PHP圖片處理庫Grafika詳細教程(4):圖形繪制
該文章是接著上篇文章,《PHP極其強大的圖片處理庫Grafika詳細教程(3):圖像屬性處理》,是grafika教程的一個部分。
所有的教程目錄
話不多說,我們接著上實例,要看基礎描述,和下載信息請看***篇
1、繪制貝塞爾曲線
貝塞爾曲線繪制,需要兩個端點,一頭一尾,還有兩個控制點,在之間。所以,必然最起碼4個參數。加上一個顏色共計5個參數。
從做到右,我們依次解釋
- ***個(數組):表示起始點,數組內***個參數為x,第二個參數為y(下同)
- 第二個(數組):控制點1(接近起始點),數組內參數同上
- 第三個(數組):控制點2(接近結束點),數組內參數同上
- 第四個(數組):結束點,數組內參數同上
- 第五個:顏色,可以用十六進制表示,比如:#ff0000
繪制貝塞爾曲線有兩個方法。但是大體步驟相同。1:、打開圖片;2、繪圖;3、保存或者輸出
1)、自行選擇庫,這種方法需要自行判斷
命名空間中的use也需要注意,比之前多了兩個
- use Grafika\Grafika;
- use Grafika\Gd\DrawingObject\CubicBezier as GdCubicBezier;
- use Grafika\Imagick\DrawingObject\CubicBezier as ImagickCubicBezier;
- $editor = Grafika::createEditor();
- $editor->open($image , 'yanying-smaller.jpg');
- $editorName = Grafika::detectAvailableEditor();
- if('Imagick'===$editorName){
- $drawingObject = new ImagickCubicBezier(array(42, 180), array(230, 190), array(42, 45), array(300, 43), '#ff0000');
- } else if ('Gd'===$editorName) {
- $drawingObject = new GdCubicBezier(array(42, 180), array(230, 190), array(42, 45), array(300, 43), '#ff0000');
- }
- $editor->draw( $image, $drawingObject );
- $editor->save($image,'333/yanying-CubicBezier-1.jpg');
2)、可以讓grafika自己去選擇當前適合的類
這種方法就是簡單了許多,我們這次重新設定了參數,并且把線條顏色改為了黑色
- use Grafika\Grafika;
- $editor = Grafika::createEditor();
- $editor->open($image , 'yanying-smaller.jpg');
- $drawingObject = Grafika::createDrawingObject('CubicBezier', array(42, 230), array(230, 237), array(42, 45), array(230, 43), '#000000');
- $editor->draw( $image, $drawingObject );
- $editor->save($image,'333/yanying-CubicBezier-1.jpg');
效果不錯,以后再搞驗證碼就簡單多了
2、繪制橢圓
橢圓雖然看著難,但是只要搞清楚確定一個橢圓的幾個基本參數就可以了。
這里使用Ellipse參數來繪制橢圓。
后面跟著一些繪制橢圓的形狀、樣式參數。我們從左到右描述
- 橢圓的寬:px為單位
- 橢圓的高:px為單位
- 位置(數組):數組內***個值為x(橢圓最左邊距離圖像最左邊值),第二個值為y(橢圓最上邊距離圖形最上邊值)
- 邊框寬度:單位px,如果設置為0,則表示無邊框,默認為1px
- 橢圓邊框顏色:該值需要借助于color類,而不是簡單的填入一個顏色字符串
- 橢圓的填充值:該顏色同上
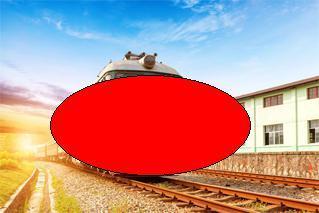
我們創建一個200*100,距離左邊50,上邊75,邊框為1,邊框色為黑色,填充紅色的橢圓。
- use Grafika\Grafika;
- use Grafika\Color;
- $editor = Grafika::createEditor();
- $editor->open($image , 'yanying-smaller.jpg');
- $drawingObject = Grafika::createDrawingObject('Ellipse', 200, 100, array(50, 75), 1, new Color('#000000'), new Color('#FF0000'));
- $editor->draw( $image, $drawingObject );
- $editor->save($image,'333/yanying-Ellipse.jpg');
查看結果
3、繪制直線
繪制直線就稍微簡單點兒了。
- ***個參數為數組,表示起始坐標
- 第二個參數為數組,表示結束坐標
- 第三個參數為垂直方向的順序,表示哪根線在上哪根線在下。(其中GD庫會忽略掉,默認為1)
- 第四個參數為顏色,不填默認為黑色
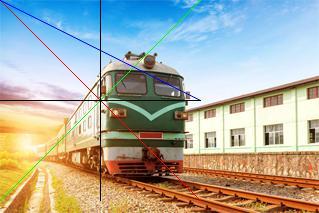
我們試著畫幾根線試試:
- use Grafika\Grafika;
- use Grafika\Color;
- $editor = Grafika::createEditor();
- $editor->open($image , 'yanying-smaller.jpg');
- $editor->draw($image, Grafika::createDrawingObject('Line', array(0, 0), array(200, 200), 1, new Color('#FF0000')));
- $editor->draw($image, Grafika::createDrawingObject('Line', array(0, 200), array(200, 0), 1, new Color('#00FF00')));
- $editor->draw($image, Grafika::createDrawingObject('Line', array(0, 0), array(200, 100), 1, new Color('#0000FF')));
- $editor->draw($image, Grafika::createDrawingObject('Line', array(0, 100), array(200, 100)));
- $editor->draw($image, Grafika::createDrawingObject('Line', array(100, 0), array(100, 200)));
- $editor->save($image,'333/Line.jpg');
4、繪制多邊形
