在Windows上用Chrome?這9款擴(kuò)展你應(yīng)該會(huì)感興趣
作為一個(gè)互聯(lián)網(wǎng)從業(yè)者,每天離不開(kāi)的軟件當(dāng)然是:瀏覽器。瀏覽器的作用不僅僅是內(nèi)容閱讀,收集,甚至是一個(gè)必備的開(kāi)發(fā)工具,隨著工作內(nèi)容的不斷變化,我的 Chrome 擴(kuò)展也發(fā)生了相當(dāng)大的變化,今天給大家推薦的 9 款 Chrome 擴(kuò)展幾乎完全變了樣。(介于目前職場(chǎng)上的角色,這次推薦的 Chrome 擴(kuò)展主要針對(duì) Windows 平臺(tái)。)
Advanced Font Settings:高級(jí)字體設(shè)置
我深知 Windows 平臺(tái)和 macOS 平臺(tái)的差異,尤其是很多 Geek 老生常談的「字體渲染」問(wèn)題,這種變化放在 Chrome 這種跨平臺(tái)應(yīng)用上依舊存在。同樣是默認(rèn)設(shè)置下,macOS 平臺(tái)的 Chrome 字體看上去就是比 Windows 好看。雖然可以通過(guò)樣式、修改注冊(cè)表更換渲染字體的方法解決問(wèn)題,但要知道折騰起來(lái)沒(méi)點(diǎn)技術(shù)基礎(chǔ)還真搞不定。
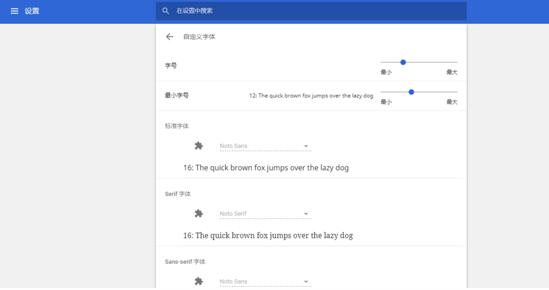
Advanced Font Settings 其實(shí)就是「高級(jí)字體設(shè)置」的意思,如果留心的話就會(huì)發(fā)現(xiàn)當(dāng)你在設(shè)置 Chrome 字體時(shí),系統(tǒng)會(huì)問(wèn)你如果需要高級(jí)設(shè)置時(shí)可以安裝這個(gè)擴(kuò)展,而這個(gè)擴(kuò)展***的好處就是可以分別修改中西文字體,而我的做法是,首先使用 Google 開(kāi)源的 Noto 系列字體族,這個(gè)字體***好處就是中西文都有對(duì)應(yīng),這樣中西文混排時(shí)看上去不那么違和。
具體到 Advanced Font Settings 中就是:
- default: 默認(rèn)西文;
- standard: 使用 Noto Sans;
- serif: 使用 Noto Serif;
- Sans-Serif: 使用 Noto Sans。
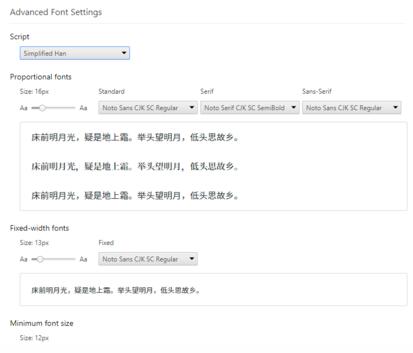
對(duì)應(yīng)到中文,在 script 中選到 Simplified Han,然后:
- Standard: 使用 Noto Sans CJK SC Regular;
- Sans-Serif: 使用 Noto Serif CJK SemiBold;
- Sans-Serif: 使用 Noto Sans CJK SC Regular;
- 下方對(duì)應(yīng)的 Fixed 都和 standard 保持一致。
設(shè)置完成重啟 Chrome,再打開(kāi)網(wǎng)頁(yè),是不是覺(jué)得字體變得好看很多?
