DOM事件深入淺出(一)
在項目開發(fā)時,我們時常需要考慮用戶在使用產(chǎn)品時產(chǎn)生的各種各樣的交互事件,比如鼠標(biāo)點擊事件、敲擊鍵盤事件等。這樣的事件行為都是前端DOM事件的組成部分,不同的DOM事件會有不同的觸發(fā)條件和觸發(fā)效果。本文就將帶大家深入淺出地了解DOM事件的那些屬性和方法。
首先在介紹DOM事件之前我們先來認(rèn)識下DOM的不同級別。針對不同級別的DOM,我們的DOM事件處理方式也是不一樣的。
DOM級別與DOM事件
DOM級別一共可以分為4個級別:DOM0級,DOM1級,DOM2級和 DOM3級,而DOM事件分為3個級別:DOM0級事件處理,DOM2級事件處理和DOM3級事件處理。如下圖所示:
有人可能會問,為什么沒有DOM1級事件處理呢?因為1級DOM標(biāo)準(zhǔn)中并沒有定義事件相關(guān)的內(nèi)容,所以沒有所謂的1級DOM事件模型。
關(guān)于DOM級別這里不做詳細(xì)的介紹,下面主要介紹下不同級別DOM中的不同事件。
1.DOM0級事件
在了解DOM0級事件之前,我們有必要先了解下HTML事件處理程序,也是最早的這一種的事件處理方式,代碼如下:
- <button type="button" onclick="showFn()"></button>
- <script>
- function showFn() {
- alert('Hello World');
- }
- </script>
以上代碼我們通過直接在HTML代碼里定義了一個onclick的屬性觸發(fā)showFn方法,這樣的事件處理程序***的缺點就是HTML于JS強耦合,我們一旦需要修改函數(shù)名就得修改兩個地方。當(dāng)然其優(yōu)點是不需要操作DOM來完成事件的綁定。
那么什么是DOM0級處理事件呢?DOM0級事件就是將一個函數(shù)賦值給一個事件處理屬性,比如:
- <button id="btn" type="button"></button>
- <script>
- var btn = document.getElementById('btn');
- btn.onclick = function() {
- alert('Hello World');
- }
- // btn.onclick = null; 解綁事件
- </script>
以上代碼我們給button定義了一個id,通過JS獲取到了這個id的按鈕,并將一個函數(shù)賦值給了一個事件處理屬性onclick,這樣的方法便是DOM0級處理事件的體現(xiàn)。我們可以通過給事件處理屬性賦值null來解綁事件。
DOM0級事件處理程序的缺點在于一個處理程序無法同時綁定多個處理函數(shù),比如我還想在按鈕點擊事件上加上另外一個函數(shù)。
2.DOM2級事件
DOM2級事件在DOM0級事件的基礎(chǔ)上彌補了一個處理程序無法同時綁定多個處理函數(shù)的缺點,允許給一個處理程序添加多個處理函數(shù)。代碼如下:
- <button id="btn" type="button"></button>
- <script>
- var btn = document.getElementById('btn');
- function showFn() {
- alert('Hello World');
- }
- btn.addEventListener('click', showFn, false);
- // btn.removeEventListener('click', showFn, false); 解綁事件
- </script>
DOM2級事件定義了addEventListener和removeEventListener兩個方法,分別用來綁定和解綁事件,方法中包含3個參數(shù),分別是綁定的事件處理屬性名稱(不包含on)、處理函數(shù)和是否在捕獲時執(zhí)行事件處理函數(shù)。如果我們還需要添加一個鼠標(biāo)移入的方法,只需要:
- btn.addEventListener('mouseover', showFn, false);
這樣點擊按鈕和鼠標(biāo)移入時都將觸發(fā)showFn方法。
需要注意的是IE8級以下版本不支持addEventListener和removeEventListener,需要用attachEvent和detachEvent來實現(xiàn):
- btn.attachEvent('onclick', showFn); // 綁定事件
- btn.detachEvent('onclick', showFn); // 解綁事件
這里我們不需要傳入第三個參數(shù),因為IE8級以下版本只支持冒泡型事件。
3.DOM3級事件
DOM3級事件在DOM2級事件的基礎(chǔ)上添加了更多的事件類型,全部類型如下:
