能用HTML/CSS解決的問題就不要使用JS
為什么說能使用html/css解決的問題就不要使用JS呢?兩個字,因為簡單。簡單就意味著更快的開發(fā)速度,更小的維護(hù)成本,同時往往具有更好的體驗,下面介紹幾個實(shí)例。
1. 導(dǎo)航高亮
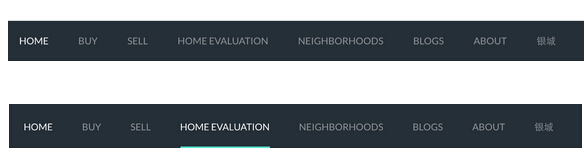
導(dǎo)航高亮是一種很常見的問題,包括當(dāng)前頁面的導(dǎo)航在菜單里面高亮和hover時高亮。你可以用js控制,但是用一點(diǎn)CSS技巧就可以達(dá)到這個目的,不需要使用JS。
在正常態(tài)時,每個導(dǎo)航的默認(rèn)樣式為:
- nav li{
- opacity: 0.5;
- }
當(dāng)前頁面的導(dǎo)航透明度為1. 為了實(shí)現(xiàn)這個目的:
首先通過body給不同的頁面添加不同的類,用來標(biāo)志不同的頁面
- <!-- home.html -->
- <body class="home"></body> <!-- buy.html --> <body class="buy"></body>
所有的li也用class標(biāo)志,為了有一個一一對應(yīng)的關(guān)系:
- <li class="home">home</li> <li class="buy">buy</li>
然后就可以設(shè)置當(dāng)前頁面的樣式,覆蓋掉默認(rèn)的樣式:
- body.home nav li.home,
- body.buy nav li.buy{
- opacity: 1;
- }
這樣子,如果當(dāng)前頁面是home,則body.home na li.home這條規(guī)則生效,home的導(dǎo)航將高亮
這個技藝在《精通CSS》這種書里面有提及。如果你用js控制,那么在腳本加載好之前,當(dāng)前頁面是不會高亮的,而腳本加載好之后突然就高亮了。所以用js吃力不討好。
hover時的高亮,可以用css的:hover選擇器:
- nav li:hover{
- opaciy: 1;
- }
加上:hover選擇器的優(yōu)先級將會高于原本的,鼠標(biāo)hover的時候?qū)采w默認(rèn)樣式,即高亮。
你也可以用mouse事件,mouseover的時候添加一個類,mouseleave的時候移除掉這個類,這樣就變復(fù)雜了,用CSS甚至可以兼容不支持JS的瀏覽器,用戶可能把瀏覽器的js禁掉了。我一個純展示的靜態(tài)頁面,為啥要寫js呢,是吧。
注意這個hover選擇器特別好用,幾乎適用于所有需要用鼠標(biāo)懸浮時顯示的場景。
