應用數(shù)據(jù)靜態(tài)化架構(gòu)高性能單頁Web應用
在電商網(wǎng)站中,單頁Web是非常常見的一種形式,比如首頁、頻道頁、廣告頁等都屬于單頁應用。而這種頁面是由模板+數(shù)據(jù)組成。傳統(tǒng)的構(gòu)建方式一般通過靜態(tài)化實現(xiàn)。而這種方式的靈活性并不是很好,比如頁面模板部分變更了需要重新全部生成。因此***能有一種實現(xiàn)方式是可以實時動態(tài)渲染,以支持模板的多變性。另外也要考慮好如下幾個問題:
1、動態(tài)化模板渲染支持;
2、數(shù)據(jù)和模板的多版本化:生產(chǎn)版本、灰度版本和預發(fā)布版本;
3、版本回滾問題,假設(shè)當前發(fā)布的生產(chǎn)版本出問題了如何快速的回滾到上一個版本;
4、異常問題,假設(shè)渲染模板時遇到了異常情況(比如獲取Redis出問題了),如何處理;
5、灰度發(fā)布問題,比如切20%量給灰度版本;
6、預發(fā)布問題,目的是在正式環(huán)境測試數(shù)據(jù)和模板的正確性。
整體架構(gòu)
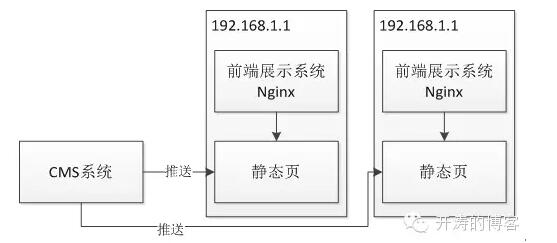
靜態(tài)化頁面的方案如下圖所示:
直接將生成的靜態(tài)頁推送到相關(guān)服務器即可。使用這種方式要考慮文件操作的原子化問題(即從老版本切換到新版本如何做到文件操作原子化)。
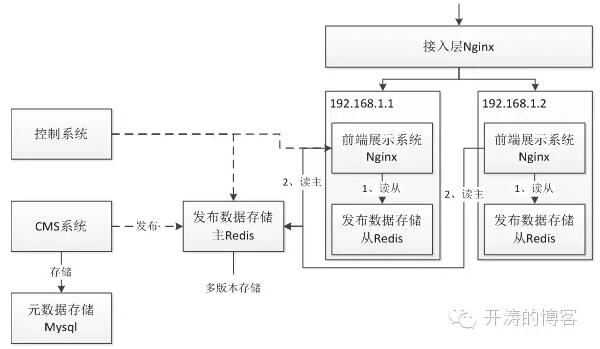
而動態(tài)化方案的整體架構(gòu)如下圖所示,分為三大系統(tǒng):CMS系統(tǒng)、控制系統(tǒng)和前端展示系統(tǒng)。
CMS系統(tǒng)
1、在CMS系統(tǒng)可以配置頁面的模板和數(shù)據(jù);
1.1、模板動態(tài)在CMS系統(tǒng)中維護,即模板不是一個靜態(tài)文件,而是存儲在CMS中的一條數(shù)據(jù),最終發(fā)布到“發(fā)布數(shù)據(jù)存儲Redis”中,前端展示系統(tǒng)從Redis中獲取該模板進行渲染,從而前端展示系統(tǒng)更換了模板也不需要重啟,純動態(tài)維護模板數(shù)據(jù);
2、原始數(shù)據(jù)存儲到“元數(shù)據(jù)存儲Mysql”中即可,比如頻道頁一般需要:前端訪問的URL、分類、輪播圖、商品樓層數(shù)據(jù)等;這些數(shù)據(jù)按照相應的維度存儲在CMS系統(tǒng)中;
3、提供發(fā)布到“發(fā)布數(shù)據(jù)存儲Redis”的控制,將CMS系統(tǒng)中的原始數(shù)據(jù)和模板數(shù)據(jù)組裝成聚合數(shù)據(jù)(JSON存儲)同步到“發(fā)布數(shù)據(jù)存儲Redis”,以便前端展示系統(tǒng)獲取進行展示;此處提供三個發(fā)布按鈕:正式版本、灰度版本和預發(fā)布版本。
目前存在如下幾個問題:
1、用戶如訪問http://channel.jd.com/fashion.html怎么定位到對應的聚合數(shù)據(jù)呢? 我們可以在CMS元數(shù)據(jù)中定義URL作為KEY,如果沒有URL,則使用ID作為KEY,或者自動生成一個URL。
2、多版本如何存儲呢? 使用Redis的Hash結(jié)構(gòu)存儲即可,KEY為URL(比如http://channel.jd.com/fashion.html),字段按照維度存儲:正式版本使用當前時間戳存儲(這樣前端系統(tǒng)可以根據(jù)時間戳排序然后獲取***的版本)、預發(fā)布版本使用“predeploy”作為字段,灰度版本使用“abVersion”作為字段即可,這樣就區(qū)分開了多版本。
3、灰度版本如何控制呢?這個通過控制系統(tǒng)的開關(guān)來控制如何灰度;
4、如何訪問預發(fā)布版本呢?比如在URL參數(shù)總帶上predeploy=true,另外可以限定只有內(nèi)網(wǎng)可以訪問或者訪問時帶上訪問密碼,比如pwd=absdfedwqdqw。
5、模板變更的歷史數(shù)據(jù)校驗問題?比如模板變更了,但是使用歷史數(shù)據(jù)渲染該模板會出現(xiàn)問題,即模板要兼容歷史數(shù)據(jù)的;此處的方案不存在這個問題,因為每次存儲時是當時的模板快照,即數(shù)據(jù)快照和模板快照推送到“發(fā)布數(shù)據(jù)存儲Redis”中。
前端展示系統(tǒng)
