如何在nginx中緩存靜態(tài)文件
這篇教程說(shuō)明你應(yīng)該怎樣配置 nginx、設(shè)置 HTTP 頭部過(guò)期時(shí)間,用 Cache-Control 中的 max-age 標(biāo)記為靜態(tài)文件(比如圖片、 CSS 和 Javascript 文件)設(shè)置一個(gè)時(shí)間,這樣用戶的瀏覽器就會(huì)緩存這些文件。這樣能節(jié)省帶寬,并且在訪問(wèn)你的網(wǎng)站時(shí)會(huì)顯得更快些(如果用戶第二次訪問(wèn)你的網(wǎng)站,將會(huì)使用瀏覽器緩存中的靜態(tài)文件)。
1、準(zhǔn)備事項(xiàng)
我想你需要一個(gè)正常工作的 nginx 軟件,就像這篇教程里展示的:在 Ubuntu 16.04 LTS 上安裝 Nginx,PHP 7 和 MySQL 5.7 (LEMP)。
2 配置 nginx
可以參考 expires 指令手冊(cè)來(lái)設(shè)置 HTTP 頭部過(guò)期時(shí)間,這個(gè)標(biāo)記可以放在 http {}、server {}、location {} 等語(yǔ)句塊或者 location {} 語(yǔ)句塊中的條件語(yǔ)句中。一般會(huì)在 location 語(yǔ)句塊中用 expires 指令控制你的靜態(tài)文件,就像下面一樣:
- location ~* \.(jpg|jpeg|png|gif|ico|css|js)$ {
- expires 365d;
- }
在上面的例子中,所有后綴名是 .jpg、 .jpeg、 .png、 .gif、 .ico、 .css 和 .js 的文件會(huì)在瀏覽器訪問(wèn)該文件之后的 365 天后過(guò)期。因此你要確保 location {} 語(yǔ)句塊僅僅包含能被瀏覽器緩存的靜態(tài)文件。
然后重啟 nginx 進(jìn)程:
- /etc/init.d/nginx reload
你可以在 expires 指令中使用以下的時(shí)間設(shè)置:
- off 讓 Expires 和 Cache-Control 頭部不能被更改。
- epoch 將 Expires 頭部設(shè)置成 1970 年 1 月 1 日 00:00:01。
- max 設(shè)置 Expires 頭部為 2037 年 12 月 31 日 23:59:59,設(shè)置 Cache-Control 的***存活時(shí)間為 10 年
- 沒(méi)有 @ 前綴的時(shí)間意味著這是一個(gè)與瀏覽器訪問(wèn)時(shí)間有關(guān)的過(guò)期時(shí)間。可以指定一個(gè)負(fù)值的時(shí)間,就會(huì)把 Cache-Control 頭部設(shè)置成 no-cache。例如:expires 10d 或者 expires 14w3d。
- 有 @ 前綴的時(shí)間指定在一天中的某個(gè)時(shí)間過(guò)期,格式是 Hh 或者 Hh:Mm,H 的范圍是 0 到 24,M 的范圍是 0 到 59,例如:expires @15:34。
你可以用以下的時(shí)間單位:
- ms: 毫秒
- s: 秒
- m: 分鐘
- h: 小時(shí)
- d: 天
- w: 星期
- M: 月 (30 天)
- y: 年 (365 天)
例如:1h30m 表示一小時(shí)三十分鐘,1y6M 表示一年六個(gè)月。
注意,要是你用一個(gè)在將來(lái)很久才會(huì)過(guò)期的頭部,當(dāng)組件修改時(shí)你就要改變組件的文件名。因此給文件指定版本是一個(gè)不錯(cuò)的方法。例如,如果你有個(gè) javascript.js 文件 并且你要修改它,你可以在修改的文件名字后面添加一個(gè)版本號(hào)。這樣瀏覽器就要下載這個(gè)文件,如果你沒(méi)有更改文件名,瀏覽器將從緩存里面加載(舊的)文件。
除了把基于瀏覽器訪問(wèn)時(shí)間設(shè)置 Expires 頭部(比如 expires 10d)之外,也可以通過(guò)在時(shí)間前面的 modified 關(guān)鍵字,將 Expires 頭部的基準(zhǔn)設(shè)為文件修改的時(shí)間(請(qǐng)注意這僅僅對(duì)存儲(chǔ)在硬盤(pán)的實(shí)際文件有效)。
- expires modified 10d;
3 測(cè)試
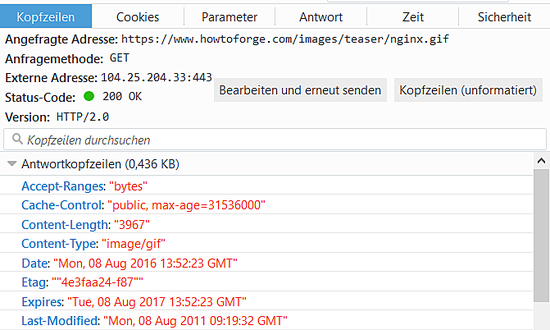
要測(cè)試你的配置是否有效,可以用火狐瀏覽器的開(kāi)發(fā)者工具中的網(wǎng)絡(luò)分析功能,然后用火狐訪問(wèn)一個(gè)靜態(tài)文件(比如一張圖片)。在輸出的頭部信息里,應(yīng)該能看到 Expires 頭部和有 max-age 標(biāo)記的 Cache-Control 頭部(max-age 標(biāo)記包含了一個(gè)以秒為單位的值,比如 31536000 就是指今后的一年)
4 鏈接
nginx 的 Http 頭部模塊(HttpHeadersModule): http://wiki.nginx.org/HttpHeadersModule