Anything to QRcode:識(shí)別 / 生成二維碼
現(xiàn)在很多網(wǎng)站都會(huì)提供二維碼入口,方便用戶通過(guò)手機(jī)掃描 / 識(shí)別的形式快速訪問(wèn),但對(duì)于 PC 端而言其實(shí)并不方便。比如說(shuō)有些應(yīng)用下載不提供超鏈接,而僅提供二維碼;有時(shí)候需要通過(guò)手機(jī)瀏覽器訪問(wèn)電腦上當(dāng)前訪問(wèn)網(wǎng)頁(yè),但如何將鏈接發(fā)送到手機(jī)也夠讓人頭疼。
Anything to QRcode 這款擴(kuò)展就是用來(lái)解決這兩個(gè)問(wèn)題的,沒(méi)設(shè)置頁(yè)面但用起來(lái)也非常簡(jiǎn)單:如果你希望將當(dāng)前網(wǎng)頁(yè)生成二維碼,那么在工具欄中找到 Anything to QRcode 圖標(biāo)點(diǎn)一下,就會(huì)立即生成方便訪問(wèn),此外 Anything to QRcode 還可以解析二維碼,比如在二維碼上點(diǎn)擊鼠標(biāo)右鍵,在彈出的右鍵菜單中選擇「Anything to QRcode - 解析二維碼」,解析后的結(jié)果或者鏈接就會(huì)出現(xiàn)在頁(yè)面上方方便復(fù)制。
baidudl:百度網(wǎng)盤(pán)文件直接下載
不得不說(shuō)目前國(guó)內(nèi)的資源分享依舊依賴百度網(wǎng)盤(pán),都知道現(xiàn)在百度網(wǎng)盤(pán)下載有著各種不方便:下載限速,大文件下載必須依賴客戶端等等,想要不使用官方客戶端下載可能需要一些小技巧。
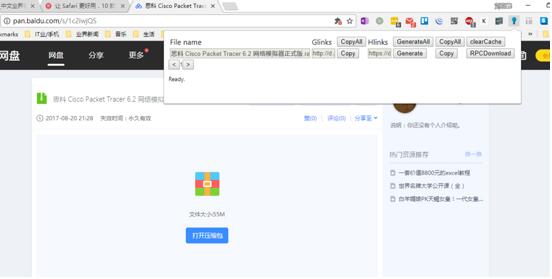
例如我目前在使用的 baidudl 擴(kuò)展就是一個(gè)百度網(wǎng)盤(pán)文件地址解析工具,可以一鍵解析出當(dāng)前百度網(wǎng)盤(pán)中共享文件的直接下載地址,這樣你就可以使用第三方下載工具來(lái)進(jìn)行下載啦~
優(yōu)酷 HTML 播放器:Windows 平臺(tái)強(qiáng)制 flash 轉(zhuǎn) HTML5
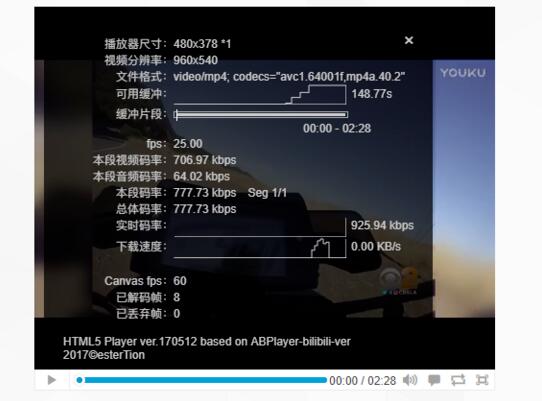
國(guó)內(nèi)看劇當(dāng)然***優(yōu)酷,相比之前發(fā)燙又耗電的 Flash 播放器,優(yōu)酷現(xiàn)在正在逐步開(kāi)啟 HTML 5 播放器,通過(guò) Mac 訪問(wèn)時(shí)會(huì)發(fā)現(xiàn)已經(jīng)完全轉(zhuǎn)換至 HTML 5 ,但在 Windows 平臺(tái)上默認(rèn)的播放器依舊是 Flash,所以 「優(yōu)酷 HTML 播放器」 就孕育而生,其本質(zhì)目的就是在 Windows 平臺(tái)上訪問(wèn)優(yōu)酷時(shí)強(qiáng)制啟動(dòng) HTML 5 播放器。
