一種快速毛玻璃虛化效果實現
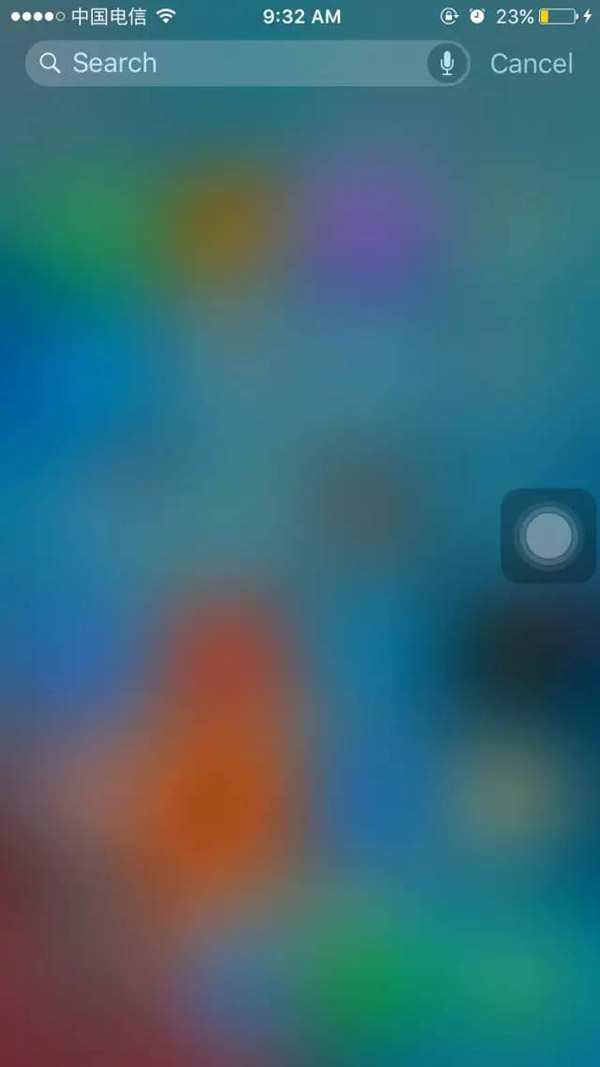
在iOS設備上我們隨處可見毛玻璃效果,而且最近越來越多的場合應用到了這種美觀的虛化效果,包括本人的一個開源項目BlureImageView也是受此啟發。所以,恰到好處的虛化效果能很好的改善用戶體驗,而且也能讓你的app顯得更加優雅。
不過,我們目前在android上很少見到毛玻璃效果,我認為很重要的原因是性能問題,虛化一張圖片所需要的時間會因設備而異,如果為了虛化使得用戶需要刻意等待,那么就是弊大于利。另外,Google官方提供的renderScript一般只是做一些小幅度的虛化,很難達到毛玻璃這類深度虛化效果。
所以本文的角度是能夠在android設備上快速實現毛玻璃效果。
StackBlur
首先,為了實現毛玻璃效果,本文采用的是StackBlur模糊算法,這種算法應用非常廣泛,能得到非常良好的毛玻璃效果。在這里,我們使用的是它的Java實現代碼FastBlur.java。
- public static Bitmap doBlur(Bitmap sentBitmap, int radius, boolean canReuseInBitmap)
可以看出,使用方法非常簡單,傳入待虛化的bitmap、虛化程序(一般為8)、和是否重用flag。
然后,如果要對上面這張圖片進行虛化,我們可以通過把它轉化成bitmap傳入虛化,看起來很簡單就解決了,但事實并非如此。
OOM
如果直接把一張大圖傳入,很容易就會發生OOM內存溢出
- 03-11 21:02:02.014 16727-16742/com.wingjay.jayandroid I/art: Clamp target GC heap from 109MB to 96MB
- 03-11 21:02:02.026 16727-16727/com.wingjay.jayandroid I/art: Clamp target GC heap from 109MB to 96MB
- 03-11 21:02:02.030 16727-16727/com.wingjay.jayandroid I/art: Clamp target GC heap from 109MB to 96MB
- 03-11 21:02:02.031 16727-16727/com.wingjay.jayandroid I/art: Forcing collection of SoftReferences for 30MB allocation
- 03-11 21:02:02.035 16727-16727/com.wingjay.jayandroid I/art: Clamp target GC heap from 109MB to 96MB
