AgentWeb是基于Android WebView一個功能完善小型瀏覽器庫
AgentWeb 介紹
AgentWeb是一個高度封裝的 Android WebView ,簡單易用 , 帶有進度條 、 支持文件上傳 、 下載 、 簡化 Javascript 通信 、 鏈式調用 、 加強 Web 安全的庫 。讓你幾行代碼集成一個小型瀏覽器在你的應用 。 App 下載體驗
前言
WebView 可謂是每個應用必備的一個控件了 ,但是談起它的使用 ,讓很多人都不是那么喜歡它 ,比如說每個 Web 頁面都需要各種一大推的 setting ,好一點的可能封裝成一個 BaseWebActivity 和 BaseWebFragment ,但是重復的代碼總是讓有潔癖的程序員不舒服 ,而且 WebView 本身功能也不是很完善 , AgentWeb 就泥補了這些空缺 。
AgentWeb 功能
- 支持進度條以及自定義進度條
- 支持文件下載
- 支持文件下載斷點續傳
- 支持下載通知形式提示進度
- 簡化 Javascript 通信
- 支持 Android 4.4 Kitkat 以及其他版本文件上傳
- 支持注入 Cookies
- 加強 Web 安全
- 兼容低版本安全 Js 通信
為什么要使用 AgentWeb ?
| Web | 文件下載 | 文件上傳 | Js 通信 | 斷點續傳 | 使用簡易度 | 進度條 | 線程安全 |
|---|---|---|---|---|---|---|---|
| WebView | 不支持 | 不支持 | 支持 | 不支持 | 麻煩 | 沒有 | 不安全 |
| AgentWeb | 支持 | 支持 | 更簡潔 | 支持 | 簡潔 | 有 | 安全 |
簡潔易用
為什么說它簡潔易用嗎 ? 下面京東效果圖 , 只需一句話 !
- mAgentWeb = AgentWeb.with(this)//傳入Activity
- .setAgentWebParent(mLinearLayout, new LinearLayout.LayoutParams(-1, -1))//傳入AgentWeb 的父控件 ,如果父控件為 RelativeLayout , 那么第二參數需要傳入 RelativeLayout.LayoutParams
- .useDefaultIndicator()// 使用默認進度條
- .defaultProgressBarColor() // 使用默認進度條顏色
- .setReceivedTitleCallback(mCallback) //設置 Web 頁面的 title 回調
- .createAgentWeb()//
- .ready()
- .go("http://www.jd.com");
你沒看錯 ,里面沒有一句 Setting , 甚至連 WebChromeClient 都不配置就有進度條 。
Javascript 通信拼接太麻煩 ? 請看 。
- //Javascript 方法
- function callByAndroid(){
- console.log("callByAndroid")
- }
Android 端
- mAgentWeb.getJsEntraceAccess().quickCallJs("callByAndroid");
結果
- consoleMessage:callByAndroid lineNumber:27
效果圖
到了這里 , 弱弱問一句 , 你還有什么理由不使用 AgentWeb ?
淺談進度條
為什么要談一下進度條這個東西呢 ? 因為沒有進度條的 WebView 頁面體驗實在太差了 ,AgentWeb 默認的進度條是一般瀏覽器的進度條 ,為什么采用這種進度條呢 ? 因為體驗好 ,微信和QQ ,支付寶 、 UC 以及 Safari 都采用這種進度條是有他們道理的 , 我還見過應用加載 Web 頁面的時候直接彈 Dialog 不可取消 ,沒有非常必要讓用戶確定情況都別彈 Dialog ,特別在用戶網絡不好的情況下 ,加載速度變得突奇的慢 ,那么 Dialog 就一直存在 ,用戶耐性不好 ,只能把你進程殺死 。
Agentweb 視圖結構
- <FrameLayout
- android:layout_width="match_parent"
- android:layout_height="match_parent">
- <WebView
- android:layout_width="match_parent"
- android:layout_height="match_parent">
- </WebView>
- <!--進度條-->
- <com.just.library.BaseIndicatorView
- android:layout_width="match_parent"
- android:layout_height="2dp"
- >
- </com.just.library.BaseIndicatorView>
- </FrameLayout>
AgentWeb 最外層是 FrameLayout , 所以在使用 AgentWeb 的時候還需要給 FrameLayout 指定父控件(下面有使用方式) 。
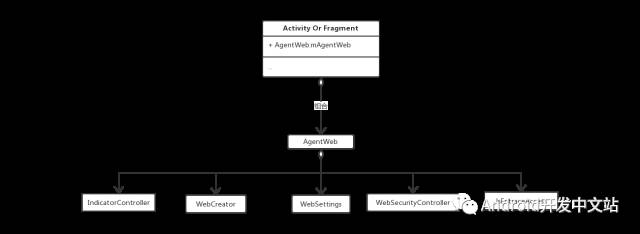
AgentWeb 內部結構
- IndicatorController 進度條控制器
- WebCreator 創建 WebView 。
- WebSettings 統一設置 WebView 的 settings
- WebSecurityController 安全控制器
- JsEntraceAccess Js 方法入口
引入
Gradle
- compile 'com.just.agentweb:agentweb:1.1.0'
Maven
- <dependency>
- <groupId>com.just.agentweb</groupId>
- <artifactId>agentweb</artifactId>
- <version>1.1.0</version>
- <type>pom</type>
- </dependency>
用法
Activity 使用如下
- mAgentWeb = AgentWeb.with(this)//傳入Activity
- .setAgentWebParent(mLinearLayout, new LinearLayout.LayoutParams(-1, -1))//傳入AgentWeb 的父控件 ,如果父控件為 RelativeLayout , 那么第二參數需要傳入 RelativeLayout.LayoutParams
- .useDefaultIndicator()// 使用默認進度條
- .defaultProgressBarColor() // 使用默認進度條顏色
- .setReceivedTitleCallback(mCallback) //設置 Web 頁面的 title 回調
- .createAgentWeb()//
- .ready()
- .go("http://www.jd.com");
Fragment 使用如下
- @Override
- public void onViewCreated(View view, @Nullable Bundle savedInstanceState) {
- super.onViewCreated(view, savedInstanceState);
- mAgentWeb = AgentWeb.with(this)//這里需要把 Fragment 傳入
- .setAgentWebParent((ViewGroup) view, new LinearLayout.LayoutParams(-1, -1))// 設置 AgentWeb 的父控件 , 這里的view 是 LinearLayout , 那么需要傳入 LinearLayout.LayoutParams
- .useDefaultIndicator()// 使用默認進度條
- .setReceivedTitleCallback(mCallback) //標題回調
- .setSecurityType(AgentWeb.SecurityType.strict) //注意這里開啟 strict 模式 , 設備低于 4.2 情況下回把注入的 Js 全部清空掉 , 這里推薦使用 onJsPrompt 通信
- .createAgentWeb()//
- .ready()//
- .go(getUrl());
- }
混淆
保持 WebChromeClient 子類不被混淆
- -keep public class * extends android.webkit.WebChromeClient{
- *;
- }
Java 注入類不要混淆 , 例如 App 里面的 HelloJs 對象 , 需要 Keep 。
- -keepclassmembers class com.just.library.agentweb.HelloJs{ *; }
致謝
- 360 大牛 SafeWebView
- WebView 參考文獻
總結
AgentWeb 是一個把 WebView 完全代理出來 , 脫離 Activity 、 Fragment xml 布局 , 獨立的 Android Web 庫 。***如果該庫對你有幫助不妨對右上角點點 Star 對我支持 , 感謝萬分 ! 當然我更喜歡你 Fork PR 成為項目貢獻者 . AgentWeb