「優(yōu)酷 HTML 播放器」啟動(dòng)會(huì)默認(rèn)替換優(yōu)酷視頻的播放界面,并用 HTML5 播放器替代,如果你留心的話發(fā)現(xiàn)替換的播放器和嗶哩嗶哩播放頁(yè)面有點(diǎn)像(估計(jì)是拿過(guò)來(lái)直接復(fù)用),而且這個(gè)擴(kuò)展還有個(gè)好處:無(wú)意中屏蔽了優(yōu)酷視頻前面幾十秒插片廣告。
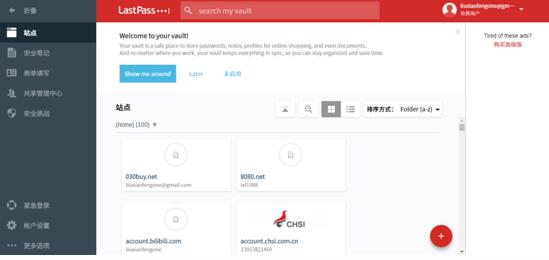
LastPass:跨平臺(tái)「免費(fèi)」密碼管理工具
密碼管理工具之前介紹的非常多,1Password 算是相當(dāng)不錯(cuò)的解決方案,但如果要求不高, LastPass 同樣也是不錯(cuò)的解決方案。
統(tǒng)一管理密碼,不同類型的網(wǎng)站密碼進(jìn)行分組管理是我經(jīng)常使用的功能,至于生成密碼以及跨平臺(tái)的密碼管理同步我倒是用的非常少——考慮到我一般上很少使用移動(dòng)端瀏覽器訪問(wèn) PC 站點(diǎn),所以 LastPass 的免費(fèi)版已經(jīng)夠用。
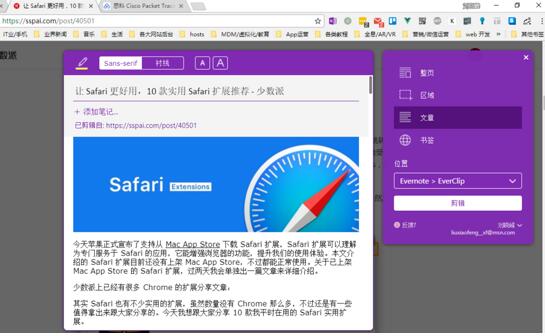
OneNote Web Clipper:OneNote 的「剪藏」工具
去年我將我的云筆記從印象筆記遷移到了 OneNote 上,避免類似筆記功能的重復(fù)消費(fèi)。對(duì)應(yīng)的瀏覽器端的剪藏功能也由「印象筆記 · 剪藏」變成了 OneNote Web Clipper ,與「剪藏」類似,OneNote Web Clipper 也是將網(wǎng)頁(yè)內(nèi)容整理后保存到 OneNote 中,「整頁(yè)」就是直接將網(wǎng)頁(yè)內(nèi)容全部轉(zhuǎn)存到 OneNote 中,「區(qū)域」類似與頁(yè)面截圖,「文章」類似「稍后讀」功能,將網(wǎng)頁(yè)重新排版后再發(fā)送到OneNote 中。
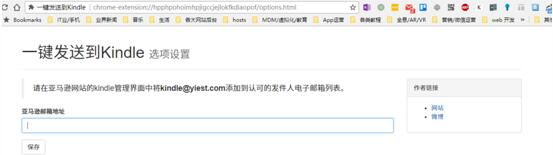
一鍵發(fā)送到 Kindle
雖說(shuō) Kindle 目前算是正式進(jìn)入中國(guó)市場(chǎng),但對(duì)應(yīng)的很多工具并未進(jìn)入,比如說(shuō)美亞的 Send to Kindle 官方擴(kuò)展就不支持國(guó)內(nèi)的「@Kindle.cn」郵箱,所以如果想要將網(wǎng)頁(yè)內(nèi)容以稍后讀的方式發(fā)送到 Kindle 中就需要一些第三方工具了。
