開發(fā)者應(yīng)當(dāng)牢記在心的十大設(shè)計(jì)原則
譯文作為開發(fā)人員,大家往往需要建立原型來證明自己的設(shè)計(jì)思路。其運(yùn)作效果可能與預(yù)期相符,但用戶們驚恐的表情告訴我們其中存在問題,而整個(gè)效果演示也將因此變得毫無價(jià)值。在今天的文章中,我們將共同了解十項(xiàng)值得牢記的簡(jiǎn)單指引與提示。
放松
大家可能聽過下面這句話:“好的設(shè)計(jì)在成功實(shí)現(xiàn)后應(yīng)該隱于產(chǎn)品之內(nèi)。只有糟糕的設(shè)計(jì)才會(huì)為用戶所察覺。” - Jared Spool
這一箴言適用于全部設(shè)計(jì)人員,但特別契合開發(fā)者的情況。構(gòu)建演示的目標(biāo)在于證明自己的思路,因此用戶需要關(guān)注的應(yīng)當(dāng)是呈現(xiàn)在其面前的任務(wù),而非“設(shè)計(jì)”。
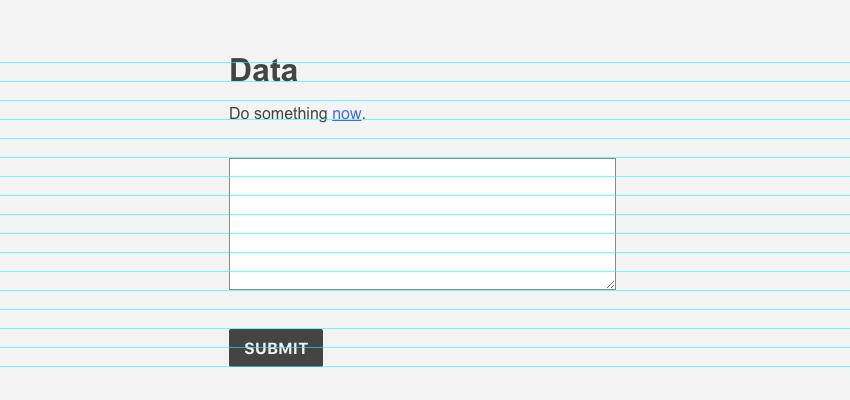
***點(diǎn): 專注于簡(jiǎn)單而非華麗,演示的作用并不是要炫技,而是傳達(dá)思想。
如果“看起來有些別扭”,則嘗試去掉一切視覺效果并重新回歸基礎(chǔ)藍(lán)圖。
不要使用凌亂的色調(diào)
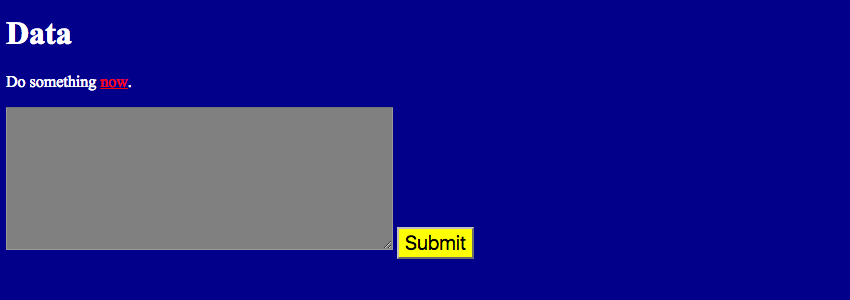
糟糕的色彩搭配對(duì)于眼睛絕對(duì)是種折磨。事實(shí)上,色彩的選擇應(yīng)該成為UI設(shè)計(jì)中的重要一環(huán),甚至早在著手設(shè)計(jì)之前就做到心中有數(shù)。
這顯然不是我們希望的效果。
如果大家打算構(gòu)建一套UI,請(qǐng)盡可能簡(jiǎn)化設(shè)計(jì)效果;使用基本形狀、線條與色彩。在布局關(guān)系設(shè)定之后再添加更多細(xì)節(jié),推進(jìn)調(diào)整并最終找到理想的搭配成果。
