看我如何搞定Nodejs內(nèi)存泄漏問(wèn)題
最近又用node寫了一個(gè)小工具,需要常駐進(jìn)程,經(jīng)過(guò)幾天的觀察,發(fā)現(xiàn)內(nèi)存占用有持續(xù)增加的趨勢(shì)(雖然不明顯,但還是讓我察覺(jué)到了,我真屌)。突然發(fā)現(xiàn),我竟然不知道怎么排查nodejs的內(nèi)存泄漏,嚇?biāo)缹殞毩?
花時(shí)間看了一下相關(guān)資料(google真好,外果仁真屌),看來(lái)這部分也已經(jīng)有比較完善的方法論+工具了。所以這篇文章記錄一下自己從不懂到入門的經(jīng)歷~~
我希望這篇文章不僅能提供具體的工具供大家使用,還提供足夠的理論知識(shí)來(lái)輔助大家思考,當(dāng)然,也可能是我自己想多了~~哇哈
發(fā)現(xiàn)問(wèn)題
由于沒(méi)有太多運(yùn)維經(jīng)驗(yàn),也不知道啥逆天的工具來(lái)幫我一鍵式監(jiān)控所需要的指標(biāo),如果你和我情況一樣,那我們只能手動(dòng)來(lái)造個(gè)簡(jiǎn)陋的但夠用的監(jiān)控腳本了。
別告訴我你和我一樣shell也不熟,直接就node吧。少?gòu)U話~
先裝上pm2,然后寫一個(gè)腳本,來(lái)定時(shí)打印目標(biāo)應(yīng)用的內(nèi)存使用率,當(dāng)然,前提是目標(biāo)應(yīng)用也都放在pm2中管理。
- const exec = require('child_process').exec;
- var Later = require('later');
- var schedule = Later.parse.text('every 5 mins'); // 每5分鐘正點(diǎn)觸發(fā)
- Later.setInterval(function(){
- exec('pm2 jlist', { // 打印出pm2中應(yīng)用的基本狀態(tài)信息,輸出是json字符串
- timeout: 2000
- }, (err, data, stderr)=>{
- if (err) {
- console.error(err, err.stack); // an error occurred
- return;
- }
- //將結(jié)果寫入日志
- data = JSON.parse(data);
- if(data[0]){ // 這里取0是因?yàn)槲蚁MO(jiān)控的應(yīng)用在pm2中的順序是第一位
- console.log(data[0].monit.memory/(1024*1024)); // 直接輸出到pm2的log中
- }
- });
- }, schedule);
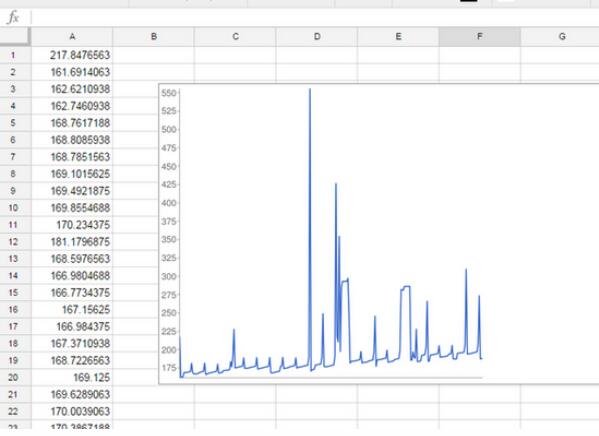
然后就等一段時(shí)間,就會(huì)在對(duì)應(yīng)的log文件中拿到相關(guān)的內(nèi)存數(shù)據(jù),然后只需要用電子表格生成一個(gè)圖標(biāo)即可,我推薦使用google drive的spreadsheet:
上面的圖是我收集了大概2天的內(nèi)存數(shù)據(jù)繪制成的圖標(biāo),可以看出內(nèi)存使用量成上升趨勢(shì)。沒(méi)錯(cuò),就是泄漏了!!
