為網站構建自己的Aleax查詢服務
原創前言
每個網站的站長都會想盡辦法提升網站的流量,從而獲得更高的廣告收入。那么評判一個網站好壞的標準,如Google的PR(PageRank),百度權重等。從PV(Page View)流量的角度,一個非常重要指標就是Alexa網站排名。
同全球的網站相比,你就能了解到自己網站的位置,讓我們先擠進全球前10萬的排名吧,不然都不好意思跟同行說,“自己有一個網站”。
目錄
1. Alexa介紹
2. 用Node開發Alexa服務
3. 作者介紹
1. Alexa介紹
Alexa (??http://www.alexa.com/??)是一家發布世界網站排名的網站,以搜索引擎起家的Alexa創建于1996年4月(美國),目的是讓互聯網網友在分享虛擬世界資源的同時,更多地參與互聯網資源的組織。Alexa每天在網上搜集超過1TB的信息,不僅給出多達幾十億的網址鏈接,而且為其中的每一個網站進行了排名。可以說,Alexa是當前擁有URL數量最龐大,排名信息發布最詳盡的網站。
1999年,Alexa被美國電子商務旗艦企業“亞馬遜”收購,成為后者的全資子公司。2002年春,Alexa放棄了自己的搜索引擎,轉而與Google合作。
Alexa提供了網站流量統計的服務,對全球有域名的網站進行流量記錄。也就是說,只要你申請了域名,在Alexa中就可以查詢到你的網站的排名。Alexa的網站排名是按照每個特定網站的被瀏覽率進行排名的。瀏覽率越大,排名越靠前。