2. 鼠標(biāo)懸浮時顯示
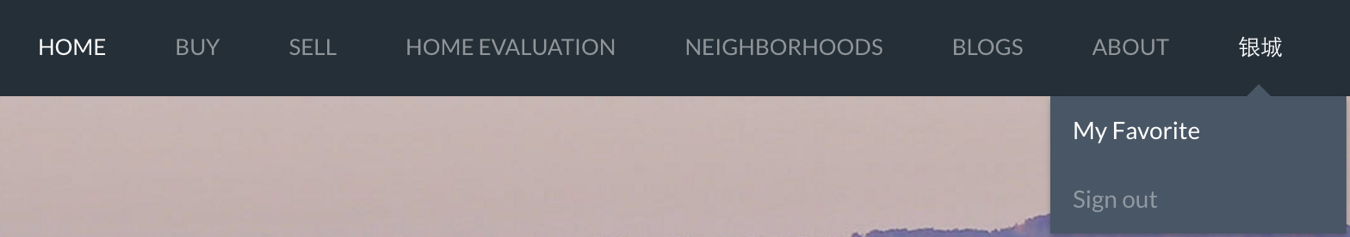
鼠標(biāo)懸浮的場景十分常見,例如導(dǎo)航的菜單:

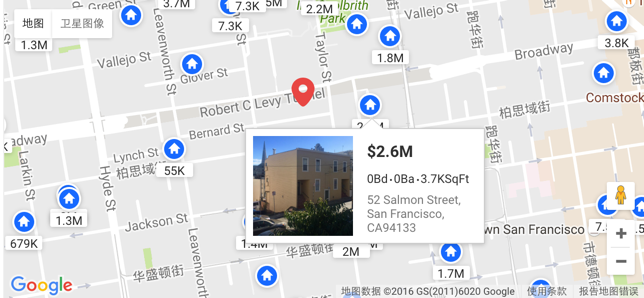
以及在《Google地圖開發(fā)總結(jié)》一文提到的,marker詳情框的顯示:

一般要把隱藏的東西如菜單作為hover目標(biāo)的子元素或者相鄰元素,才方便用css控制,例如上面的菜單,是把menu當(dāng)作導(dǎo)航的一個相鄰元素:
- <li class="user">用戶</li> <li class="menu"> <ul> <li>賬戶設(shè)置</li> <li>登出</li> </ul> </li>
menu在正常態(tài)下是隱藏的:
- .menu{
- display: none;
- }
而當(dāng)導(dǎo)航hover時顯示:
- .user:hover + .menu{
- display: list-item;
- }
注意這里使用了一個相鄰選擇器,這也是上面說的為什么要寫成相鄰的元素。menu的位置可以用absolute定位。
同時menu自已本身hover的時候也要顯示,否則鼠標(biāo)一離開導(dǎo)航的時候,菜單就消失了:
- .menu:hover{
- display: list-item;
- }
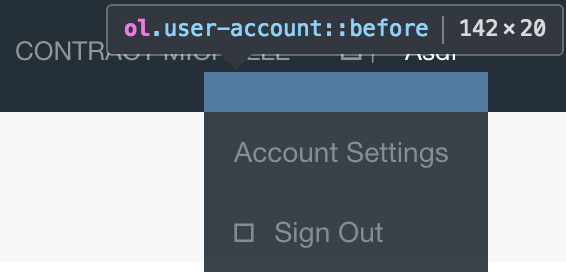
這里會有一個小問題,即menu和導(dǎo)航需要挨著一起,否則中間有空隙的話,上面添加的菜單hover就不能發(fā)揮作用了,但是實(shí)際情況下從美觀的角度,兩者是要有點(diǎn)距離的。這個其實(shí)也好解決,只要在menu上面再畫一個透明的區(qū)域就好了,如下藍(lán)色的方塊:

可以用before/after偽類用absoute定位實(shí)現(xiàn):
- ul.menu:before{
- content: ""; position: absolute; left: 0; top: -20px; width: 100%; height: 20px; /*background-color: rgba(0,0,0,0.2);*/
- }