友情提醒:修復(fù)內(nèi)存泄漏可能會(huì)耗時(shí)很久,你最好先找一個(gè)臨時(shí)方案來(lái)維持生計(jì),例如定期重啟程序。
搭建環(huán)境
本著實(shí)戰(zhàn)為主的策略,我們先從搭建內(nèi)存泄漏監(jiān)控環(huán)境開(kāi)始。剛開(kāi)始參考 node-memory-leak-tutorial ,以為會(huì)很順利搭建好的,不過(guò)碰到了 這個(gè)error 。看Issus應(yīng)該是個(gè)很常見(jiàn)的錯(cuò)誤,按照別人的解決方案,嘗試 切換成 nodejs 6.3.1 版本 進(jìn)行了測(cè)試,確實(shí)可以繞過(guò)那個(gè)錯(cuò)誤:
- // 在項(xiàng)目目錄下
- node-debug leak.js
然后終端會(huì)啟動(dòng)你的chrome,并停在代碼的斷點(diǎn)位置,深吸一口氣你就可以點(diǎn)擊執(zhí)行了。
備注:若遇到無(wú)法創(chuàng)建快照問(wèn)題,需要多刷新幾次喲~
其它工具我也順便試了一下:
- node-memwatch
- node-webkit-agent
- node-heapdump
因?yàn)樗鼈兌夹枰鶕?jù)操作系統(tǒng)進(jìn)行編譯,我的本地環(huán)境是 win7 64bit ,這并不是一個(gè)理想的nodejs環(huán)境,至少我這么認(rèn)為,否則也不會(huì)碰到惡心的“.net framework”問(wèn)題。我勸大家千萬(wàn)別學(xué)我輕易的就刪除了 .net framework 3.5 這個(gè)安裝包,因?yàn)檫@是win7自帶的,刪了以后就裝不上了,而裝更新的4.0+版本的話我這邊很重要的一個(gè)軟件就無(wú)法運(yùn)行了(翻墻你懂的)。 在Windows 7系統(tǒng)上安裝.NET Framework 3.5框架 很不容易的!建議可以用上docker來(lái)搭建一個(gè)專門用來(lái)分析用的容器,這里我就不折騰下去了,its your turn~~
nodejs內(nèi)存分析的理論姿勢(shì)
在開(kāi)始聽(tīng)我正兒八經(jīng)胡說(shuō)八道之前,推薦你先看幾個(gè)文檔:
- Memory Terminology
- How to Record Heap Snapshots
- Debugging Memory Leaks in Node.js Applications
- Simple Guide to Finding a JavaScript Memory Leak in Node.js
- Understanding Garbage Collection and hunting Memory Leaks in Node.js
- writing fast memory efficient javascript
- Error Handling in Node.js
一次性看完這些,可能要花很久,如此貼心的我已經(jīng)幫你看過(guò)了,根據(jù)我的理解,總結(jié)如下:
- javascript的v8內(nèi)存管理和java jvm類似,都有新生代(To-Space and From-Space),老年代等;
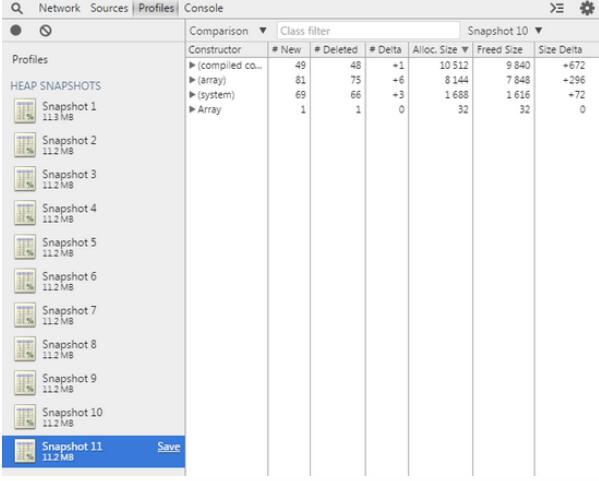