通常情況,如果你的域名剛剛注冊,排名在1千萬以上;接下來,你每天都經心運營網站,小有起色時,排名會進入前1百萬;然后,你繼續發布優質內容,堅持了一段時間,排名會升至前50萬;當你的網站在某一領域小有名氣時,排名可以到達10萬,如??粉絲日志???122616(2015-10-25),這時就會有廣告主愿意來投放廣告了;如果你做的是以盈利為目的的網站,那么你需要再加油,進入到前1萬,這個時候你的流量已經可以為你帶來生意了;如果能做的更好,排名進入前2000,像??雪球???排名到2109(2015-10-25),那么你將會有一個很高的估值了;如果能趕上一個天大的機遇,你的網站排名到了前100,那么你的網站將給你帶來上市公司的價值,如??京東???105(2015-10-25);如果你是天才型的CEO,網站進了前10名,那么你將會成為一個產業的***,甚至是某個區域的首富,如??百度??4(2015-10-25)。
站長們,加油!
2. 用Node開發Alexa服務
2.1 Alexa開放API
Alexa網站排名被業界普通的認可,排名數據會經常地被引用,每次都在網站上查詢就會顯得不方便。Amazon提供的Alexa的API,讓開發者可以構建自己的Alexa查詢的應用。
Alexa有2個主要的數據API服務。
? ??Alexa Web Information Service??,查詢單個網站的排名信息
? ??Alexa Top Sites??,查詢網站的綜合排名
通常情況,只需要調用UrlInfo數據接口,就可以獲得網站的流量數據了。當然,這個接口的定義,并不像我之前想象的那么好用,而且開放出來的數據有限。
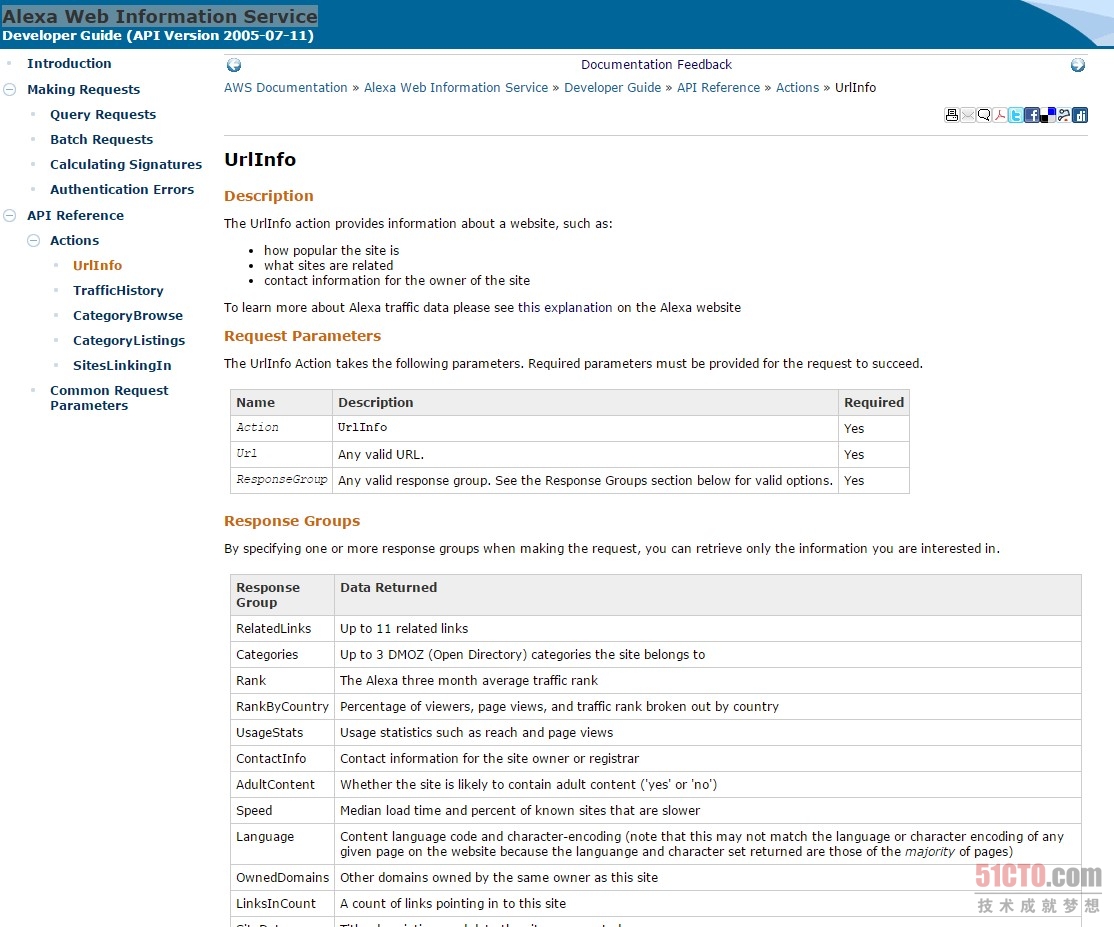
UrlInfo接口的API。
?
