CSS的誕生
1. HTML的困境
我是著名的CSS, 很多人都知道我的名字, 但是卻對我的原理和細節不求甚解。
這也可以理解,相比于簡單的HTML,我要復雜得多, 尤其是想要使用我做出美奐美倫的頁面,需要了解太多的細節,那真不是一件普通人能干的事兒。 于是大家看見我以后最多打個招呼,然后馬上低頭繞行。
說起HTML,這其實是個非常單純的家伙, 他只關注內容的語義, 比如說他用<h1>表明這是一個大標題,用<p> 表明這是一個段落,用<img> 表明這兒有一個圖片, 用<a> 表示此處有鏈接。
鏈接真是個有趣的發明, 它可以從一個網頁跳到另外一個網頁,從一個網站跳到另外一個網站,于是整個世界的網站都鏈接了起來,形成了一張大網 。
在我誕生之前, 世界上的網站雖然很多,但是他們都有一個共同的特點: 丑。
原因很簡單, 一個HTML文檔有很多標簽, 當這些標簽組合起來的時候,到底該怎么顯示呢? 用什么樣的字體? 什么顏色? 怎么對齊?
HTML不想管也管不了,于是早期的網站大部分長這個樣子:
真是難以想象,上個世紀的人們竟然用這么簡陋的網站來購物 !
無數的人向HTML投訴: 你就不能把自己打扮得漂亮一點嗎?
HTML理直氣壯地回答:不不,我的主人只讓我負責網頁的內容和結構,至于這些結構要顯示成什么樣子,瀏覽器可以負責啊。
而瀏覽器也會推卸責任:“這我可管不了,你不告訴我你用什么字體,什么顏色,我怎么可能給你展示出來?”
理由很充分,對吧,瀏覽器確實不應該做這件事情。
HTML沒有辦法,只好向組織上申請,給自己加上一堆新的標簽, 專門用來描述展示相關的東西:
于是網頁變得比以前漂亮了一些,大家似乎滿意了。
只是HTML發現自己的身軀越來越臃腫,這些負責顯示的標簽把原本的內容都給淹沒了, 更要命的是修改的難度越來越高,你可以想象一下,當一個html文件中有上百個<font>標簽時, 老板讓你把字體改小一號, 那肯定要抓狂的。
組織上看到了問題的癥結所在, 決定為HTML瘦身, 他定下了一個目標: “內容和樣式必須要分離!”
這個重擔就交給了我。
2 選擇器
剛開始的時候,我一點思路都沒有,到底怎么把內容和樣式分離呢? 我為此苦苦思考了好幾天,既然我想給內容施加樣式, 作為***步, 必須要解決定位的問題,換句話說我需要能找到HTML中的元素才可以。
我問HTML:“ 你一個頁面這么多標簽, 我怎么才能獲得你完整的結構呢?”
“結構? 那很簡單啊, 我在瀏覽器中就是一個DOM 樹啊, 你盡管訪問啊 ”
好 ! 有這個玩意兒就好辦事了,但是我怎么定位到一個元素,去設定這個元素的字體,顏色等顯示屬性呢?
XML向我支招: “這太容易了, 你可以仿照我的XPath啊,例如那個DOM樹,你想選中title 元素,就用 /html/head/title ,或者簡單一點//title ; 你想選中***個div 下面的h3, 可以這么做 /html/head/div[1]/h3 ,是不是很方便? ”
(碼農翻身老劉注:實際上XPath的出現要比CSS晚)
“方便是方便, 可是你這為什么要一個斜杠呢? 直接寫成html head title 不行嗎? ”
"這。。。" XML無語了。
我決定不用斜杠,我要討好程序員,就用div ul li 這樣寫起來很簡潔的方式, 我也不想叫XPath, 那是XML的寶貝。
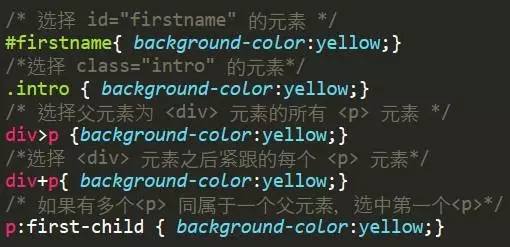
我打算把它叫做選擇器(Selector)。比如說我想把所有的h3都變成紅色, 黑體, 可以這么寫:
h3 {color:blue ; font-weight:bold;}
當然我設計的選擇器能力可不僅僅這么簡單,使用它你完全可以選擇一個特定的節點(如果有id屬性或class屬性的話),不管這個節點“隱藏”得有多深。
還可以選擇一個節點的兄弟節點, 某組元素的第x個孩子,任何帶有屬性名的標簽名等等。
一句話, 使用Selector, 你可以盡情在DOM樹中遨游, 找到你想要的地方, 然后設置樣式。
內容和樣式就分離了。
3 盒子
定位的問題解決了, 初步的樣式也解決了。 但是最讓人排版的問題依然存在, 想想你曾經看過的報紙和雜志,人家那圖文并茂,賞心悅目的排版, 我們得好好學習下了。
我對雜志的排版做了仔細的研究, 分欄,間距,對齊, 圖文混排, 本質上他們是由一個個“塊”組成的。
我對HTML說: 咱們能不能也把內容搞成一個一個的塊啊, 然后把這些塊進行組合不就成了?
