如何比較不同瀏覽器的頁面加載時間
比較瀏覽器性能的通用方法
在比較不同瀏覽器的性能時,最重要的一條就是選擇一些性能指標。通常,這些指標都來自標準化的Web API。關于性能比較, 可以使用Navigation Timing(導航計時),它是一個可以在web中精確測量性能的javascript API。這個API提供了一個簡單的方法來獲得頁面導航、加載事件的精確而又詳細的時間狀態。需要注意的是,Navigation Timing的目的是用于分析頁面整體性能指標。如果要獲取個別資源(例如JS、圖片)的性能指標,請使用Resource Timing API。
本文會把討論重點放在基于Navigation Timing API的性能比較上。
選擇測試指標并對測試進行設計
除了明確定義測試指標之外,還需要選擇有意義的測試內容。基于技術方面的準則和比較,我選擇了一組具有技術難度都比較高的網站。在我的測試中,我比較關注的是用戶的感受,因此找的樣本還必須是用戶在平時生活中常用的網站。在我的研究中,我關注的是全球排名前200的新聞網站(以Alexa網站的排名作為參考),因為這些網站往往關注度較高。這些網站會在正常瀏覽模式和隱身瀏覽模式下分別在Chrome v61.0.3163.100和Firefox Quantum Beta v57.0b10兩個瀏覽器中進行加載,其中Firefox Quantum啟用了Tracking Protection功能,該功能能夠自動攔截網頁內的廣告、追蹤不良插件等等。為了讓比較更具可信性,每個網站在每個瀏覽器上都對被加載了10次。
現在測試指標和網站樣本都選好了,可以開始運行測試了。
用Selenium WebDriver工具控制測試進程
由于進行測試和收集數據的過程很復雜,如果用人工進行比較,則很容易出錯。因此,如果條件允許,我建議采用自動化測試。更重要的是,這個測試工具還得在不同的瀏覽器的運行環境下都有效。因此,既可以使用像Mozilla的Hasal項目這樣的外部腳本應用程序,也可以使用像Selenium WebDriver這樣的瀏覽器自動化框架。Selenium 和 WebDriver 原來是兩個獨立的工具,后來合并成了一個工具——Selenium WebDriver,現在它是一個用來進行復雜重復的web自動化測試的工具。
我的頁面加載測試是基于Python腳本,該腳本使用了Selenium Python bindings,分別通過geckodriver和chromedriver來控制瀏覽器。這個腳本類似于在Chrome和Firefox中加載一組網站并且在每次加載之后存儲window.performance.timing,這意味著每次加載后的時間都可以在其中找到。不過它的性能目前還不是很***,還有進一步地改善空間。
最近我在Macbook Pro(13版Macbook Pro 2017,3.1 ghz i5,16GB內存,OSX 10.13)上進行了以上的測試,通過與WiFi(802.11 ac,867Mbit / s)上的Webpass 100Mbps進行連接。以上的腳本在其中一個瀏覽器中加載了一個網站,并通過將返回的window.performance.timing作為csv文件,來保存性能加載時間。要說明的是,每個網站在每個瀏覽器中都被加載了10次。在腳本中,對頁面的加載超時設置為60秒。如果網站上有廣告,則頁面加載速度極慢。在我的測試中,如果腳本在60秒后還未被加載,則頁面的加載過程就會被中斷。該腳本會使用PerformanceTimingAPI來檢查loadEventEnd是否已經存在。PerformanceTiming 接口包含了當前頁面中與時間相關的信息。可以通過只讀屬性Performance.timing 獲得實現該接口的一個對象。瀏覽器新提供的performance接口精確的告訴我們當訪問一個網站頁面時當前網頁每個處理階段的精確時間(timestamp),以方便我進行前端分析。
它是瀏覽器的直接實現,比之前在網頁中用js設置Date.time或者cookie來分析網頁時間上要精確很多。
loadEventEnd表示了請求頁面的加載事件完成時的時間點,即頁面的所有靜態內容都已全部被加載。如果保存了一個loadEventEnd時間,那么它就會被存儲在csv文件中,如果loadEventEnd時間沒有被保存,則腳本會嘗試重新加載相應的頁面。在個別情況下,當重新加載請求超時時,頁面會被手動加載而不會進行任何自動超時設置。在頁面被完全加載后,手動請求window.performance.timing。