官方提供了多語言的SDK工具包,我覺得還是Node.js最方便。我構建的一個Alexa數據查詢服務,??http://fens.me/alexa??
#p#
2.2 創建AWS的API密鑰
我們在使用AWS的API之前,需要先創建密鑰,類似于OAuth2的訪問的機制。
1. 注冊AWS賬號,請大家自己完成。??注冊??
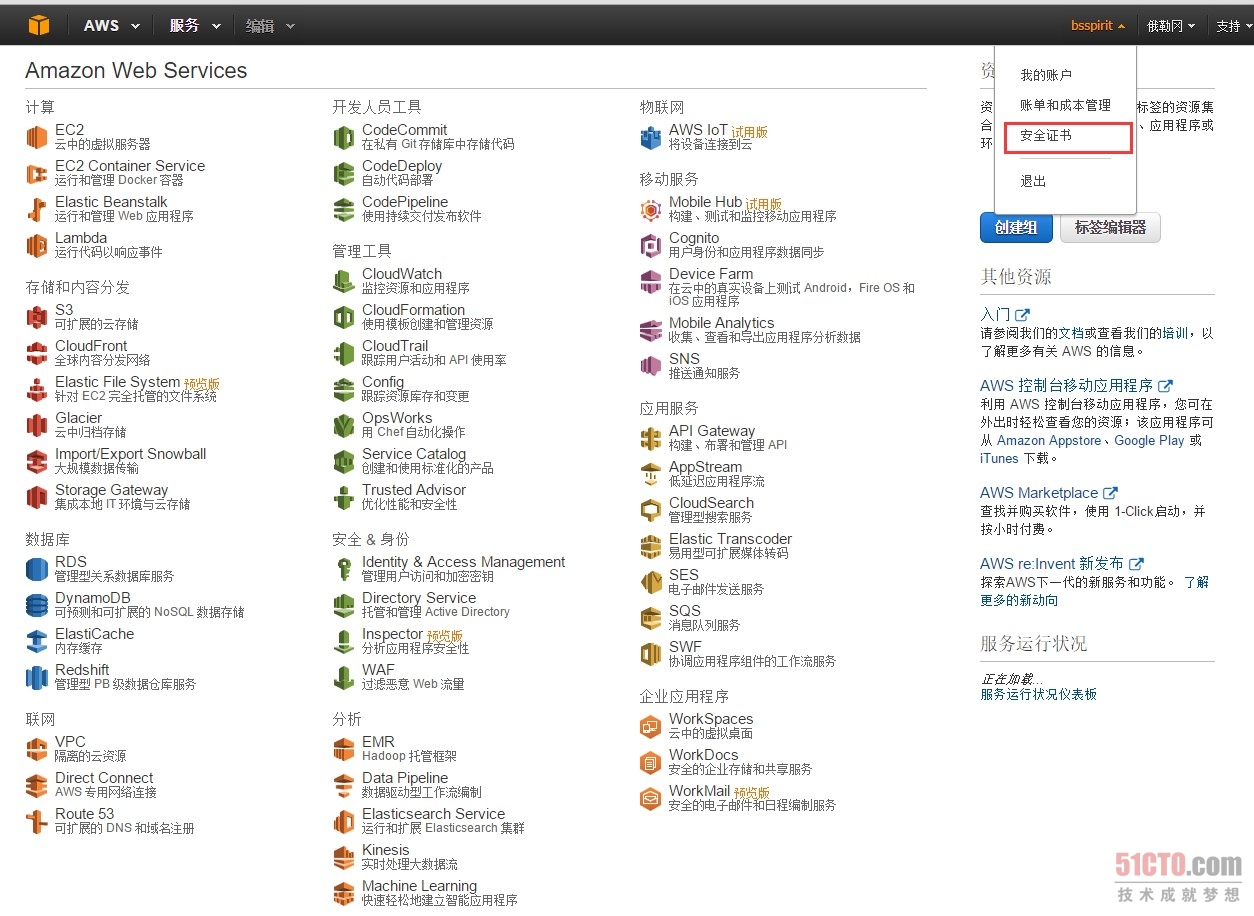
2. 進入AWS賬號管理控制臺,??控制臺??
3. 從控制臺選擇“安全證書”
4. 創建訪問密鑰(訪問密鑰 ID 和私有訪問密鑰)
我們一會寫程序的時候,需要輸入創建的訪問密鑰 ID 和私有訪問密鑰。
2.3 用Node開發Alexa服務
接下來,介紹用Node構建一個Alexa的項目。
我的系統環境
? Win10 64bit
? Node v0.12.3
? NPM 2.9.1
創建項目
~ D:\workspace\nodejs>mkdir nodejs-alexa && cd nodejs-alexa
新建Node項目配置文件:package.json
~ vi package.json
{
"name": "alexa-demo",
"version": "0.0.1",
"description": "alexa web demo",
"license": "MIT",
"dependencies": {
"awis": "0.0.8"
}
}
安裝awis包
~ D:\workspace\nodejs\nodejs-alexa>npm install
npm WARN package.json alexa-demo@0.0.1 No repository field.
