React.js: web開發者的14個工具和資源
自從Facebook在2013年發布了庫之后,React.js正在快速被廣大開發者所接受。它現在已經成為了GitHub上被收藏次數排名第5的開源項目,越來越多的企業正在尋找React.js開發者。本文為廣大開發者介紹了14個工具和資源,助力web開發。
自從Facebook在2013年發布了庫之后,React.js正在快速被廣大開發者所接受。它現在已經成為了GitHub上被收藏次數排名第5的開源項目,越來越多的企業正在尋找React.js開發者。
React有著更簡單易懂的架構,而且專注于性能優化,這使它代替了一些MVC框架,例如Angular和Backbone等。在未來幾年內,React一定還會繼續發揮重要的作用。這篇文章中,我們總結了一些開發者工具,幫你更輕松的使用React。
Facebook為開發者提供了詳細的說明文檔。除了文檔之外,還有一個相信的指導說明,以及一個針對React開發者打造的線上論壇。而且這份文檔為開源項目,你甚至可以對它進行編輯。

在這個repo中,你可以查看React的源代碼。如果你想關注它最新的狀態,你也可以查看各種issue、里程碑以及最新的pull request。在遇到問題的時候,你還可以查看它的Trouble Shooting Guide。


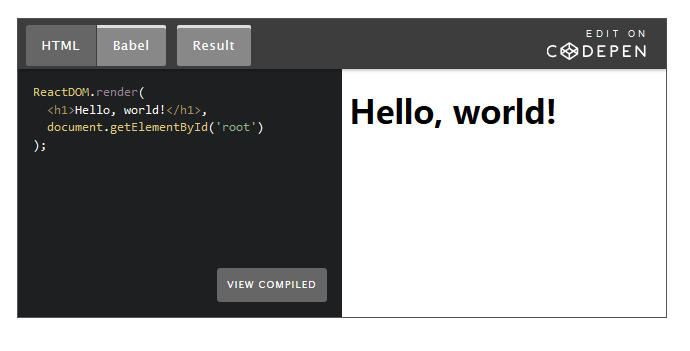
如果你想快速的嘗試一下React,你可以使用Codepen上的這個“Hello World”互動式demo。
React Starter Kit是一個使用了Node.js、Express、GraphQL、React和Webpack、Babel以及Browsersync等web開發工具打造的web應用模板。而且它還提供了和Facebook一樣的全段堆棧。

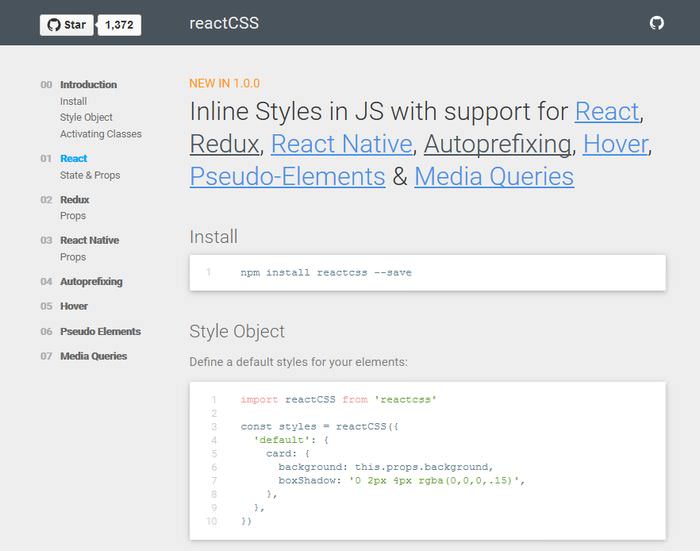
ReactCSS讓你可以在JavaScript中添加inline CSS樣式。ReactCSS支持React、Redux、React Nativeautoprefixing、hover、pseudo-element和media請求。你可以使用npm對其進行快速安裝。

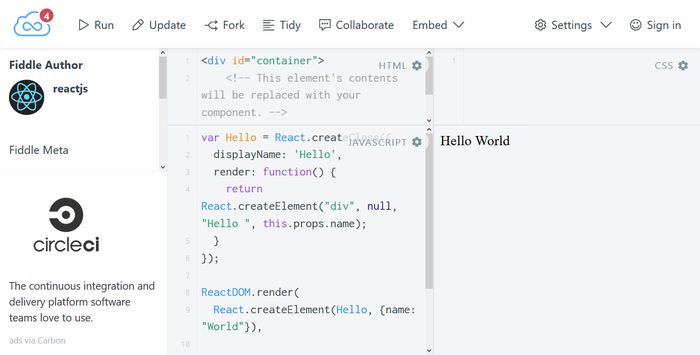
React JSFiddle integration (with and without JSX)
這是一個非常不錯的React線上練習工具。它被寄存在JSFiddle上,而且擁有兩個版本:一個帶有JSX,一個沒有JSX,你可以根據自己的喜好進行選擇。

