如何在Mac下運行ASP.NET Core應用程序
通過參照.NET Core相關(guān)官方文檔,在我的Mac電腦上用Visual Studio Code創(chuàng)建了我的第一個ASP.NET應用。
開發(fā)環(huán)境搭建
首先要先安裝.Net Core和Visual Studio Code,并且要給Visual Studio Code安裝 C# extension,另外要到nodejs.org 安裝Node.js和npm。
利用Yeoman搭建應用
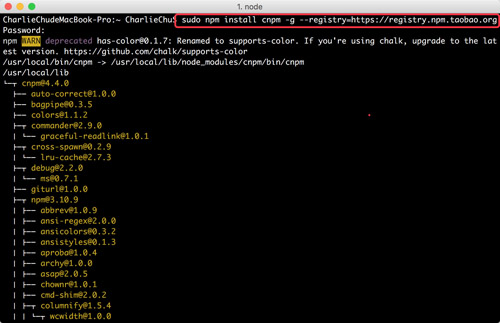
由于我們在安裝Node.js時自帶的npm地址是墻外,npm install有可能沒有反應或者很卡。所以本文所有的npm安裝都使用了淘寶NPM鏡像:
- npm install cnpm -g --registry=https://registry.npm.taobao.org
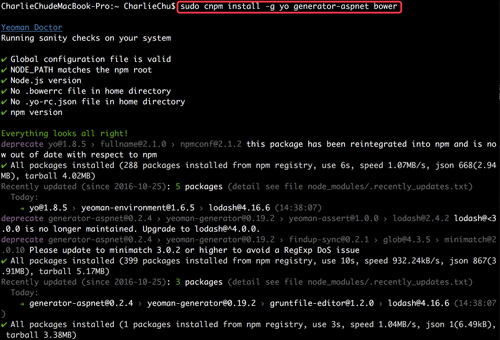
使用npm安裝必要的yeoman generators和bower。
- sudo cnpm install -g yo generator-aspnet bower
Yeoman的logo是一個戴帽子的男人。它其實是一個工作流,這個工作流包含了三種用來提升你構(gòu)建一個Web應用的生產(chǎn)力和滿意度的工具: 腳手架工具(yo), 構(gòu)建工具(Gulp,Grunt等), 包管理工具(比如npm和Bower)。
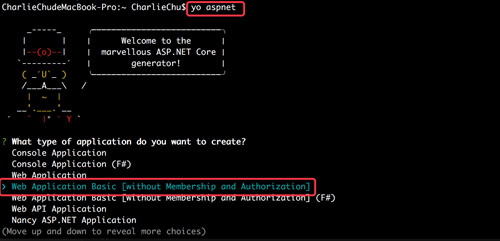
使用yo aspnet來運行ASP.NET Core generator,以生成一個Web Application基礎(chǔ)模板。
- yo aspnet
yo aspnet生成的模板都是基于大家熟悉的Visual Studio 2015上的模板,這個模板維護在ASP.NET Templates project。
然后會提示W(wǎng)hat type of application do you want to create?
這里選擇Web Application Basic [without Membership and Authorization]并回車。
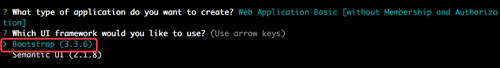
接著會提示W(wǎng)hich UI framework would you like to use?
這里選擇Bootstrap (3.3.6) as the UI framework并回車。
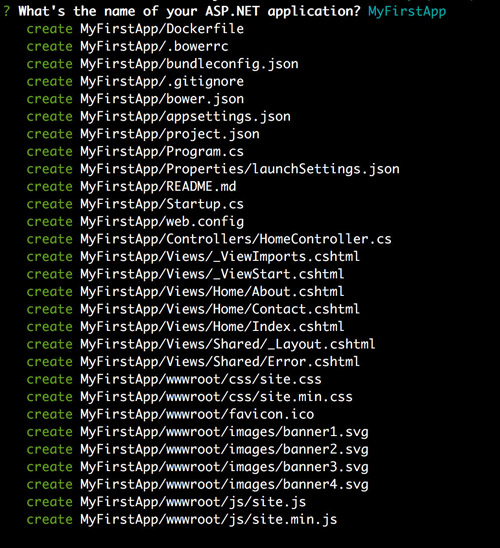