- 03-11 21:02:02.036 16727-16727/com.wingjay.jayandroid E/art: Throwing OutOfMemoryError "Failed to allocate a 32175012 byte allocation with 2648672 free bytes and 2MB until OOM"
- 03-11 21:02:02.036 16727-16727/com.wingjay.jayandroid D/AndroidRuntime: Shutting down VM
這是我直接對原圖進行虛化得到的log信息。可以看出當虛化開始時,虛擬機開始不斷進行內存回收,包括把所有軟引用的內存回收。然而,仍然導致了內存溢出。
那就意味著我只能虛化小圖,這樣才能防止內存溢出。但是我并不想換其他圖,那么,我們就應該把這張圖縮放。
ReScale
- public static Bitmap createScaledBitmap(Bitmap src, int dstWidth, int dstHeight, boolean filter) {}
我們可以利用這個function來進行bitmap的縮放。其中前三個參數很明顯,其中寬高我們可以選擇為原圖尺寸的1/10;第四個filter是指縮放的效果,filter為true則會得到一個邊緣平滑的bitmap,反之,則會得到邊緣鋸齒、pixelrelated的bitmap。這里我們要對縮放的圖片進行虛化,所以無所謂邊緣效果,filter=false。
所以,我們要使用
- int scaleRatio = 10;
- int blurRadius = 8;
- Bitmap scaledBitmap = Bitmap.createScaledBitmap(originBitmap,
- originBitmap.getWidth() / scaleRatio,
- originBitmap.getHeight() / scaleRatio,
- false);
- Bitmap blurBitmap = FastBlur.doBlur(scaledBitmap, blurRadius, true);
- imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
- imageView.setImageBitmap(blurBitmap);
可以得到如下效果:
從圖中可以看出,首先可以確定思路是對的;然后,可以看出毛玻璃效果還不是特別的明顯。為了得到如iOS那樣的虛化效果,我們有兩種方法:
- 增大scaleRatio縮放比,使用一樣更小的bitmap去虛化可以得到更好的模糊效果,而且有利于占用內存的減小;
- 增大blurRadius,可以得到更高程度的虛化,不過會導致CPU更加intensive
這里本人通過增大縮放比來實驗。
- scaleRatio = 20
- scaleRatio = 35
- scaleRatio = 50