- 排查內(nèi)存泄漏需要分析內(nèi)存快照,可以使用已有的工具以devtool的profile面板或代碼的方式創(chuàng)建snapshot;
- 創(chuàng)建的快照文件可以導(dǎo)入devtool的profile進(jìn)行分析;
- 快照生成的最佳實(shí)踐是:先保證程序已經(jīng)預(yù)熱,然后進(jìn)行快照1(先觸發(fā)GC),然后對(duì)程序進(jìn)行一些交互(例如:對(duì)于web服務(wù)即http請(qǐng)求),再次創(chuàng)建快照2,如此循環(huán)來(lái)生成多個(gè)版本的快照;
- 合理的利用devtool的profile提供的功能,正確的選擇視圖;
- 理解profie中的字段含義:
- 對(duì)象上的黃色標(biāo)識(shí)表示的是javascript直接引用,紅色表示間接依賴引用,不太需要關(guān)注的是無(wú)底色對(duì)象,其代表被其它資源引用(如:natvie code);
- profile會(huì)根據(jù)對(duì)象的構(gòu)造方法對(duì)對(duì)象進(jìn)行分組歸類,每個(gè)組對(duì)應(yīng)的“Shallow Size”表示的是該組對(duì)象的直接內(nèi)存占用大小(例如:該類對(duì)象自身的原始類型數(shù)據(jù)的內(nèi)存占用),對(duì)應(yīng)的“Retained Size”表示的是該組對(duì)象依賴的其它對(duì)象而造成的內(nèi)存占用總數(shù)(等于自身的Shallow Size + 依賴對(duì)象的Shallow Size [ + 依賴對(duì)象的依賴對(duì)象的Shallow Size [ + 遞歸下去]]);
- 由于性能原因,profile中不會(huì)顯示對(duì)象的整型類型的屬性,但是它們并沒(méi)有丟失,僅僅是工具沒(méi)有顯示出來(lái)而已。
- 應(yīng)該警惕“distance”比較大或比較小的對(duì)象,總之和其它同類型對(duì)象的distance不一樣就意味著可能有問(wèn)題;
- 盡量不要用匿名函數(shù),函數(shù)有名字會(huì)讓分析更容易,其實(shí)更推薦的是使用OOP,這樣會(huì)最容易定位需要追蹤的變量,畢竟都是構(gòu)造器創(chuàng)建出來(lái)的嘛;
- 閉包(匿名函數(shù),定時(shí)器等)創(chuàng)建的上下文引用很容易造成不易察覺(jué)的內(nèi)存泄漏;
- console的相關(guān)函數(shù)(log, error等)在實(shí)際分析中發(fā)現(xiàn)其引用的變量無(wú)法釋放,可以參考 #1741 ,所以你可以在測(cè)試代碼中替換掉console的相關(guān)函數(shù)(這樣你就不需要改動(dòng)被測(cè)代碼邏輯了);
- 對(duì)象上的事件監(jiān)聽(tīng)器的閉包最容易造成泄漏,即便是使用once,也可能一次都沒(méi)有觸發(fā)而導(dǎo)致該回調(diào)函數(shù)無(wú)限期引用數(shù)據(jù)。
ok,一大堆姿勢(shì)足夠你花很久時(shí)間閱讀了。不過(guò)并不是說(shuō)你看了這些內(nèi)容,就可以輕松戰(zhàn)勝困難了。還有一個(gè)環(huán)節(jié)我們沒(méi)有討論: 若你的項(xiàng)目足夠復(fù)雜(大),那要怎么搭建項(xiàng)目的測(cè)試環(huán)境呢?