我們使用Polygon繪制多邊形,其中參數為
- ***個參數為坐標點,是一個數組,其中該數組內有3個數組,每個數組有兩個值,***個值表示x,第二個值表示y
形如
array(array(0,0), array(50,0), array(0,50))
- 第二個參數為邊框寬度,0為沒有,從1開始,單位為px(默認為1)
- 第三個參數為邊框顏色(默認為黑色)
- 第四個參數為填充色(默認白色)
我們試著畫幾個圖形
- use Grafika\Grafika;
- use Grafika\Color;
- $editor = Grafika::createEditor();
- $editor->open($image , 'yanying-smaller.jpg');
- $editor->draw( $image, Grafika::createDrawingObject('Polygon', array(array(0,0), array(50,0), array(0,50)), 1));
- $editor->draw( $image, Grafika::createDrawingObject('Polygon', array(array(200-1,0), array(150-1,0), array(200-1,50)), 1));
- $editor->draw( $image, Grafika::createDrawingObject('Polygon', array(array(100,0), array(140,50), array(100,100), array(60,50)), 1, null, new Color('#FF0000')));
- $editor->save($image,'333/Polygon.jpg');
5、二次貝塞爾曲線
又稱貝茲曲線或貝濟埃曲線,是應用于二維圖形應用程序的數學曲線
其形如這個樣子
我們使用如下代碼就可以很輕松的創建
- use Grafika\Grafika;
- $editor = Grafika::createEditor();
- $editor->open($image , 'yanying-smaller.jpg');
- $drawingObject = Grafika::createDrawingObject('QuadraticBezier', array(70, 250), array(20, 110), array(220, 60), '#FF0000');
- $editor->draw( $image, $drawingObject );
- $editor->save($image,'333/yanying-QuadraticBezier.jpg');
其中參數如下
- ***個參數為起始點的坐標,是一個數組array(x,y)
- 第二個參數為控制點的坐標,也是數組,數組內分別為x,y
- 第三個參數為結束點的坐標,也是一個數組,數組內為x,y
- ***一個參數為顏色,默認為黑色
當然你也可以使用另外一種方式來創建二次貝塞曲線
- use Grafika\Grafika;
- use Grafika\Gd\DrawingObject\QuadraticBezier as GdQuadraticBezier;
- use Grafika\Imagick\DrawingObject\QuadraticBezier as ImagickQuadraticBezier;
- $editorName = Grafika::detectAvailableEditor();
- $editor = Grafika::createEditor();
- $editor->open($image , 'yanying-smaller.jpg');
- if('Imagick'===$editorName){
- $drawingObject = new ImagickQuadraticBezier(array(70, 250), array(20, 110), array(220, 60), '#FF0000');
- } else if ('Gd'===$editorName) {
- $drawingObject = new GdQuadraticBezier(array(70, 250), array(20, 110), array(220, 60), '#FF0000');
- }
- $editor->draw( $image, $drawingObject );
- $editor->save($image,'333/yanying-QuadraticBezier-1.jpg');
6、創建矩形
矩形,其實和橢圓形差不多,只是有個別參數有些差異。
可以使用如下的代碼直接創建一個矩形
- use Grafika\Grafika;
- use Grafika\Color;
- $editorName = Grafika::detectAvailableEditor();
- $editor = Grafika::createEditor();
- $editor->open($image , 'yanying-smaller.jpg');
- $editor->draw( $image, Grafika::createDrawingObject('Rectangle', 85, 50)); // A 85x50 no filled rectangle with a black 1px border on location 0,0.
- $editor->draw( $image, Grafika::createDrawingObject('Rectangle', 85, 50, array(105, 10), 0, null, new Color('#FF0000'))); // A 85x50 red rectangle with no border.
- $editor->draw( $image, Grafika::createDrawingObject('Rectangle', 85, 50, array(105, 70), 0, null, new Color('#00FF00'))); // A 85x50 green rectangle with no border.
- $editor->draw( $image, Grafika::createDrawingObject('Rectangle', 85, 50, array(0, 60), 1, '#000000', null)); // No fill rectangle
- $editor->save($image,'333/yanying-Rectangle.jpg');
其中的參數
- ***個為:寬度。px為單位
- 第二個為高度,px為單位
- 第三個為一個數組,內包含兩個值,x:表示矩形左邊距離圖片左邊的距離;y:表示矩形的上邊距離圖片的上邊距離。默認為array(0,0)表示和左上角重疊。
- 第四個參數為邊框的寬度,默認為1,當設置為0的時候,表示沒有邊框
- 第五個參數為邊框的顏色,默認為黑色,當設置為null的時候表示沒有顏色
- 第六個參數為填充顏色,默認為白色,當設置為null的時候表示沒有顏色
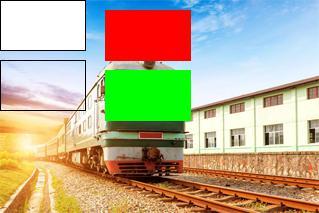
我們繪制了幾個矩形