如果我既寫了css的hover,又監(jiān)聽了mouse事件,用mouse控制顯示隱藏,雙重效果會有什么情況發(fā)生,如果按正常套路,在mouse事件里面hover的時候,添加了一個display: block的style,會覆蓋掉CSS的設(shè)置。也就是說,只要hover一次,css的代碼就不管用了,因為內(nèi)聯(lián)樣式的優(yōu)先級會高于外鏈的。但是實(shí)際情況下會有意外發(fā)生,那就是在移動端iphone上面,觸摸會觸發(fā)CSS的hover,并且這個的觸發(fā)會很高概率地先于touchstart事件,在這個事件里面會判斷當(dāng)前是顯示還是隱藏的狀態(tài),由于css的hover發(fā)揮了作用,所以判斷為顯示,然后又把它隱藏了。也就是說,點(diǎn)一次不出來,要點(diǎn)兩次。所以最好別兩個同時寫。
第二種場景,使用子元素,這個更簡單。把hover的目標(biāo)和隱藏的對象當(dāng)作同一個父容器的子元素,然后hover寫在這個父容器上面就可以了,不用像上面那樣,隱藏元素也要寫個hover:
- .marker-container .detail-info{
- display: none
- }
- .marker-container:hover .detail-info{
- display: block
- }
3. 自定義radio/checkbox的樣式
我們知道,使用原生的radio/checkbox是不可以改變它的樣式的,得自己用div/span去畫,然后再去監(jiān)聽點(diǎn)擊事件。但是這樣需要自己去寫邏輯控制,例如radio只能選一個的功能,另一個是沒有辦法使用change事件。就是沒有用原生的方便。
但是實(shí)際上可以用一點(diǎn)CSS3的技巧實(shí)現(xiàn)自定義的目的,如下,就是用原生實(shí)現(xiàn)的radio:

這個主要是借助了CSS3提供的一個偽類:checkd,只要radio/checkbox是選中狀態(tài),這個偽類就會生效,因此可以利用選中和非選中的這兩種狀態(tài),去切換不同的樣式。如下把一個checkbox和一個用來自定義樣式的span寫在一個label里面,checkbox始終隱藏:
- <style>
- input[type=checkbox]{
- display: none;
- }
- /*未選中的checkbox的樣式*/
- .checkbox{
- }
- </style>
- <label>
- <input type="checkbox"> <span class="checkbox"></span> </label>
寫在label里面是為了能夠點(diǎn)擊span的時候改變checkbox的狀態(tài),然后再改一下選中態(tài)的樣式即可:
- input[type=checkbox]:checked + .checkbox{
