為小程序而生的小(jiao)手架
前言
不久前我們一直所期待的應(xiao)用(cheng)號(xu)終于誕生了,但微信制造了一系列的封閉環境,在內測版中,我們看見了開發其實是十分不便利的。為了能提升咱們的工作效率,小手架由此而生 --- wxapp
wxapp介紹
優勢
1.可以在任意IDE中開發
2.可使用ES6或ES5
3.可使用sass
4.可以同時編寫.html|.wxml,.wxss|.scss 文件,***都會轉換為.wxml和.wxss
5.編寫完任何文件(包括.json)只需要去微信開發者工具中點擊重啟即可預覽
6.NODE_ENV 環境切換
劣勢
1.由于微信封閉的環境內,所以沒有sourcemap,但這不太影響調試(即使是經過編譯后的代碼,本人測試了出bug的代碼,還是可以從控制臺跳到源碼的地方)
2.由于微信封閉的環境內,無法實現reload或者hot reload
PS: 當然如果你不想寫ES6也是完全可以的 在后面統一介紹命令
安裝
- // 安裝我們的命令
- //mac
- sudo npm i -g wxapp
- // window
- npm i -g wxapp
使用
- // 初始化一個目錄結構
- wxapp init [project_name]
- // 如
- wxapp init first-wxapp
DEV
npm run dev // 默認啟用了ES6模式
npm run dev-es5 // 不啟用ES6模式
- --- dist
- ... // 這里的文件是編譯處理過后的,和src目錄結構完全相同
- --- src
- |--- image
- |--- pages
- |--- index
- |--- index.js
- |--- index.scss (可直接編寫sass)
- |--- index.html (可直接編寫html文件)
- |--- logs
- |--- logs.js
- |--- logs.json (json文件也會實時編譯)
- |--- logs.wxml (也可直接寫wxml文件)
- |--- logs.wxss (也可直接寫wxss文件)
- app.js
- app.json
- app.sass
- ...
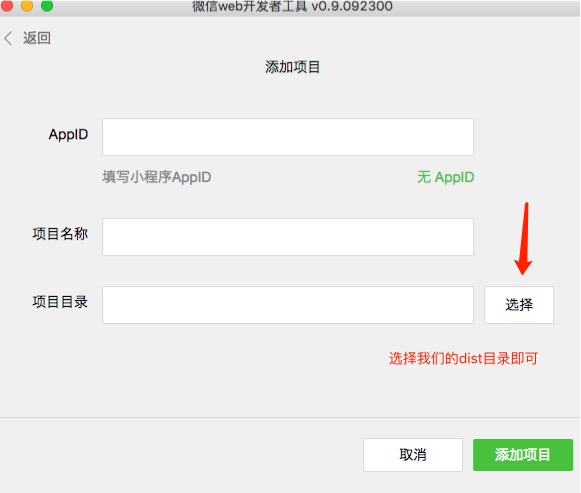
接著我們只需要打開微信開發者工具,添加項目,那個項目目錄指向為dist目錄即可。
NODE_ENV
開發中往往我們需要有dev和pro環境,根據不同環境下做一些事情,比如HTTP的請求鏈接
- // ES6開發模式下
- // ./src/utils/ajaxurl.js
- var server1 = 'https://im.server1.url';
- var server2 = 'https://im.server2.url';
- var server = null;
- if(NODE_ENV === 'dev') {
- server = server1;
- } else if(NODE_ENV === 'production') {
- server = server2;
- }
- module.exports = server;
- // ES5開發模式下
- // ./src/utils/ajaxurl.js
- var server1 = 'https://im.server1.url';
- var server2 = 'https://im.server2.url';
- var server = null;
- if('NODE_ENV' === 'dev') { // 這里要寫字符串,我會替換這里的字符串
- server = server1;
- } else if('NODE_ENV' === 'production') {
- server = server2;
- }
- module.exports = server;
Build
npm run build // 默認ES6模式
npm run build-es5 // 使用ES5編寫模式
PS:這里有個坑,由于build會壓縮代碼,所以如果你用ES5編寫,別用promise這樣的ES6的代碼,uglify壓縮不支持。
雖然微信開發者工具用谷歌內核貌似支持部分ES6的代碼,但現在也不能保證用戶真正使用是否支持。如果寫了ES5模式,建議大家寫純純的ES5
TODO
我們知道微信希望我們創建4個文件來寫page或者組件。所以下一個版本我會寫個命令創建這4個文件的template。
- [ ] 一鍵創建文件
后話
小程序目前還在內測當中,本人憑著直覺和經驗直接做出了這一套腳手架,在測試上可能略有不足。(目前測試了node5和node6版本,window10和mac)。大家有問題可以***時間給我提issue,我會在一天內給你答復。
未來小程序完全公測了,微信可能會把工程化的問題也一并解決了。但是我還是更愿意在喜歡的IDE中編寫代碼 :)
***給出github地址:https://github.com/MeCKodo/wxapp-cli