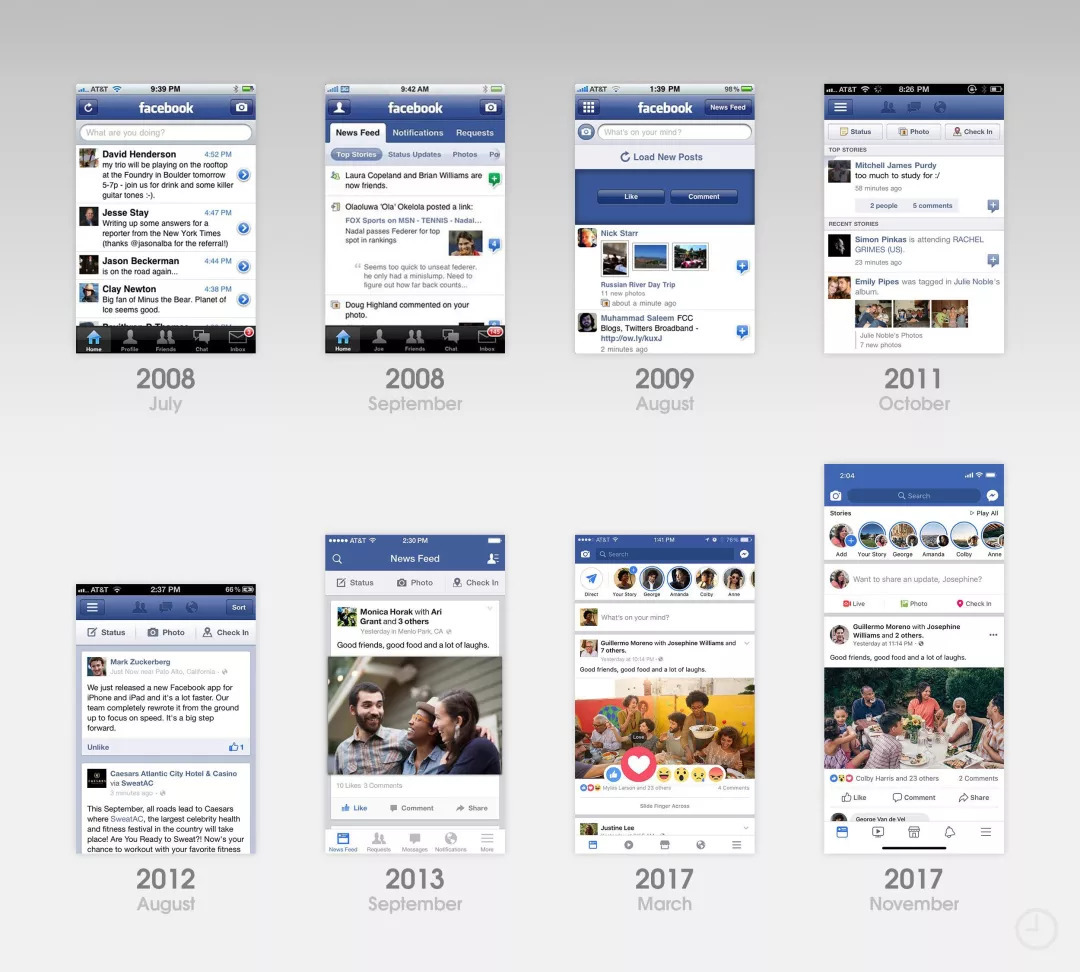
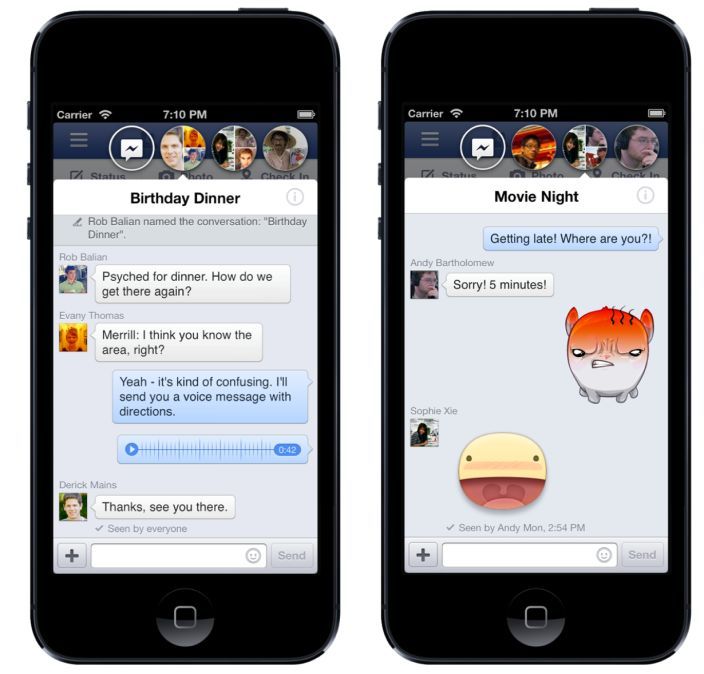
該應用程序的信息流界面實際上是一個修飾過的table view表視圖,底部導航欄包括五個圖標:主頁、個人資料、朋友、聊天和收件箱。2.0版本基本未做大變動,只是在主標題欄下面增加了兩層導航。Facebook 3.0(下圖)于2009年7月首次上線,并引入了3×3圖標網格,以幫助解決越發繁重的導航問題。


2011年10月,Facebook 4.0率先采用了“漢堡圖標”(即小而無框的圖標)用于導航。在接下來的幾年里,Facebook的流行加速了無數應用和網站對“漢堡圖標”這一有爭議的設計元素的接受。在4.0版本之后,Facebook的視覺設計變化開始明顯加快了迭代。
2013年4月,Facebook增加了浮動的聊天界面——當點擊時,個人資料會擴展到聊天窗口。同時為了適應iOS 7,導航標簽欄被重新引入。