- }
關(guān)鍵在于這一步,添加一個打勾的背景圖也好,使用圖標(biāo)字體也好。
:checked兼容性還是比較好的,只要你不用兼容IE8就可以使用,或者說只要你可以用nth-of-type,就可以用:checked
4. 多列等高
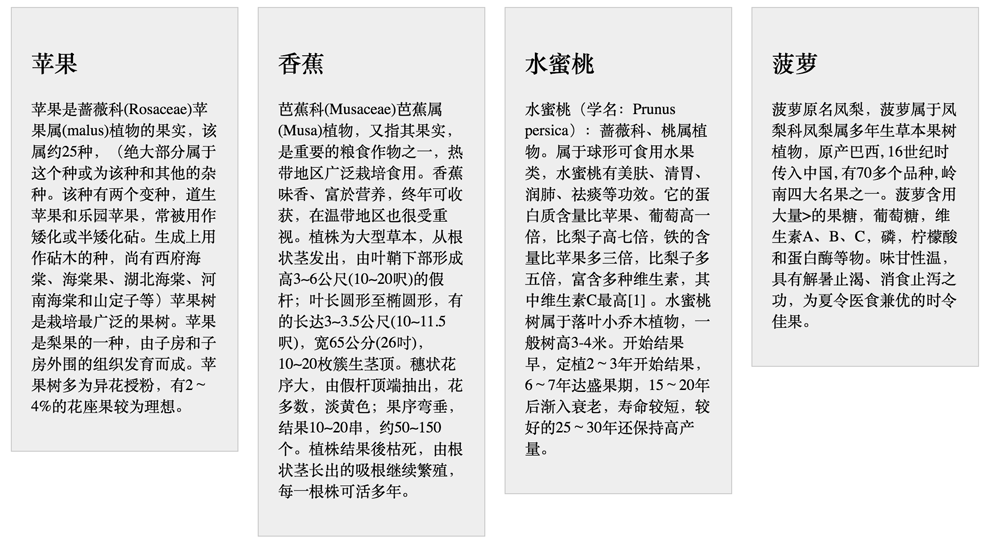
多列等高的問題是這樣的,排成一行的幾列由于內(nèi)容長短不一致,導(dǎo)致容器的高度不一致:

你可以用js算一下,以最高的一列的高度去設(shè)置所有列的高度,然而這個會造成頁面閃動,剛開始打開頁面的時候高度不一致,然后發(fā)現(xiàn)突然又對齊了。這個解決辦法主要有兩種:
第一種是每列來一個很大的padding,再來一個很大的負(fù)的margin值矯正回去,就對齊了,如下:
- <style>
- .wrapper > div{
- float: left;
- padding-bottom: 900px;
- margin-bottom: -880px;
- background-color: #ececec;
- border: 1px solid #ccc;
- }
- </style>
- <div class="wrapper"> <div>column 1</div> <div>column 2</div> <div>column 3</div> <div>column 4</div> </div>
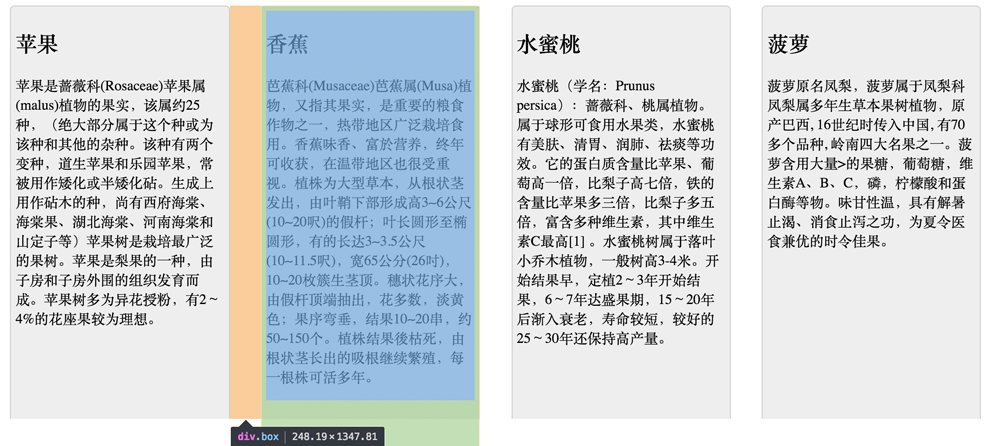
效果如下:

你會發(fā)現(xiàn),這個對齊是對齊了,但是底部的border沒有了,設(shè)置的圓角也不起作用了,究其原因,是因為設(shè)置了一個很大的padding值,導(dǎo)致它的高度變得很大,如上圖所示。所以如果你想在底部absolute定位放一個鏈接”更多>>”也是實(shí)現(xiàn)不了了。
第二種辦法是借助table的自適應(yīng)特性 ,每個div都是一個td,td肯定是等高的,html結(jié)構(gòu)不變,CSS改一下:
- .wrapper{
- display: table;
- border-spacing: 20px; /* td間的間距*/
- }
- .wrapper > div {
- display: table-cell;
- width: 1000px; /*設(shè)置很大的寬度,table自動平分寬度 */
- border-radius: 5px; /*這里設(shè)置圓角就正常了*/
- }
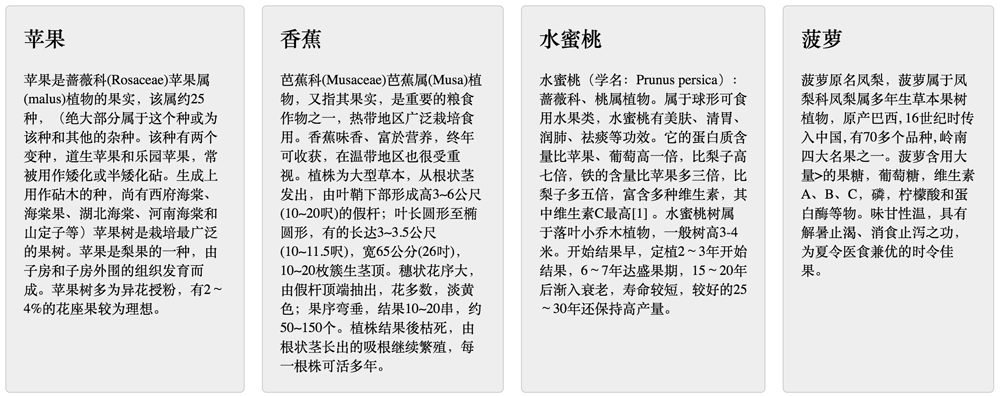
