HTTP/2正給Web性能最佳實踐帶來怎樣的影響?
譯文超文本傳輸協(xié)議(簡稱HTTP)可謂萬維網(wǎng)與網(wǎng)絡空間的建立基礎。雖然HTTP早已有些過時,但作為該協(xié)議中使用面最廣的版本,HTTP 1.1已經(jīng)快20歲了——這讓我們不得不贊一句“老當益壯”。在其于1997年剛剛得到批準時,軟盤驅(qū)動器與調(diào)制解調(diào)器還是當時PC設備的必備周邊,而Java也僅僅是一款表現(xiàn)出良好發(fā)展前景的新生編程語言。而到2015年5月,HTTP/2正式亮相并致力于解決HTTP 1.1在現(xiàn)代網(wǎng)絡時代下無法應對的某些性能難題。過去一年以來,對HTTP/2的支持已經(jīng)或者即將廣泛出現(xiàn)在瀏覽器、Web服務器、商用代理以及各主要內(nèi)容交付網(wǎng)絡當中。
遺憾的是,對于負責編寫Web代碼的開發(fā)人員而言,HTTP/2過渡工作并不那么直觀,而其對于處理速度的提升也絕不會自行出現(xiàn)。這款新型協(xié)議在面對高性能Web應用以及多種尚無法為其提供支持的現(xiàn)有工具——例如調(diào)試代理——時不斷挑戰(zhàn)著程序員們的腦力與技能水平。在今天的文章中,我們將介紹HTTP/2的基本概念及其如何改變Web性能之最佳實踐。
二進制幀:HTTP/2的“基本單位”
HTTP 1.1的一大優(yōu)勢(至少相較于非安全連接而言)在于其支持在端口80的telnet會話中利用文本與Web服務器進行交互:輸入GET / HTTP/1.1能夠在大多數(shù)Web服務器上返回一個HTML文檔。由于這是一項文本協(xié)議,因此其調(diào)試流程相對比較直觀。
相對于1.1版本的文本,HTTP/2中的請求與響應則通過二進制幀流的形式表現(xiàn),我們將其稱為HTTP/2 RFC中的“基本協(xié)議單位”。每一幀都擁有自己的類型,旨在實現(xiàn)不同作用。HTTP/2的作者們意識到,HTTP 1.1無疑將繼續(xù)存在(畢竟Gopher協(xié)議仍然得到廣泛使用)。因此HTTP/2的二進制幀請求需要被映射至HTTP 1.1請求,從而確保其擁有向下兼容能力。
HTTP/2當中還有著其它一些新特性,且無法直接映射至HTTP 1.1。服務器推送(也被稱為‘緩存推送’)以及流重置都是利用二進制幀類型實現(xiàn)的新特性。幀同時亦可具備優(yōu)先級,允許客戶端向服務器提供排序思路,從而優(yōu)先處理一部分資產(chǎn)類別。
除了使用Wireshark 2.0之外,對個別二進制幀進行實際查看的最佳方式之一就是使用谷歌Chome中的net-internals標簽(在地址欄中輸入chrome://net-internals/#http2)。大型網(wǎng)頁的數(shù)據(jù)往往難于理解。Rebecca Murphey編寫出了一款極為實用的工具,從而將其以可視化方式顯示在命令行當中。
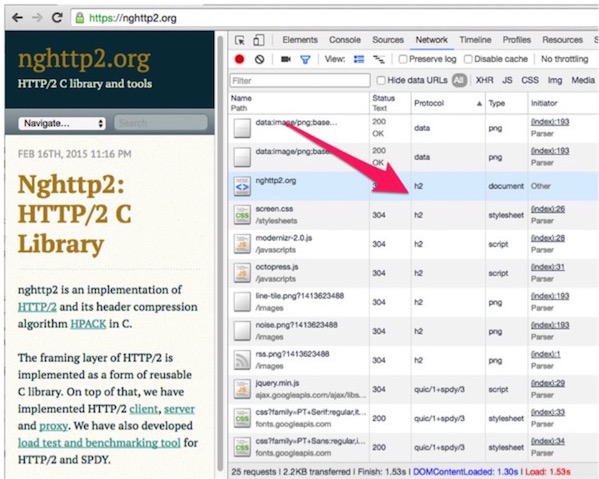
除此之外,這套用于獲取資產(chǎn)的協(xié)議還能夠被顯示在Chrome Web開發(fā)者工具當中——右鍵點擊列標題并選定“協(xié)議”即可:
在谷歌Chrome開發(fā)者工具當中顯示協(xié)議類型。
在這里列出的全部HTTP/2請求都使用通過傳輸層安全(簡稱TLS)機制建立的安全連接。目前各主流瀏覽器都強制要求HTTP/2以安全形式存在。這種作法有著自己的切實理由:名為應用層協(xié)議協(xié)商(簡稱ALPN)的一套TLS擴展允許服務器了解瀏覽器對HTTP/2(以及其它協(xié)議)的支持能力,從而避免進行額外的數(shù)據(jù)往返。這同時也能夠幫助那些無法理解HTTP/2的服務,例如代理——它們只會接收到經(jīng)過加密的傳輸數(shù)據(jù)。