1、獲取當前URL,使用URL作為KEY首先從本機“發(fā)布數(shù)據(jù)存儲Redis”獲取數(shù)據(jù);
2、如果沒有數(shù)據(jù)或者異常則從主“發(fā)布數(shù)據(jù)存儲Redis”獲取;
3、如果主“發(fā)布數(shù)據(jù)存儲Redis”也發(fā)生了異常,那么會直接調(diào)用CMS系統(tǒng)暴露的API直接從元數(shù)據(jù)存儲Mysql中獲取數(shù)據(jù)進行處理。
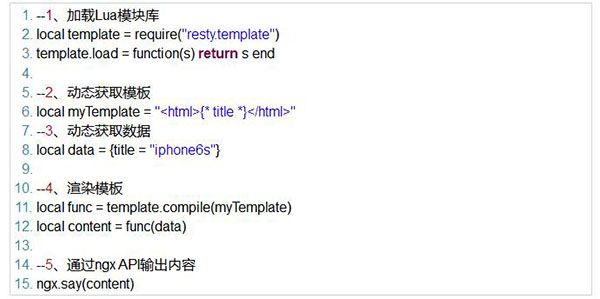
展示系統(tǒng)的偽代碼
Java代碼
即模板和數(shù)據(jù)都是動態(tài)獲取的,然后使用動態(tài)獲取的模板和數(shù)據(jù)進行渲染。
此處假設(shè)***版本的模板或數(shù)據(jù)有問題怎么辦?這個可以從流程上避免:1、首先進行預發(fā)布版本發(fā)布,測試人員驗證沒問題后;2、接著發(fā)布灰度版本,在灰度時自動去掉CDN功能(即不設(shè)置頁面的緩存時間),發(fā)布驗證OK;3、發(fā)布正式版本即可;正式版本發(fā)布的5分鐘內(nèi)是不設(shè)置頁面緩存的,這樣就可以防止發(fā)版時遇到問題,但是問題版本已經(jīng)在CDN上給全部用戶造成問題。當然這個流程很麻煩,可以按照自己的場景進行簡化。
控制系統(tǒng)
控制系統(tǒng)用于版本降級和灰度發(fā)布的,當然可以把這個功能放在CMS系統(tǒng)中實現(xiàn)。
- 版本降級:假設(shè)當前線上的版本遇到問題了,想要快速切換回上一個版本,可以使用控制系統(tǒng)實現(xiàn),選中其中一個歷史版本然后通知給前端展示系統(tǒng)即可,使用URL和當前版本的字段即可,這樣前端展示系統(tǒng)就可以自動切換到選中的那個版本;當問題修復后,再刪除該降級配置即切換回***版本。
- 灰度發(fā)布:在控制系統(tǒng)控制哪些URL需要灰度發(fā)布和灰度發(fā)布的比例,同版本降級類似將相關(guān)的數(shù)據(jù)推送到前端展示系統(tǒng)即可,當不想灰度發(fā)布時刪除相關(guān)數(shù)據(jù)即可。
數(shù)據(jù)和模板動態(tài)化
我們將數(shù)據(jù)和模板都進行動態(tài)化存儲,這樣可以在CMS進行數(shù)據(jù)和模板的變更;實現(xiàn)了前端和后端開發(fā)人員的分離;前端開發(fā)人員進行CMS數(shù)據(jù)配置和模板開發(fā),而后端開發(fā)人員只進行系統(tǒng)的維護。另外因為模板的動態(tài)化存儲,每次發(fā)布新的模板不需要老重啟前端展示系統(tǒng),后端開發(fā)人員更好地得到了解放。
模板和數(shù)據(jù)可以是一對多的關(guān)系,即一個模板可以被多個數(shù)據(jù)使用。假設(shè)模板發(fā)生變更后,我們可以批量推送模板關(guān)聯(lián)的數(shù)據(jù),首先進行預發(fā)布版本的發(fā)布,測試人員進行驗證,驗證沒問題即可發(fā)布正式版本。
多版本機制
我們將數(shù)據(jù)和模板分為多版本后,可以實現(xiàn):
- 預發(fā)布版本:更容易讓測試人員在實際環(huán)境進行驗證;
- 灰度版本:只需要簡單的開關(guān)控制,就可以進行A/B測試;
- 正式版本:存儲多個歷史正式版本,假設(shè)***的正式版本出現(xiàn)問題,可以非常快速的切換回之前的版本。
異常問題
其中一個擔心就是本機從“發(fā)布數(shù)據(jù)存儲Redis”和主“發(fā)布數(shù)據(jù)存儲Redis”都掛了,那么我們直接調(diào)用CMS系統(tǒng)暴露的HTTP服務直接從元數(shù)據(jù)存儲Mysql獲取數(shù)據(jù)。
另外一個擔心是數(shù)據(jù)和模板獲取到了,但是渲染模板出錯了,比如遇到500、503;解決方案是:使用上一個版本的數(shù)據(jù)進行渲染。
另外還一種問題是數(shù)據(jù)和模板都沒問題,但是因為一些疏忽,渲染出來的頁面錯亂了或者有些區(qū)域出現(xiàn)了空白;對于這種問題沒有很好的解決方案;可以根據(jù)自己的場景定義異常掃描庫,掃描當前版本有異常就發(fā)警告給相關(guān)人員,并自動降級到上一個版本。
【本文是51CTO專欄作者張開濤的原創(chuàng)文章,作者微信公眾號:開濤的博客( kaitao-1234567)】