總結(jié)整理下一個快速開發(fā)MVVM框架
做iOS開發(fā)也有一段時間了,最近閑暇之余學(xué)習(xí)研究了下MVVM,每個人對架構(gòu)和設(shè)計模式都有不同的理解,在此記錄下我對MVVM的一些小見解,僅供參考,歡迎批評指正。
概述
MVVM的出現(xiàn)主要是為了解決在開發(fā)過程中Controller越來越龐大的問題,變得難以維護(hù),所以MVVM把數(shù)據(jù)加工的任務(wù)從Controller中解放了出來,使得Controller只需要專注于數(shù)據(jù)調(diào)配的工作,ViewModel則去負(fù)責(zé)數(shù)據(jù)加工并通過通知機制讓View響應(yīng)ViewModel的改變。
MVVM是基于胖Model的架構(gòu)思路建立的,然后在胖Model中拆出兩部分:Model和ViewModel。ViewModel本質(zhì)上算是Model層(因為是胖Model里面分出來的一部分),所以View并不適合直接持有ViewModel,因為ViewModel有可能并不是只服務(wù)于特定的一個View,使用更加松散的綁定關(guān)系能夠降低ViewModel和View之間的耦合度。
還有一個讓人很容易忽略的問題,大部分國內(nèi)外資料闡述MVVM的時候都是這樣排布的:
- ViewViewModel Model
造成了MVVM不需要Controller的錯覺,現(xiàn)在似乎發(fā)展成業(yè)界開始出現(xiàn)MVVM是不需要Controller的聲音了。其實MVVM是一定需要Controller的參與的,雖然MVVM在一定程度上弱化了Controller的存在感,并且給Controller做了減負(fù)瘦身(這也是MVVM的主要目的)。但是,這并不代表MVVM中不需要Controller,MMVC和MVVM他們之間的關(guān)系應(yīng)該是這樣:
- View C ViewModel Model
所以使用MVVM之后,就不需要Controller的說法是不正確的。嚴(yán)格來說MVVM其實是MVCVM。從中可以得知,Controller夾在View和ViewModel之間做的其中一個主要事情就是將View和ViewModel進(jìn)行綁定。在邏輯上,Controller知道應(yīng)當(dāng)展示哪個View,Controller也知道應(yīng)當(dāng)使用哪個ViewModel,然而View和ViewModel它們之間是互相不知道的,所以Controller就負(fù)責(zé)控制他們的綁定關(guān)系,所以叫Controller/控制器就是這個原因。
前面扯了那么多,其實歸根結(jié)底就是一句話:在MVC的基礎(chǔ)上,把C拆出一個ViewModel專門負(fù)責(zé)數(shù)據(jù)處理的事情,就是MVVM。然后,為了讓View和ViewModel之間能夠有比較松散的綁定關(guān)系,于是我們使用ReactiveCocoa,KVO,Notification,block,delegate和target-action都可以用來做數(shù)據(jù)通信,從而來實現(xiàn)綁定,但都不如ReactiveCocoa提供的RACSignal來的優(yōu)雅,如果不用ReactiveCocoa,綁定關(guān)系可能就做不到那么松散那么好,但并不影響它還是MVVM。
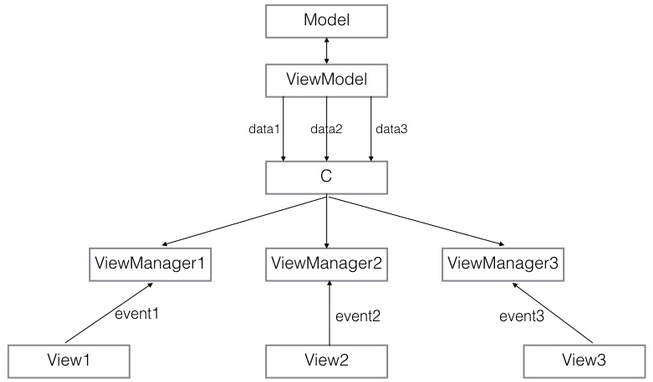
MVVM(View-ViewManger-C-ViewModel-Model)
- View - 用來呈現(xiàn)用戶界面
- ViewManger - 用來處理View的常規(guī)事件,負(fù)責(zé)管理View
- Controller - 負(fù)責(zé)ViewManger和ViewModel之間的綁定,負(fù)責(zé)控制器本身的生命周期。
- ViewModel - 存放各種業(yè)務(wù)邏輯和網(wǎng)絡(luò)請求
- Model - 用來呈現(xiàn)數(shù)據(jù)
這種設(shè)計的目的是保持View和Model的高度純潔,提高可擴展性和復(fù)用度。在日常開發(fā)中,ViewModel是為了拆分Controller業(yè)務(wù)邏輯而存在的,所以ViewModel需要提供公共的服務(wù)接口,以便為Controller提供數(shù)據(jù)。而ViewManger的作用相當(dāng)于一個小管家,幫助Controller來分別管理每個subView,ViewManger負(fù)責(zé)接管來自View的事件,也負(fù)責(zé)接收來自Controller的模型數(shù)據(jù),而View進(jìn)行自己所負(fù)責(zé)的視圖數(shù)據(jù)綁定工作。Controller則是***的大家長,負(fù)責(zé)將ViewModel和ViewManger進(jìn)行綁定,進(jìn)行數(shù)據(jù)轉(zhuǎn)發(fā)工作。把合適的數(shù)據(jù)模型分發(fā)給合適的視圖管理者。