測試結果分析
如果愿意,你可以點此鏈接來查看有關這個測試的所有原始數據。
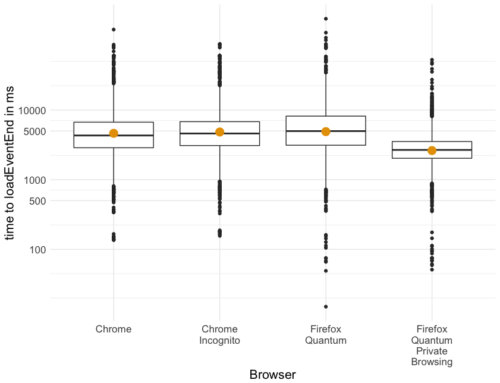
首先,讓我們比較一下瀏覽器的平均頁面加載時間。為了讓結果更可信,我對每個瀏覽器進行了2000次測試,具體是這樣的,每個瀏覽器會打開200個新聞網站,每個網站又加載10個頁面,然后把2000次的總運行時間一平均,就是平均頁面加載時間。每個瀏覽器的平均加載時間都會被繪制成橙色的點,如下圖所示。
Chrome的隱身瀏覽模式比Firefox Quantum隱私瀏覽模式的加載時間慢了2.4倍。順便說一下,Chrome的隱身瀏覽模式和正常瀏覽模式的加載時間是一樣的,而Firefox Quantum的正常瀏覽模式和它的隱私瀏覽模式之間的區別(類似于Chrome的隱身模式+跟蹤保護)就是Tracking Protection。
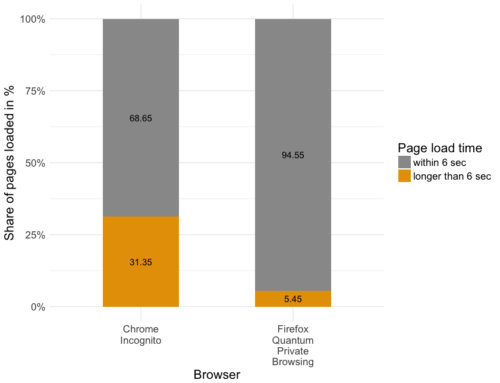
雖然在加載頁面時,loadEventEnd不會對用戶的體驗效果有什么實質性監測,但我最近發現,loadEventEnd和平均會話加載時間都會對用戶跳出率(Bounce Rate)進行提前判斷。Bounce Rate是網站分析中一個度量,跳出率定義了只瀏覽了單個頁面的訪問量占總訪問量的比率。Avinash Kaushik定義了一個基于網站停留時間、類似于跳出率的指標,即訪問的停留時間小于10秒或5秒的訪問量所占的比例。Bounce:指成功進入網站(如果不能成功打開網站就關閉,則稱為一個Loss)后,不點擊頁面上的任何鏈接,就關閉它,那么對該網站而言就是一個Bounce(跳出)。根據SOASTA Inc .第三方研究結果來看,我發現平均會話加載時間為6秒會導致跳出率為70%。讓我們來看看我的測試數據中加載時間超過6秒的頁面的比例,并在不同的瀏覽器之間進行比較。如下所示,帶有Tracking Protection的Firefox Quantum只有5.5%的頁面加載時間超過6秒,而在Chrome的所有加載頁面中,這一比例約為31%。
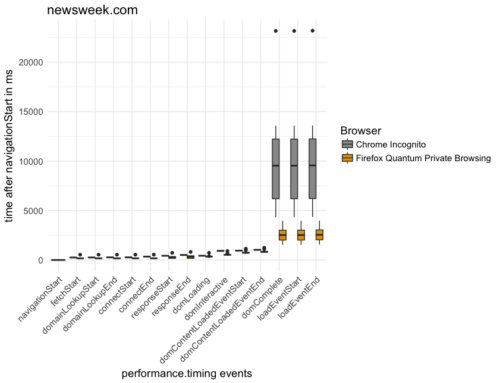
***一個值得關注的問題是,數據是否也可以用來理解頁面加載期間瀏覽器之間的差異。讓我們再看看Chrome還有隱身模式和 Firefox Quantum的隱私瀏覽模式。performance.timing在頁面加載過程中提供了事件。我可以在頁面加載時按照外觀順序打印這些事件,并以newsweek.com為例來看看瀏覽器之間的差異。
很明顯,主要的差異發生在加載過程要結束時。在兩種瀏覽器中,創建DOM的運行速度都相當快,但Chrome等待內容的時間遠遠長于Firefox。這個差異一開始出現在domComplete,也就是解析器在主文檔上完成其運行的時刻。這從另外一個側面說明了,在Firefox的隱私瀏覽模式中, Tracking Protection可以阻止第三方內容通過阻止跟蹤器所進行的加載。
總結
通過本文的講解,相信你也可以使用這一簡單的方法,來比較不同瀏覽器的頁面加載速度。如果你想要執行你自己的比較測試,并將你最喜歡的瀏覽器進行互相比較,我的建議是:
1.你多加載一些頁面,并選取不同類型的網站,本文由于測試的需要,只加載了一些新聞網站。
2.本文的測試是在計算機上進行的,如果你愿意,可以在移動設備上進行測試。
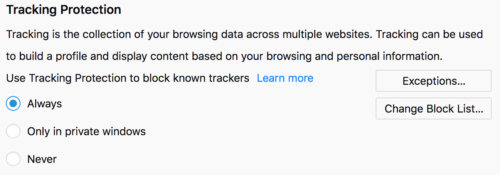
請注意,如果你想要在每次使用Firefox時啟用 Tracking Protection,那么一定要下載Firefox Quantum。Tracking Protection可能會阻止你在社交網站上點擊“點贊”按鈕,評論工具(表情包)和一些跨站點視頻內容。在Firefox Quantum中,打開***項,選擇“隱私和安全”并向下滾動,就可以找到“Tracking Protection”了。或者,直接在***項字段中搜索“Tracking Protection”也可以找到。找到之后,選擇“Always”,就可以***啟用Tracking Protection了,這樣無論何時使用Firefox Quantum,你都可以享受***的加載速度和隱私服務。