利用多路復用實現(xiàn)延遲削減
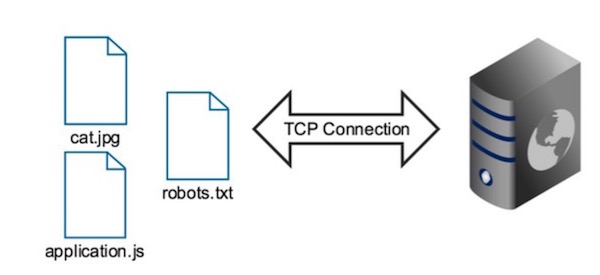
HTTP 1.1中的一大核心性能難題在于延遲水平,或者說其耗費在制定請求并接收響應這一流程身上的總體時間。這個問題正隨著典型網(wǎng)絡頁面中圖片數(shù)量的增加以及JavaScript與CSS元素的不斷膨脹而愈發(fā)嚴重。每當獲取到一項資產(chǎn),其往往都需要創(chuàng)建一個新的TCP連接。這種要求主要基于兩個理由:每臺主機能夠同時打開的TCP連接數(shù)受到瀏覽器的限制; 建立新的連接需要承擔一定程度的性能損失。如果某臺物理Web服務器與用戶間距離很遠(例如服務器位于新加坡,而用戶請求則源自美國東海岸一座數(shù)據(jù)中心的托管頁面),那么等待時間也將相應增加。這樣的場景并不罕見——根據(jù)最近的一篇報道所言,全球超過70%的互聯(lián)網(wǎng)流量都需要通過北弗吉尼亞州的數(shù)據(jù)中心。
HTTP 1.1提供多種不同方案以解決延遲問題,其中包括通道傳輸與Keep-Alive頭。然而,通道傳輸從而得到廣泛采納,而Keep-Alive頭則面臨著行頭擁堵的困擾:當前請求必須徹底完成后,下一請求才能正確發(fā)送。
在HTTP/2當中,單一TCP連接內(nèi)的多條資產(chǎn)請求能夠得到復用。與使用Keep-Alive頭的HTTP 1.1請求不同,HTTP/2的各請求與響應二進制幀以交錯方式進行,這意味著行頭擁堵狀況將不復存在。建立連接的成本(也就是人們常說的‘三方握手’)在每臺主機上只進行一次。多路復用在安全連接方面擁有尤其突出的表現(xiàn),這是因為傳統(tǒng)的多次TLS協(xié)商方案會顯著提高性能成本。
在HTTP/2當中,單一主機內(nèi)的多資產(chǎn)請求只使用單一TCP連接。
Web性能影響:與內(nèi)聯(lián)、級聯(lián)及圖像精靈說再見?
HTTP/2多路復用給前端Web開發(fā)人員帶來了廣泛的影響。它消除了多種通過捆綁相關(guān)資產(chǎn)以削減連接數(shù)量的長期解決思路的存在必要性,具體包括:
- JavaScript與CSS文件級聯(lián): 將多個小型文件匯總成一個大型文件,從而降低總體請求數(shù)量。
- 圖像精靈: 將多個小型圖像匯總成一個大型圖像。
- 域名碎片: 在多個域之間將靜態(tài)資產(chǎn)請求進行拆分,從而增加瀏覽器所能允許的總體開放TCP連接數(shù)量。
- 內(nèi)聯(lián)資產(chǎn): 將資產(chǎn)同HTML文檔源進行綁定,包括 base-64編碼圖片或者直接寫入至<script>標簽當中的JavaScript代碼。
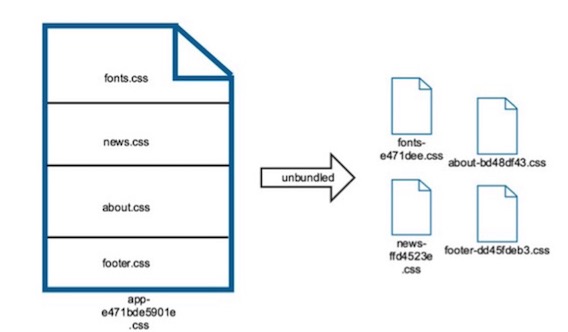
由于資產(chǎn)不再進行綁定,因此我們有機會更為積極地對Web應用程序中的小型片段加以緩存。以下示意圖對此做出了原理性闡述:
一個級聯(lián)指紋驗證型CSS文件被解綁為四個較小的指紋驗證文件。
常見的級聯(lián)模式是將樣式表文件進行綁定,從而確保單一應用程序內(nèi)的不同頁面被匯總至單一CSS文件之內(nèi),旨在降低資產(chǎn)請求數(shù)量。這個大型文件隨后會通過文件名內(nèi)的MD5內(nèi)容散列進行指紋驗證,確保其能夠由瀏覽器所主動緩存。遺憾的是,這樣的解決方案意味著即使是規(guī)模極小的變化——例如網(wǎng)站的可視化布局、字體樣式以及標題內(nèi)容等改變——都要求對整個級聯(lián)文件進行重新下載。