第二點(diǎn): 不妨在演示中使用單色設(shè)計(jì),利用灰階漸變進(jìn)行對(duì)象區(qū)分——除非有明確理由使用色彩來著重突出某些元素。
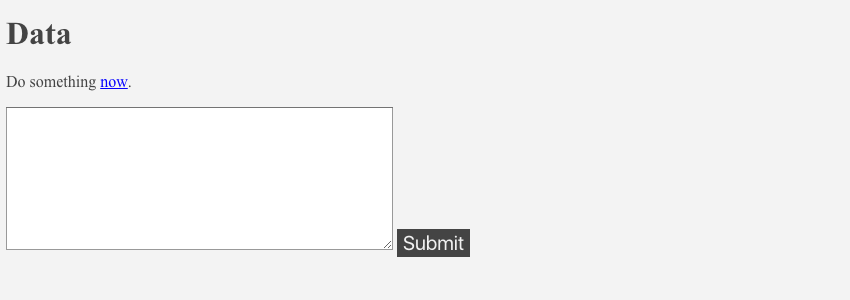
就算什么也不做,效果也比之前好得多。
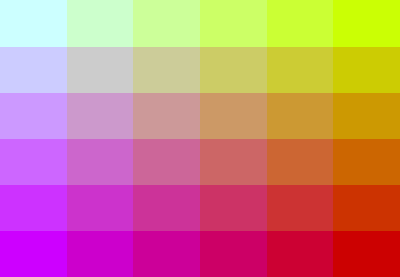
第三點(diǎn): 作為設(shè)計(jì)共識(shí),盡可能避免使用高飽和度色彩(例如純色或者純白),這樣的效果會(huì)讓人們“難以直視”。
第四點(diǎn): 如果使用黑白搭配,注意使用深灰與淺灰來幫助用戶保護(hù)視力。
認(rèn)真思考如何運(yùn)用黑色與灰色。正如Ian Storm Taylor在2012年給出的建議:
“陰影并非黑色”
Ian是在藝校課程上做出上述說明的——我也還記得,當(dāng)初我的老師曾讓學(xué)生們從Georges Seurat的《拉格蘭德·加特島上的周日午后》畫作上找出純黑的點(diǎn)。
答案是,其中根本不存在純黑的點(diǎn)。
第五點(diǎn): 在為單色設(shè)計(jì)添加色彩時(shí),注意一次只添加一種顏色。我們添加的每種色彩都可能影響用戶的注意力。不要使用高飽和色,但可以嘗試使用特定范圍內(nèi)的不同色相,這也是最為安全的色彩選擇辦法。
不要使用過于復(fù)雜的印刷元素
在演示與原型設(shè)計(jì)當(dāng)中,請(qǐng)盡可能使用系統(tǒng)內(nèi)的自帶字體。另外,請(qǐng)注意以下幾點(diǎn):
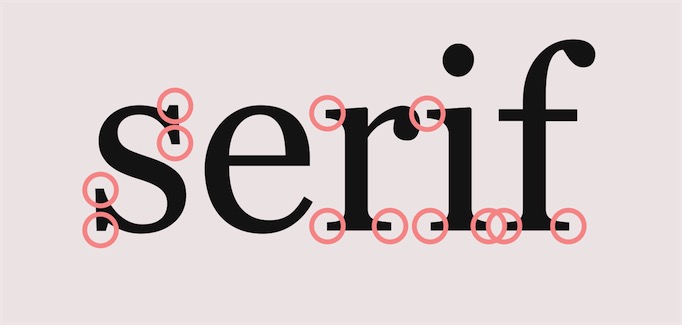
