之前我們介紹JavaScript簡寫技巧的初級篇,下面給大家講解JavaScript簡寫技巧的高級篇幫助大家更加熟練的運用 JavaScript 語言來進行開發(fā)工作。
高級篇
1. 變量賦值
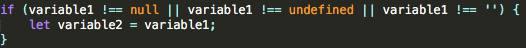
當(dāng)將一個變量的值賦給另一個變量時,首先需要確保原值不是 null、未定義的或空值。
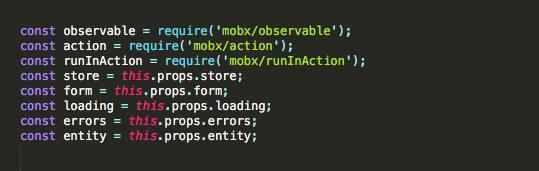
可以通過編寫一個包含多個條件的判斷語句來實現(xiàn):

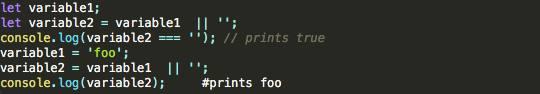
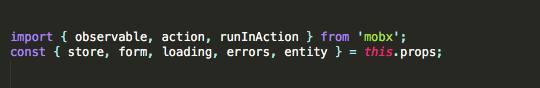
或者簡寫為以下的形式:

可以將下面的代碼粘貼到 es6console 中,自己測試:

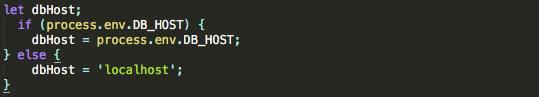
2. 默認值賦值
如果預(yù)期參數(shù)是 null 或未定義,則不需要寫六行代碼來分配默認值。我們可以只使用一個簡短的邏輯運算符,只用一行代碼就能完成相同的操作。

簡寫為:

3. 對象屬性
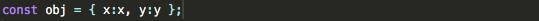
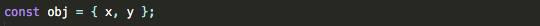
ES6 提供了一個很簡單的辦法,來分配屬性的對象。如果屬性名與 key 名相同,則可以使用簡寫。

簡寫為:

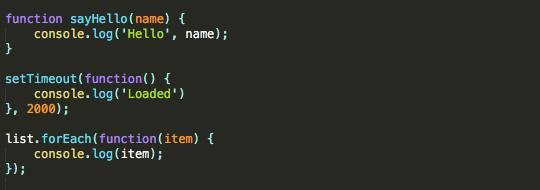
4. 箭頭函數(shù)
經(jīng)典函數(shù)很容易讀寫,但是如果把它們嵌套在其它函數(shù)中進行調(diào)用時,整個函數(shù)就會變得有些冗長和混亂。這時候可以使用箭頭函數(shù)來簡寫:

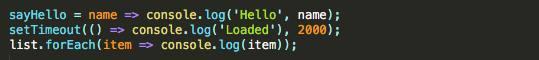
簡寫為:

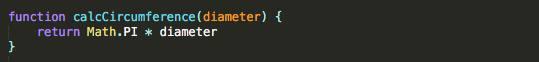
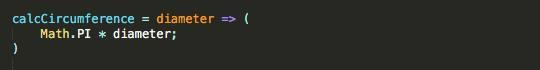
5. 隱式返回值
返回值是我們通常用來返回函數(shù)最終結(jié)果的關(guān)鍵字。只有一個語句的箭頭函數(shù),可以隱式返回結(jié)果(函數(shù)必須省略括號({ }),以便省略返回關(guān)鍵字)。
要返回多行語句(例如對象文本),需要使用()而不是{ }來包裹函數(shù)體。這樣可以確保代碼以單個語句的形式進行求值。

簡寫為:

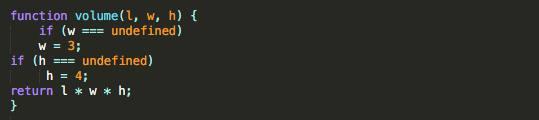
6. 默認參數(shù)值
可以使用 if 語句來定義函數(shù)參數(shù)的默認值。ES6 中規(guī)定了可以在函數(shù)聲明中定義默認值。

簡寫為:

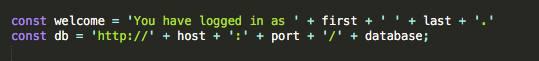
7. 模板字符串
過去我們習(xí)慣了使用“+”將多個變量轉(zhuǎn)換為字符串,但是有沒有更簡單的方法呢?
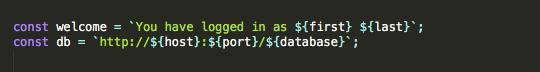
ES6 提供了相應(yīng)的方法,我們可以使用反引號和 $ { } 將變量合成一個字符串。

簡寫為:

8. 解構(gòu)賦值
解構(gòu)賦值是一種表達式,用于從數(shù)組或?qū)ο笾锌焖偬崛傩灾担①x給定義的變量。
在代碼簡寫方面,解構(gòu)賦值能達到很好的效果。

簡寫為:

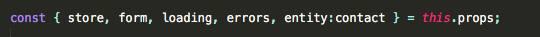
甚至可以指定自己的變量名:

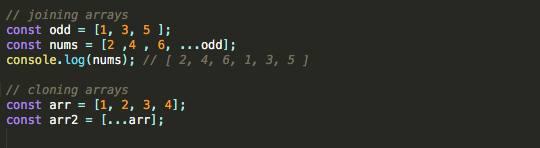
9. 展開運算符
展開運算符是在 ES6 中引入的,使用展開運算符能夠讓 JavaScript 代碼更加有效和有趣。
使用展開運算符可以替換某些數(shù)組函數(shù)。

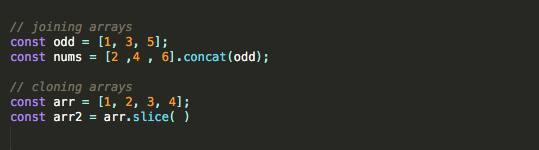
簡寫為:

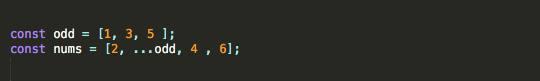
和 concat( ) 功能不同的是,用戶可以使用擴展運算符在任何一個數(shù)組中插入另一個數(shù)組。

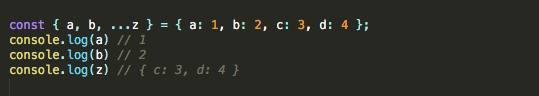
也可以將展開運算符和 ES6 解構(gòu)符號結(jié)合使用:

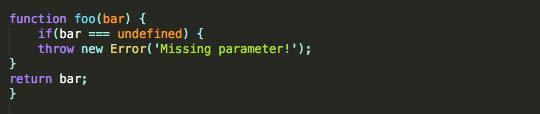
10. 強制參數(shù)
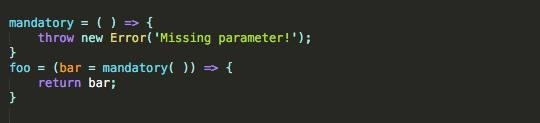
默認情況下,如果不向函數(shù)參數(shù)傳值,那么 JavaScript 會將函數(shù)參數(shù)設(shè)置為未定義。其它一些語言則會發(fā)出警告或錯誤。要執(zhí)行參數(shù)分配,可以使用if語句拋出未定義的錯誤,或者可以利用“強制參數(shù)”。

簡寫為:

11. Array.find
如果你曾經(jīng)編寫過普通 JavaScript 中的 find 函數(shù),那么你可能使用了 for 循環(huán)。在 ES6 中,介紹了一種名為 find()的新數(shù)組函數(shù),可以實現(xiàn) for 循環(huán)的簡寫。

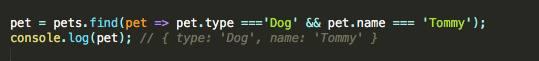
簡寫為:

12. Object [key]
雖然將 foo.bar 寫成 foo [‘bar’] 是一種常見的做法,但是這種做法構(gòu)成了編寫可重用代碼的基礎(chǔ)。
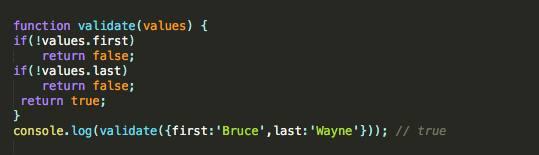
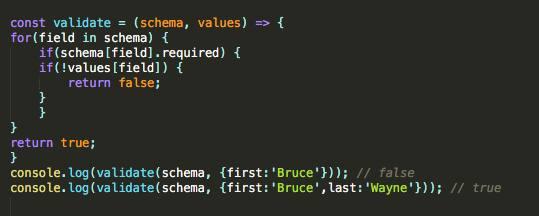
請考慮下面這個驗證函數(shù)的簡化示例:

上面的函數(shù)***的完成驗證工作。但是當(dāng)有很多表單,則需要應(yīng)用驗證,此時會有不同的字段和規(guī)則。如果可以構(gòu)建一個在運行時配置的通用驗證函數(shù),會是一個好選擇。

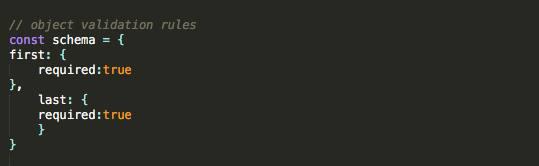
universal validation function

現(xiàn)在有了這個驗證函數(shù),我們就可以在所有窗體中重用,而無需為每個窗體編寫自定義驗證函數(shù)。
13. 雙位操作符
位操作符是 JavaScript 初級教程的基本知識點,但是我們卻不常使用位操作符。因為在不處理二進制的情況下,沒有人愿意使用 1 和 0。
但是雙位操作符卻有一個很實用的案例。你可以使用雙位操作符來替代 Math.floor( )。雙否定位操作符的優(yōu)勢在于它執(zhí)行相同的操作運行速度更快。
Math.floor(4.9) === 4 //true
簡寫為:






































