JavaScript知識點整理
JavaScript是按照ECMAScript標準設計和實現的,后文說的JavaScript語法其實是ES5的標準的實現。
先說說有哪些基礎語法?
最基礎語法有哪些?
基礎語法幾乎所有的語言差異不大,無非數據類型、操作符、控制語句、函數等,簡單列舉下。
5種基本數據類型 & 1種復雜的數據類型
JavaScript包含5種基本數據類型,分別是undefined / null / boolean / number / string,基本數據類型就這五種,沒有其他的!
JavaScript包含1種復雜的數據類型,就是Object類型,Object類型是所有其他對象的基類。
注意:JavaScript并不區分浮點數和整數,都是用number來表示。
前面提到的5種基本數據類型,以及這兒的1種復雜數據類型,這就是數據類型的全部了!
基本操作符
這個是常識,知道怎么回事就好。
常用的操作符包括:算術操作符、關系操作符、布爾操作符、賦值操作符等。
控制語句
這就是我們常說的if-else之類的控制語句。
常用的并不多:if語句、switch語句、for語句、while語句、for-in語句。
函數
函數就是一小段邏輯的封裝,理論上邏輯越獨立越好。
JavaScript函數相對其他語言來說有很大不同。JavaScript函數既可以作為參數,也可以作為返回值。
此外JavaScript函數可以接受任意數量的參數,并且可以通過arguments對象來訪問這些參數。
任何一門語言的基礎語法都是相通的,除開一些細節差異,大致就是上面這些了:數據類型、操作符、控制語句、函數、模塊等等。
接下來介紹稍微復雜的一些概念。
變量、作用域、內存問題
變量
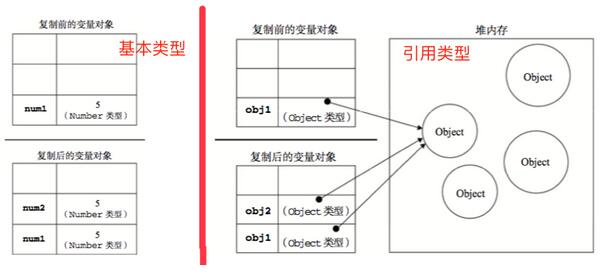
JavaScript變量分為兩種:基本類型和引用類型。其中基本類型就是前面提到的5種基本數據類型,引用類型就是前面提到的Object以及基于它的其他復雜數據類型。
- 基本類型:在內存中占據實際大小的空間,賦值的時候,會在內存中創建一份新的副本。保存在棧內存中。
- 引用類型:指向對象的指針而不是對象本身,賦值的時候,只是創建了一個新的指針指向對象。保存在堆內存中。
一句話就是,基本類型在內存中是實際的值;而引用類型在內存中就是一個指針,指向一個對象,多個引用類型可能同時指向同一個對象。
那么,如何確定某個變量是哪種數據類型呢?
確定一個變量是哪種基本類型用typeof操作符。
確定一個變量是哪種引用類型用instanceof操作符。
這個別忘了!
作用域
變量是在某個特定的作用域中聲明的,作用域決定了這些變量的生命周期,以及哪些代碼可以訪問其中的變量。
JavaScript作用域只包括全局作用域和函數作用域,并不包含塊級作用域!
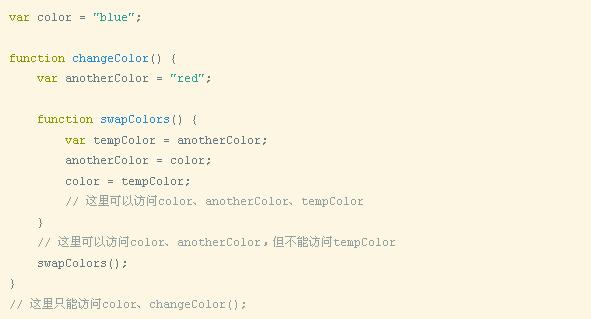
作用域是可以嵌套的,從而形成作用域鏈。由于作用域鏈的存在,可以讓變量的查找向上追溯,即子函數可以訪問父函數的作用域=>祖先函數的作用域=>直到全局作用域,這種函數我們也稱為閉包,后文會介紹。
如下圖所示,每個作用域能夠訪問到的變量以及嵌套的作用域可向上追溯。
作用域的概念看著簡單,實際使用會有不少問題,遇到問題要細心分析。
內存問題
JavaScript引擎具有自動垃圾回收機制,不需要太關注內存分配和垃圾回收問題。這兒就不展開了!