值得注意的是,由于用戶規模逐漸擴大,Facebook必須考慮如何在大量平臺上為客戶提供一致的體驗。2017年8月的更新中,Facebook就試圖統一iOS、Android和web上的信息流界面設計。
二、印象筆記 Evernote
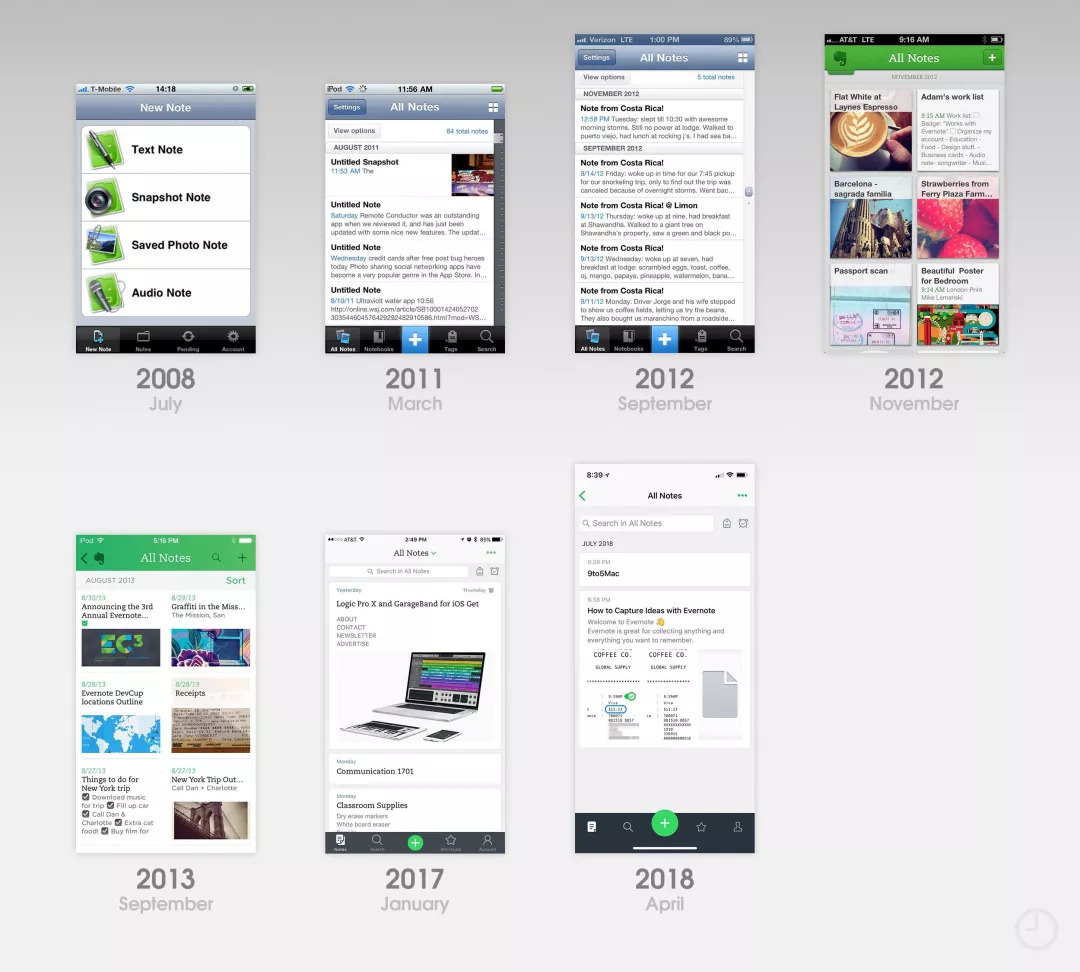
印象筆記自2008年起的交互設計演變極具代表性,完美地顯示了許多主要的軟件設計趨勢。這個最近更新了LOGO的筆記工具在App Store發布之前就作為桌面應用程序流行。
像許多早期的iPhone應用一樣,印象筆記1.0版非常依賴于堆砌UIKit元素和大而有光澤的圖標。2011年的界面迭代重新組織了底部導航欄,并將按時間順序排列的“所有筆記”界面優先為主界面。當印象筆記在2012年開始對iPhone 5更大顯示屏提供支持時,它的主界面仍然使用默認的iOS交互元素,比如導航條和按鈕自動拾取了iOS 6的啞光飾面。