第六點(diǎn): ***不要使用serif(襯線)字體,這類字體的邊緣處理較為復(fù)雜,因此并非適合每種場(chǎng)景。
Serif字體往往能夠?yàn)樵O(shè)計(jì)成果加入個(gè)性元素,而且通常能夠讓文本易于閱讀。然而,其在UI設(shè)計(jì)中很少被用到,特別是在顯示面積有限的情況下。
注意:隨著屏幕分辨率的提升與清晰度的改善,具體取舍可以變得更加靈活。
Roboto & Noto
谷歌在其Android系統(tǒng)中采用了易于閱讀的Droid Sans字體,并在新版本中進(jìn)一步調(diào)整為Roboto and Noto字體。蘋果在自家操作系統(tǒng)中使用的則是Neue Helvetica與San Francisco字體。火狐OS使用Fira Sans。注意到規(guī)律了嗎?皆為非serif字體。
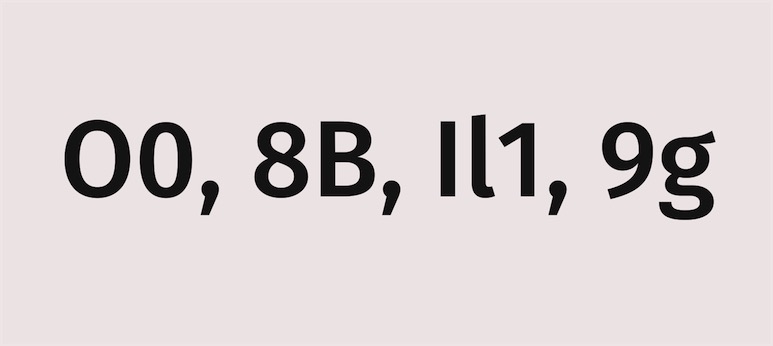
第七點(diǎn): 避免歧義。常見的易于混淆的組合包括O0、aeo、8B、Il1、5S、2Z、6b與9g,因此請(qǐng)認(rèn)真測(cè)試以避免用戶面對(duì)顯示內(nèi)容難以識(shí)別的問題。
Fira Sans字體(來自火狐OS)的清晰度就相當(dāng)不錯(cuò)。
注意留白
在視覺設(shè)計(jì)當(dāng)中注意留白,這種寬敞的空間搭配有助于實(shí)現(xiàn)平衡感并降低用戶的閱讀強(qiáng)度。如果UI太過緊湊甚至擁擠,用戶往往會(huì)感到不適甚至很難有效處理任務(wù)。
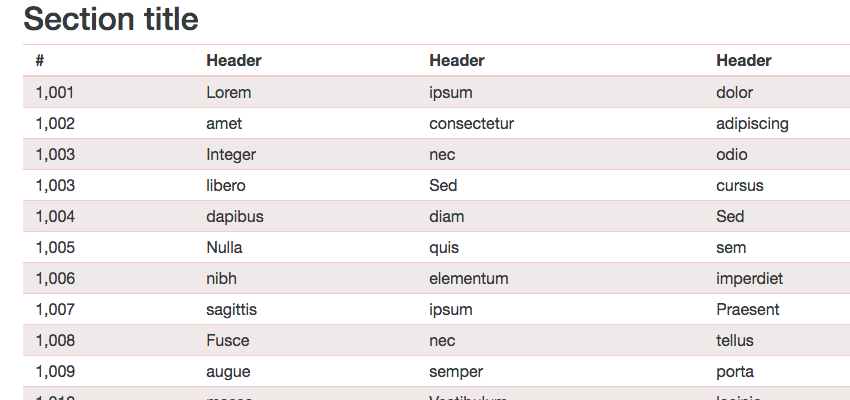
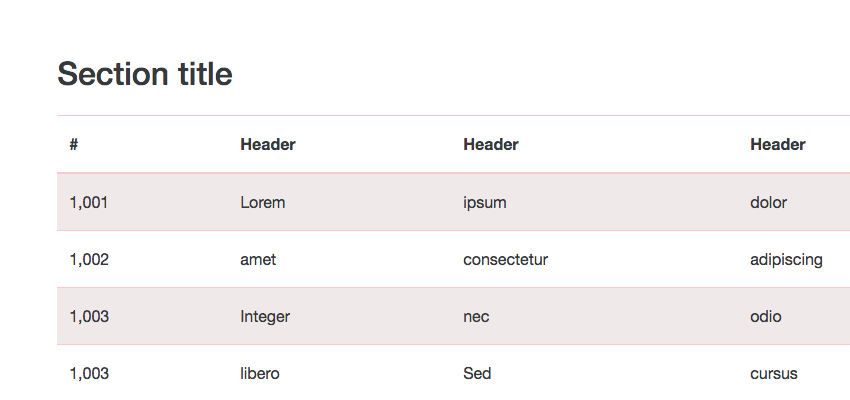
在處理大量信息時(shí),緊湊羅列數(shù)據(jù)往往更符合我們的設(shè)計(jì)直覺。但參考以下兩幅示例圖片,大家覺得哪幅效果更好?