對齊效果如下:

這樣還有一個好處,就是在響應(yīng)式開發(fā)的時候,可以借助媒體查詢動態(tài)地改變display的屬性,從而改它排列的方式。例如在小于500px時,每一列占滿一行,那么只要把display: table-cell覆蓋掉就好了:
- @media (max-width: 500px){
- .wrapper{
- display: block;
- }
- .wrapper > div{
- display: block;
- width: 100%;
- }
- }
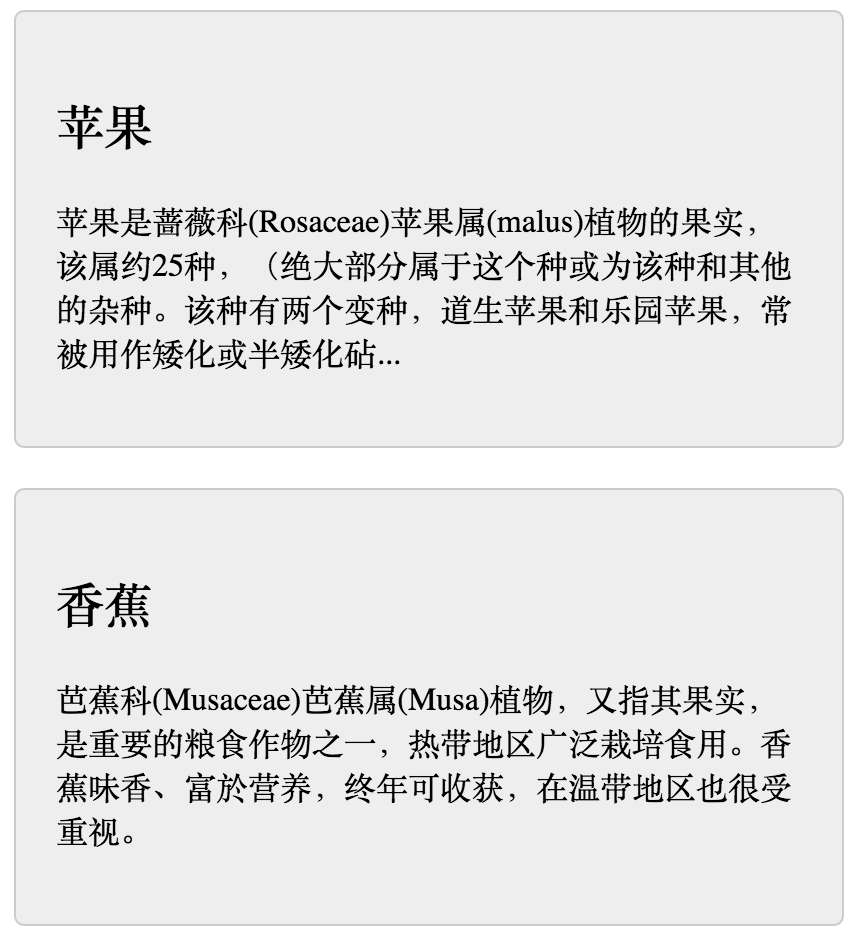
效果如下所示:

如果在pad 1024px的設(shè)備上,希望一行顯示2個,那應(yīng)該怎么辦呢?由于上面用的td,必定會排在同一行。其實(shí)可以在第二個和第三個中間加一個tr,讓它換行:
- <div class="wrapper"> <div>column 1</div> <div>column 2</div> <span class="tr"></span> <div>column 3</div> <div>column 4</div> </div>
在大屏和小屏?xí)r,tr是不顯示的,而在中屏?xí)r,tr顯示:
- .tr{
- display: none;
- }
- @media (max-width: 1024px) and (min-width: 501px){
- .tr{
- display: table-row;
- }
- }
就能夠?qū)崿F(xiàn)在小屏?xí)r一行排兩列了,只是這個有個小問題,就是在中屏拉到大屏的時候tr的dipslay: none已經(jīng)沒有什么作用,因為table的布局已經(jīng)計算好。但是一般應(yīng)該不用考慮這種拉伸范圍很大的情況,正常刷新頁面是可以的,如果真要解決那得借助下js
5.需要根據(jù)個數(shù)顯示不同樣式
例如說可能有1~3個item顯示在同一行,而item的個數(shù)不一定,如果1個,那這個item占寬100%,2個時每一個50%,3個時每一個33%,這個你也可以用js計算一下,但是用CSS3就可以解決這個問題:
- <style>
- li{
- width: 100%;
- }
- li:first-child:nth-last-child(2),
- li:first-child:nth-last-child(2) ~ li{
- width: 50%;
- }
- li:first-child:nth-last-child(3),