2012年11月,印象筆記5.0版發布。這次更新幾乎是全面重新設計,是紋理豐富、主題突出的教科書范例。浮雕圖像、人造紙張紋理和深陰影帶來了強烈的層次感。該應用的圖標去掉了過時的弧度光澤,但保留了拉絲金屬風格。
印象筆記獲得蘋果設計獎 via. Andrew Sinkov 2013
那時印象筆記官方曾經表示:“我們并不會頻繁地全面更新。事實上,這種情況每隔幾年才發生一次。“他們當時并不知道,不到一年后,當iOS 7在WWDC 2013上發布時,印象筆記就已經不得不需要重新設計了。也就是那場發布會后,印象筆記5.0版也獲得了蘋果設計獎。
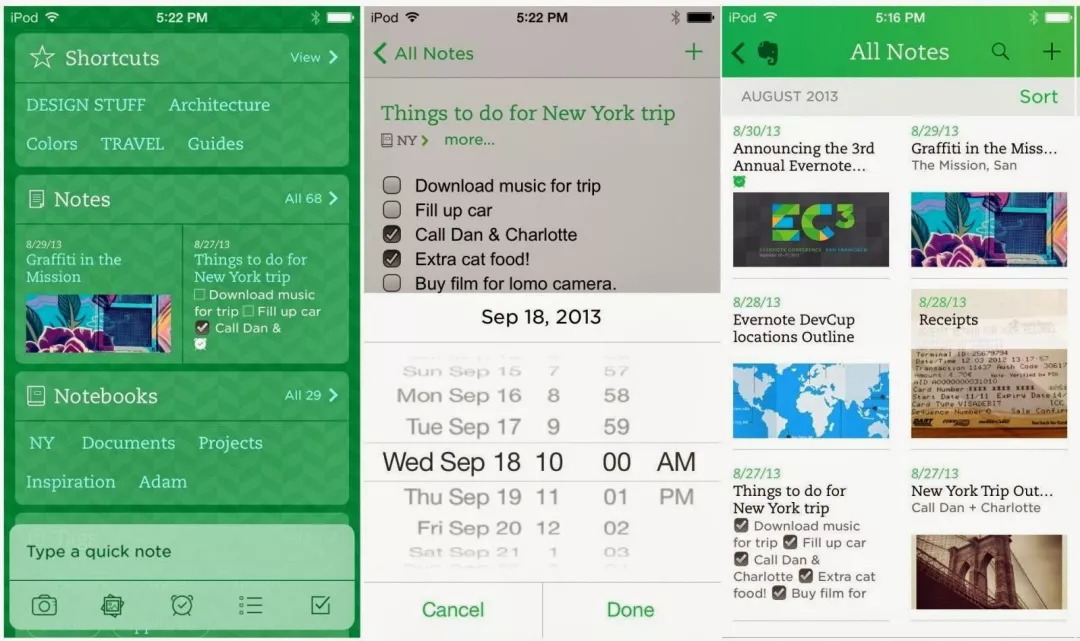
印象筆記很快適應了iOS 7的扁平化。每個紋理、陰影和斜面都被替換了。一條明亮的、漸變的、貫穿頁面的導航欄,與新的扁平化圖標上使用的顏色相匹配。而到了2017年初,新版本則調暗了這個顏色,使用飽和度更低的圖標、白色導航欄、帶有細微陰影的記事卡和深色標簽欄來降低設計的強度。隨后的更新中,繼續對排版和標簽欄圖標進行了進一步的改進。

