WebAssembly 的現在與未來
上篇文章《當前 WebAssembly 的狀況》已經了解了WebAssembly 工作原理以及為什么 WebAssembly 運行的更快,接下來就讓我們談談WebAssembly 的現在與未來。
2017 年 2 月 28 日,四個主要的瀏覽器一致同意宣布 WebAssembly 的MVP 版本已經完成,它是一個瀏覽器可以搭載的穩定版本。

它提供了瀏覽器可以搭載的穩定核,這個核并沒有包含 WebAssembly 組織所計劃的所有特征,而是提供了可以使 WebAssembly 穩定運行的基本版本。
這樣一來開發者就可以使用 WebAssembly 代碼了。對于舊版本的瀏覽器,開發者可以通過 asm.js 來向下兼容代碼,asm.js 是 JavaScript 的一個子集,所有 JS 引擎都可以使用它。另外,通過 Emscripten 工具,你可以把你的應用編譯成 WebAssembly 或者 asm.js。
盡管是***個版本,WebAssembly 已經能發揮出它的優勢了,未來通過不斷地改善和融入新特征,WebAssembly 會變的更快。
一、提升瀏覽器中 WebAssembly 的性能
隨著各種瀏覽器都使自己的引擎支持 WebAssembly,速度提升就變成自然而然的了,目前各大瀏覽器廠商都在積極推動這件事情。
二、JavaScript 和 WebAssembly 之間調用的中間函數
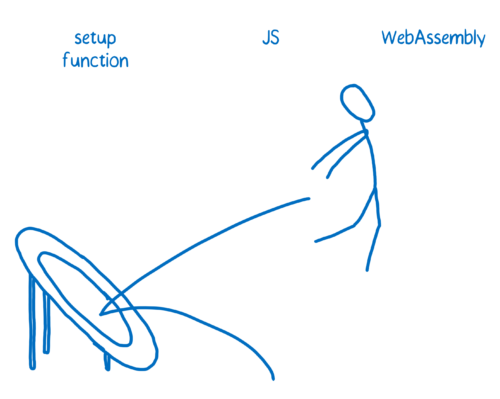
目前,在 JS 中調用 WebAssembly 的速度比本應達到的速度要慢。這是因為中間需要做一次“蹦床運動”。JIT 沒有辦法直接處理 WebAssembly,所以 JIT 要先把 WebAssembly 函數發送到懂它的地方。這一過程是引擎中比較慢的地方。

按理來講,如果 JIT 知道如何直接處理 WebAssembly 函數,那么速度會有百倍的提升。
如果你傳遞的是單一任務給 WebAssembly 模塊,那么不用擔心這個開銷,因為只有一次轉換,也會比較快。但是如果是頻繁地從 WebAssembly 和 JavaScript 之間切換,那么這個開銷就必須要考慮了。
三、快速加載
JIT 必須要在快速加載和快速執行之間做權衡。如果在編譯和優化階段花了大量的時間,那么執行的必然會很快,但是啟動會比較慢。目前有大量的工作正在研究,如何使預編譯時間和程序真正執行時間兩者平衡。
WebAssembly 不需要對變量類型做優化假設,所以引擎也不關心在運行時的變量類型。這就給效率的提升提供了更多的可能性,比如可以使編譯和執行這兩個過程并行。
加之***增加的 JavaScript API 允許 WebAssembly 的流編譯,這就使得在字節流還在下載的時候就啟動編譯。
FireFox 目前正在開發兩個編譯器系統。一個編譯器先啟動,對代碼進行部分優化。在代碼已經開始運行時,第二個編譯器會在后臺對代碼進行全優化,當全優化過程完畢,就會將代碼替換成全優化版本繼續執行。
四、添加后續特性到 WebAssembly 標準的過程
WebAssembly 的發展是采用小步迭代的方式,邊測試邊開發,而不是預先設計好一切。
這就意味著有很多功能還在襁褓之中,沒有經過徹底思考以及實際驗證。它們想要寫進標準,還要通過所有的瀏覽器廠商的積極參與。
這些特性叫做:未來特性。這里列出幾個。
1. 直接操作 DOM
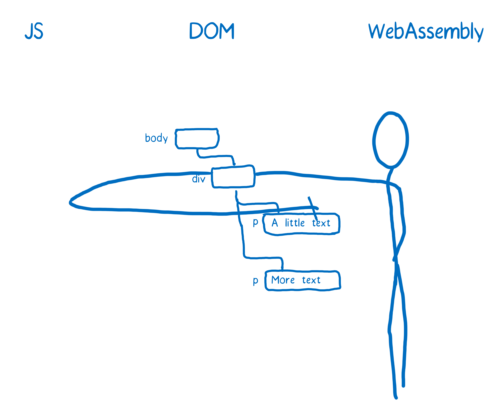
目前 WebAssembly 沒有任何方法可以與 DOM 直接交互。就是說你還不能通過比如element.innerHTML 的方法來更新節點。
想要操作 DOM,必須要通過 JS。那么你就要在 WebAssembly 中調用 JavaScript 函數(WebAssembly 模塊中,既可以引入 WebAssembly 函數,也可以引入 JavaScript 函數)。

