支付寶AR搶紅包?前端輕松就破解
近期阿里搞了各LBS+AR實(shí)景的紅包玩法,小伙伴們?cè)诠纠锒纪姣偭藒
有時(shí)候?yàn)榱藫屢粋€(gè)紅包,會(huì)跑到另一個(gè)地方去拍照,雖然略麻煩,但整體的互動(dòng)還是很有意思的。
不過(guò)對(duì)于機(jī)智的前端童鞋來(lái)說(shuō),只需要簡(jiǎn)單的一段代碼就能破解AR紅包(當(dāng)然成功率也不是100%)。
破解原理見《上線僅一天:支付寶AR紅包慘遭技術(shù)流破解》(https://news.cnblogs.com/n/559670/),感謝這位設(shè)計(jì)師童鞋。
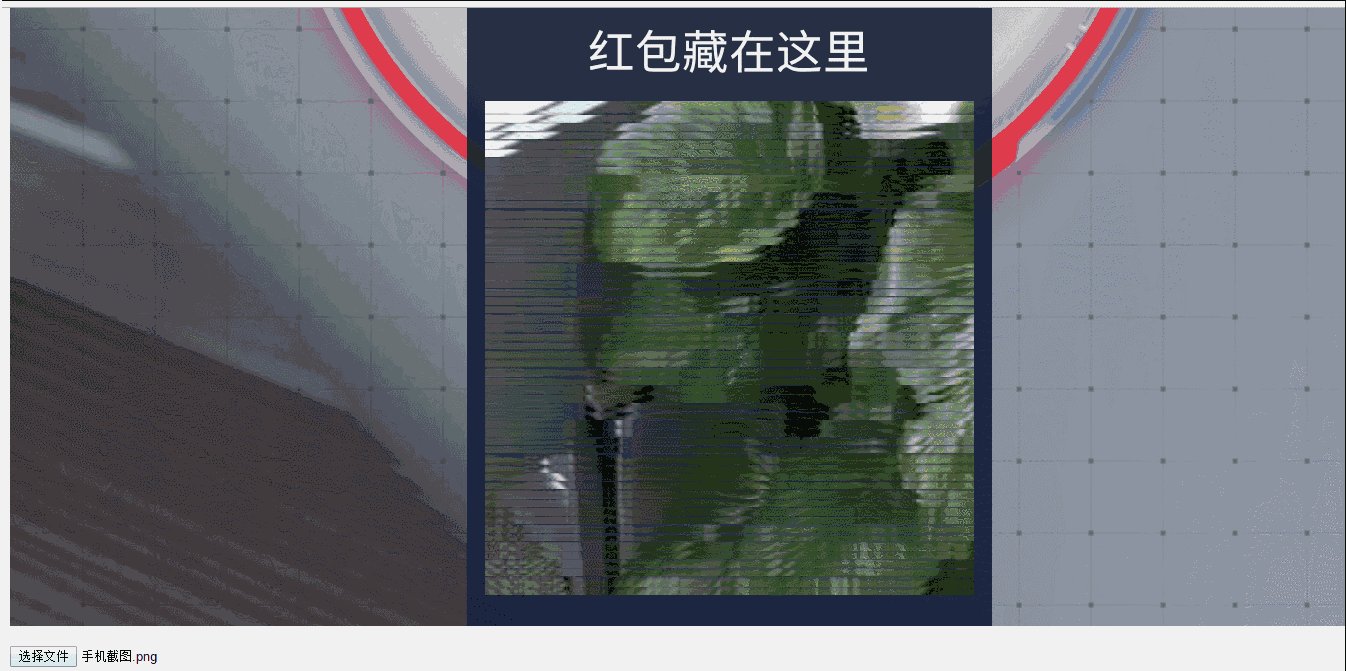
我們要做的事情其實(shí)很簡(jiǎn)單 —— 把系統(tǒng)自帶的小橫條都去掉,去掉的部分取其附近的圖片內(nèi)容來(lái)填充,最終得到的效果圖有不小的幾率會(huì)被識(shí)別為匹配成功:
對(duì)于上圖中間那塊區(qū)域,我們可以通過(guò)固定的輪廓對(duì)底圖進(jìn)行遮罩得出。
所以對(duì)于前端而言,我們可以通過(guò)這樣的 DOM 結(jié)構(gòu)來(lái)實(shí)現(xiàn)如上需求:
其中 C 和 B 其實(shí)是同一個(gè)背景(即搶紅包頁(yè)面的手機(jī)截圖),A 是一個(gè)遮罩輪廓,會(huì)對(duì) B 進(jìn)行剪輯獲得非條紋部分的圖片內(nèi)容。同時(shí) B 再相對(duì) C 進(jìn)行垂直偏移,用自身被剪輯后的內(nèi)容擋住 C 的條紋。
根據(jù)圖片alpha通道來(lái)做遮罩的能力,我們可以使用 CSS3 的 mask-image 特性來(lái)實(shí)現(xiàn),其具體應(yīng)用在我之前《巧用 mask-image 實(shí)現(xiàn)簡(jiǎn)單進(jìn)度加載界面》一文中已做了詳細(xì)介紹:
本文不再贅述該 CSS3 特性。
另外還有一點(diǎn)小需求 —— 希望 B 和 C 的底圖可以動(dòng)態(tài)更換。這個(gè)我們使用 input[type=file] 組件來(lái)實(shí)現(xiàn)即可。
直接貼代碼吧:
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style>
- div {
- margin-top: -1500px;
- position: relative;
- overflow: hidden;
- background: #EEE;
- width: 1440px;
- height: 2110px;
- }
- #bg, #mask-bg {
- position: absolute;
- width: 1440px;
- height: 2560px;
- background-size: cover;
- }
- #mask-bg{
- top:9px;
- mask-image: url(mask.png);
- -webkit-mask-image: url(mask.png);
- }
- input {
- height: 60px;
- margin-top: 20px;
- }
- </style>
- </head>
- <body>
