從URL輸入到頁面展現到底發生什么?
前言
打開瀏覽器從輸入網址到網面呈現在大家面前,背后到底發生了什么?經歷怎么樣的一個過程?這是本文要探討的問題!
一、URL到底是啥
URL(Uniform Resource Locator),統一資源定位符,用于定位互聯網上資源,俗稱網址。
比如 http://www.w3school.com.cn/html/index.asp,遵守以下的語法規則:scheme://host.domain:port/path/filename
解釋:
- scheme - 定義因特網服務的類型。常見的協議有http、https、ftp、file,其中最常見的類型是 http,而https則是進行加密的網絡傳輸。
- host - 定義域主機(http 的默認主機是 www)
- domain - 定義因特網域名,比如 w3school.com.cn
- :port - 定義主機上的端口號(http 的默認端口號是 80)
- path - 定義服務器上的路徑(如果省略,則文檔必須位于網站的根目錄中)。
- filename - 定義文檔/資源的名稱
二、域名解析(DNS)
在瀏覽器輸入網址后,首先要經過域名解析,因為瀏覽器并不能識別域名,需要通過域名直接找到相應的IP地址,大家這里或許會有個疑問----為啥要設置域名,不如一開始就給個IP地址,這樣可以省去很多麻煩。
我們先來了解下什么是IP地址
IP地址是指互聯網協議地址,是IP Address的縮寫。IP地址是IP協議提供的一種統一的地址格式,它為互聯網上的每一個網絡和每一臺主機分配一個邏輯地址,以此來屏蔽物理地址的差異。IP地址是一個32位的二進制數,比如127.0.0.1為本機IP;如果每個網址都是一串數字,那就不便于記憶!
域名就相當于IP地址喬裝打扮的偽裝者,帶著一副面具。它的作用就是便于記憶和溝通的一組服務器的地址。但這樣有時候會帶來一種風險----DNS劫持,就是使域名對應的不再是原本對應的IP,其效果就是對特定的網絡不能訪問或訪問的是假網址,又難于被用戶發覺,曾導致巴西最大銀行巴西銀行近1%客戶受到攻擊而導致賬戶被盜。
域名解析流程
- 瀏覽器緩存:如果在之前對該url指定的主機進行過訪問,瀏覽器會緩存該主機的IP一段時間(該時間瀏覽器指定),然后通過該IP地址找到對應主機;
- 系統緩存:若瀏覽器中無該緩存,那么就到系統緩存中進行查詢,瀏覽器會進行系統調用,查詢緩存;
- 路由器緩存:如果系統緩存中也沒有,那么就到路由器緩存中進行查詢;
- ISP DNS 緩存:如果路由器緩存依舊未命中,那么就到ISP DNS中查詢,一般的域名都能在這里查詢得到;
- 遞歸搜索:如果以上都沒有查詢到,那么就會到頂級域名服務器的根服務器中進行遞歸查詢,只要該域名存在就肯定能找得到。
通過域名解析查找到對應的IP地址之后,通過IP地址查找到對應的服務器,瀏覽器將用戶發起的http請求發送給服務器。下一步就到了服務器處理階段的工作。
三、服務器處理響應請求
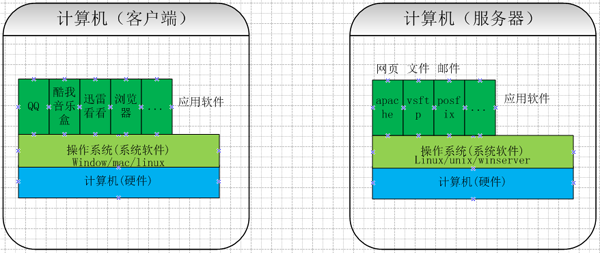
服務器
服務器是網絡環境中的高性能計算機,它偵聽網絡上的其他計算機(客戶機)提交的服務請求,并提供相應的服務,比如網頁服務、文件下載服務、郵件服務、視頻服務。而客戶端主要的功能是瀏覽網頁、看視頻、聽音樂等等,兩者截然不同。 每臺服務器上都會安裝處理請求的應用——web server。常見的web server產品有apache、nginx、IIS或Lighttpd等。
web server 擔任管控的角色,對于不同用戶發送的請求,會結合配置文件,把不同請求委托給服務器上處理相應請求的程序進行處理(例如CGI腳本,JSP腳本,servlets,ASP腳本,服務器端JavaScript,或者一些其它的服務器端技術等),然后返回后臺程序處理產生的結果作為響應。
四、網站處理階段
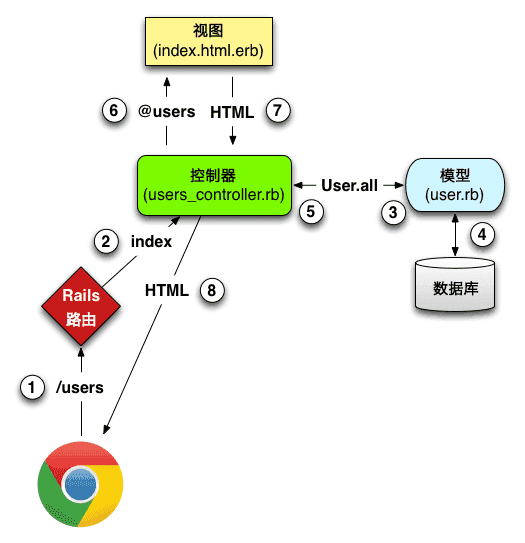
網站處理,就是實際后臺處理的工作。后臺開發現在有很多框架,但大部分都還是按照MVC設計模式進行搭建的。
MVC是一個設計模式,將應用程序分成三個核心部件:模型(model)-- 視圖(view)--控制器(controller),它們各自處理自己的任務,實現輸入、處理和輸出的分離。
1、視圖(view)
視圖是用戶看到并與之交互的界面。
2、模型(model)
模型表示企業數據和業務規則。在MVC的三個部件中,模型擁有最多的處理任務。一個模型能為多個視圖提供數據。
3、控制器(controller)
控制器接受用戶的輸入并調用模型和視圖去完成用戶的需求。控制器屬于管理者角色,從視圖接收請求并決定調用哪個模型構件去處理請求,然后再確定用哪個視圖來顯示模型處理返回的數據。
總結而言,首先控制器接收用戶的請求,并決定應該調用哪個模型來進行處理,然后模型用業務邏輯來處理用戶的請求并返回數據,最后控制器用相應的視圖格式化模型返回HTML字符串給瀏覽器,瀏覽器呈現網頁給用戶。因此,下一步就來到瀏覽器處理階段。
五、瀏覽器的處理
瀏覽器拿到響應文本HTML后,以chrome瀏覽器為例,介紹下瀏覽器渲染機制
chrome瀏覽器渲染機制
- 處理 HTML 標記并構建 DOM 樹。
- 處理 CSS 標記并構建 CSSOM 樹。
- 將 DOM 與 CSSOM 合并成一個渲染樹(render 樹)。
- 根據渲染樹來布局,以計算每個節點(也就是每個Element)的幾何位置,這又叫layout和reflow過程。
- 最后通過調用操作系統Native GUI的API繪制,將各個節點繪制到屏幕上。
- 于是就來到了繪制網頁的最后階段。
六、繪制網頁
瀏覽器根據html和css計算得到渲染樹之后,將渲染好的頁面圖像顯示出來,即繪制網頁,并開始響應用戶的操作。。