不管怎么樣,都要通過 JS 來實現,這比直接訪問 DOM 要慢得多,所以這是未來一定要解決的一個問題。
2. 共享內存的并發性
提升代碼執行速度的一個方法是使代碼并行運行,不過有時也會適得其反,因為不同的線程在同步的時候可能會花費更多的時間。
這時如果能夠使不同的線程共享內存,那就能降低這種開銷。實現這一功能 WebAssembly 將會使用 JavaScript 中的 SharedArrayBuffer,而這一功能的實現將會提高程序執行的效率。
3. SIMD(單指令,多數據)
如果你之前了解過 WebAssembly 相關的內容,你可能會聽說過 SIMD,全稱是:Single Instruction, Multiple Data(單指令,多數據),這是并行化的另一種方法。
SIMD 在處理存放大量數據的數據結構有其獨特的優勢。比如存放了很多不同數據的 vector(容器),就可以用同一個指令同時對容器的不同部分做處理。這種方法會大幅提高復雜計算的效率,比如游戲或者 VR。
這對于普通 web 應用開發者不是很重要,但是對于多媒體、游戲開發者非常關鍵。
4. 異常處理
許多語言都仿照 C++ 式的異常處理,但是 WebAssembly 并沒有包含異常處理。
如果你用 Emscripten 編譯代碼,就知道它會模擬異常處理,但是這一過程非常之慢,慢到你都想用“DISABLEEXCEPTIONCATCHING” 標記把異常處理關掉。
如果異常處理加入到了 WebAssembly,那就不用采用模擬的方式了。而異常處理對于開發者來講又特別重要,所以這也是未來的一大功能點。
5. 其他改進——使開發者開發起來更簡單
一些未來特性不是針對性能的,而是使開發者開發 WebAssembly 更方便。
***的開發者工具。目前在瀏覽器中調試 WebAssembly 就像調試匯編一樣,很少的開發者可以手動地把自己的源代碼和匯編代碼對應起來。我們在致力于開發出更加適合開發者調試源代碼的工具。
垃圾回收。如果你能提前確定變量類型,那就可以把你的代碼變成 WebAssembly,例如 TypeScript 代碼就可以編譯成 WebAssembly。但是現在的問題是 WebAssembly 沒辦法處理垃圾回收的問題,WebAssembly 中的內存操作都是手動的。所以 WebAssembly 會考慮提供方便的 GC 功能,以方便開發者使用。
ES6 模塊集成。目前瀏覽器在逐漸支持用 script 標記來加載 JavaScript 模塊。一旦這一功能被***執行,那么像<script src=url type="module">這樣的標記就可以運行了,這里的 url可以換成 WebAssembly 模塊。
五、總結
WebAssembly 執行起來更快,隨著瀏覽器逐步支持了 WebAssembly 的各種特性,WebAssembly 將會變得更快。
點擊《WebAssembly 系列(六)WebAssembly 的現在與未來》閱讀原文。
【本文是51CTO專欄作者“胡子大哈”的原創文章,轉載請聯系作者本人獲取授權】






