HTML回答: “塊(block) 我有啊, 你還不知道嗎, 所有的HTML元素要么是塊級(block)元素,要么是行內(inline)元素。”
“什么意思?”
“塊級元素(比如標題和段落) 會一個接一個的堆疊起來沿著頁面向下排列,每個元素占一行; 行內元素(比如鏈接和圖片)則會在一行內相互并列,只有在空間不足以并列的時候才會折到下一行。你可以想象一下, 一個文檔其實就是這些元素在頁面上堆疊流動而已, 俗稱文檔流。”
既然如此, 我就可以把這些元素當成一個個的“盒子”了,為了能夠排版,我給每個盒子都都設定三個屬性:
邊框(border): 可以設定寬窄,樣式,顏色
內邊距(padding): 內容到邊框的間距
外邊距(margin): 邊框到相鄰元素的間距
通過調整內外邊距和邊框,你就可以對頁面做一點基本的美化排版了。
4 浮動和定位
盒子還只是在在文檔流中按次序流動而已, 想要做到漂亮的排版, 還得讓他們靈活地定位才行。
比如說有人想把一個盒子放到瀏覽器的最右邊,不會隨著頁面滾動而滾動;
或者大盒子中套了一個小盒子,小盒子要相對于大盒子來定位;
或者兩個盒子想羅列起來;
或者像報紙雜志那樣分欄顯示,左邊是菜單,中間是內容,再加上一個右邊欄; 等等諸如此類的要求。
所以,一個盒子必須得能在常規的文檔流中重新定位,于是我給盒子添加了兩個重要的屬性:float和position 。
float可以讓一個盒子脫離標準的文檔流,一直往上飄,直到遇到父元素的邊界。
當有多個盒子都在飄的時候,就可以按照次序形成分欄的效果了。
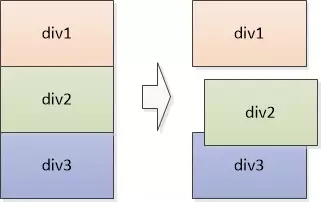
比如下面這3個<div> 本來是從上往下依次往下流動的, 如果給div2, div3加上float:left屬性,他們就橫著排列起來了:
對于position 來說, 那就更加靈活了。 如果不設置,那就是默認定位,在文檔流中的位置不做改變。
可以設置為相對于盒子在原來文檔流中的位置做定位(原來的位置沒有被別的div占據):
還可以設置成相對于某個父元素做絕對定位(下圖中祖先元素就是橙色的框,div2原來的位置被div3占據了) 。
唉,給大家說這么多瑣碎的東西, 我自己都有點煩了, 總結下就是:我提供了各種各樣的方式讓你的盒子可以靈活的排列起來。
當然我必須得承認, 這些布局對程序員們確實不那么友好,你沒有辦法通過拖拽的方式對這些盒子進行排版。
為了減少工作量,大量CSS框架在源源不斷地推出,例如Bootstrap, Semantic UI, Pure.css , EZ-CSS。。。。。。 這是后話了。
5 CSS
浮動和定位可以說是我搞出的最復雜的東西, 其他的像背景了,字體了,文本了就簡單得多,就不再啰嗦了。
當我告訴HTML我的定義工作基本搞定時, 他提出了一個問題: “你這些選擇器,盒子模型,浮動和定位, 背景,字體之類定義,最終要放在哪兒啊? 你不會還是想放在我這里吧?”
我想了想,必須得有***的靈活度,程序員可以直接寫到元素的標簽中(叫行內樣式), 也可以寫到html的<style>標簽里(這叫嵌入樣式), 當然我是建議大家寫到單獨的CSS樣式中,然后通過鏈接的方式和html內容結合起來。
行內樣式長這個樣子:
很明顯,這和最早的在html中寫<font>標簽差不多。
嵌入樣式就好一點:
如果把這些樣式完全從html中分離,放到獨立的文件中,就可以使用鏈接樣式:
- <link href="mystyle.css" rel="stylesheet" type="text/css" />
正像你猜到的那樣, 嵌入樣式會覆蓋鏈接樣式, 行內的樣式會覆蓋嵌入樣式。 就像一層蓋著一層那樣, 就是由于這個原因,W3C把我命名為層疊樣式表(CSS)。
【本文為51CTO專欄作者“劉欣”的原創稿件,轉載請通過作者微信公眾號coderising獲取授權】