印象筆記適配 iOS7.0的首版
三、易趣 ebay

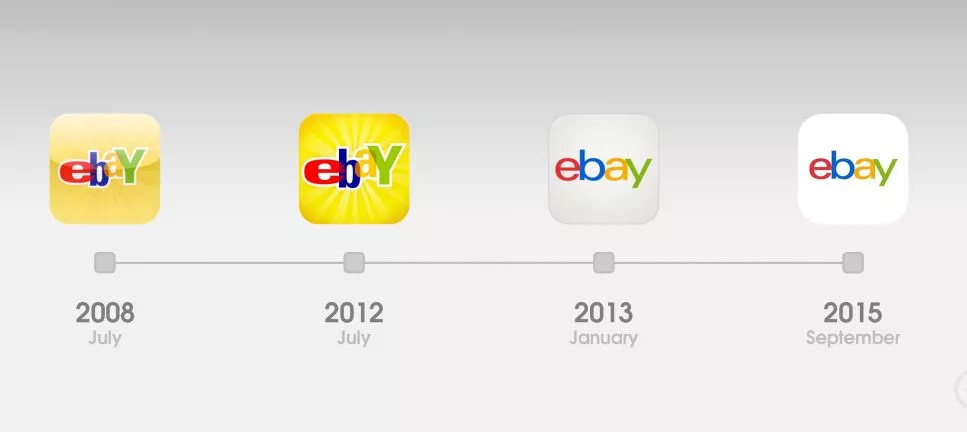
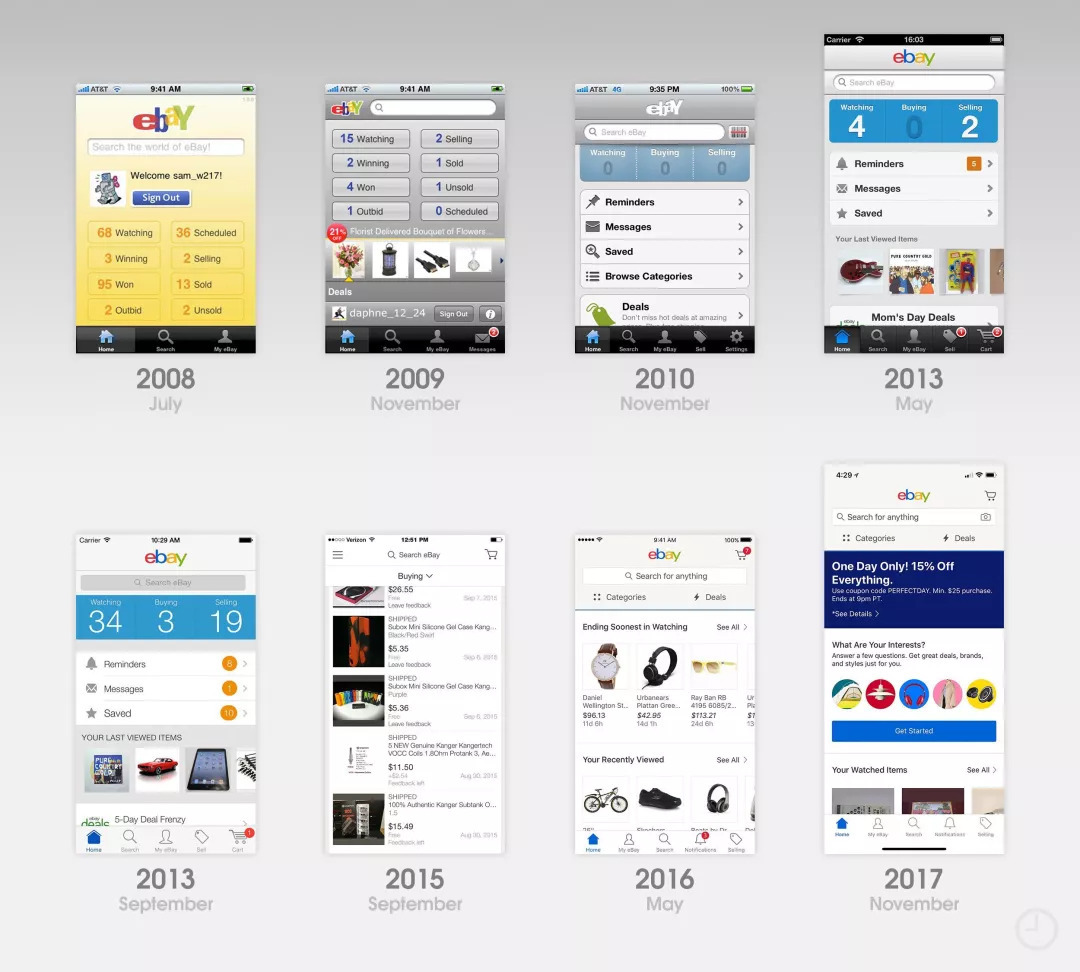
這十年中,易趣的設計經歷了可以說是最具戲劇性的轉變。在WWDC 2008大會上,蘋果曾經高度贊揚過當時易趣的UI設計,然而如果和今天的易趣相比,2008年的它也顯得十分粗糙。直到2009年11月,整個應用程序還徘徊在黃色與灰色的統一界面中。

2013年的幾次更新讓易趣的界面更加簡潔明亮,但功能模塊的變化不大。這幾次的界面視覺更新都反映了這個時代快速發展的界面設計風潮。在面對iOS 7的大調整時,這種持續不斷的視覺迭代也讓易趣的外觀轉變顯得相當順利。在不斷更新中保留熟悉的配色和導航層次也有助于用戶保留使用習慣。