去年推薦的「Push to Kindle」則因?yàn)榉?wù)訪問(wèn)問(wèn)題被我放棄,而我現(xiàn)在則轉(zhuǎn)用了一個(gè)由國(guó)人開(kāi)發(fā)的擴(kuò)展 「一鍵發(fā)送到 Kindle」 ,和之前推薦的「Push to Kindle」類似,首先需要在亞馬遜網(wǎng)站的Kindle管理界面中將 Kindle@yiest.com 添加到認(rèn)可的發(fā)件人電子郵箱列表,之后填入設(shè)備對(duì)應(yīng)的郵箱,點(diǎn)擊保存即可。
至于如何使用其實(shí)非常簡(jiǎn)單,看到希望發(fā)送到 Kindle 好文章時(shí),在工具欄中找到「一鍵發(fā)送到 Kindle」圖標(biāo),點(diǎn)擊即可,不一會(huì)兒你就會(huì)在你的 Kindle 設(shè)備中找到你發(fā)送的這篇文章啦。
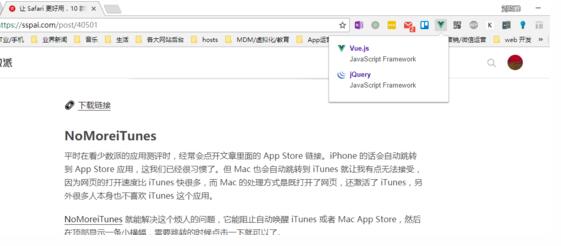
wappllyzer: 查看當(dāng)前網(wǎng)頁(yè)架構(gòu)
wappllyzer 這款擴(kuò)展工具尤其適合網(wǎng)頁(yè)前端開(kāi)發(fā)人員,他可以顯示當(dāng)前網(wǎng)頁(yè)所使用的開(kāi)發(fā)框架、選用的 JavaScript 庫(kù)等,從而幫助分析網(wǎng)站的開(kāi)發(fā)框架、架構(gòu)以及性能等等。
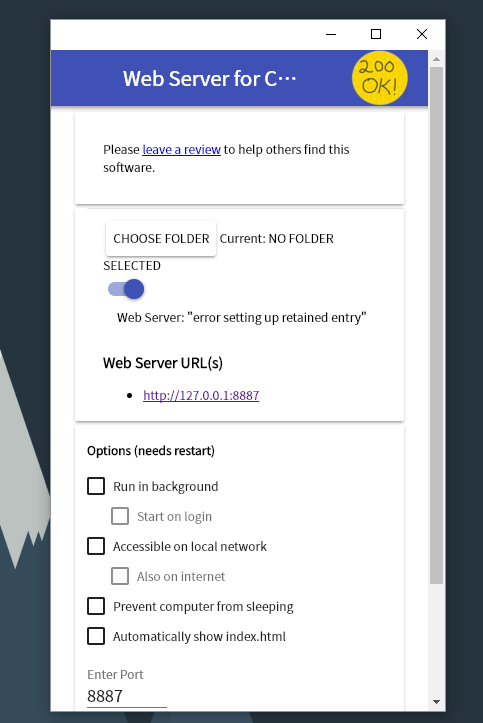
Web Server for Chrome:用 Chrome 搭建一個(gè)本地網(wǎng)頁(yè)服務(wù)器
和 Firefox 不同的是,Chrome 因?yàn)榘踩囊蛩兀拗浦苯舆\(yùn)行本地網(wǎng)頁(yè)文件,因此再進(jìn)行網(wǎng)頁(yè)相關(guān)項(xiàng)目調(diào)試時(shí),就需要再本地模擬出一個(gè)網(wǎng)頁(yè)服務(wù)器,而 Web Server for Chrome 就是這樣的一款 chrome 應(yīng)用/擴(kuò)展。
雖說(shuō)其無(wú)論是功能上還比不上 Apache 或者 Nginx 這樣的專業(yè)的網(wǎng)頁(yè)服務(wù)器應(yīng)用,但就從網(wǎng)頁(yè)前端開(kāi)發(fā)而言已經(jīng)夠用,只需要再 Choose Folder 上指定項(xiàng)目目錄,然后點(diǎn)擊下方生成的 Web Server URLs,你就可以在瀏覽器中預(yù)覽項(xiàng)目實(shí)現(xiàn)的效果了;當(dāng)然 Web Server For Chrome 也提供了一些基礎(chǔ)設(shè)置功能,比如說(shuō)開(kāi)機(jī)啟動(dòng)、阻止電腦進(jìn)入睡眠模式,默認(rèn)直接進(jìn)入 Index.html 頁(yè)面等等。