標(biāo)題與內(nèi)容已經(jīng)擠占了整個(gè)頁面
為各單元格及周邊保留合理的空間
第八點(diǎn): 留白設(shè)計(jì)往往越多越好,我們可以通過填充、增加邊距、調(diào)整表格高度等方式實(shí)現(xiàn)留白。
第九點(diǎn): 請(qǐng)保持間距一致。使用標(biāo)準(zhǔn)單位作為基準(zhǔn),例如以10px為基礎(chǔ)疊加空間。這種方式能夠帶來明確的節(jié)奏感與和諧效果。
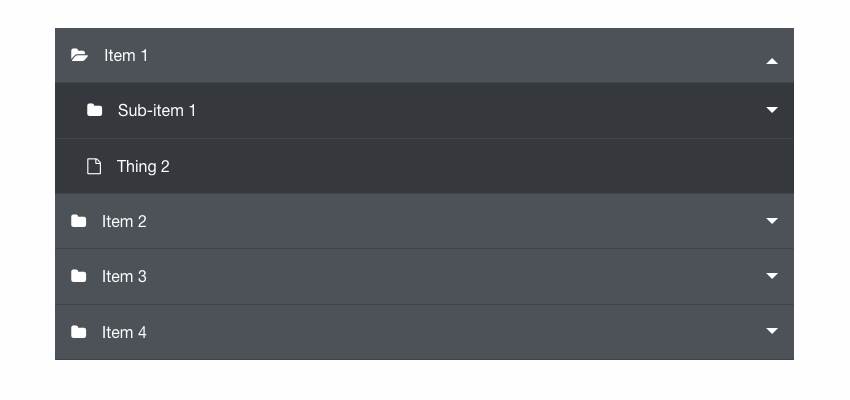
非serif字體,單色轉(zhuǎn)變搭配,充足的空間外加間距一致性。
讓生活更輕松
放心大膽地使用Bootstrap與Foundation等框架。沒錯(cuò),也許有人會(huì)說它們都是一個(gè)模子里印出來的,嚴(yán)重缺乏創(chuàng)造力。但對(duì)于原型設(shè)計(jì)而言,它們絕對(duì)值得一試。
到這里,我們已經(jīng)探討了排版、色彩、間距、一致性以及表格等細(xì)節(jié),遵循這些建議將讓大家的設(shè)計(jì)變得簡(jiǎn)潔而有力。
第十點(diǎn): 借鑒已有成果。大家可以直接使用現(xiàn)成的Bootstrap模板、Foundation模板、Material Design Lite、Skeleton、Pure CSS或者UIKit設(shè)計(jì)成果。另外,請(qǐng)?jiān)诖嘶A(chǔ)上隨意添加自己的風(fēng)格,同時(shí)牢記前面提到的各項(xiàng)原則。
這些框架皆屬于綜合性方案,大家可以任選所需并借此將想法轉(zhuǎn)化為現(xiàn)實(shí)。
總結(jié)
今天的文章并非探討設(shè)計(jì)基礎(chǔ),而是從概念層面應(yīng)對(duì)原型設(shè)計(jì)中經(jīng)常出現(xiàn)的種種問題。如果大家身為開發(fā)者并希望向客戶或團(tuán)隊(duì)提交產(chǎn)品構(gòu)建思路,那么上述原則應(yīng)該能夠幫助各位回避陷阱并達(dá)成目標(biāo)!
原文標(biāo)題:10 Remedial Design Pointers for Developers
【51CTO譯稿,合作站點(diǎn)轉(zhuǎn)載請(qǐng)注明原文譯者和出處為51CTO.com】