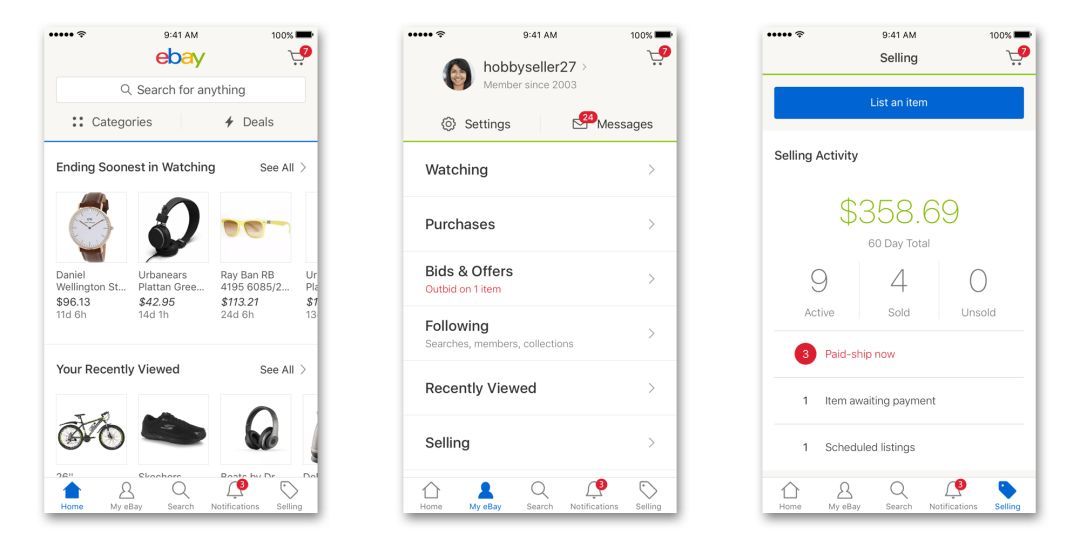
2015年9月,易趣 4.0版本發布。大部分功能都放在左上角的漢堡菜單下,只在頂部留下三個標簽:“活動、購物、折扣”。然而這份略顯死板、高文本占比的UI并沒有沿用太久。到2016年5月,易趣幾乎完全放棄了上個版本的頁面結構,如下圖一般恢復了之前的設計。直到今天,易趣的布局與2010年的設計依然保持一定程度的相似。

四、十年中,圖標設計的變化
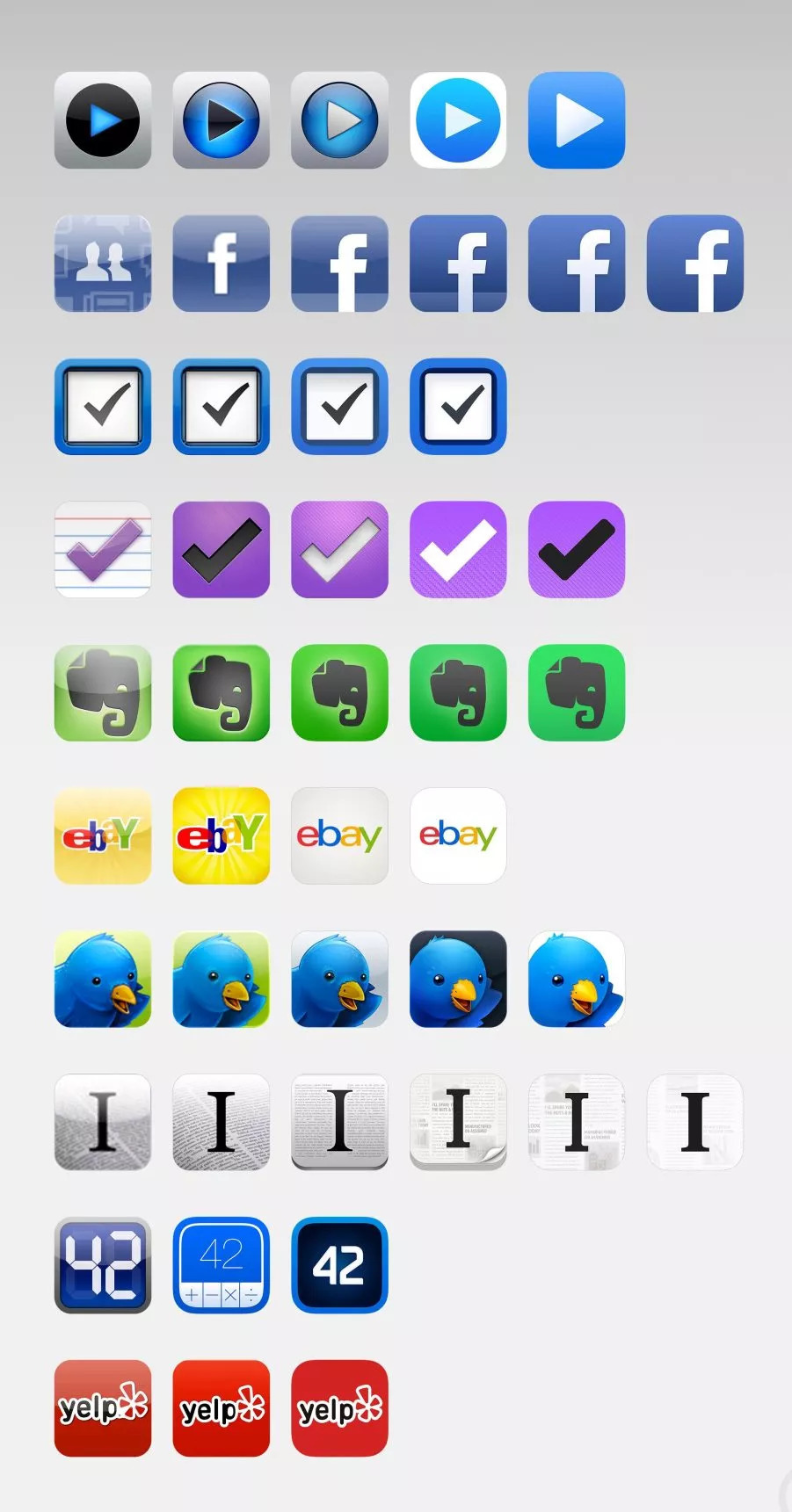
比較這些應用程序的圖標迭代,不難發現每個軟件都以自己的方式在適應時代的潮流。一些軟件的圖標在過去的十年中保持了相當的一致性,只做了一些細微的改進,而另一些則每隔幾年就重新設計一次。按照時間順序排列之后瀏覽,整個行業的設計趨勢變得顯而易見。