npm WARN package.json alexa-demo@0.0.1 No README data
alexarank@0.1.1 node_modules\alexarank
├── xml2js@0.4.13 (sax@1.1.4, xmlbuilder@3.1.0)
└── request@2.30.0 (forever-agent@0.5.2, aws-sign2@0.5.0, qs@0.6.6, tunnel-agent@0.3.0, oauth-sign@0.3.0, json-stringify-safe@5.0.1, mime@1.2.11, node-uuid@1.4.3, tough-cookie@0.9.15, form-data@0.1.4, hawk@1.0.0, http-signature@0.10.1)
awis@0.0.8 node_modules\awis
├── xml2js@0.4.13 (sax@1.1.4, xmlbuilder@3.1.0)
├── lodash@3.10.1
└── request@2.65.0 (aws-sign2@0.6.0, forever-agent@0.6.1, caseless@0.11.0, stringstream@0.0.4, oauth-sign@0.8.0, tunnel-agent@0.4.1, isstream@0.1.2, json-stringify-safe@5.0.1, extend@3.0.0, node-uuid@1.4.3, qs@5.2.0, tough-cookie@2.2.0, combined-stream@1.0.5, mime-types@2.1.7, form-data@1.0.0-rc3, http-signature@0.11.0, hawk@3.1.0, bl@1.0.0, har-validator@2.0.2)
新建文件alexa.js,調用AWS Alexa網站排名API。
~ vi alexa.js
// 定義AWS密鑰
var key = 'xxxxxxxxxxxxxxx';
var sercet = 'xxxxxxxxxxxxxxx';
// 創建awis實例化對象
var awis = require('awis');
var client = awis({
key: key,
secret: sercet
});
// 調用UrlInfo接口
console.log("=============UrlInfo=================");
client({
'Action': 'UrlInfo', //UrlInfo接口
'Url': 'fens.me', //查詢的網站
'ResponseGroup': 'TrafficData,ContentData' //需要的數據組
}, function (err, data) {
if(err) console.log(err);
console.log(data);
});
運行程序node alexa.js
~ D:\workspace\nodejs\nodejs-alexa>node alexa.js
=============UrlInfo=================
{ contentData:
{ dataUrl: 'fens.me',
siteData:
{ title: '粉絲日志',
description: '跨界的IT博客|Hadoop家族, R, RHadoop, Nodejs, AngularJS, NoSQL, IT金融' },
speed: { medianLoadTime: '982', percentile: '70' },
adultContent: '',
language: '',
linksInCount: '198',
keywords: '',
ownedDomains: '' },
trafficData:
{ dataUrl: 'fens.me',
rank: '122616',
usageStatistics: { usageStatistic: [Object] },
contributingSubdomains: { contributingSubdomain: [Object] } } }
簡簡單單地幾行代碼,都獲得了Alexa的排名信息。后臺打印時Object沒有轉到成對象,我做了一個服務,可以通過HTTP輸出查看完整的返回。http://api.fens.me/alexa/fens.me
我們查檢一下awis包的源代碼可以發現,其實AWS Alexa服務返回是XML,awis的自動幫我們做了JSON的轉型處理,如果想查看原始的返回值,可以修改awis包中index.js文件parse()函數。
function parse(xml, req, cb) {
console.log(xml); //打印
....
}運行程序
D:\workspace\nodejs\nodejs-alexa>node alexa.js
=============UrlInfo=================
<?xml version="1.0"?>
<aws:UrlInfoResponse xmlns:aws="http://alexa.amazonaws.com/doc/2005-10-05/"><aws:Response xmlns:aws="http://awis.amazonaws.com/doc/2005-07-11"><aws:OperationRequest><aws:RequestId>1e7d8406-4b62-3460-27fb-325fc3dc3e85</aws:RequestId></aws:OperationRequest><aws:UrlInfoResult><aws:Alexa>
<aws:ContentData>
<aws:DataUrl type="canonical">fens.me</aws:DataUrl>
<aws:SiteData>
<aws:Title>粉絲日志</aws:Title>
<aws:Description>跨界的IT博客|Hadoop家族, R, RHadoop, Nodejs, AngularJS, NoSQL, IT金融</aws:Description>
</aws:SiteData>
<aws:Speed>
<aws:MedianLoadTime>982</aws:MedianLoadTime>
<aws:Percentile>70</aws:Percentile>
</aws:Speed>
<aws:AdultContent/>
<aws:Language/>
<aws:LinksInCount>198</aws:LinksInCount>
<aws:Keywords/>
<aws:OwnedDomains/>
</aws:ContentData>
<aws:TrafficData>
<aws:DataUrl type="canonical">fens.me</aws:DataUrl>
<aws:Rank>122616</aws:Rank>