??日常開發(fā)中,往往一個視圖頁面交由一個控制器進(jìn)行管理,而一個頁面上又有N個小的子頁面,這就要求我們來對這些視圖進(jìn)行合適的分層處理,拆分視圖,將這些視圖進(jìn)行封裝,將復(fù)雜View抽象成獨立的類,不必暴露出具體的實現(xiàn)細(xì)節(jié)。這樣做的好處是,簡化應(yīng)用層的層級復(fù)雜度,同時也方便進(jìn)行管理,視圖結(jié)構(gòu)就會變得很清晰。子視圖具體的內(nèi)部事件,可通過代理模式或者Block交由ViewManger處理,因為視圖是可以復(fù)用的,而其中的事件響應(yīng)代碼往往是根據(jù)不同的業(yè)務(wù)是有差異的。所以可能會有下面兩種情況出現(xiàn):
- View很純潔,需要復(fù)用View,若業(yè)務(wù)邏輯變化則切換ViewManger。
- ViewManger也比較純潔,若業(yè)務(wù)邏輯不變,而View需要大變,則切換View即可,保證View中的protocol或者block一致即可<***是通過協(xié)議提前規(guī)范好>。
這樣就實現(xiàn)了互相的封裝,兩者之間只通過protocol或者block進(jìn)行交流通信,降低了代碼的耦合度。盡量使用protocol和category來制定對象之間的通信規(guī)范,來降低代碼的侵入性。
這樣的架構(gòu)設(shè)計,就像一條生產(chǎn)線,ViewModel進(jìn)行數(shù)據(jù)的采集和加工,Controller則進(jìn)行數(shù)據(jù)的裝配和轉(zhuǎn)發(fā)工作,ViewManger進(jìn)行接收轉(zhuǎn)發(fā)分配來的數(shù)據(jù),從而進(jìn)行負(fù)責(zé)View的展示工作和管理View的事件。這樣,不管哪個環(huán)節(jié),都是可以更換的,同時也提高了復(fù)用性。
架構(gòu)講解
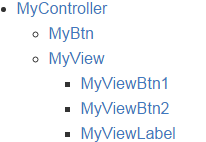
以上圖做為講解demo,最然很簡單,但是也能夠很好的闡述了,理解思想才是最重要的。 首先我們來拆分這個頁面,***個為控制器。暫且命名為MyController,上面有兩個直接子視圖,按鈕MyBtn和頁面比較復(fù)雜的子視圖MyView,MyView中有MyViewBtn1和MyViewBtn2還有一個MyViewLabel視圖。 具體結(jié)構(gòu)如下:
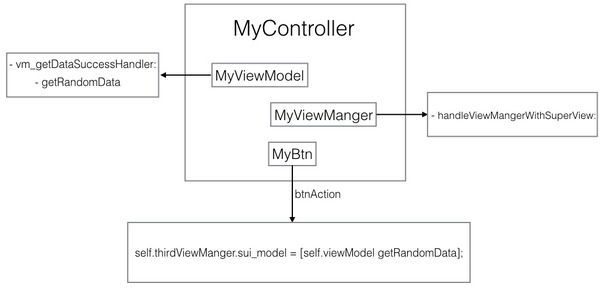
??界面分析完了,現(xiàn)在可以進(jìn)行代碼的架構(gòu)工作了。 首先需要建立一個ViewModel,使它能夠源源不斷的進(jìn)行數(shù)據(jù)的生產(chǎn),并提供數(shù)據(jù)給MyController;然后建立一個ViewManger負(fù)責(zé)管理MyView,當(dāng)然,Model模型數(shù)據(jù)必不可少。這些工作完成之后,代碼結(jié)構(gòu)變?yōu)椋?/p>
控制器中的代碼結(jié)構(gòu)如下圖:
當(dāng)用戶點擊MyBtn按鈕觸發(fā)動作時,控制器就會就將ViewMode中加載的數(shù)據(jù)模型轉(zhuǎn)發(fā)分配給ViewManger中的sui_model屬性接收。
- - (IBAction)clickBtnAction:(UIButton *)sender {
- self.thirdViewManger.sui_model = [self.viewModel getRandomData];
- }
其中,MyViewModel中的加載代碼如下,如上所述,它的工作就是分解以前控制器做的一些事情。
- - (void)vm_getDataSuccessHandler:(void (^)())successHandler {
- // 博客中省略,查看詳細(xì)請參考demo
- }
- - (instancetype)getRandomData {
- if (self.dataArrayList.count > 0) {
- u_int32_t index = arc4random_uniform((u_int32_t)self.dataArrayList.count);
- return self.dataArrayList[index];
- }
- return nil;
- }
MyViewManger中的代碼如下,它實現(xiàn)了MVVMViewMangerProtocol協(xié)議的三個方法:
- // 此方法用來接收處理來自所管理View的一些事件。
- - (void)handleViewMangerWithSubView:(UIView *)subView
- // 此方法將view的父視圖傳遞過來,用來布局當(dāng)前View
- - (void)handleViewMangerWithSuperView:(UIView *)superView
- // 根據(jù)所傳入的view和info信息分別實現(xiàn)具體的方法
- - (void)handleViewMangerActionWithView:(UIView *)view info:(NSString *)info
- - (void)handleViewMangerWithSubView:(UIView *)subView {