- UI事件,當(dāng)用戶與頁面上的元素交互時觸發(fā),如:load、scroll
- 焦點事件,當(dāng)元素獲得或失去焦點時觸發(fā),如:blur、focus
- 鼠標(biāo)事件,當(dāng)用戶通過鼠標(biāo)在頁面執(zhí)行操作時觸發(fā)如:dbclick、mouseup
- 滾輪事件,當(dāng)使用鼠標(biāo)滾輪或類似設(shè)備時觸發(fā),如:mousewheel
- 文本事件,當(dāng)在文檔中輸入文本時觸發(fā),如:textInput
- 鍵盤事件,當(dāng)用戶通過鍵盤在頁面上執(zhí)行操作時觸發(fā),如:keydown、keypress
- 合成事件,當(dāng)為IME(輸入法編輯器)輸入字符時觸發(fā),如:compositionstart
- 變動事件,當(dāng)?shù)讓覦OM結(jié)構(gòu)發(fā)生變化時觸發(fā),如:DOMsubtreeModified
同時DOM3級事件也允許使用者自定義一些事件。
DOM事件流
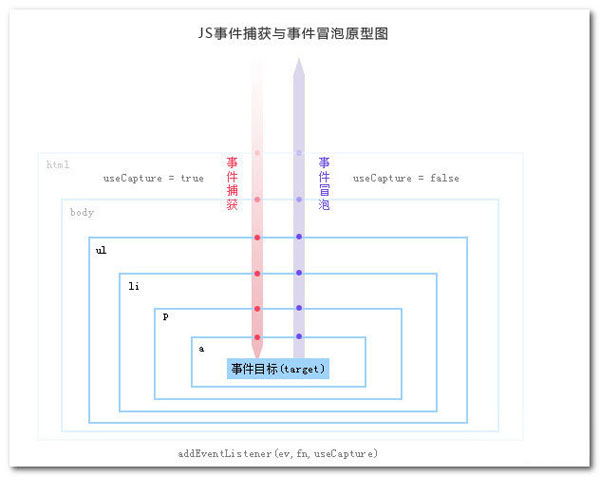
上文中講到了addEventListener的第三個參數(shù)為指定事件是否在捕獲或冒泡階段執(zhí)行,設(shè)置為true表示事件在捕獲階段執(zhí)行,設(shè)置為true表示事件在捕獲階段執(zhí)行,而設(shè)置為false表示事件在冒泡階段執(zhí)行。那么什么是事件冒泡和事件捕獲呢?可以用下圖來解釋:
1.事件冒泡
所謂事件冒泡就是事件像泡泡一樣從最開始生成的地方一層一層往上冒,比如上圖中a標(biāo)簽為事件目標(biāo),點擊a標(biāo)簽后同時也會觸發(fā)p、li上的點擊事件,一層一層向上直至最外層的html或document。下面是代碼示例:
- <div id="box">
- <a id="child">事件冒泡</a>
- </div>
- <script>
- var box = document.getElementById('box'),
- child = document.getElementById('child');
- child.addEventListener('click', function() {
- alert('我是目標(biāo)事件');
- }, false);
- box.addEventListener('click', function() {
- alert('事件冒泡至DIV');
- }, false);
- </script>
上面的代碼運行后我們點擊a標(biāo)簽,首先會彈出'我是目標(biāo)事件'提示,然后又會彈出'事件冒泡至DIV'的提示,這便說明了事件自內(nèi)而外向上冒泡了。
那么我們?nèi)绾巫柚故录芭菽?這里就涉及事件的Event對象中的stopPropagation方法,如下:
- child.addEventListener('click', function(e) {
- alert('我是目標(biāo)事件');
- e.stopPropagation();
- }, false);
加上stopPropagation方法后,我們再次點擊a標(biāo)簽就不會觸發(fā)div上的click事件了。
2.事件捕獲
和事件冒泡相反,事件捕獲是自上而下執(zhí)行,我們只需要將addEventListener的第三個參數(shù)改為true就行。
- <div id="box">
- <a id="child">事件冒泡</a>
- </div>
- <script>
- var box = document.getElementById('box'),
- child = document.getElementById('child');
- child.addEventListener('click', function() {
- alert('我是目標(biāo)事件');
- }, true);
- box.addEventListener('click', function() {
- alert('事件冒泡至DIV');
- }, true);
- </script>
此時我們點擊a標(biāo)簽,首先彈出的是'事件冒泡至DIV',其次彈出的是'我是目標(biāo)事件',正好與事件冒泡相反。
總結(jié)
本文主要介紹了不同DOM級別下的事件處理程序,同時介紹了事件冒泡和捕獲的觸發(fā)原理和方法。熟練地使用不同級別的DOM事件并且解決相應(yīng)的瀏覽器兼容性問題對我們的前端項目開發(fā)會很有幫助。在下篇文章中,我將給大家介紹DOM事件中Event對象的屬性和方法。
本文為勞卜原創(chuàng)文章,首發(fā)于微信公眾號:前端呼啦圈(Love-FED)
轉(zhuǎn)載請注明來自——微信公眾號:前端呼啦圈(Love-FED)