引用類型
前面提過,Object是唯一的復雜數據類型,引用類型都是從Object類型上繼承而來。
- Array:數組類型
- Date:日期類型
- RegExp:正則表達式類型,這個多學學有好處!
- 等等...
那問題來了,我們用的最多的函數是什么數據類型呢?答案是Function類型!
誒,好像發現了點什么東西?由于Function是引用類型,而JavaScript又可以往引用類型上加屬性和方法。那么,函數也可以!這也是JavaScript函數強大和復雜的地方。也就是說:函數也可以擁有自定義方法和屬性!
此外,JavaScript對前面提到的5種基本類型的其中3種也做了引用類型封裝,分別是Boolean、Number、String,但其實使用不多,了解就行。
對了,在所有代碼執行之前,作用域就內置了兩個對象,分別是Global和Math,其中瀏覽器的Global就是window啦!
到此為止,JavaScript中基礎的概念都差不多介紹了,其中函數和作用域相對來說復雜一些,其他的都比較淺顯。
接下來,我會介紹介紹JavaScript中一些稍微復雜一些的概念:面向對象。
面向對象編程
JavaScript本身并沒有類和接口的概念了,面向對象都是基于原型實現的。
為了簡單,我們只分析面向對象的兩個問題:
- 如何定義一個類?
- 如何實現類的繼承
定義一個類
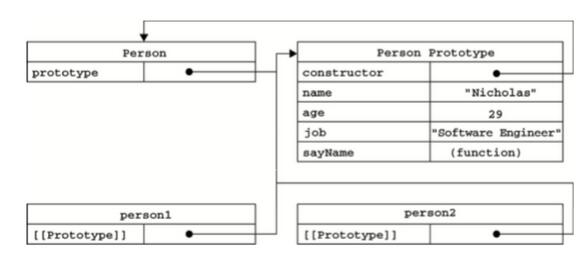
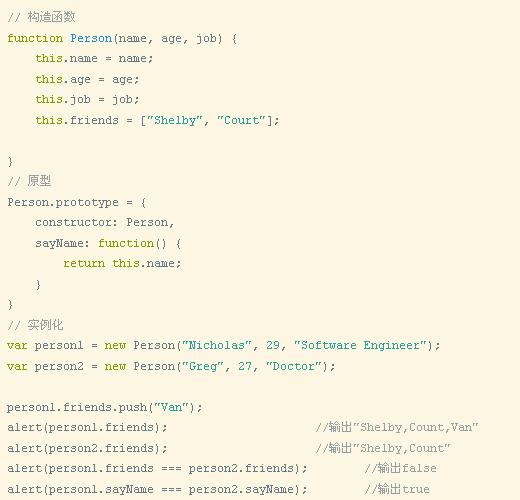
不扯其他的,直接告訴你。我們使用構造函數+原型的方式來定義一個類。
使用構造函數創建自定義類型,然后使用new操作符來創建類的實例,但是構造函數上的方法和屬性在每個示例上都存在,不能共享,于是我們引入原型來實現方法和屬性的共享。
***,我們將需要共享的方法和屬性定義在原型上,把專屬于實例的方法和屬性放到構造函數中。到這兒,我們就通過構造函數+原型的方式定義了一個類。
實現繼承
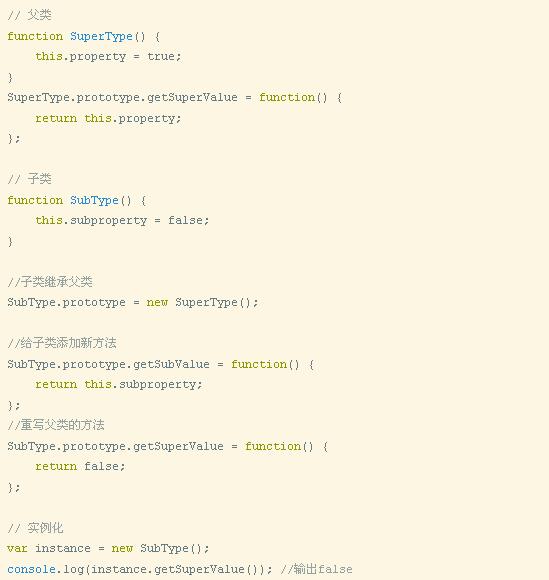
前文講了如何定義一個類,那么我們定義一個父類,一個子類。
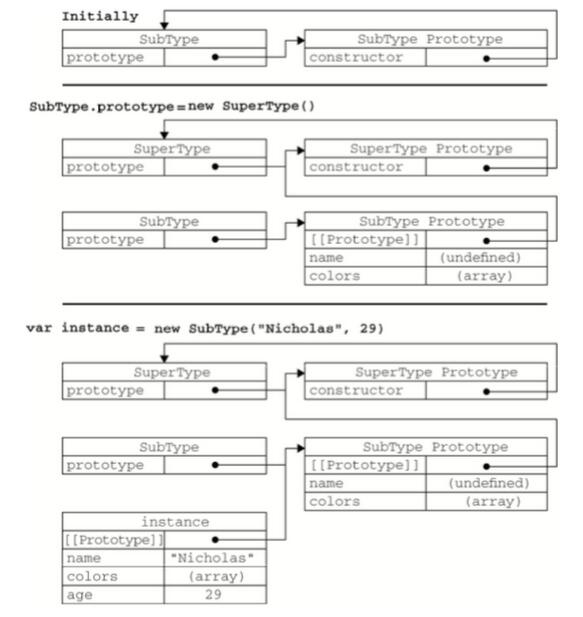
如何讓子類繼承父類呢?不扯別的,直接告訴你。JavaScript通過原型鏈來實現繼承!
如何構建原型鏈呢?將子類實例賦值給父類構造函數的原型即可。好繞,但是千萬得記住了!
構建原型鏈之后,子類就可以訪問父類的所有屬性和方法!
面向對象的知識可以用一本書來寫,這兒只是簡單的介紹下最基礎最常用的概念。