用MyFirstApp作為應用名稱并回車。如下圖:
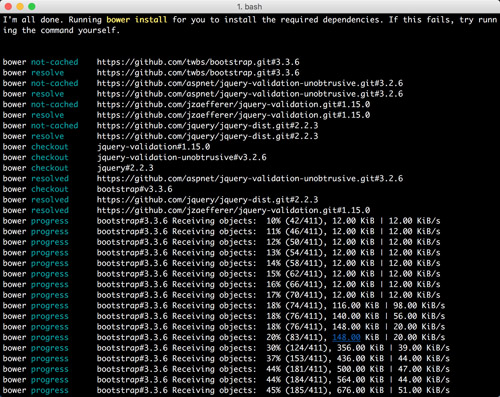
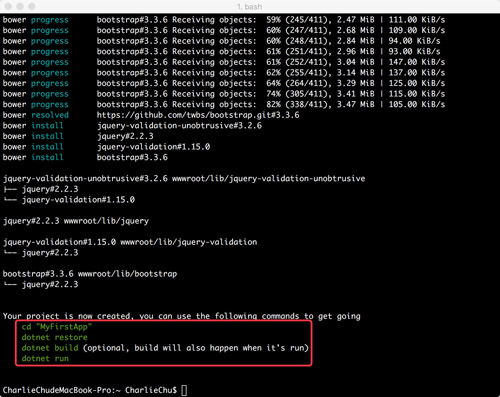
此時generator會生成項目的基礎(chǔ)框架文件,然后提示你分別執(zhí)行restore,build,run命令。
- Your project is now created, you can use the following commands to get going
- cd "MyFirstApp"
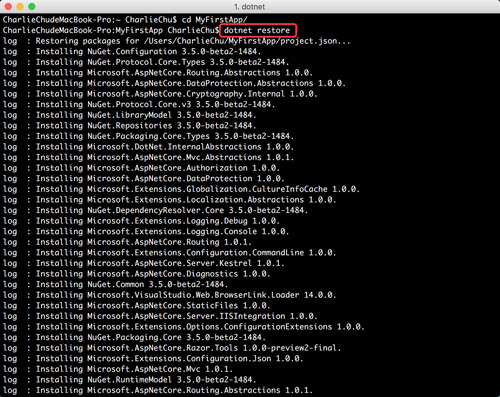
- dotnet restore
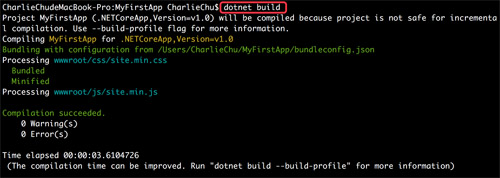
- dotnet build (optional, build will also happen with it‘s run)
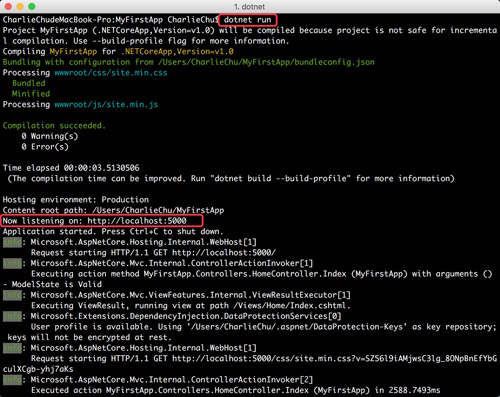
- dotnet run
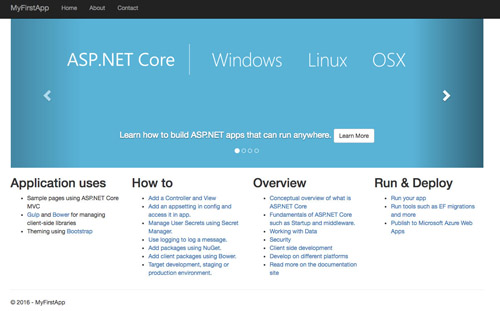
至此,打開本地的瀏覽器在地址欄輸入:http://localhost:5000,即可訪問你創(chuàng)建的第一個程序。
使用Visual Studio Code開發(fā)應用
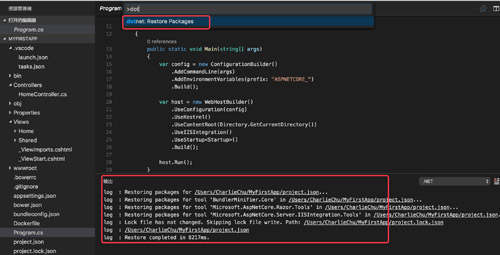
用Visual Studio Code打開剛剛創(chuàng)建的項目,通過快捷鍵⌘⇧P輸入dot,選擇dotnet: Restore Packages來restore必要的build和debug項目依賴。可以在VS Code中直接運行包括dotnet restore在內(nèi)的命令和所有在project.json文件中引用到的工具以及在.vscode/tasks.json中自定義的任務。
你還可以通過快捷鍵⌃`調(diào)出集成在VS Code里面的控制臺。
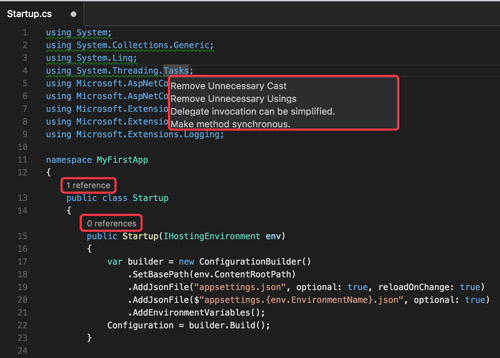
對于未被用到的using語句會被標記一道綠色波浪線,鼠標移到上面還有顯示一個黃色小燈泡,此時你可以使用⌘ .移除它們;類和方法也會顯示它們在該項目中被引用的次數(shù);還可以通過⌘KC來添加代碼塊注釋,通過⌘KU來取消注釋。
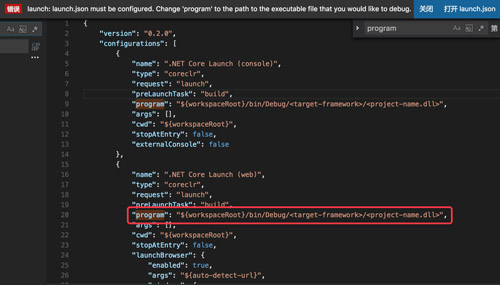
點擊VS Code左側(cè)調(diào)試窗格中的綠色三角形的調(diào)試按鈕,可能會在頂部出現(xiàn)一個錯誤提示信息:
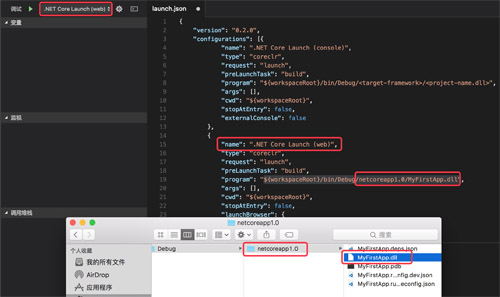