- scaleRatio = 100
通過上面對比圖我們可以找出最適合自己的虛化效果。
Performance analysis
那么,要實現這樣的效果,是否具有損害用戶體驗的風險呢?下面,我們從消耗時間和占據內存的角度來進行分析。
Time Consuming
為了分析虛化一張圖片所消耗的時間,本文通過同時虛化100來獲取平均消耗時間。以期對虛化耗時和不同縮放比對耗時的影響得到一定的認識。
- long start = System.currentTimeMillis();
- Bitmap scaledBitmap, blurBitmap;
- int scaleRatio = 10;
- int loopCount = 100
- for (int i=0; i
- scaleRatio = 10: 耗時887ms,平均耗時8.87ms;
- scaleRatio = 20: 耗時224ms,平均耗時2.24ms;
- scaleRatio = 35: 耗時99ms,平均耗時0.99ms;
- scaleRatio = 50: 耗時55ms,平均耗時0.55ms;
- scaleRatio = 100: 耗時29ms,平均耗時0.29ms;
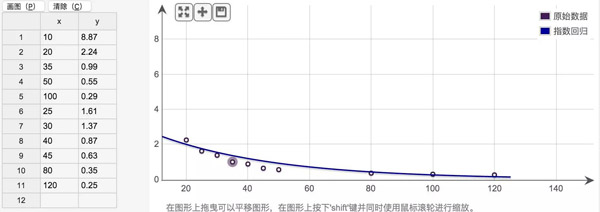
為了方便讀者了解效果,我通過多組數據擬合了下面的曲線:
從該模擬圖可以看出時間隨著縮放比的增大而不斷減小,當縮放比達到30以上時所消耗的時間不到1ms,因此,我認為應該是完全不會產生時延破壞用戶體驗的。
Memory Consuming
既然時間沒問題,那么,主要問題:內存占用就來了,所以我們需要考察生成一張虛化圖片所占用的內存。
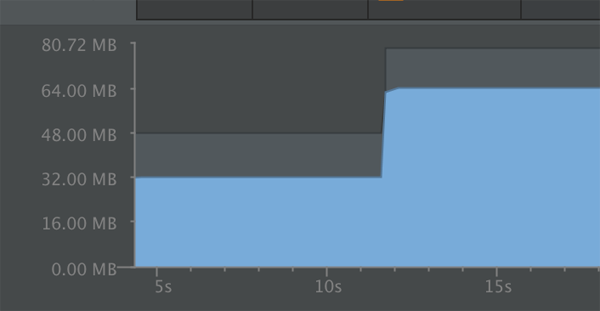
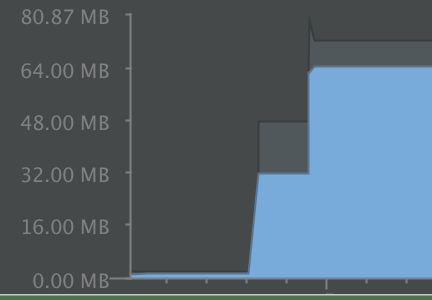
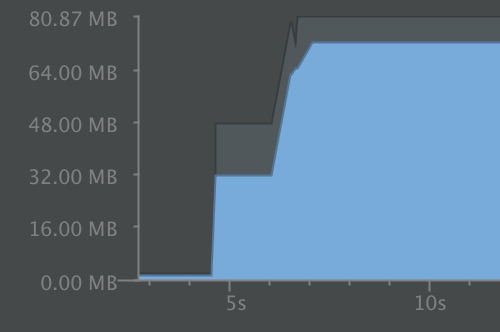
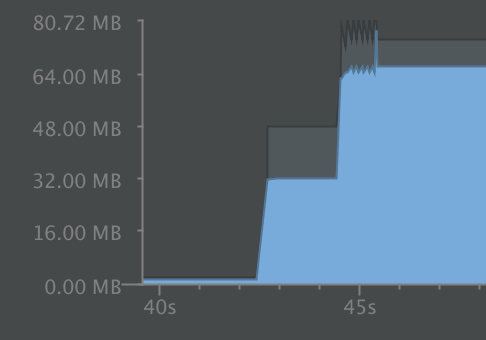
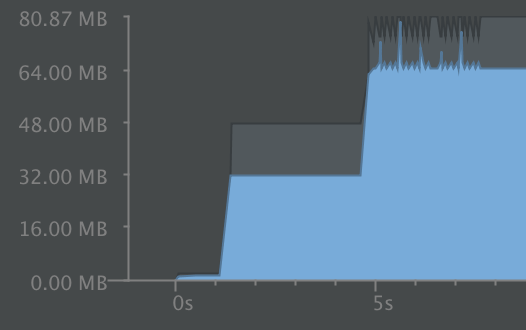
為了測試對一張圖片進行虛化所占用內存的變化,我們改變虛化次數,即修改上面的loopCount并觀察對內存的變化。其中scaleRatio = 10,以獲得相對較大的內存消耗。
- loopCount = 1
- loopCount = 10
- loopCount = 20
- loopCount = 50
- loopCount = 100
- loopCount = 300
從上面的內存消耗圖,可以看出虛化的確會占用一定內存,如果大量的虛化同時發生,則會由于UI線程突然加載很多bitmap而導致內存抖動。
Conclusion
希望大家如果有其他測試方法或者意見多多留言,從而繼續改進性能。
附上本文所采用的