函數表達式
JavaScript中有兩種定義函數的方式:函數聲明和函數表達式。
使用函數表達式無須對函數命名,從而實現動態編程,也即匿名函數。有了匿名函數,JavaScript函數有了更強大的用處。
遞歸
遞歸是一種很常見的算法,經典例子就是斐波拉契數列。也不扯其他的,直接說遞歸的***實踐,上代碼:
遞歸就是這樣,好多人還在使用arguments.callee的方式,改回函數表達式的方式吧,這才是***實踐。
啰嗦一句,好多人覺得遞歸難寫,其實你將其分為兩個步驟就會清晰很多了。
- 邊界條件,通常是if-else。
- 遞歸調用。
按這個模式,找幾個經典的遞歸練練手,就熟悉了。
閉包
很多人經常覺得閉包很復雜,很容易掉到坑里,其實不然。
那么閉包是什么呢?如果一個函數可以訪問另一個函數作用域中的變量,那么前者就是閉包。由于JavaScript函數可以返回函數,自然,創建閉包的常用方式就是在一個函數內部創建另一個函數!
這并沒有什么神奇的,在父函數中定義子函數就可以創建閉包,而子函數可以訪問父函數的作用域。
我們通常是因為被閉包坑了,才會被閉包嚇到,尤其是面試題里一堆閉包。
閉包的定義前面提了,如何創建閉包也說了,那么我們說說閉包的缺陷以及如何解決?
- /* 我們通過subFuncs返回函數數組,然后分別調用執行 */
- // 返回函數的數組subFuncs,而這些函數對superFunc的變量有引用
- // 這就是一個典型的閉包
- // 那么有什么問題呢?
- // 當我們回頭執行subFuncs中的函數的時候,我們得到的i其實一直都是10,為什么?
- // 因為當我們返回subFuncs之后,superFunc中的i=10
- // 所以當執行subFuncs中的函數的時候,輸出i都為10。
- //
- // 以上,就是閉包***的坑,一句話理解就是:
- // 子函數對父函數變量的引用,是父函數運行結束之后的變量的狀態
- function superFunc() {
- var subFuncs = new Array();
- for (var i = 0; i < 10; i++) {
- subFuncs[i] = function() {
- return i;
- };
- }
- return subFuncs;
- }
- // 那么,如何解決上訴的閉包坑呢?
- // 其實原理很簡單,既然閉包坑的本質是:子函數對父函數變量的引用,是父函數運行結束之后的變量的狀態
- // 那么我們解決這個問題的方式就是:子函數對父函數變量的引用,使用運行時的狀態
- // 如何做呢?