這里我認(rèn)為,大概需要按照下面的步驟來(lái)做:
- 將完整的項(xiàng)目拆解成獨(dú)立的不同塊,并為每個(gè)拆解后的小模塊寫測(cè)試代碼
- 針對(duì)定時(shí)器相關(guān)的邏輯,最好改成手動(dòng)觸發(fā),或利用測(cè)試庫(kù)(sinonjs)模擬時(shí)間片段
- 初期可以先盡可能排除依賴的第三方庫(kù),最后酌情去測(cè)試它們(如果你懷疑是它們的問(wèn)題的話)
- 低級(jí)別異常偽造(例如socket,file等)要靠偽造對(duì)應(yīng)方法(不推薦使用sinonjs.stubs,因?yàn)樗4婷看握{(diào)用時(shí)的參數(shù)數(shù)據(jù),影響你觀察,不妨試試 mockery )
- 最終還是有必要放在線上環(huán)境實(shí)測(cè)一段時(shí)間來(lái)觀測(cè)問(wèn)題是否真的修復(fù)了
我們主要來(lái)說(shuō)一下第5條,其意味著你要在線上環(huán)境以debug的形式啟動(dòng)程序,并想辦法導(dǎo)出快照到本地來(lái)分析。下面來(lái)看看怎么做:
首先,你給線上環(huán)境中安裝 v8-profiler 庫(kù),它用來(lái)提供創(chuàng)建快照的功能。
然后,看一下下面的這段樣板代碼,其意義在于在你的項(xiàng)目中加載 v8-profiler 庫(kù),并提供一個(gè)對(duì)外指令用來(lái)通知它創(chuàng)建快照文件。
- var fs = require('fs');
- var profiler = require('v8-profiler');
- // ---------------
- // 測(cè)試目標(biāo)
- functionLeakingClass(){}
- var leaks = [];
- setInterval(function(){
- for(var i = 0; i < 100; i++){
- leaks.push(new LeakingClass);
- }
- console.error('Leaks: %d', leaks.length);
- }, 1000);
- // ---------------
- // 指令服務(wù)
- var koa = require('koa');
- var route = require('koa-route');
- var service = koa();
- var snapshotNum = 1; // 用于為生成的快照進(jìn)行編號(hào)
- service.use(route.get('/snapshot', function*(){
- var response = this;
- var snapshot = profiler.takeSnapshot();
- snapshot.export(function(error, result){
- fs.writeFileSync((snapshotNum++) + '.heapsnapshot', result);
- snapshot.delete();
- response.body = 'done';
- });
- }));
- service.listen(2333, '127.0.0.1'); // 推薦綁定內(nèi)網(wǎng)ip,不要允許外網(wǎng)訪問(wèn)該服務(wù)
每次請(qǐng)求 http://127.0.0.1:2333/snapshot ,你都會(huì)在項(xiàng)目根目錄生成一個(gè)快照文件,然后把它下載到本地磁盤就可以在chrome里隨時(shí)進(jìn)行分析了。
總結(jié)
在實(shí)際排查過(guò)程中,發(fā)現(xiàn)最難測(cè)試的還是依賴的第三方庫(kù)的泄漏問(wèn)題。畢竟你無(wú)法理解它們的實(shí)現(xiàn)。但不可能所有邏輯都自己來(lái)完成,所以面對(duì)各種各樣的第三方類庫(kù),還是建議選擇盡可能權(quán)威的,主流的。剩下那些很小的功能模塊,就只能花時(shí)間研讀其實(shí)現(xiàn)代碼了。
如果你的業(yè)務(wù)采用了生產(chǎn)消費(fèi)者模式, 你的測(cè)試腳本一定要保證任務(wù)的生產(chǎn)和消費(fèi)的速率保持同速率(或者干脆確保消費(fèi)者處理完一批次的任務(wù)耗時(shí)一定要大于批次創(chuàng)建的間隔時(shí)間) ,不然由于任務(wù)得不到處理,必然會(huì)產(chǎn)生任務(wù)積累,看起來(lái)就好像有內(nèi)存泄漏一樣,但其實(shí)這種情況其實(shí)是合理的,只是說(shuō)明你的消費(fèi)者太少了而已。
另外,一定要最大頻度的,盡可能長(zhǎng)時(shí)間的運(yùn)行測(cè)試代碼,才能明顯的暴露出問(wèn)題,例如:
- setInterval(functionmemoryleakBlock(){
- // 待測(cè)試的代碼塊
- }, 100);
注意在上面 memoryleakBlock 中避免引用全局變量喲,這樣你運(yùn)行一夜,第二天上班來(lái)看結(jié)果(如果它還跑著的話)。