<aws:UsageStatistics>
<aws:UsageStatistic>
<aws:TimeRange>
<aws:Months>3</aws:Months>
</aws:TimeRange>
<aws:Rank>
<aws:Value>122616</aws:Value>
<aws:Delta>+28849</aws:Delta>
</aws:Rank>
<aws:Reach>
<aws:Rank>
<aws:Value>110056</aws:Value>
<aws:Delta>+25785</aws:Delta>
</aws:Rank>
<aws:PerMillion>
<aws:Value>12.5</aws:Value>
<aws:Delta>-24.68%</aws:Delta>
</aws:PerMillion>
</aws:Reach>
<aws:PageViews>
<aws:PerMillion>
<aws:Value>0.27</aws:Value>
<aws:Delta>-24.84%</aws:Delta>
</aws:PerMillion>
<aws:Rank>
<aws:Value>194189</aws:Value>
<aws:Delta>43945</aws:Delta>
</aws:Rank>
<aws:PerUser>
<aws:Value>1.9</aws:Value>
<aws:Delta>0%</aws:Delta>
</aws:PerUser>
</aws:PageViews>
</aws:UsageStatistic>
<aws:UsageStatistic>
<aws:TimeRange>
<aws:Months>1</aws:Months>
</aws:TimeRange>
<aws:Rank>
<aws:Value>102621</aws:Value>
<aws:Delta>-30257</aws:Delta>
</aws:Rank>
<aws:Reach>
<aws:Rank>
<aws:Value>95663</aws:Value>
<aws:Delta>-20326</aws:Delta>
</aws:Rank>
<aws:PerMillion>
<aws:Value>15</aws:Value>
<aws:Delta>+20%</aws:Delta>
</aws:PerMillion>
</aws:Reach>
<aws:PageViews>
<aws:PerMillion>
<aws:Value>0.37</aws:Value>
<aws:Delta>+60%</aws:Delta>
</aws:PerMillion>
<aws:Rank>
<aws:Value>153976</aws:Value>
<aws:Delta>-69981</aws:Delta>
</aws:Rank>
<aws:PerUser>
<aws:Value>2.2</aws:Value>
<aws:Delta>+30%</aws:Delta>
</aws:PerUser>
</aws:PageViews>
</aws:UsageStatistic>
<aws:UsageStatistic>
<aws:TimeRange>
<aws:Days>7</aws:Days>
</aws:TimeRange>
<aws:Rank>
<aws:Value>114709</aws:Value>
<aws:Delta>+32390</aws:Delta>
</aws:Rank>
<aws:Reach>
<aws:Rank>
<aws:Value>103552</aws:Value>
<aws:Delta>+27312</aws:Delta>
</aws:Rank>
<aws:PerMillion>
<aws:Value>14</aws:Value>
<aws:Delta>-28.59%</aws:Delta>
</aws:PerMillion>
</aws:Reach>
<aws:PageViews>
<aws:PerMillion>
<aws:Value>0.3</aws:Value>
<aws:Delta>-37.28%</aws:Delta>
</aws:PerMillion>
<aws:Rank>
<aws:Value>188124</aws:Value>
<aws:Delta>58655</aws:Delta>
</aws:Rank>
<aws:PerUser>
<aws:Value>2.0</aws:Value>
<aws:Delta>-12.11%</aws:Delta>
</aws:PerUser>
</aws:PageViews>
</aws:UsageStatistic>
<aws:UsageStatistic>
<aws:TimeRange>
<aws:Days>1</aws:Days>
</aws:TimeRange>
<aws:Rank>
<aws:Value>74860</aws:Value>
<aws:Delta>-93163</aws:Delta>
</aws:Rank>
<aws:Reach>
<aws:Rank>
<aws:Value>70563</aws:Value>
<aws:Delta>-54001</aws:Delta>
</aws:Rank>
<aws:PerMillion>
<aws:Value>20</aws:Value>
<aws:Delta>+60%</aws:Delta>
</aws:PerMillion>
</aws:Reach>
<aws:PageViews>
<aws:PerMillion>
<aws:Value>0.6</aws:Value>
<aws:Delta>+300%</aws:Delta>
</aws:PerMillion>
<aws:Rank>
<aws:Value>111541</aws:Value>
<aws:Delta>-210757</aws:Delta>
</aws:Rank>
<aws:PerUser>
<aws:Value>2</aws:Value>
<aws:Delta>+100%</aws:Delta>
</aws:PerUser>
</aws:PageViews>
</aws:UsageStatistic>
</aws:UsageStatistics>
<aws:ContributingSubdomains>
<aws:ContributingSubdomain>
<aws:DataUrl>blog.fens.me</aws:DataUrl>
<aws:TimeRange>
<aws:Months>1</aws:Months>
</aws:TimeRange>
<aws:Reach>
<aws:Percentage>99.19%</aws:Percentage>
</aws:Reach>
<aws:PageViews>
<aws:Percentage>99.64%</aws:Percentage>
<aws:PerUser>2.2</aws:PerUser>
</aws:PageViews>