根據(jù)錯誤提示可知,我們需要配置launch.json文件里面的program為實際的可執(zhí)行文件。
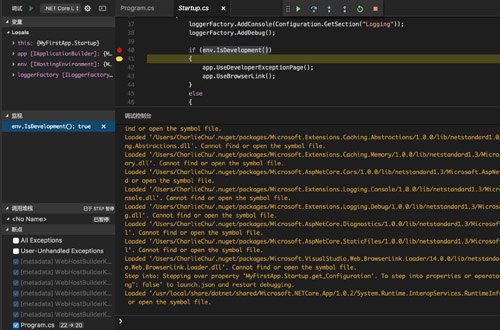
配置成功后,我們可以給程序設(shè)置斷點、添加監(jiān)視等。
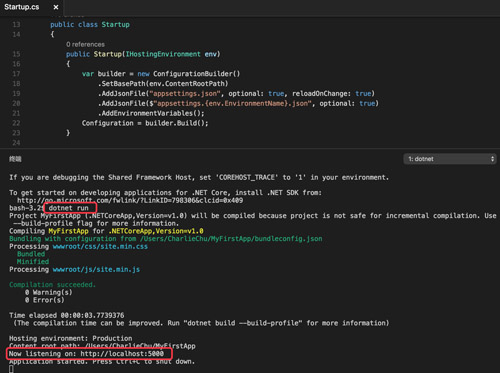
最終程序會調(diào)出本地默認的瀏覽器程序并導航到http://localhost:5000,效果如下:
基于Kestrel本地運行應用
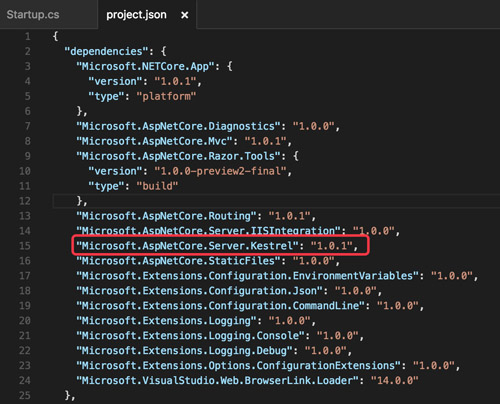
本示例采用Kestrel作為Web服務器,可以在project.json里看到它被作為一個依賴項。
KestrelHttpServer服務器是微軟推出的唯一一款基于跨平臺網(wǎng)絡(luò)庫libuv的跨平臺Web服務器。 通過代碼可以發(fā)現(xiàn)通過調(diào)用IWebHostBuilder的UseKestrel擴展方法即可完成對KestrelHttpServer的注冊。
- namespace Microsoft.AspNetCore.Hosting
- {
- public static class WebHostBuilderKestrelExtensions
- {
- public static IWebHostBuilder UseKestrel(this IWebHostBuilder hostBuilder)
- {
- return hostBuilder.ConfigureServices(services =>
- {
- services.AddTransient<IConfigureOptions<KestrelServerOptions>, KestrelServerOptionsSetup>();
- services.AddSingleton<IServer, KestrelServer>();
- });
- }
- public static IWebHostBuilder UseKestrel(this IWebHostBuilder hostBuilder,
- Action<KestrelServerOptions> options)
- {
- return hostBuilder.UseKestrel().ConfigureServices(services =>
- {
- services.Configure(options);
- });
- }
- }
- }
【本文為51CTO專欄作者“朱成林”的原創(chuàng)稿件,轉(zhuǎn)載請聯(lián)系原作者】