- // 在函數表達式的基礎上,加上自執行即可。
- function superFunc() {
- var subFuncs = new Array();
- for (var i = 0; i < 10; i++) {
- subFuncs[i] = function(num) {
- return function() {
- return num;
- };
- }(i);
- }
- return subFuncs;
- }
綜上,閉包本身不是什么復雜的機制,就是子函數可以訪問父函數的作用域。
而由于JavaScript函數的特殊性,我們可以返回函數,如果我們將作為閉包的函數返回,那么該函數引用的父函數變量是父函數運行結束之后的狀態,而不是運行時的狀態,這便是閉包***的坑。而為了解決這個坑,我們常用的方式就是讓函數表達式自執行。
此外,由于閉包引用了祖先函數的作用域,所以濫用閉包會有內存問題。
好像把閉包說得一無是處,那么閉包有什么用處呢?
主要是封裝吧...
封裝
閉包可以封裝私有變量或者封裝塊級作用域。
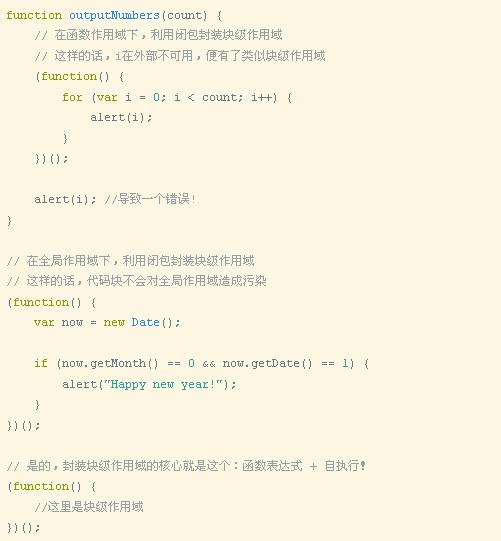
封裝塊級作用域
JavaScript并沒有塊級作用域的概念,只有全局作用域和函數作用域,那么如果想要創建塊級作用域的話,我們可以通過閉包來模擬。
創建并立即調用一個函數,就可以封裝一個塊級作用域。該函數可以立即執行其中的代碼,內部變量執行結束就會被立即銷毀。
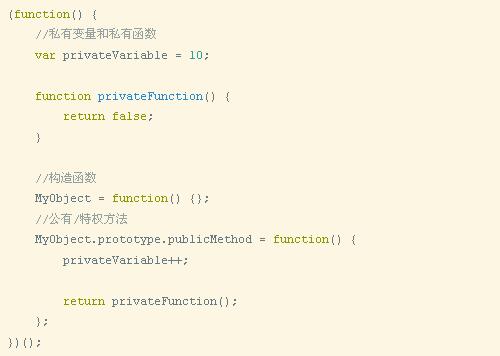
封裝私有變量
JavaScript也沒有私有變量的概念,我們也可以使用閉包來實現公有方法,通過隱藏變量暴露方法的方式來實現封裝私有變量。
總結說點啥?
這差不多就是JavaScript的一些基礎語法和稍微高級一些的用法,其實所謂的高級,都是JavaScript“不太成熟”的表現,尤其是面向對象,出于工程化的需要但是JavaScript本身并不***支持。好在ES6***標準解決了很多問題,結合Babel用起來也不用太考慮兼容性問題,如果你是新手的話,建議你直接去擼ES6+Babel吧。
- JavaScript的基礎主要包括:5中基本數據類型、1種復雜的數據類型、操作符、控制語句、函數等。
- 了解基本的語法后,你還需要學習學習JavaScript的變量、作用域、作用域鏈。
- 常見的引用類型可以邊查邊用。作為過來人,建議多學學正則,對你的代碼功底會有較大的提升。
- 面向對象編程的部分外面有很多種方式,你只需要記住使用構造函數+原型去定義一個類,使用原型鏈去實現繼承即可。更多的擴展,去翻翻書吧。
- 函數表達式引出了幾個比較好玩的東西:遞歸、閉包、封裝。記住遞歸的***實踐、閉包的定義及缺陷、閉包的適用場景。
JavaScript作為一門動態語言,和其他語言有較大的差異,這也造成很多人學習JavaScript時會覺得難學。但你現在看看前文,雖然是一個簡略的總結,但JavaScript主要的內容就這些了,所以不要被自己嚇到了。
再補一句,如果你是新手的話,建議你直接去擼ES6+Babel吧。