JavaScript中Write和Writeln的區(qū)別
Write和Writeln的區(qū)別
Write不可以換行,Writeln可以換行。
如何查看Writeln的換行效果
在網(wǎng)頁(yè)中是看不到writeln的換行效果的,它是被瀏覽器表現(xiàn)為一個(gè)空格顯示出來(lái)了。

在HTML文件和JSP的源文件中都看不到效果,讀者可以在標(biāo)簽中加入預(yù)格式標(biāo)簽查看效果,
- <script>
- document.write("<pre>write");
- document.writeln("writln");
- document.write("write</pre>");
- </script>
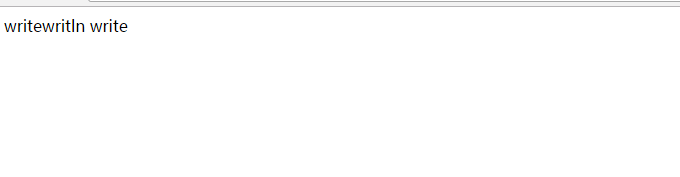
除了上面這種讀者也可以用open方法重新打開一個(gè)窗口來(lái)查看
- <script>
- with(window.open()){
- document.write("write")
- document.writeln("writeln")
- document.writeln("write")
- }
- </script>
然后在彈出的窗口中查看網(wǎng)頁(yè)源文件,就可看到效果。筆者經(jīng)過測(cè)試,在chrome 56.0.2924.3中的彈出窗口中沒有查看源文件這一欄,這時(shí)候可以“檢查”然后在Element一欄可看到效果,IE11和Firefox50.0中都有查看源文件一欄。
注意:
Note: document.writeln (like document.write) does not work in XHTML documents
write和writeln在XHTML文件不起作用,HTML就是語(yǔ)法相對(duì)寬松的XHTML,這也就解釋為什么在html沒有出現(xiàn)換行。點(diǎn)我查看。
查考文章
http://www.jb51.net/article/25089.htm
https://developer.mozilla.org/en-US/docs/Web/API/Document/writeln