當小型資產(chǎn)文件接受指紋驗證時,相當一部分JavaScript與CSS組件都不會頻繁發(fā)生內(nèi)容變更,這就意味著其能夠為瀏覽器所緩存——立足于此,單一功能的小規(guī)模重構(gòu)將不再導致大量JavaScript應用程序代碼或者CSS失效。
最后,級聯(lián)機制的消失能夠降低前端構(gòu)建基礎設施復雜性。相較于通過一系列預構(gòu)建步驟進行級聯(lián)資產(chǎn)處理,現(xiàn)在我們可以將其作為小型文件直接包含在HTML文檔當中。
在真實世界中使用HTTP/2的潛在弊端
HTTP/2帶來的各種優(yōu)化手段同時也意味著各類無法為其提供支持的瀏覽器可能因此陷入不利局面。相當一部分陳舊瀏覽器仍然傾向于通過資產(chǎn)綁定以降低連接數(shù)量。截至2016年2月,caniuse.com網(wǎng)站報道稱,全球瀏覽器中能夠支持HTTP/2的比例為71%。類似于放棄對IE 8.0的支持,接納HTTP/2或者采取混合方案的決定將給每個站點中的全部相關(guān)數(shù)據(jù)造成影響。
正如此前有博文提到,卡恩工程院曾以其網(wǎng)站上的HTTP/2流量進行分析,并拆分出大量實際上會增加所傳輸字節(jié)總量的資產(chǎn)內(nèi)容。在使用zlib時,對單一大型文件的壓縮效率要遠高于壓縮大量小型文件。同樣的效應對于包含成百上千非綁定資產(chǎn)的HTTP/2站點來說將變得非常突出。
在瀏覽器中使用HTTP/2還要求我們通過TLS進行資產(chǎn)交付。對于新手們來說,設置TLS證書是個非常繁瑣的任務。幸運的是,Let’s Encrypt等開源項目的出現(xiàn)正努力讓證書注冊工作變得更加便捷。
普及進展
大多數(shù)用戶并不在乎所訪問站點到底使用哪種應用協(xié)議——他們只希望獲得與預期相符的速度表現(xiàn)與使用體驗。盡管距離HTTP/2獲得正式批準已經(jīng)過去了近一年,但希望以其為基礎構(gòu)建更快站點方案的開發(fā)人員們?nèi)匀辉趯ο嚓P(guān)最佳實踐進行學習。轉(zhuǎn)移至HTTP/2的具體收益在很大程度上取決于特定網(wǎng)站的實際構(gòu)成以及其用戶使用現(xiàn)代瀏覽器的確切比例。另外,對新協(xié)議的調(diào)試也極具挑戰(zhàn)性,而目前易于使用的開發(fā)者工具也仍然比較有限。
盡管存在這些挑戰(zhàn),HTTP/2的普及態(tài)勢仍然一路向好。根據(jù)研究人員對高人氣網(wǎng)絡站點的流量掃描,目前各頂級站點中使用HTTP/2的比例正不斷提升,特別是在CloudFlare與WordPress相繼于2015年年末宣布為HTTP/2提供支持之后。而在考慮進行轉(zhuǎn)移時,最重要的是認真權(quán)衡并監(jiān)控不同環(huán)境之下的資產(chǎn)加載與頁面加載時間。由于供應商與網(wǎng)絡專業(yè)人士本身亦處于學習與摸索階段,因此根據(jù)真實用戶數(shù)據(jù)做出決斷就顯得至關(guān)重要。面對網(wǎng)站不斷臃腫化的危機,我們現(xiàn)在是時候采取措施,獨立于協(xié)議之外對資產(chǎn)總量進行削減了。
在本系列HTTP/2文件的第二部分中,我們將著眼于HTTP/2的具體實現(xiàn)案例并探討如何將其引入大家的服務器乃至調(diào)試真實流量。
原文標題:How HTTP/2 Is Changing Web Performance Best Practices
【51CTO譯稿,合作站點轉(zhuǎn)載請注明原文譯者和出處為51CTO.com】