- __weak typeof(self.thirdView) weakThirdView = self.thirdView;
- __weak typeof(self) weakSelf = self;
- // btnClickBlock
- weakThirdView.btnClickBlock = ^() {
- [weakSelf handleViewMangerActionWithView:weakThirdView info:@"click"];
- };
- // btnJumpBlock
- weakThirdView.btnJumpBlock = ^() {
- [weakSelf handleViewMangerActionWithView:weakThirdView info:@"jump"];
- };
- }
- - (void)handleViewMangerWithSuperView:(UIView *)superView {
- self.thirdView.frame = CGRectMake(0, 66, [UIScreen mainScreen].bounds.size.width, 200);
- [superView addSubview:self.thirdView];
- }
- - (void)handleViewMangerActionWithView:(UIView *)view info:(NSString *)info {
- if ([info isEqualToString:@"click"]) {
- [view configureViewWithCustomObj:self.sui_model];
- } else {
- FirstVC *firstVC = [UIViewController svv_viewControllerWithStoryBoardName:@"Main" identifier:@"FirstVCID"];
- [view.sui_currentVC.navigationController pushViewController:firstVC animated:YES];
- }
- }
MyView中的代碼如下,主要是負(fù)責(zé)管理自身的內(nèi)部控件視圖,并根據(jù)業(yè)務(wù)邏輯需要定義了一些基本事件,通過交給ViewManger來實現(xiàn):
- - (IBAction)testBtnClick:(UIButton *)sender {
- if (self.btnClickBlock) {
- self.btnClickBlock();
- }
- }
- - (IBAction)jumpOtherVC:(UIButton *)sender {
- if (self.btnJumpBlock) {
- self.btnJumpBlock();
- }
- }
- // 根據(jù)傳入的model配置需要顯示的內(nèi)容
- - (void)configureViewWithCustomObj:(id)obj {
- if (!obj) return;
- ThirdModel *thirdModel = (ThirdModel *)obj;
- self.testLabel.text = thirdModel.title;
- }
這樣把各個部分區(qū)分開來,是不是感覺代碼結(jié)構(gòu)十分清晰了呢,當(dāng)然可以根據(jù)個人習(xí)慣來進(jìn)行修改,代碼實現(xiàn)因人而異,但是思想確是互通的。把合適的業(yè)務(wù)邏輯交給最合適的對象去處理實現(xiàn),只需要遵守這么一個基本原則就可以了。
至于是否采用更輕量級的ViewController做法,即 通過將各個 protocol 的實現(xiàn)挪到 ViewController 之外,來為 ViewController 瘦身 ,眾口不一。以UITableView為例,我的做法是:
-
如果只是在頁面上進(jìn)行簡單的展示,并不設(shè)計負(fù)責(zé)的業(yè)務(wù)邏輯時,會將UITableViewDelegate與UITableViewDataSource單獨放到一個Handler鐘進(jìn)行處理,抽象出tableHander,由MVVMTableDataDelegate進(jìn)行負(fù)責(zé)管理;
-
當(dāng)然,事實上,實際開發(fā)中,每個tableView頁面都很復(fù)雜,有很多邏輯要處理,這時候只能考慮將protocol重新請回Controller中了,因為View層與ViewController層本身是持有與被持有的依賴關(guān)系,所以任何類作為ViewController的類內(nèi)實例來實現(xiàn)協(xié)議回調(diào),實際上都是在跨層調(diào)用,所以,隨著時間和業(yè)務(wù)邏輯的愈來愈復(fù)雜,就注定要以額外的接口為代價,換言之,ViewController 的內(nèi)聚性變差了。
總之,具體情況具體分析,采用最合適的方式來處理應(yīng)對不同的問題。兵來將擋,水來土掩。本文的相關(guān)Demo見github(https://github.com/lovemo/MVVMFramework),實現(xiàn)的功能并不復(fù)雜,僅供參考,歡迎補充。