解析Web緩存及其更優實踐
背景說明
緩存一直是前端性能優化中,濃墨重彩的一筆。了解前端緩存是打造高性能網站的必要知識。
之前,對于緩存的認知一直停留在看《HTTP權威指南》和一些相關帖子的深度,過了一段時間,又總是忘記,正好最近不是很忙,結合內網上的一些參考資料,結合實踐,試著全面解析一下緩存以及其***實踐。
前后端交互中涉及到的緩存
前端
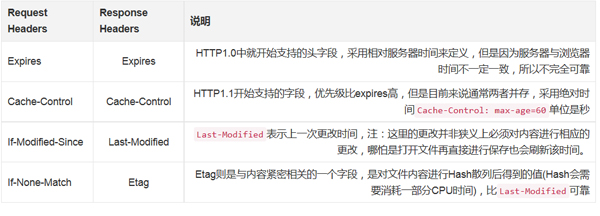
我們日常所見最多的也是我們最常利用的就是瀏覽器對于HTTP規范實現所進行的資源緩存,HTTP規范中,定義了4個緩存相關的字段。
對HTTP感興趣的同學也可以看我對《HTTP權威指南》的閱讀筆記。《HTTP權威指南》
以上是HTTP中關于緩存的頭字段,瀏覽器其實只是一個HTTP協議的代理client,在十幾年的發展中,為了滿足用戶,而不端增強自身功能,并加入了許多特性,最終成為我們看到的這個樣子,
正如QQ本身應該只是一款即時通信工具,但現在也如此巨無霸。
正常情況下,我們只會對GET請求進行緩存,當然是否能對POST等其他類型的請求進行緩存呢?
規范中指出,是可以的,只要設置了相應的頭字段,即Cache-Control,Expires等。但這里其實意義不大,我們之所以要做緩存,是因為當前互聯網環境下,最影響性能,也就是最耗時的部分在于網絡傳輸,
在有限的帶寬下,如何提高性能?這里就是緩存施展拳腳的天地了。
后端
后端的話,有兩種緩存,一種是存儲在disk硬盤中的,一種是存儲在內存中的。相對來說,內存緩存速度快,但是容易造成內存泄漏,所以這部分需要慎重,需要良好的管理(聽說淘寶首頁就是H5頁面,為了提高性能,選擇常駐在內存中以提高分發速度)。
后端的緩存主要是為了防止前端穿透到DB(databases),因為后臺主要的性能瓶頸大部分存在于查表,所以通過后端緩存,減少用戶請求直接穿透到DB這種情況的發生,從而提高性能。
本文以前端為主,后端因為并不是非常專業的原因,僅簡介如上,有興趣的朋友可以再進行深入的研究。
注:瀏覽器的緩存也是基于disk,緩存在硬盤上。
前端緩存的套路
正如前文所說,前端的核心在于上述的4個頭字段。
以常見的請求一個CSS樣式來說。
***次請求
通常服務器會傳送這4個字段過來, 可能是4個都要,也可能一個字段也沒有。這里主要講解4個字段都存在的情況。
第二次請求
前端:首先,瀏覽器會檢查Cache-Control與Expires,有Cache-Control的情況下,以其為標準,如果超時,則向后端發送請求,請求中會帶上 If-Modified-Since,If-None-Match。
后臺:后端服務器接收到請求之后,會對這兩個字段進行對比,同樣以If-None-Match為標準,沒有If-None-Match的情況下,比對If-Modified-Since,如果比對后發現文件沒有過期,即Etag沒有發生變化,或者Last-Modified與If-Modified-Since一致(只存在If-Modified-Since時)。如果改變了,就會發送新的文件,反之,則直接返回304。
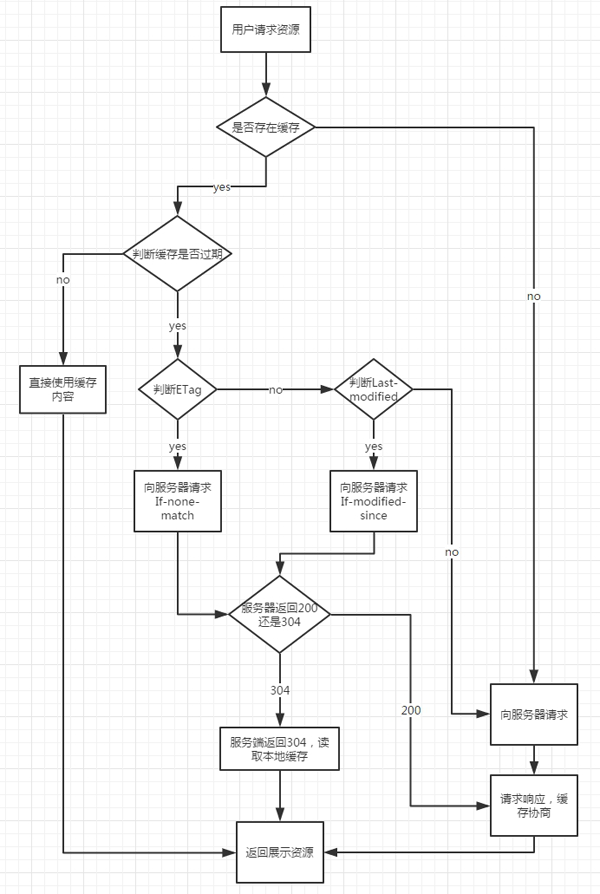
這里盜個圖
上面就是大致的請求流程。但是僅僅如此的話,距離真正的實踐還是有一些距離的。
瀏覽器提供的三種刷新方式
我們之前假設的理想情況都是在***種情況下,但是在現實場景中,不可能如規范那么如人意。所以瀏覽器提供了三種刷新方式。
- url+enter或者a標簽的超鏈接點擊,點擊前進后退按鈕
- F5刷新 或者 點擊刷新按鈕
- ctrl+F5強制刷新
那么,這三種情況有什么區別呢?