全面來看,當十年前App Store剛推出時,呈現玻璃質感的閃亮圖標方興未艾。用于開發應用的官方XCode后臺中,曾一度默認給圖標設置一定光澤。如果不想要光澤效果,開發者還必須在Xcode中特別設置禁用。而隨著iOS應用程序的成熟和UI審美趨勢的發展,光澤圖標統治的時代已經一去不返。

10個App的圖標迭代史
iOS 7以曾經推出所謂“好圖標”的度量標準而聞名。高度紋理化和3D渲染的設計通常與蘋果官方應用的新圖標設計風格格格不入,細致、嚴格的圖標規范尺寸也帶來了挑戰——比如圖標的圓角并不是與以往一致的四分之一圓。

隨著設計者和開發人員不斷更新指導方針和積極地投入設計實踐,豐富的細節和更為克制的色彩選擇已經慢慢成為新的趨勢。
五、十年中,應用設計思路的變化
對于早期的iPhone應用程序制作者們來說,他們那時仿佛勇敢地闖入了一片未知的荒地。除了蘋果自己的預置軟件之外,對于應用程序的外觀或工作方式都沒有預設的概念和參考,設計師和開發者只能自由地進行實驗。
早期的反饋和反復試驗很快決定了每個應用程序的發展之路。幾年內,大多數應用找到了自己的方式,并發展出獨特的風格和個性。隨著技術帶來的硬件迭代,設計的差異化體現逐漸從靜態圖形轉向動畫和動態界面。
在iOS 7引入的統一界面指南帶給設計者和開發人員一系列條條框框之后,這些制作者們開始嘗試站在使用者的角度,營造有區別性的用戶體驗來與其他軟件區隔開。為了更快地吸引、凝聚用戶的注意力,深思熟慮的策劃和預測性的信息設計經常被用來幫助展示新的有趣的內容。用戶體驗( UX )理論也在近年愈發流行。
六、未來10年的發展
2008年,誰也不能真正地看明App Store的發展。新的創新總歸源于舊的創新,iPhone用戶的品味和習慣決定了開發者們要制作怎樣的應用軟件。
再向前看也是如此。即將推出的iPhone和iOS版本肯定會以意想不到的方式改變應用軟件的生存環境。或許,一種新的設計趨勢明天就會席卷全球。即使在10年后,對于“未來”二字,我們也只能說——它始終是令人興奮的。



