</aws:ContributingSubdomain>
<aws:ContributingSubdomain>
<aws:DataUrl>OTHER</aws:DataUrl>
<aws:TimeRange>
<aws:Months>1</aws:Months>
</aws:TimeRange>
<aws:Reach>
<aws:Percentage>0</aws:Percentage>
</aws:Reach>
<aws:PageViews>
<aws:Percentage>0.36%</aws:Percentage>
<aws:PerUser>0</aws:PerUser>
</aws:PageViews>
</aws:ContributingSubdomain>
</aws:ContributingSubdomains>
</aws:TrafficData>
</aws:Alexa></aws:UrlInfoResult><aws:ResponseStatus xmlns:aws="http://alexa.amazonaws.com/doc/2005-10-05/"><aws:StatusCode>Success</aws:StatusCode></aws:ResponseStatus></aws:Response></aws:UrlInfoResponse>
除了UrlInfo接口還有幾個接口可以使用。
#p#
TrafficHistory接口
console.log("=============TrafficHistory=================");
client({
'Action': 'TrafficHistory',
'Url': 'fens.me',
'ResponseGroup': 'History'
}, function (err, res) {
if(err) console.log(err);
console.log(res.trafficHistory);
console.log(res.trafficHistory.range);
console.log(res.trafficHistory.site);
console.log(res.trafficHistory.start);
console.log(res.trafficHistory.historicalData);
console.log(res.trafficHistory.historicalData.data);
console.log(res.trafficHistory.historicalData.data.length);
res.trafficHistory.historicalData.data.forEach(function (item) {
console.log(item.date);
console.log(item.pageViews);
console.log(item.rank);
console.log(item.reach);
});
});運行程序
~ D:\workspace\nodejs\nodejs-alexa>node alexa.js
=============TrafficHistory=================
{ range: '31',
site: 'fens.me',
start: '2015-09-23',
historicalData:
{ data:
[ [Object],
[Object],
[Object],
[Object],
[Object],
[Object],
[Object],
[Object],
[Object],
[Object],
[Object],
[Object],
[Object],
[Object],
[Object],
[Object],
[Object],
[Object],
[Object],
[Object],
[Object],
[Object],
[Object],
[Object],
[Object],
[Object],
[Object],
[Object],
[Object],
[Object],
[Object] ] } }
// 省略輸出
SitesLinkingIn接口
console.log("=============SitesLinkingIn=================");
client({
'Action': 'SitesLinkingIn',
'Url': 'fens.me',
'ResponseGroup': 'SitesLinkingIn'
}, function (err, data) {
if(err) console.log(err);
console.log(data);
});運行程序
~ D:\workspace\nodejs\nodejs-alexa>node alexa.js
=============SitesLinkingIn=================
{ sitesLinkingIn:
{ site:
[ [Object],
[Object],
[Object],
[Object],
[Object],
[Object],
[Object],
[Object],
[Object],
[Object] ] } }
CategoryBrowse接口
console.log("=============CategoryBrowse=================");
client({
'Action': 'CategoryBrowse',
'Url': 'fens.me',
'Path': 'Top/china',
'ResponseGroup': 'LanguageCategories'
}, function (err, data) {
if(err) console.log(err);
console.log(data);
});運行程序
~ D:\workspace\nodejs\nodejs-alexa>node alexa.js
=============CategoryBrowse=================
{ categoryBrowse: { languageCategories: '' } }
***,我們只需要把這個程序用web封裝一下,就可以提供對用戶的服務了,參考我的網站??http://fens.me/alexa ??。
本文對應的代碼請通過github進行下載,下載地址為:??https://github.com/bsspirit/nodejs-alexa ??。
Alexa網站排名以第三方的視角給全球的每個網站進行了排名,甚至是定價。做為一個優秀的網長,我們要使用好Alexa工具,了解自己的網站和競爭對手的網站,才能網站脫穎而出,成為成功的站長!
3. 作者介紹
張丹,??況客科技(北京)有限公司??,創始人/CTO。
《??R的極客理想???》系列圖書作者,個人博客: ??http://blog.fens.me??
從程序員開始到架構師,再到金融量化創業者,倡導跨學科思維,多語言編程!我認為這是技術復合人才未來的發展方向。抓住機會!!程序員,加油!