- <div>
- <p id="bg"></p>
- <p id="mask-bg"></p>
- </div>
- <input type="file">
- <script>
- var input = document.querySelector('input'),
- bg = document.querySelector('#bg'),
- maskBg = document.querySelector('#mask-bg');
- input.onchange = function () {
- var src = getObjectURL(this.files[0]);
- setBg(src);
- };
- function setBg(src){
- bg.style.backgroundImage = 'url(' + src + ')';
- maskBg.style.backgroundImage = 'url(' + src + ')';
- }
- /**
- * 通過(guò)選擇的文件獲取其圖片路徑(blob)
- * @param file
- * @returns {*}
- */
- function getObjectURL(file) {
- var url = null;
- if (window.createObjectURL != undefined) {
- url = window.createObjectURL(file)
- } else if (window.URL != undefined) {
- url = window.URL.createObjectURL(file)
- } else if (window.webkitURL != undefined) {
- url = window.webkitURL.createObjectURL(file)
- }
- return url
- }
- </script>
- </body>
需要了解的是,我們?cè)?getObjectURL 方法中使用了 URL.createObjectURL 接口來(lái)為所選文件生成對(duì)應(yīng)的 blob 內(nèi)容的URL,再將其賦給底圖的 background-image。其格式是這樣的:
最終整體效果如下:
需要注意的是,這里的圖片寬高值,以及遮罩圖 mask.png,都是根據(jù)我的手機(jī)分辨率來(lái)定制的,所以要使用該工具的話請(qǐng)自行修改樣式和遮罩圖片。
該小工具掛在我的 github 倉(cāng)庫(kù)上,有需求的可以自助下載修改。
Tips:
1. 這里無(wú)法保證成功率100%,盡量選擇顏色較深、沒有文字出現(xiàn)的照片,成功率會(huì)大一點(diǎn);
2. 支付寶是有防刷措施的,每天都有領(lǐng)取紅包的數(shù)量上限,所以要通過(guò)AR紅包來(lái)發(fā)家致富是走不通了(手動(dòng)滑稽);
3. 現(xiàn)在破解起來(lái)很輕松的一個(gè)地方是,支付寶每次生成的條紋都是固定的(條數(shù)、位置、粗度),說(shuō)不好以后會(huì)對(duì)這塊進(jìn)行優(yōu)化,進(jìn)而動(dòng)態(tài)生成條紋,那本文的辦法就不適用了(mask.png無(wú)法適應(yīng))。不過(guò)即使那樣也可以走canvas來(lái)hack。