***種,其實就是我們理想的情況,特別注意一下,如果緩存沒有過期,借助于Chrome的Network,我們會發現狀態碼是200,因為這里并沒有向后端發起請求而是直接重現上次請求的結果,所以仍然是200,
唯一不同的是他的size欄并不是顯示他的大小,而是顯示from cache。
第二種,則會直接無視Cache-Control與Expires是否過期,而直接在requset headers中設置Cache-Control: max-age=0,直接向服務器發送請求。
服務器根據If-None-Match和If-Modified-Since進行判斷是否過期。大多數情況下,我們對靜態資源設置時間比較久,很多沒有過期。這時候,我們就會看見許多304(另一種情況是過期后請求得到304)。
第三種,同樣直接無視Cache-Control與Expires是否過期,并且設置Cache-Control: no-cache,也不會發送If-None-Match和If-Modified-Since。服務器則必須返回新的資源。
如何開啟緩存設置
既然知道緩存的好處,那么有哪些設置緩存的方式呢?主要有如下三種
- 配置apache或者ngix服務器,開啟相應緩存模塊
- 后端代碼中動態設置
- 前端HTML頁面meta標簽
最省心省力的應該是***種,也是最為常用的一種方式,第二三種,只能說是對其進行補充。
我的是在騰訊云上買的服務器,配置方式參加:ubuntu上配置apache緩存。
配置的指導思想
服務器配置主要針對對象是靜態資源,如圖片,css,js等。
通常對其進行類型匹配,然后設置過期時間。比如照片的過期時間則是設置的越長越好,比如1個月,而CSS與JS腳本也可以設置的比較久一些,但是HTML腳本則萬萬不要設置緩存時間。
生產實踐中為了滿足盡可能的緩存久與版本更新的需求,通常會在構建的時候打上MD5碼,因為所有靜態資源都是通過HTML引入或者通過HTML頁面見解引入,所以只需要控制住HTML中的請求對應更新版本即可
***的達到上述要求。
第二種代碼如下
- res.set('Cache-Control', 'max-age=60000'); // node express
第三種代碼如下
- <meta http-equiv="cache-control" content="max-age=60000" />
- <meta http-equiv="expires" content="Tue, 01 Jan 1980 1:00:00 GMT" />
Cache-Control
為了降低網絡鏈路的擁塞,在許多局域網中會設置許多的代理服務器,而這些代理服務器會緩存本局域網內最常用的一些資源,并根據算法動態的更新緩存的資源,以保持一定的***率。
這里Cache-Control就有一個public,private的屬性值,默認是public。public表示允許代理服務器對其內容進行緩存,這樣局域網內的其他主機要是***次進行請求,如果在代理服務器上正好有相應的資源則可以避免前往遙遠的目標服務器進行請求并返回相應的資源。當然這里結合CDN的使用會更好。
消滅304
304 Not Modified 性能優化中,如果你經常看到許多304(當然,不包括你點擊按鈕這種刷新方式)。那么你該好好想想你設定的緩存時間是不是該延長一些了。
304這個表示,你的請求發送到后端,后端判斷并認為資源可以繼續使用,直接使用本地緩存。但是這種方式下,雖然后端不會傳相應的資源,但是請求的一來一回也是會花費時間的。
并且給服務器一定的壓力,所以性能優化中,有一條叫做 消滅304 。盡可能的設置久緩存時間,通過md5碼來管理版本。