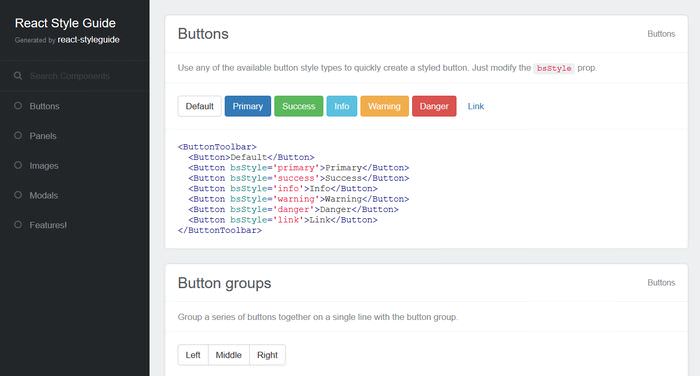
使用這個簡單的React樣式指導生成器,你可以為你的React項目快速生成樣式指導。你只需要給文件添加一些文檔,之后生成器就會自動完成剩下的事情。

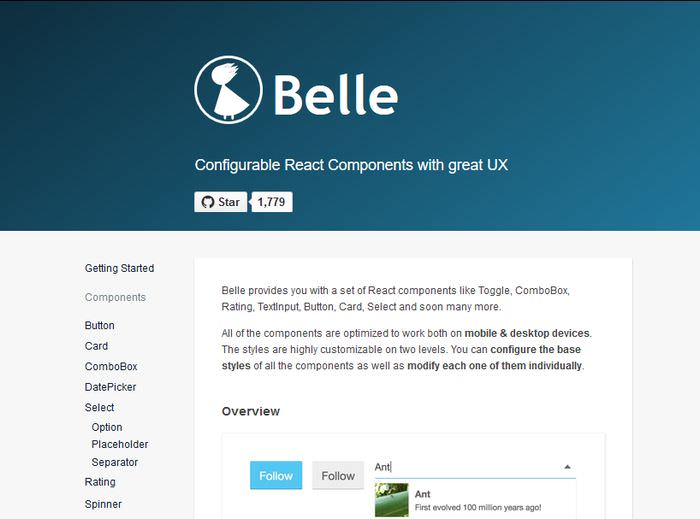
Belle configurable React components
Belle是一個React組件庫,它為你提供了大量React組件,例如按鈕、卡片等。這些組件支持桌面設備和移動設備,并且支持個性化。
除了Belle之外,你還可以找到其他一些React組件庫,例如 React widgets或是Elemental。

React Storybook UI Development Environment
如果你不想使用其他人做的組件庫,你也可以自己做一個。你可以試試 React StoryBook,這是React組件的UI開發環境。你可以使用它自己做互動式組件。

React-Bootstrap整合了React和流行的 Bootstrap 3前端框架。這個工具的開發者使用React.js重建了Bootstrap的組件。這樣做的好處是減少了代碼的重復,提高了diamante性能。
但是需要注意的是,這個repo目前還在開發當中,因此未來其API還將會發生變化。

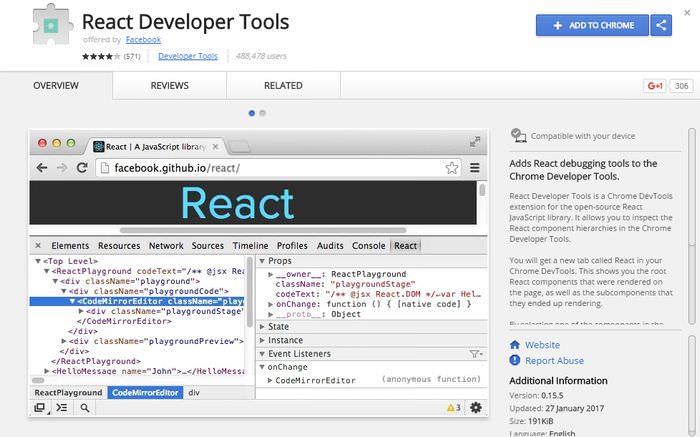
React Developer Tools for Chrome
React DevTools for Chrome是以個Chrome開發工具,開發方為Facebook。你可以用它來查看組件架構。你只需要在Chrome瀏覽器中添加這個擴展就可以使用了。你也可以在Github上查看它的源代碼。

React Developer Tools for Firefox
React Developer Tools的Firefox版本。

使用這個工具,你可以讓Atom代碼編輯器也支持React。它包含代碼高亮、自動補全、代碼段、HTML向JSX轉化等功能,

React.js Fundamentals – free online course
網絡上有很多React課程,React.js Fundamentals就是其中之一,而且完全免費。它共有12節課,幫你了解React的基本知識和一些重要的概念。

原 文:React.js: 14 Tools & Resources for Web Developers
譯 文:SDK.cn
作 者:魯行云(編譯)


