- li:first-child:nth-last-child(3) ~ li{
- width: 33%;
- }
- </style>
- <ul>
- <li>1</li>
- <li>2</li>
- <li>3</li>
- </ul>
第5行的意思就是選擇li的第一個元素,并且它是倒數(shù)第二個元素,第6行的意思是選擇前面有是第一個且是倒數(shù)第二個li的所有l(wèi)i,第一行是選擇了第一個,第二行選擇除第一個外的其它所有元素。有三個元素的類似。
6. 使用表單提交
提交請求有兩種方式,一種是ajax,另外一種是表單提交。很多人都知道ajax,但往往忽略了還有個form提交。
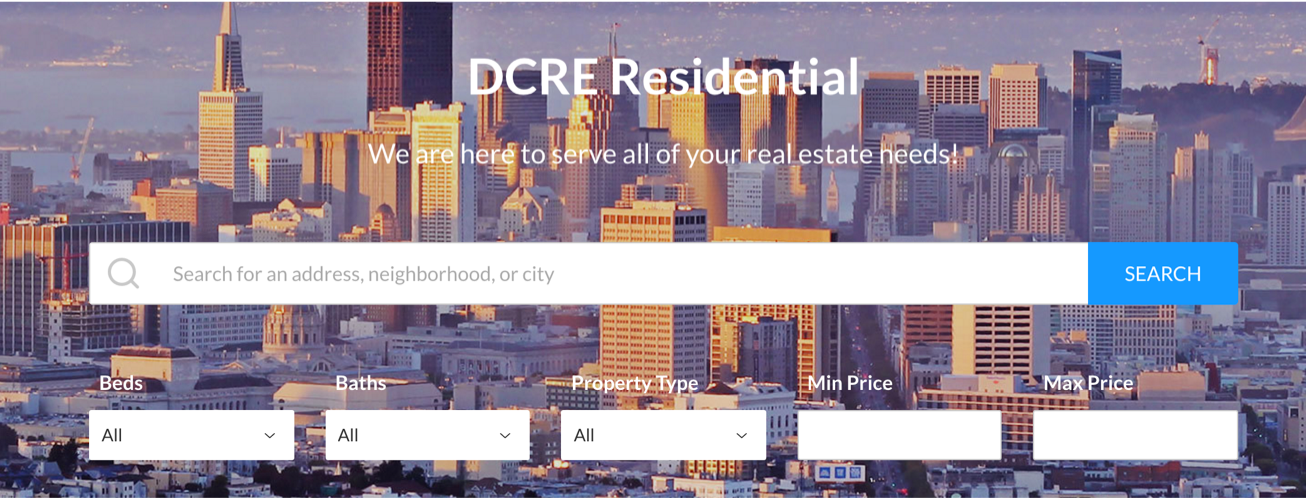
假設(shè)在首頁有一個搜索的表單,點(diǎn)擊search的時候就跳到列表頁

你可以一個個去獲取所有的input的值,然后把它拼到網(wǎng)址參數(shù)重定向一下,但是其實(shí)可以不用這樣,用一個表單提交就好了:
<form id="search-form" action="/search"> <input type="search" name="keyword"> <input type="number" name="price"> </form>
將所有字段的名字寫在input的name里面,然后form的action為搜索頁的鏈接。這樣子不用一行js代碼就能夠搜索跳轉(zhuǎn)。
如果你需要做表單驗證,那就監(jiān)聽submit事件,然后做驗證,驗證通過則調(diào)一下原生的submit就可以提交了,也是不需要手動去獲取form的值
7.自動監(jiān)聽回車事件
這個的場景是希望按回車的時候能夠觸發(fā)請求,像第6點(diǎn),按回車實(shí)現(xiàn)跳轉(zhuǎn),或者是像下面的,按下回車就送一條聊天消息:

通常的做法是監(jiān)聽下keypress事件,然后檢查一下keycode是不是回車,如果是則發(fā)請求。
但是其實(shí)有個特別簡單的辦法,也是不需要一行JS,那就是把表單寫在一個form里面,按回車會自動觸發(fā)submit事件。讀者可以自己試試。這個就啟示我們要用語義的html組織,而不是全部都用div。如果用相應(yīng)的html標(biāo)簽,瀏覽器會自動做一些優(yōu)化,特別是表單提交的input。
JS是萬能的,幾乎可以做任何事情,但是有時候會顯得十分笨拙,在js/html/css三者間靈活地切換,往往會極大地簡化開發(fā),沒有誰是最好的語言,只有適不適合。只要用得好,不管黑貓白貓,都是好貓。